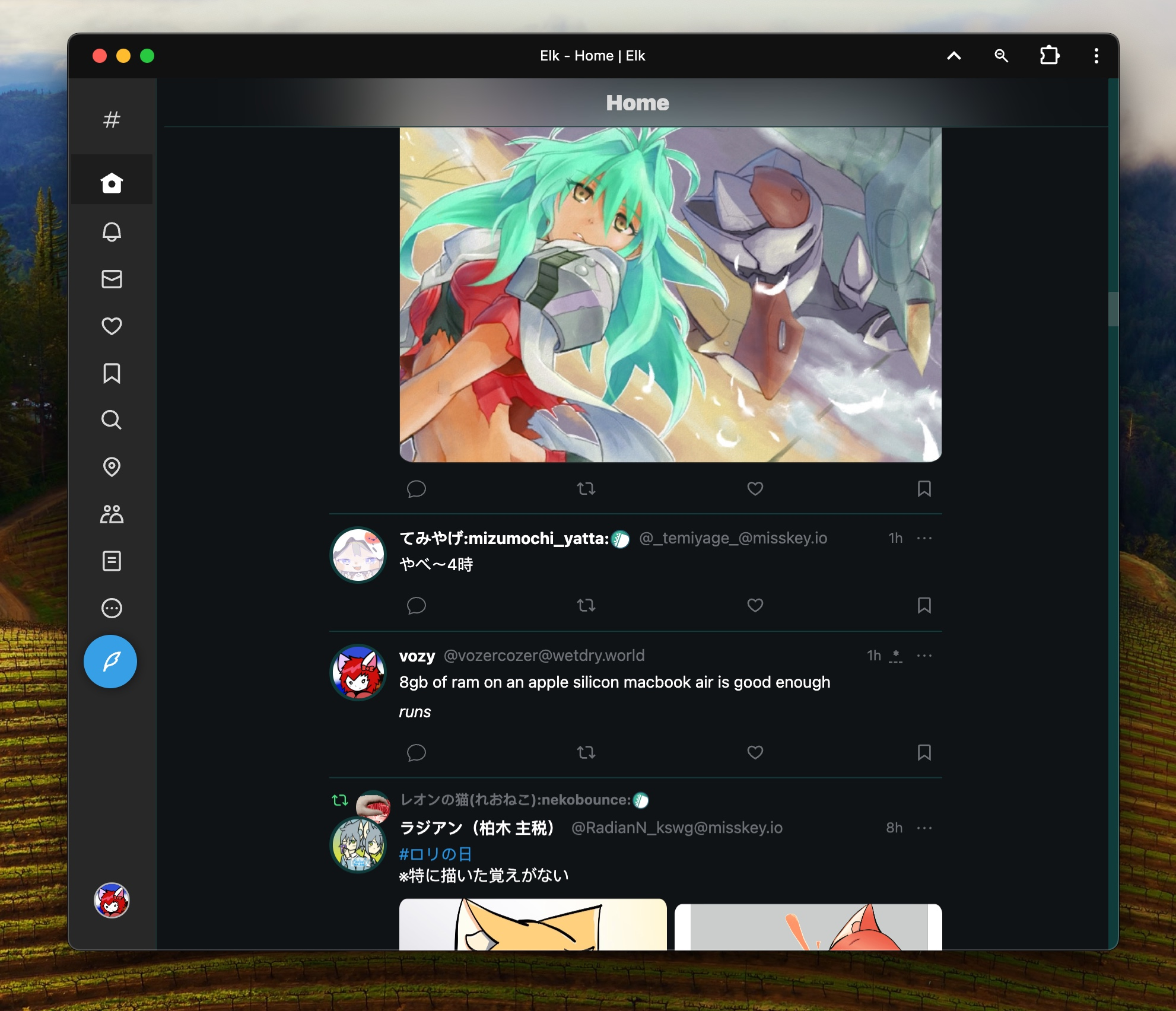
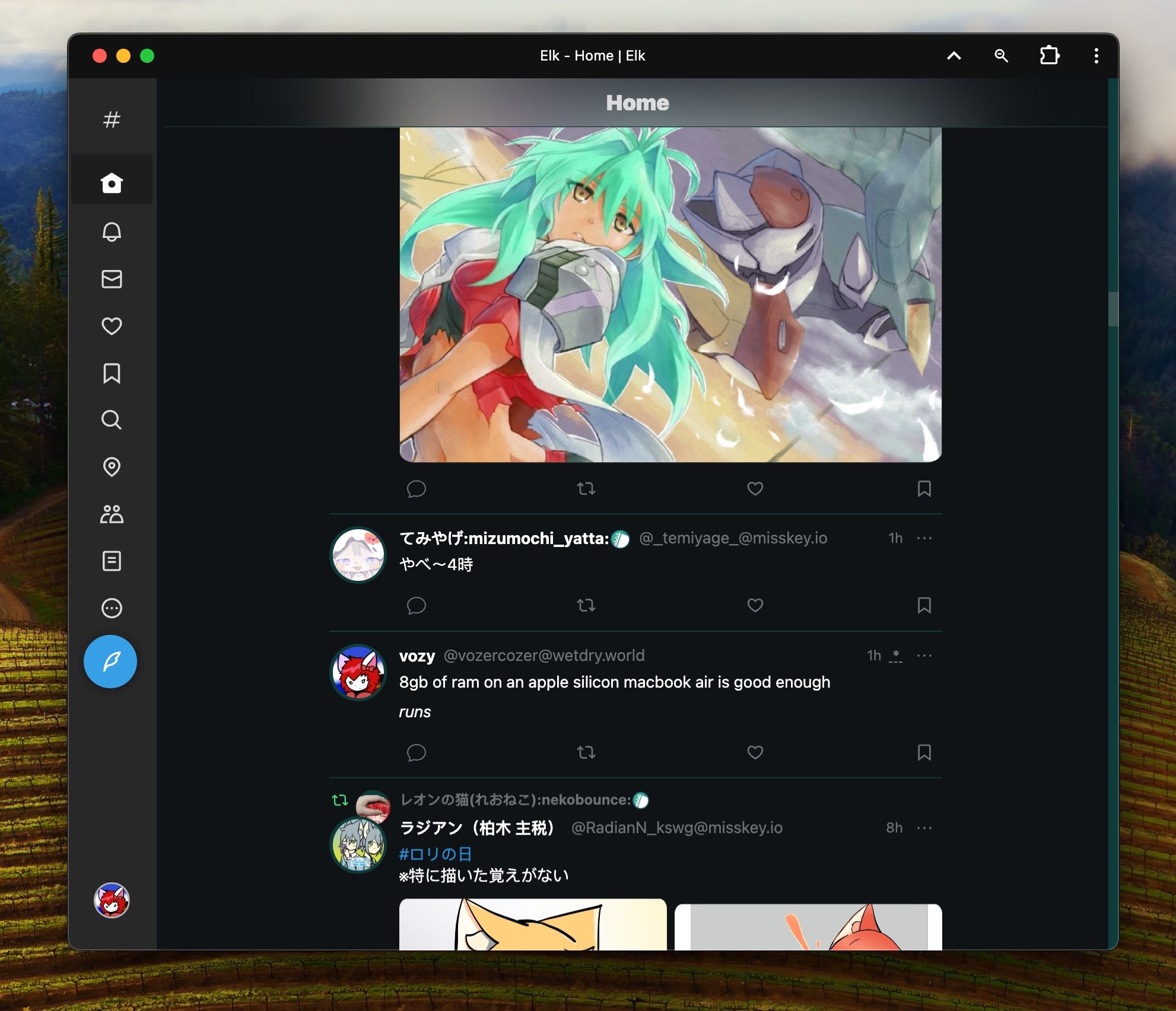
Elk themed to look more like the macOS Twitter app
macOS Elk by slippinggitty
Imported from https://github.com/SlippingGitty/macOSElk-UserStyle/raw/main/macOSElk.user.css

Details
Authorslippinggitty
LicenseNo License
Categoryelk.zone
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("elk.zone") {
/* ==UserStyle==
@name macOS Elk
@description Elk themed to look more like the macOS Twitter app
@author Vozer
@namespace https://github.com/SlippingGitty/macOSElk
@version 1.0.0
==/UserStyle== */
/*
███╗ ███╗ █████╗ ██████╗ ██████╗ ███████╗ ███████╗██╗ ██╗ ██╗
████╗ ████║██╔══██╗██╔════╝██╔═══██╗██╔════╝ ██╔════╝██║ ██║ ██╔╝
██╔████╔██║███████║██║ ██║ ██║███████╗ █████╗ ██║ █████╔╝
██║╚██╔╝██║██╔══██║██║ ██║ ██║╚════██║ ██╔══╝ ██║ ██╔═██╗
██║ ╚═╝ ██║██║ ██║╚██████╗╚██████╔╝███████║███████╗███████╗███████╗██║ ██╗
╚═╝ ╚═╝╚═╝ ╚═╝ ╚═════╝ ╚═════╝ ╚══════╝╚══════╝╚══════╝╚══════╝╚═╝ ╚═╝
*/
/* ----- Color Varriables ----- */
/* Dark Theme stuff */
.dark {
--c-primary: rgb(35, 145, 223) !important;
--c-primary-active: rgb(35, 145, 223) !important;
--c-primary-light: var(--c-dark-primary-light);
--c-primary-fade: var(--c-dark-primary-fade);
--c-border: rgb(15, 59, 58);
--c-border-dark: rgb(15, 59, 58);
--rgb-bg-base: rga(17, 17, 17);
--c-bg-active: rgb(40, 40, 40);
--c-bg-card: #ffffff06;
--c-bg-code: #ffffff06;
--c-bg-dm: rgb(15, 59, 58);
--c-bg-base: rgb(15, 59, 58);
--c-text-base: rgb(224, 224, 224);
--c-text-secondary: rgba(108, 112, 117);
--c-text-secondary-light: rgba(108, 112, 117);
--c-bg-btn-disabled: rgb(40, 40, 40);
--c-text-btn-disabled: rgba(35, 145, 223, 0.612);
--c-background-amoled: black;
--c-background-dark: rgb(16, 19, 22);
--c-background-midnight: rgb(21, 32, 43);
--c-sidebar-midnight: rgb(28, 47, 66);
--c-sidebar-dark: rgb(40, 40, 40);
--c-text-color: white;
}
/* Light Theme stuff */
.light {
--c-primary: rgb(35, 145, 223) !important;
--c-primary-active: rgb(35, 145, 223) !important;
--c-primary-light: var(--c-dark-primary-light);
