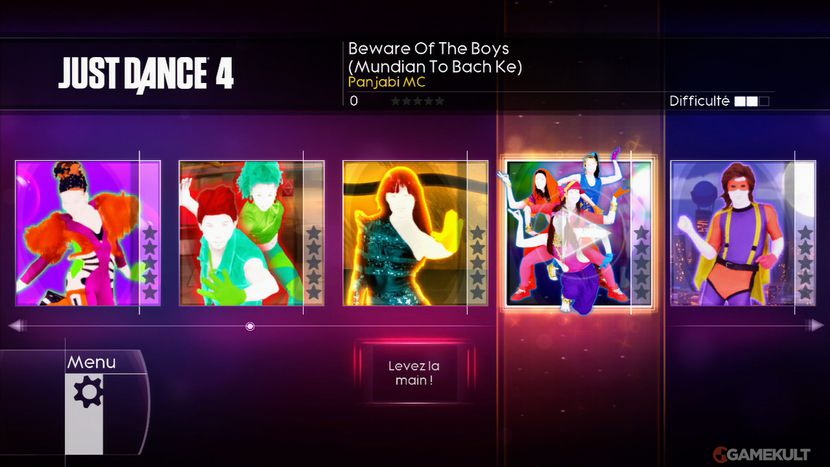
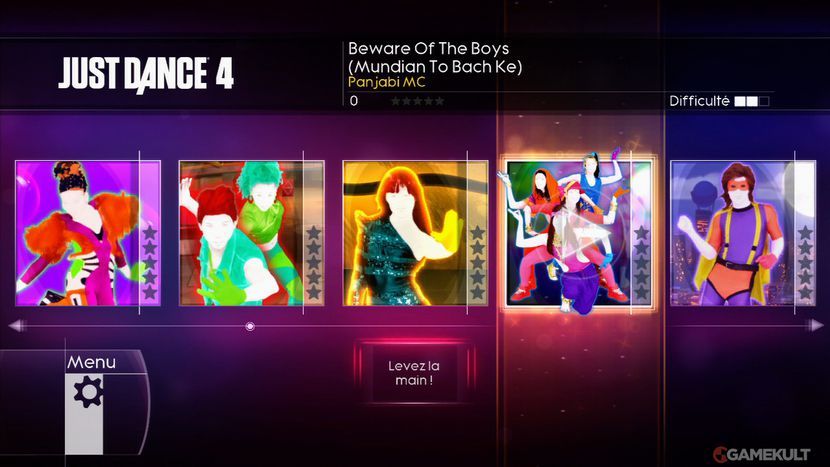
xbox 360 justdance4 menu
Just Dance 4 by naima

Details
Authornaima
License<img src="https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/e79a44f9-72ff-405b-8694-4f0cb3c7778f/d6qmi5a-025832f5-7d9f-465b-a7c6-6684d7e8fdd8.png" alt="Just Dance 4: Menu Template"/>
Categoryjustdancenow.com
Created
Updated
Code size96 kB
Code checksum86be1646
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
justdance 4 xbox360menu
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance Now 2017+
@version 20221113.20.05
@namespace ?
