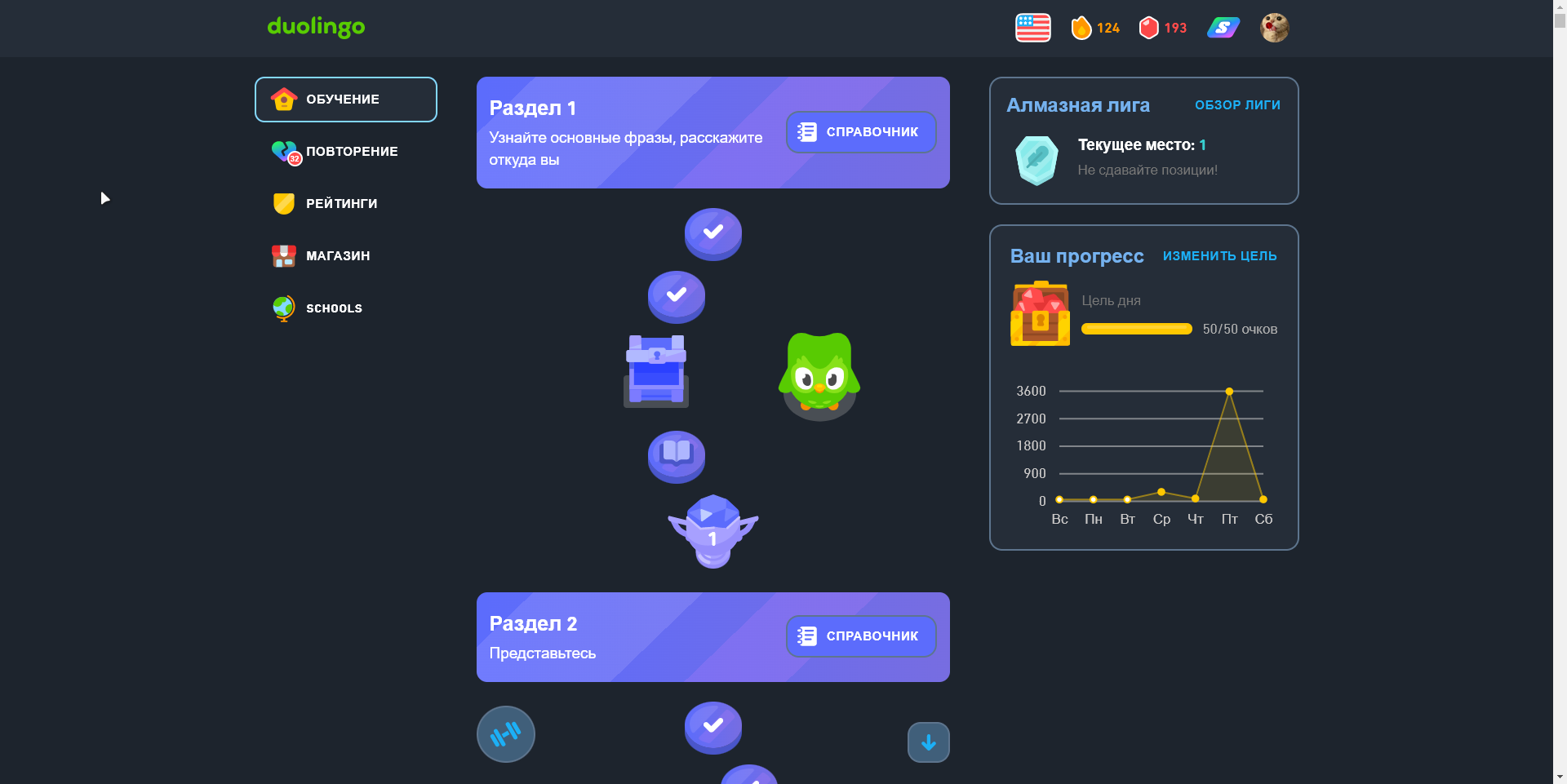
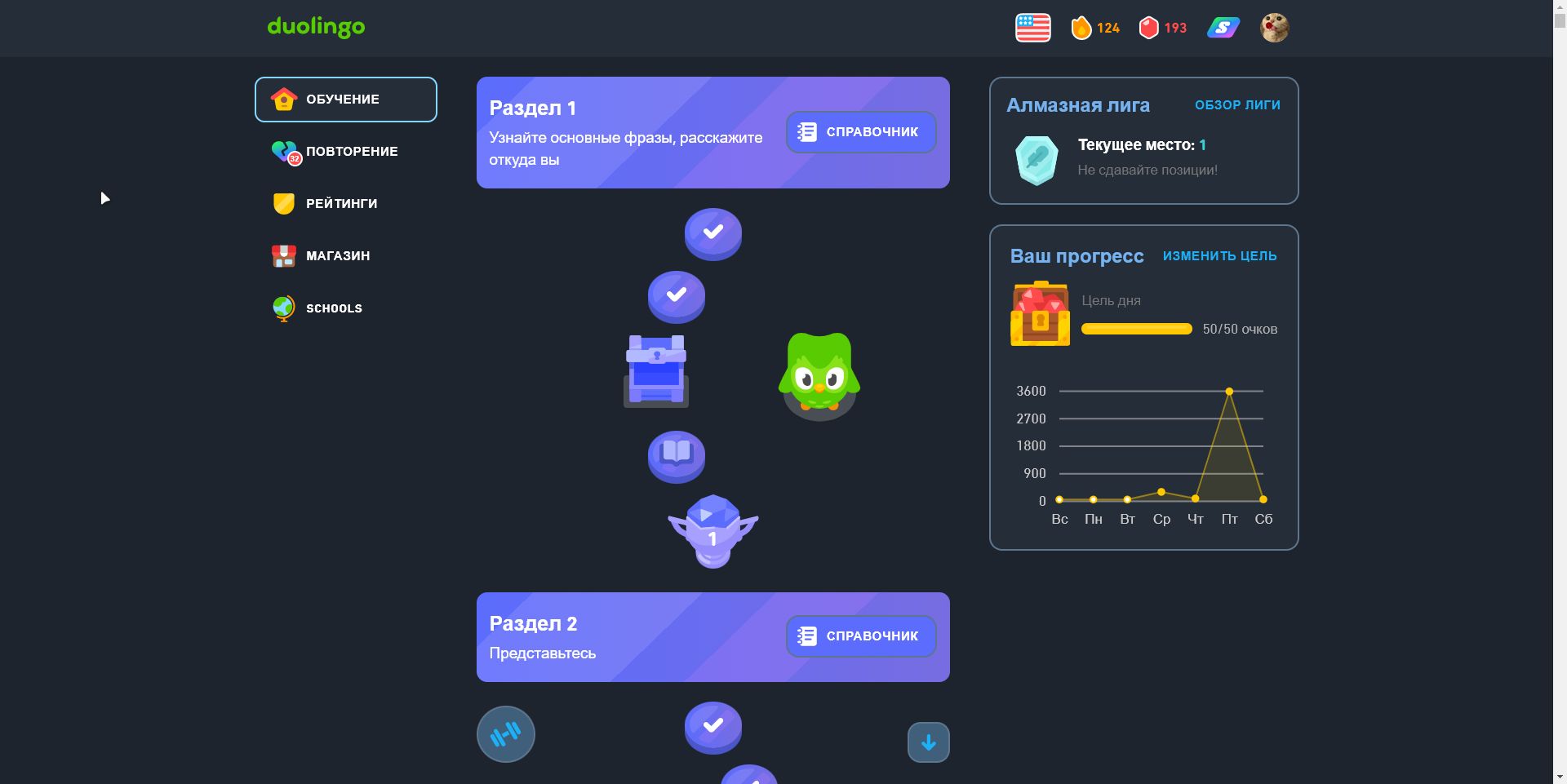
Tried to make a dark theme for duolingo
Duolingo Dark by mudachyo

Details
Authormudachyo
LicenseNo License
CategoryTest userstyles
Created
Updated
Code size9.4 kB
Code checksume6650570
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name Duolingo Test
@version 20230805.12.01
@namespace userstyles.world/user/mudachyo
@description Tried to make a dark theme for duolingo
@author mudachyo
@license No License
==/UserStyle== */
@-moz-document domain("duolingo.com") {
/* Шапка */
._3g2C1, .header, ._13Hyj, .KA96H, .eprJq, ._3IWso {
background-color: #252d38 !important;
border-bottom: 2px solid #252d38 !important;
border-bottom-color: var(--web-ui_topbar-border-color, #252d38) !important;
}
/* Тело сайта*/
body, ._2PVaI, ._3bTT7 {
background: #1d242d !important;
color: #fff !important;
}
/* Таблицы */
._3ZuGY, ._3WmPv, main, ._3rtds {
background: #252d38 !important;
border-color:#5e758e !important;
}
/* Цвет заголовков */
._3HNwo, ._3PrAS, ._23mZA, ._3qZKu, ._2mU94, ._26wPn, ._1hKmP, .DYCFd, ._2cltK, .XH783, ._1Jk5X, ._3ly0h, ._2I8yp, ._1X2WL, ._1QhgU, ._1Y-pT, .__2uf-t, h2, ._1ccgT, .PqXfk, ._2gk65, ._1V_qq, .oN_-E, ._11sIL {
color: #75b2ef !important;
}
/* Цвет текста */
._35HQJ, .s6l3H, .uqCpu ._2WiQc, ._1wy04, ._1eSrF, ._3uAwj, ._2uf-t p, ._2WP_P, .aHtQu, .WOZnx, .XWge1, ._2-OmZ, ._1VA3z, ._1nO95, .hOdmy, ._3mABf, .hOVdl, ._1MTUU, ._3YkaQ, ._1CsoA, .k6hKX, h4, .Ku1Wr, ._1O4JB, .Ap16S, .DIRf5, ._1YMw2, .uqCpu ._3oF3u, .uqCpu ._2Ugrj, ._2-5Us, ._34iKc, ._1mTpa, ._3d4Mv, ._1Yvlr, ._39Kkf, ._3Fznl {
color: #fff !important;
}
/* Правое меню*/
._20Ytt, ._2bIJV {
background: #252d38 !important;
border: #1d242d !important;
}
/* Цвет фона при навождении панели слева */
._1eTnJ:hover:not(._2IQEn), ._1eSrF, ._1KF6e:hover, .InGFc:hover, .Ku1Wr:hover, ._1eTnJ:hover:not(._2IQEn), .p_bBD:hover, ._3LSYZ:hover, .xg-WN{