--c-primary-fade: var(--c-dark-primary-fade);
--c-border: rgba(100, 100, 100, .12);
--c-border-dark: rgb(139, 139, 139);
--rgb-bg-base: rga(17, 17, 17);
--c-bg-active: rgb(236, 236, 236);
--c-bg-card: #ffffff06;
--c-bg-code: #ffffff06;
--c-bg-dm: rgb(15, 59, 58);
--c-bg-base: rgb(255, 255, 255);
--c-text-base: rgb(107, 107, 107);
--c-text-secondary: rgb(81, 81, 81);
--c-text-secondary-light: rgb(0, 0, 0);
--c-bg-btn-disabled: rgb(40, 40, 40);
--c-text-btn-disabled: rgba(35, 145, 223, 0.612);
--c-background-midnight: rgb(255, 255, 255);
--c-sidebar-midnight: rgb(192, 192, 192);
--c-text-color: black;
}
.light #__nuxt>div:nth-child(2)>main>aside.hidden.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide /* Sidebar border */ {
border-right: solid 1px rgb(192, 192, 192);
}
.light #__nuxt > div:nth-child(2) > main > aside.hidden.native\:w-auto.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide > div > div > nav /* Sidebar Icons */ {
color: #383838;
}
.light #__nuxt>div:nth-child(2)>main>aside.hidden.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide>div>div>nav>a.text-primary.router-link-exact-active>div>div /* Selected Icons */ {
background: #0000001f;
}
.light #__nuxt>div:nth-child(2)>main>aside.hidden.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide>div>div>nav>a:nth-child(10)>div>div /* Quilt Icon */ {
color: white;
}
.light div:nth-child(3)>div:nth-child(2)>div:nth-child(2)>a {
border: solid #3636368f 1px;
}
/* ---- Background & Text Color ----- */
/* Background Color */
html {
background-color: var(--c-background-dark);
color: var(--c-text-color);
}
/* ---- Sidebar ---- */
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 {
background-color: var(--c-sidebar-dark);
width: auto;
border-right: solid 1px rgb(15, 59, 58);
}
#__nuxt>div:nth-child(2)>main>aside.hidden.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide>div>div>nav>a.text-primary.router-link-exact-active>div>div /* selected tab color */ {
background-color: rgb(31, 31, 31);
}