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#coverflow {
background-image: none!important
}
.coverflow--container {
background: none
}
.state-songselection #just-dance-now {
background: url(https://imgur.com/59lHwA5.png});
background-size: 100%;
}
#section-tabs,
.state-songselection #players::before,
.controller-coins,
.player-master,
.state-songselection .player-color,
.danceroom__qr-code-wrapper,
.danceroom__label,
.room-info__patch,
#players.finding-dancers,
#players.removing-dancers,
.sprite,
.coach::before,
.state-coachselection .song-grid,
.state-coachselection .song-details,
.state-coachselection .song-action,
.tutorial::before,
.tutorial::after,
.state-coachselection .highscore-display,
.state-dance .avatar-wrapper,
.state-dance .player-exp,
.state-dance .player-flag,
.caption.artist,
.song-action__button::before,
.song-action__button::after,
.playlist-action__button,
.line::after,
.article::before,
.exit-btn.exit-btn--play-again.exit-btn--animate,
.account,
.coach-selection__button::after,
.coach-selection__button::before,
.modal__link.openIframe,
.item .song__difficulty,
.state-songselection .feedback,
.account,
.side-nav,
.tabs--connect,
.song__reward,
.state-tutorial #players,
.state-dance .player-logo--vip,
.state-afterdance #players,
#afterdance::before,
#afterdance .song-info,
.trainer-icon,
.dr-landing__icon-wrapper,
.dr-landing__label,
.landing-patch,
.dr-landing::before,
.landing__video,
.landing-arrow.scroll_down,
.landing-text__subtitle,
.landing-text__title,
.landing-circle,
.landing-button__txt,
.logo,
.toggle::after,
.toggles::before,
#afterdance .player-solo .player .score::before,
.player-logo.player-logo--vip,
.songlist-container .song-grid--description,
.item-selected .song__decoration:after,
.grid-img,
.section-grid-trainer,
.playlist--banner__selected,
.tabs,
.state-coachselection #preview:after,
.item:after,
.video-preview,
.sprites-container,
.info-panel,
.song-grid--description,
.song-grid--duration,
.connect-phone-info--clickable .connect-phone-info__text::before,
.modal__container::after,
.song-cover--low-res:before,
#admin-menu .menu__head,
#admin-menu .legal__list,
#admin-menu .player--controller::before,
.state-coachselection #preview:before,
.connect-phone-info--visible,
.item-selected .song__decoration:after,
.item-selected .title-container,
.state-coachselection #players,
#settings,
.coach-selection__bgImg,
.player-megastar,
#afterdance .flag,
.exit-btn:before,
.dancerOfWeek-container,
.song-cover--low-res:after {
display: none !important
}
.coverflow--container {
float: left;
width: calc(105% - 0rem);
height: 110%;
position: absolute;
padding: 0.2rem 0.15rem 0.1rem 0.25rem;
margin: 0 0.15rem 0 0;
overflow: hidden;
border-radius: 10px 10px 0 0;
box-shadow: 0px 6px 12px #908f8f;
font-family: "Just Dance Regular";
top: -0%;
left: -2.45%;
z-index: 99999;
}
#room-info {
background: #0000;
left: 0%;
width: 10%;
border-radius: 15px;
height: 9.85% !important;
min-height: 0% !important;
top: 0%;
opacity: 1;
}
.ThatPower {
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/e/e5/Thatpower_jd4
_menu.png/revision/latest/scale-to-width-down/1000?cb=20210105170607)
}
.danceroom__number {
text-shadow: none;
color: #fff6;
font-size: 30%;
text-align: left !important;
}
#preview {
background-color: #00000017;
width: 95.7%;
left: 2%;
height: 20%;
}
.song-cover {
width: 462%;
height: 260%;
border: black 0px solid;
top: -36%;
left: -7%;(https://imgur
background-image: url.com/59lHwA5.png);
background-size: cover;
border-radius: 0px;
pointer-events: none !important;
transition: none !important
}
.song-cover:after {
width: 100%;
height: 100%;
content: "";
position: absolute;
background-size: contain;
border: #fff 1px solid;