background-color: #242c37 !important;
}
/* Кнопка тренировки и т.д */
.WOZnx:before, ._2NolF:before {
background-color: #2b3e4f !important;
border-color: #5e758e !important;
box-shadow: 0 2px 0 var(--__internal__border-color), #5e758e !important;
}
/* Кнопка начать урок, перейти к след уроку и т.д */
._1KUxv {
background-color:#35475d !important;
border:#35475d !important;
}
/* Панель смены языки */
.uqCpu ._2WiQc:hover, .uqCpu ._1Gh9e, .uqCpu .uOkpe:hover, ._2O14B ._2XlfZ ._1v2Gj, ._1kT7v, .uqCpu .rupNE:hover,._3oF3u.rupNE, ._3oF3u:hover, ._2Ugrj:hover {
background-color: #1d242d !important;
border-color: #5e758e !important;
}
/* Неактивная кнопка */
._2NolF:disabled:not(._1rl91):before, ._2NolF.LhRk3:not(._1rl91):before, ._2NolF:disabled:not(._1rl91):before {
background-color: #0d1014 !important;
}
/* Цвет кнопки подписки в уведомлениях */
.kx8zL, .WOZnx ._275sd ._1ZefG ._kx8zL, hr, ._3sYli:first-of-type, ._1KF6e, ._1KUxv, ._3sYli ,._1OtjJ{
--web-ui_button-background-color: #252d38 !important;
/*Фон кнопки*/
--web-ui_button-color:#fff !important;
/*Цвет текста*/
border-top: 2px solid #252d38 !important;
border-top-color: rgb(37, 45, 56) !important;
border-bottom: rgb(37, 45, 56) !important;
}
/* Цвет выделения меня в таблице лидеров лиги */
.IkLCT._3VNma, ._2p1op, ._2BPAp {
background: #252d38 !important;
color: #1fd7d7 !important;
}
/* /practice */
._399cc, ._WOZnx, ._3IvEG {
background-color: #252d38 !important;
border-top: 2px solid rgb(37, 45, 56) !important;
}
/* Полоска в прохождении теста */
._2YmyD {
background: #606060 !important;
}
/* Поле ввода */
._1QDX9, ._2FKqf, ._2gBEa, ._3ntDw {
background-color: #35475d !important;
border-color: #404e5e !important;
}
/* Цвет кнопки ответа */
._3C_oC:before {
background-color: #252d38 !important;
}
/* Цвет выделения кнопки */
._3C_oC:hover:not(:active):not(.disCS):not(.hfPEz):before, .rmbzf:hover, .DXux8>li:hover {
background-color: #425060 !important;
}
/* Цвет выделенной кнопки */
