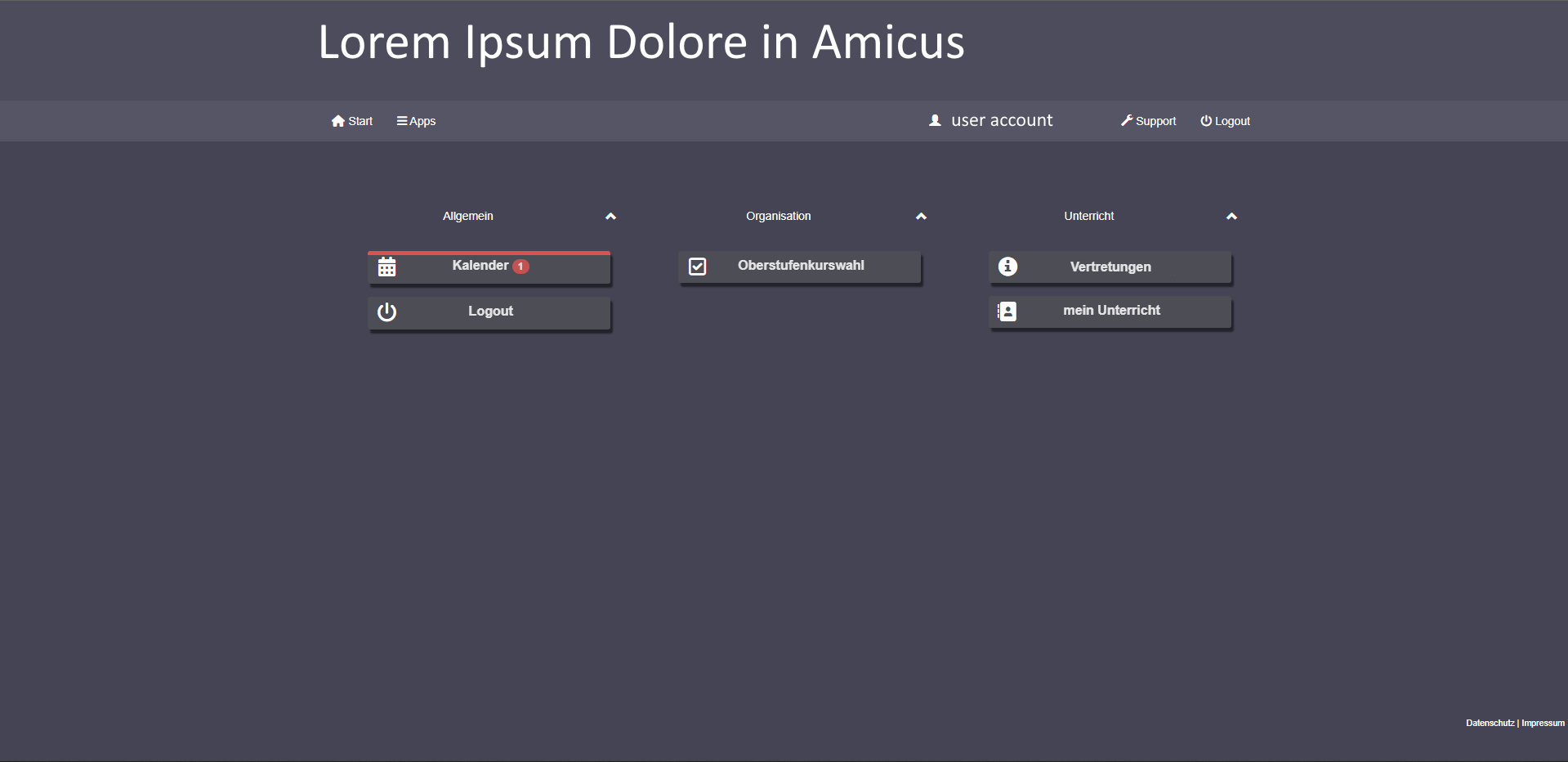
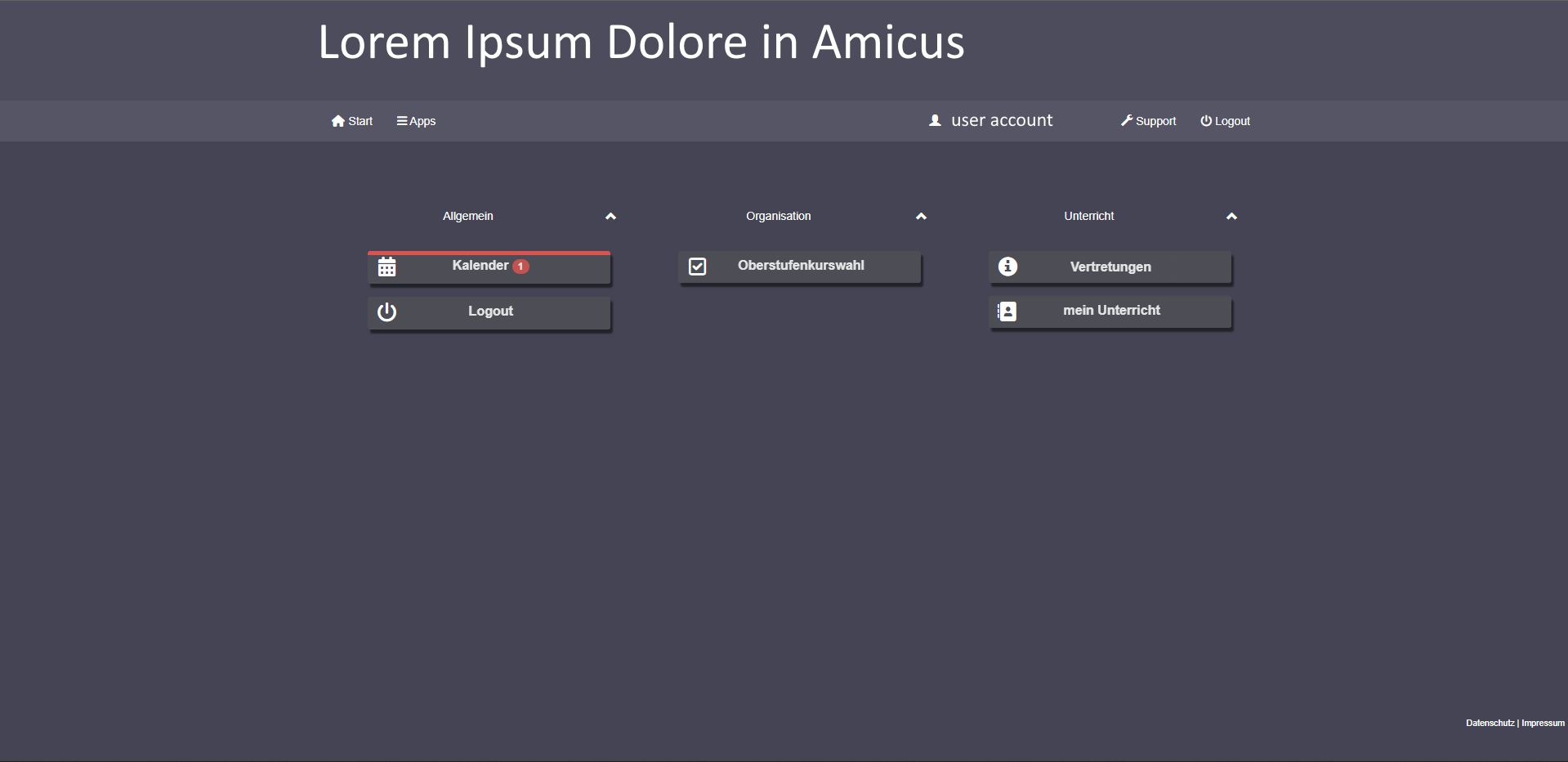
For everyone that thinks, that the default theme looks like garbage. I got u
Deep Blue Theme schulportal.hessen.de by tjorven-liebe

Details
Authortjorven-liebe
LicenseNo License
Categoryuserstyles
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Im not the original creator of the page
Source code
/* ==UserStyle==
@name schulportal.hessen.de - 25.1.2023, 16:48:59
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("schulportal.hessen.de") {
/* Quelltext hier eingeben... */
.schoolbg {
display: none !important;
}
body {
background: #445;
overflow: auto!important;
}
* {
color: #fff !important;
}
#headlogo {
background: #4c4c5c !important;
}
#headlogo * {
background: none !important;
border: none;
color: #fff !important;
}
#headlogo > * {
padding: 30px 0;
}
.navbar-collapse {
margin: 0 !important;
padding: 0 !important;
}
.navbar-default {
padding: 0 !important;
}
.dropdown-menu a:hover {
background: #556 !important;
}
.navbar-default.navbar.navbar-first {
display: none !important;
}
.navbar-custom {
border: none;
padding: 5px 0;
background: #556 !important;
}
.hidden-phone {
display: none !important;
}
.footer {
background: none;
border: none;
}
td[width="50%"]:not([style="text-align: right;"]) a {
display: none !important;
}
[data-id="Start"] {
display: none !important;
}
[data-id="Schule"] {
display: none !important;
}
.sortable li div.box {
max-width: 1000px !important;
width: 1000px !important;
}
.panel-heading {
/* display: none !important; */
}
.panel {
border: none;
box-shadow: none !important;
background: none !important;
}
.panel-heading {
text-align: center;
background: none !important;
}
.logobox .options {