background-repeat: no-repeat;
}
.song-cover:before {
width: 100%;
height: 100%;
content: "";
position: absolute;
background-size: contain;
background-repeat: no-repeat;
z-index: 999;
}
.state-songselection .song-cover:before {
width: 33%;
height: 59%;
content: "";
background-color: #fff0;
position: absolute;
background-size: contain;
background-repeat: no-repeat;
left: 60%;
top: 5%;
z-index: 999;
-webkit-mask-image: linear-gradient(hsl(0, 0%, 0%)90%, #00001000 94%) !important;
transform-origin: center bottom;
transform: scale3d(1.0, 1, 1);
}
.state-songselection .song-cover--low-res {
background: url<img src="https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/e79a44f9-72ff-405b-8694-4f0cb3c7778f/d6qmi5a-025832f5-7d9f-465b-a7c6-6684d7e8fdd8.png" alt="Just Dance 4: Menu Template"/>
.state-songselection .song-cover:after {
width: 48%;
background-color: #ffffff7d;
height: 42.5%;
content: "";
position: absolute;
background-size: 101%;
background-repeat: no-repeat;
background-position: center;
top: 14.3%;
left: 54%;
box-shadow: 0px 0px 50px black;
}
.state-songselection .pre-beat.odd .song-cover:after {
animation: beatafter 0.6s
}
@keyframes beatafter {
0% {
background-size: 105%
}
100% {
background-size: 101%
}
}
.state-songselection .pre-beat.odd .song-cover:before {
animation: beatbefore 0.6s
}
@keyframes beatbefore {
0% {
filter: brightness(150%);
transform: scale3d(.98, .98, .96);
}
100% {
transform: scale3d(1, 1, 1);
}
}
.state-songselection .pre-beat.even .song-cover:before {
animation: beatbefore2 0.6s
}
@keyframes beatbefore2 {
0% {
filter: brightness(110%);
transform: scale3d(.99, .99, -1.99);
}
100% {
transform: scale3d(1, 1, 1);
}
}
.state-songselection #preview:before {
content: "";
position: absolute;
z-index: 999;
background: url(https://imgur.com/WxUI5ox.png), url(https://imgur.com/wz7hEFL.png);
background-size: 120%, 85%;
height: 120%;
width: 5.56em;
top: 140%;
opacity: 0.5;
background-position-x: 750%, 750%;
background-position-y: 70%, 55%;
background-color: #fff0;
-webkit-mask: url<img src="blob:chrome-untrusted://media-app/b800f414-ca45-4726-8d74-d240b2e36bda" alt="Screenshot 2023-05-07 11.28.05.png"/>
-webkit-mask-size: 90%;
-webkit-mask-position: 0% 0% !important;
-webkit-mask-image: linear-gradient(rgba(0, 0, 0, .74) 40%, black 70%, rgba(0, 0, 0, .65));
animation: waveeffect 1800s infinite linear;
}
.pre-beat.odd:before {
animation: wavebeat 0.5s, waveeffect 1800s infinite linear !important
}
@keyframes waveeffect {
0% {
filter: brightness(150%);
-webkit-mask-position: 9000% 0% !important;
background-position-x: 70000%, 70000%;
}
50% {
-webkit-mask-position: 0% 0% !important;
background-position-x: 0%, 0%
}
100% {
-webkit-mask-position: -9000% 0% !important;
background-position-x: -70000%, -70000%
}
}
@keyframes wavebeat {
0% {
opacity: 1
}
}
.state-songselection #preview:after {
content: "";
position: absolute;
z-index: 999;
background: urlhttps://imgur.com/ZnnTM76.png)
background-size: 70%;
height: 150%;
width: 54%;
top: 128%;
opacity: 0.2;
background-position-x: 0%;
background-position-y: 70%;
background-color: #fff0;
animation: sparkleffect 35s infinite linear;
-webkit-mask-image: linear-gradient(transparent, black, transparent)
}
.pre-beat.even:after {
animation: sparklebeat 0.5s, sparkleffect 35s infinite linear !important
}
@keyframes sparkleffect {
0% {
background-position-x: 200%
}
100% {
background-position-x: 0%
}
}
@keyframes sparklebeat {
0% {
opacity: 0.4
}
}
.item-container {
width: 100000% !important;
height: 9% !important;
}
.playlist:hover .playlist--img,
.playlist-selected:hover .playlist--img {
padding: 0 !important
}
.playlist--img {
transform: scale(1.05);
}
.playlist-grid .playlist--title {
...