._3C_oC.disCS:before, ._3C_oC:active:not(.hfPEz):before {
background-color: var(--web-ui_card-background-color-checked, #455669) !important;
}
/* Цвет цифры выделенной кнопки */
.Z7UoT {
border-color: #00a0eb !important;
color: #e8eef1 !important;
}
/* Цвет фона "Решено верно" */
._3e9O1 {
background-color: #0E5023 !important;
color: #58a700 !important;
}
/* Цвет фона "Решено НЕверно" */
._3vF5k {
background-color: #500E0E !important;
color: #ea2b2b !important;
}
/* Цвет фона ачивок в профиле */
._2ikVT {
background-color: #1d242d !important;
}
/* Цвет иконок в ачивках */
._2l3ju, ._19UAQ, ._1o6AI, .zAIdz, .HnjwC, .FrL-W, ._3p5e9 {
background-color: #1d242d !important;
border-color:#4f5358 !important;
}
/* Цвет обводки */
._3Pm6e, ._2vsBg, .BMuTY, ._1aS6c {
border-color: #4e5257 !important;
}
/* Цвет обводки снизу */
._91Tq4, ._2hN48, ._2GEam, ._2gk65, ._2gk65, ._3LIgy {
border-bottom: 2px solid #4e5257 !important;
}
/* Переключатель выключен */
.eP5n4, .eP5n4:before {
background: #35475d !important;
border-color: #758dab !important;
}
/* Переключатель включен */
.eP5n4.BLCtW, eP5n4.BLCtW:before {
background: #3d86df !important;
border-color: #a8abad !important;
}
/* Цвет развёрнутых уведомлений */
._3EBie {
background-color: #243240 !important;
}
/*Цвет кнопки когда подписываешься на кого-то */
._2veQ2:after{
background-color: #252d38 !important;
}
/* Цвет обводки кнопки, когда подписался */
._2veQ2 {
background-color: #758dab !important;
}
/* Цвет изменения цели */
._26wPn:after {
background-color: #252d38 !important;
border-color: #5e758e !important;
}
/* Цвет выбранной цели */
._1HjFK:after, .fJSw6:hover:not(:active):not(._326cY):not(.IACXk):after {
background-color: #181d24 !important;
border-color: #4e6176 !important;
}
/*Поле ввода цвет текста */
._2ti2i, ._2gBEa, ._3Yh_i {
color: #fff !important;
}
/* Нажатая кнопка "нравится" */
.t1Hcp {
--web-ui_button-background-color: #1d2224 !important;
