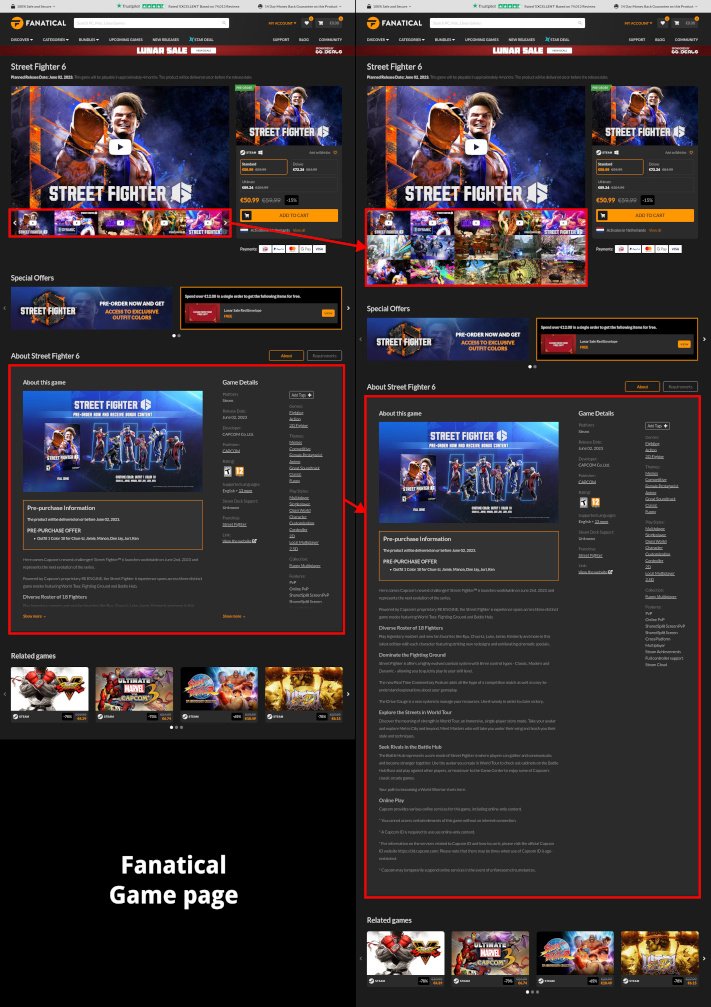
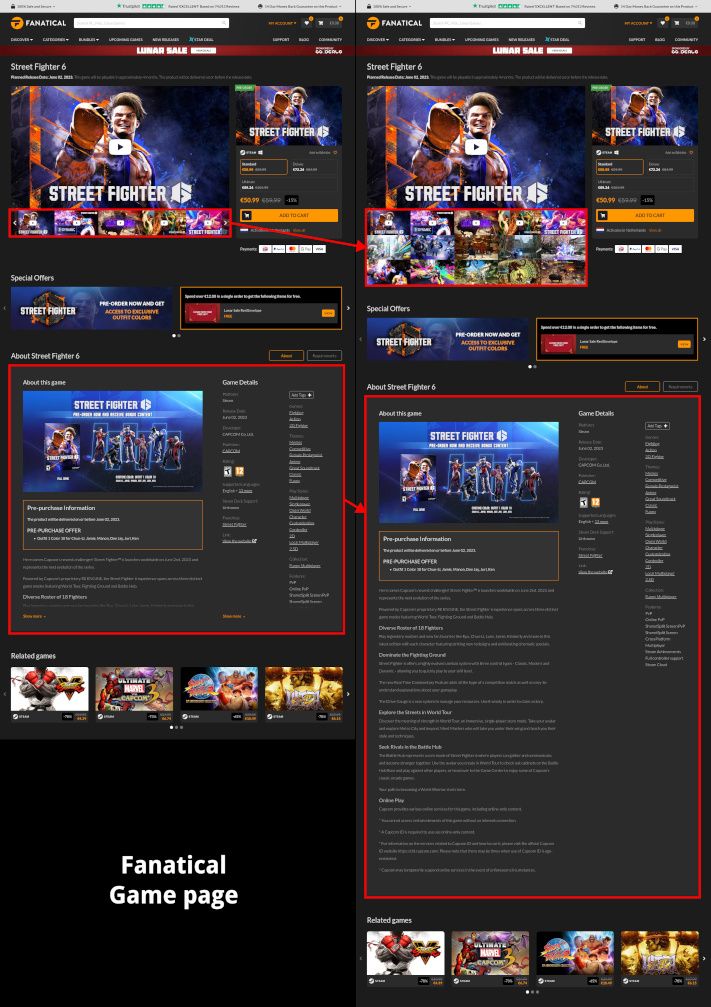
Expands the game descriptions, and expands the screenshot carousel.
Fanatical.com - Expanded description and carousel by denilsonsa

Details
Authordenilsonsa
LicensePublic Domain
Categoryfanatical.com
Created
Updated
Code size2.8 kB
Code checksumdfa8502b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Fanatical.com - Expanded description and carousel
@namespace github.com/openstyles/stylus
@version 1.2.0
@description Expands the game descriptions, and expands the screenshot carousel.
@author Denilson
@preprocessor less
@var checkbox expandimages "Expand large screenshots (still requires clicking on the thumbnails to load them first)" 0
==/UserStyle== */
@-moz-document domain("fanatical.com") {
/* At any product page, let's make the game description as tall as needed. */
html .product-about-section .tab-content-container .about-tab .about-tab-content {
max-height: none;
}
html .product-about-section .tab-content-container .about-tab .about-tab-content .about-fade,
html .product-about-section .tab-content-container .about-tab .more-btn {
display: none;
}
/* At any bundle page, let's make the game description as tall as needed. */
html .bundle-carousel .game-carousel {
height: auto;
}
html .bundle-carousel .game-carousel .content-container,
html .bundle-carousel .publication-carousel .content-container {
max-height: none;
}
/* Let's keep the navigation buttons (prev/next game) always visible. */
html .bundle-carousel .carousel-title-container {
position: sticky;
top: 0;
background: #1c1c1c;
z-index: 1;
}
/* Disabling the screenshot carousel.
Unfortunately, the user needs to interact with the carousel at least once before it loads the remaining items.
*/
html .product-carousel-track .slick-next,
html .product-carousel-track .slick-prev{
display: none;
}
html .product-carousel-track .slick-track {
width: auto !important;
transform: none !important;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
html .product-carousel-track .slick-track .slick-slide {
float: none;
}
html .product-carousel-track .slick-track .slick-slide.slick-cloned {
display: none;
}
/* Expanding the actual images from the carousel. */
html .product-carousel .slick-track when (@expandimages = 1) {
transform: none !important;
transition: none !important;
width: auto !important;
flex-wrap: wrap !important;
}
html .product-carousel .slick-track .slick-cloned when (@expandimages = 1) {
display: none;
}
/* Display the buttons for next/previous screenshot.
Only works on bundles, and still looks a bit ugly.
*/
/*html .bundle-carousel .game-carousel .video-container .product-carousel .slider-button {
display: block !important;
}*/
}