#__nuxt>div:nth-child(2)>main>aside.hidden.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide>div>div>nav>a.text-primary.router-link-exact-active>div>div /* selected tab color */ {
background-color: rgb(31 31 31 / 70%);
}
.sm\:mxa, [sm\:mxa=""] {
margin-bottom: -1px !important;
}
/* #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > nav > div:nth-child(1),
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > nav > div:nth-child(4), #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > nav > div:nth-child(2), #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > div:nth-child(1) > div, #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > a:nth-child(2), .py-4, .py4, [py-4=""], [py4=""] {
display: none;
} */
.zen .zen-hide {
opacity: 1;
}
.py-4, .py4, [py-4=""], [py4=""] {
padding-bottom: 1px;
padding-top: 1rem;
background-color: transparent;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > div:nth-child(3) {
display: none;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > nav
/* hides scroll bar */ {
overflow-y: hidden;
}
.sm\:mxa,
[sm\:mxa=""] /* properly aligns sidebar icons */{
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > div:nth-child(1) > a /* hides logo */ {
display: none;
}
.text-xl,
[text-xl=""]:hover /* Woah cool hover effect woah */{
font-size: 1.05rem;
line-height: 1.05rem;
transition: .2s;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > div:nth-child(4) > div:nth-child(2) {
background-color: var(--c-sidebar-dark);
}
/* Hides Search Button */
/* #__nuxt>div:nth-child(2)>main>aside.hidden.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide>div>div>nav>a:nth-child(3) {
display: none;
} */
/* Quilt Button */
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > nav > a:nth-child(10) > div > div, #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > a:nth-child(9) {
background: rgb(54, 159, 230);
color: white;
border-radius: 100px;
height: 50px;
width: 50px;
box-shadow: 1px 1px 10px #0000007a;
margin-left: 2px;