display: none !important;
}
.logobox {
height: 0;
}
.logobox .logoview .glyphicon,
.logobox .logoview .fa {
position: relative;
font-size: 18pt !important;
left: -125px;
top: 2px;
}
.preshow {
display: none
}
.textheight {
background: none !important;
}
.panel-body {
height: auto !important;
position: relative !important;
left: 50%;
transform: translateX(-50%);
margin: 0 20px !important;
}
.box {
padding: 0 !important;
height: auto !important;
background: #5558 !important;
}
#menuebig {
margin-top: 60px;
background: none !important;
border-radius: 20px;
}
#menuebig > * > * > * {
display: grid;
grid-template-columns: 33.3333% 33.3333% 33.3333%;
}
.sortable {
background: none !important;
}
/*Unnötig*/
.t83-1,
.t73-1,
.t58-1,
.t50-1,
.t74-1,
.l5,
.t72-1,
.t81-1 {
display: none !important;
}
.sortable li {
padding: 5px;
}
.dropdown-menu {
background: #4c4c5c;
}
.dropdown-toggle[aria-expanded="true"] {
background: #445 !important;
}
/*
* CALENDAR
*/
.input-group * {
background: #556 !important;
border-color: #ccc !important;
}
.btn-group * {
background: #556 !important;
border-color: #ccc !important;
}
.caret {
display: none !important;
}
.fc-button-group * {
background: #556 !important;
}
.fc-state-highlight {
background: #446 !important;
}
.fc-event * {
color: #334 !important;
font-weight: bold !important;
}
table tbody tr {
background: none !important;
}
.alert-warning,
.alert-primary,
.alert-secondary,
.alert-info,
.alert-success,
.alert-danger {
background: #3345;
}
.btn {
background: #3345 !important;
}
.btn:hover {
background: #3356 !important;
}
.thumbnail {
background: #3345 !important;
}
.thumbnail img {
display: none !important;
}
.nav-link:hover,
li.active .active {
background: #3356 !important;
}
}