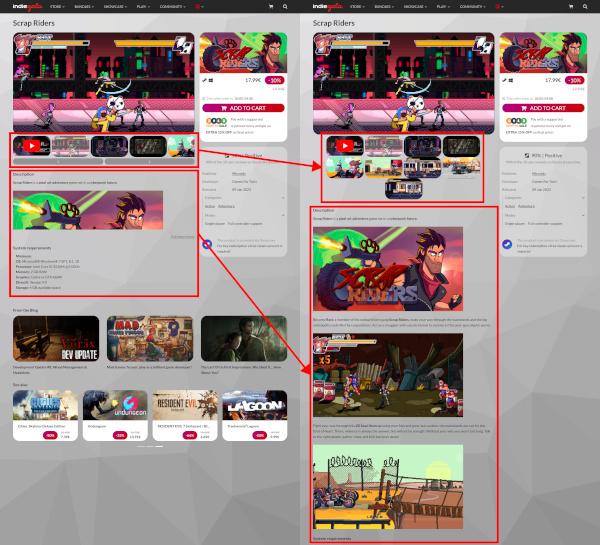
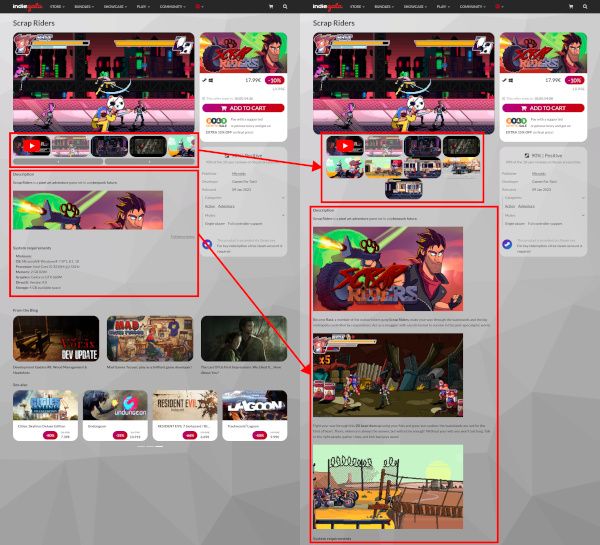
Expands the game descriptions, and expands the screenshot carousel.
indiegala.com - Expanded description and carousel by denilsonsa

Details
Authordenilsonsa
LicensePublic Domain
Categoryindiegala.com
Created
Updated
Code size1.8 kB
Code checksumbe107b11
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name indiegala.com - Expanded description and carousel
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Expands the game descriptions, and expands the screenshot carousel.
@author Denilson
==/UserStyle== */
@-moz-document domain("indiegala.com") {
/* At any bundle page, let's auto-expand the game description. */
html .bundle-slider-game-info {
max-height: none;
}
/* At any game page, let's auto-expand the game description. */
html .product .description-cont .description {
height: auto;
}
html .product .sys-req {
max-height: none;
}
html .product .description-cont .description-toggle {
display: none;
}
/* At any game page, let's expand the screenshot carousel. */
html .product .media-cont-box .media-captions-cont {
height: auto;
}
html .product .media-cont-box .media-captions {
position: static;
width: auto !important;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
html .product .media-cont-box .media-caption-small {
float: none;
}
html .product .media-cont-box .media-captions-controls {
display: none;
}
/* At any game page, let's expand the related products carousel, and make them stop moving. */
/* This also affects any bundle page, expanding all the bundle items. */
/* Look at https://shouldiuseacarousel.com/ for some inspiration. */
html .carousel-item {
display: block;
float: none;
transform: none !important;
transition: none;
margin: 20px 0;
}
html .carousel-indicators,
html .carousel-control-prev,
html .carousel-control-next {
display: none;
}
}