}
/* Цвет полоски прогресса в уроках и надписи "+10 опыта" */
.-oI84, ._34Xbr {
color: #fee75c !important;
}
/*Кнопка "Далее" */
._9C_ii {
--web-ui_button-background-color: #26683a !important ;
--web-ui_button-border-color: #0e2816 !important;
}
/*Фон выхода из урока*/
._3gK3K {
background: #252d38 !important;
}
/*Фон отправки репорта в уроке*/
._3lUbm {
background: #405f7a !important;
}
/*Фон при регистрации*/
.zjpsS {
background: #252d38 !important;
}
/*Фон выбора уроков при регистрации*/
._1lHHm {
background-color: #252d38 !important;
border: 2px solid #5e758e !important;
}
/* Новая панель сайта меню слева */
._1JSRd, ._3Qm9a {
background-color: #1d242d !important;
}
/* Цвет полоски в рейтинге */
._3cgRx, ._168QK {
border-top-color: rgb(94 117 142) !important;
}
/* Цвет schools */
._1N-c6,._1Ez8B, ._2wvw8, .DpjNg, .cfe0_{
background-color: #252d38 !important;
}
/*Цвет меню в schools справа */
._1Xxl4 {
background-color: #252d38 !important;
border-left: 2px solid #1d242d !important;
}
/* Цвет полоски в меню */
.LBwQo {
border-right: 1px solid #5e758e !important;
}
/* Цвет наводки на язык и т.д */
._2IhxH:hover {
background-color: #5e758e !important;
}
/*Цвет меню в мобильной версии*/
.EhdCW:after, .wrkfh, ._27uXD, ._3G8Us:hover:not(._2IQEn) {
background-color: #252d38 !important;
}
/* Цвет полоски смены языка */
._1vbHN {
border-bottom-color: #5e758e !important;
}
/* Цвет полоски смены языка #2 */
.uqCpu ._2Ugrj
{
border-top-color: #5e758e !important;
}
/* Ударный режим цвет обводки */
.UpoCK{
border-color: #5e758e !important;
}
._2WS1S{
background-color: rgba(43, 62, 79, 0.8) !important;
border: 2px solid #5e758e !important;
}
/* Цвет полоски справа от меню */
._1JSRd {
border-right: var(--web-ui_navbar-border-right,2px solid rgb(43, 62, 79)) !important;
}
/* Меню медалей */
._2Z3FY{
background: rgba(43, 62, 79, 0.9) !important;
}
._2feJW, ._3KHXM {
border: 2px solid #5e758e !important;
}
}