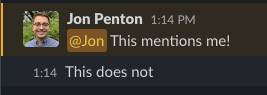
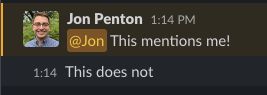
Highlights messages mentioning you like Discord does.
Highlight Slack Mentions by jondpenton

Details
Authorjondpenton
LicenseNo License
Categoryslack.com
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.0.3
- Highlight search results with mention
1.0.2
- Highlight messages with
@here - Updated highlight color to match Slack's highlighting instead of Discord's
1.0.1
Also highlight message kit labels
1.0.0
Initial release
Source code
/* ==UserStyle==
@name Highlight Slack Mentions
@namespace github.com/jondpenton
@version 1.0.3
@description Highlights messages mentioning you like Discord does.
@author Jon Penton
==/UserStyle== */
@-moz-document url-prefix("https://app.slack.com/client")
{
:root {
--stylus-highlight-color: 45deg, 87%, 61%;
--stylus-primary-background-color: 214deg, 12%, 12%;
}
/* Highlight message if mentioned */
div:not(.c-message_kit__background--labels)
> .c-message_kit__hover:has(
.c-member_slug--mention,
.c-mrkdwn__broadcast--mention
):not(:has(> .c-message_group)) {
background-color: hsl(var(--stylus-highlight-color), 10%);
}
/* Highlight search result if mentioned */
.c-message_group:has(.c-member_slug--mention, .c-mrkdwn__broadcast--mention) {
background-color: hsl(var(--stylus-highlight-color), 10%);
}
/* Give search result background before highlighted div */
.c-message_kit__hover:has(> .c-message_group):has(
.c-member_slug--mention,
.c-mrkdwn__broadcast--mention
) {
background-color: hsl(var(--stylus-primary-background-color));
}
/* Add border to search results and messages if mentioned */
:is(.c-message_kit__message, .c-message_group):has(
.c-member_slug--mention,
.c-mrkdwn__broadcast--mention
) {
border-left-color: hsl(var(--stylus-highlight-color));
border-left-style: solid;
border-left-width: 2px;
}
}