order: 1;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > div:nth-child(8), #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > div:nth-child(10), #__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.zen-hide > div > div > nav > div:nth-child(15) {
display: none;
}
.i-ri\:quill-pen-line {
margin: auto;
margin-top: 6px;
margin-left: 3px;
}
/* Title Bar */
#__nuxt>div:nth-child(2)>main>div>div:nth-child(1)>div>div:nth-child(1) [gap-2=""] {
margin-left: auto;
margin-right: auto;
color: rgb(219,219,219);
font-weight: 900;
font-size: 20px;
height: 15px;
}
[i-ri\:home-5-line=""], [i-ri\:notification-4-line=""], [i-ri\:at-line=""], [i-ri\:heart-3-line=""], [i-ri\:bookmark-line=""], [i-ri\:settings-3-line=""] {
display: none;
}
#__nuxt>div:nth-child(2)>main>div>div:nth-child(1)>div>div:nth-child(1) {
border-bottom: solid 0.1px #a4a4a40f;
}
/* Mobile App Bar */
#__nuxt>div:nth-child(2)>main>div>div:nth-child(2) {
border-radius: 15px;
background: rgba(var(--c-sidebar-midnight, .50));
backdrop-filter: blur(200px);
margin-right: 100px;
margin-left: 100px;
}
/* Make Shift Recreation of XL Sidebar for all sizes */
.xl\:w-100,
[xl\:w-100=""] {
width: 5.5rem;
}
.xl-block,
.xl\:block,
[xl-block=""],
[xl\:block=""] {
font-size: 0;
}
#__nuxt>div:nth-child(2)>main>aside.hidden.native\:w-auto.sm\:flex.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4.justify-end.xl\:me-4.zen-hide>div>div>nav>div:nth-child(2) {
display: none;
}
#__nuxt>div:nth-child(2)>main {
max-width: initial;
}
/* Little avatar circle thingy :B */
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > div:nth-child(4) > div:nth-child(2) > div.v-popper.v-popper--theme-dropdown > button > img,
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > div:nth-child(4) > div:nth-child(2) > div:nth-child(1) > div > a > div > div:nth-child(1) > img{
border: 2px solid #b5b5b5;
border-radius: 100%;
}
#__nuxt > div:nth-child(2) > main > aside.native\:w-auto.w-1\/8.md\:w-1\/6.lg\:w-1\/5.xl\:w-1\/4 > div > div > div:nth-child(4) > div:nth-child(2) > div:nth-child(1) > div > a > div > div:nth-child(1) {
border-radius: 100%;
margin-left: -5px;
}
/* ------ The rest of th...