I love Solarized Dark.
But userstyles.org/userstyle.world did not have Solarized Wikipedia style with syntax highlight.
So I wrote.
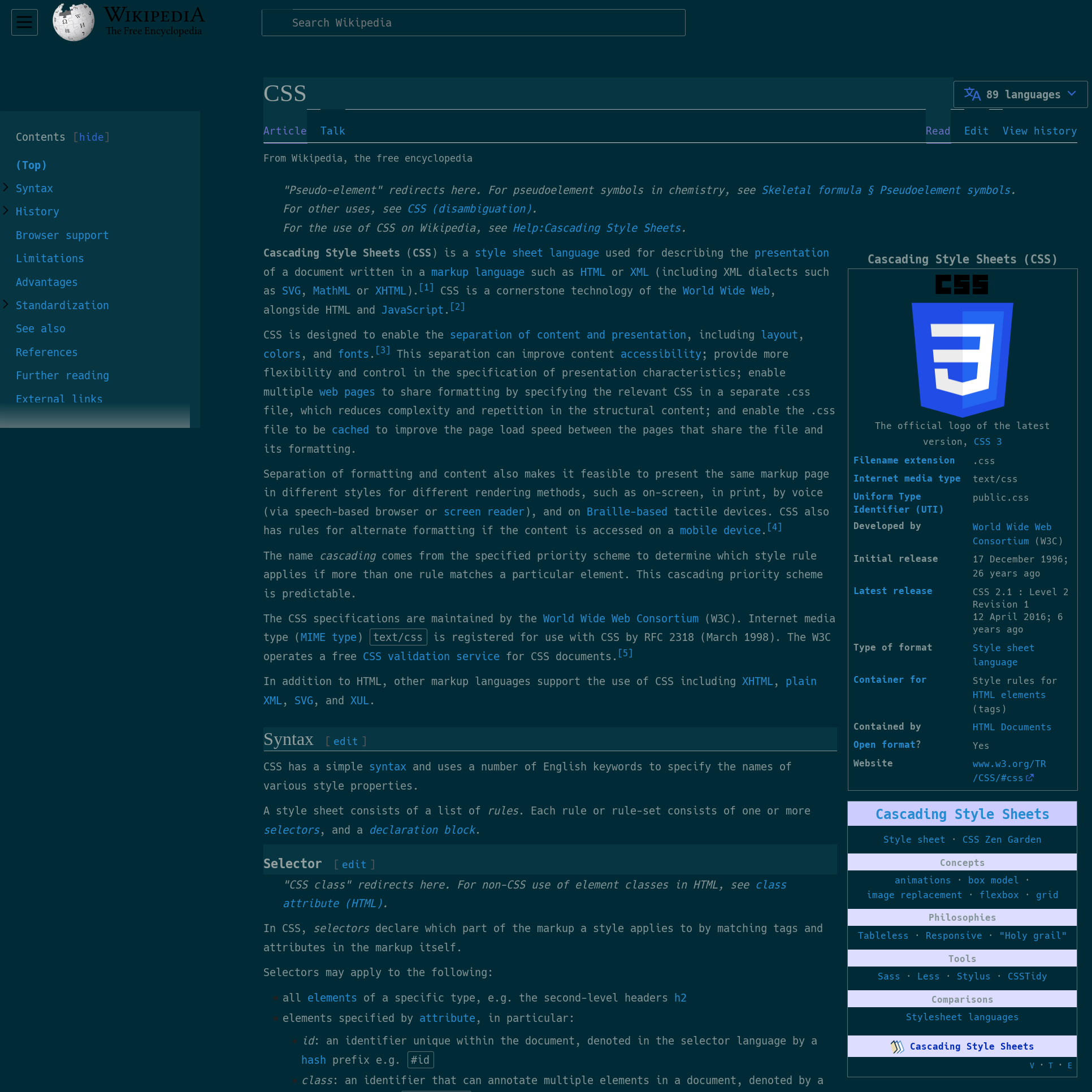
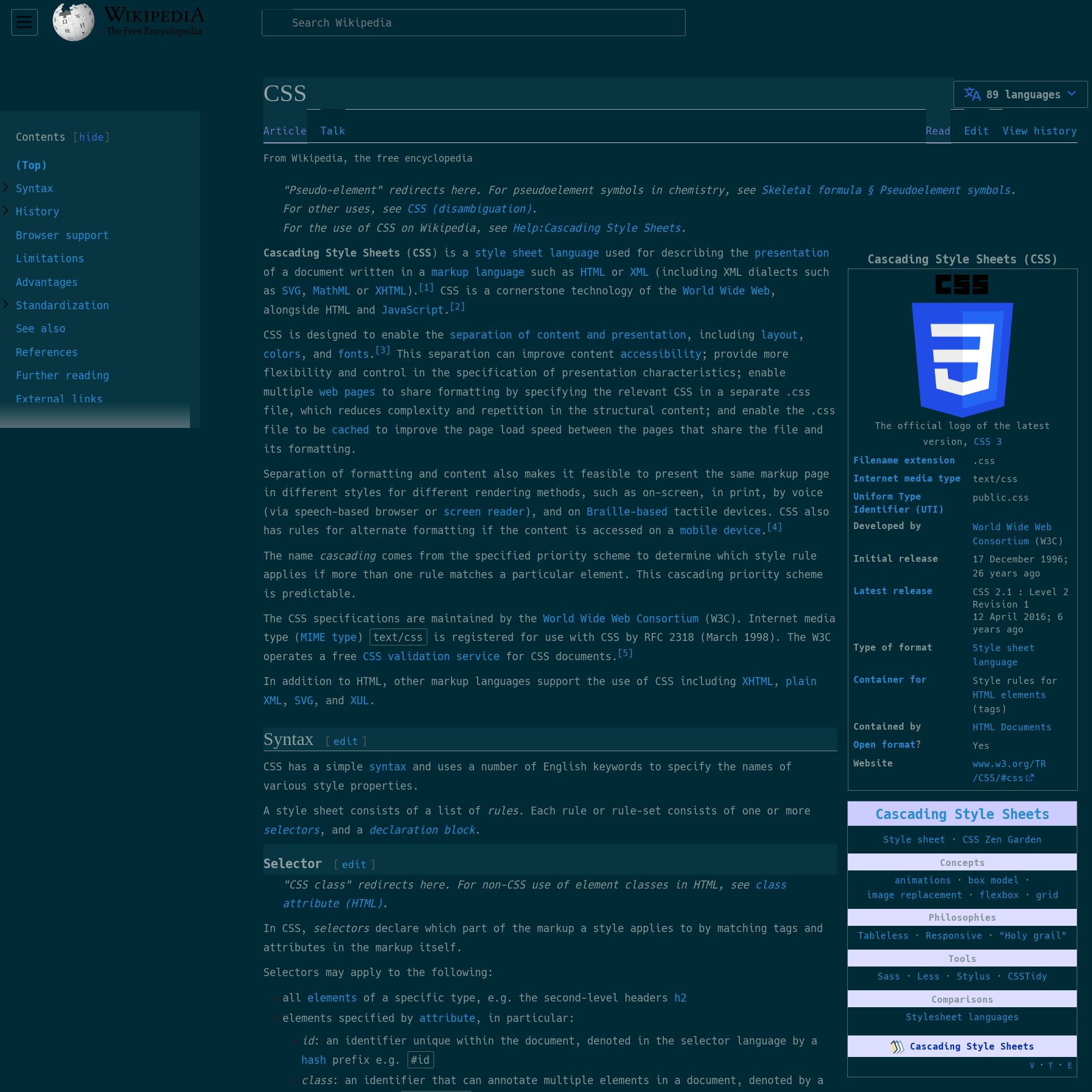
Wikipedia - Solarized Dark for programmer by ncaq
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/104125.user.css

Details
Authorncaq
LicenseCC0-1.0
Categorywikipedia.org
Created
Updated
Size5.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2024-07-27:
feat: CSS variablesを利用
ノートページのボタンに対応しようとしたらWikipediaの新しいシステムがCSS変数を採用していたのに気がついたので、
それに乗っかってまとめて対応する。
2023-12-25:
fix: vector関連のクラス名の変更に追随
2023-06-16:
fix: 新しいクラス名.vector-page-toolsに対応
fix: テンプレートのサイドバーに対応
fix: Wikipediaのデザインでヘッダー全体が白くなったのを修正
2023-02-09:
feat: 新デザインページのログイン後の左メニューバーに対応
あまりにも目立つ余白だから行った。
ログイン後画面に全部対応しているわけではない。
例えば、
中央のタイトル下のページ/ノートの要素によってタイトル以下のボーダーが削れる
などの問題には対処していない。
2023-01-28:
fix: サイドのtocのクラス名が変わったようなので対応
2022-06-30:
feat: support new Wikipedia design
2020-12-19:
added: support new wikipedia style and mobile relrellink
2018-03-28:
fixed: mobile dablink
2016-10-27:
added: mobile header & last-modified-bar
2016-10-13:
changed: .mwe-math-fallback-image-inline background-color
added: .mwe-math-fallback-image-inline background-color base
deleted: img svg background white
2016-09-25:
added: .mw-ui-button
added: ext-cards-card to header
added: .wikitable to header
2016-06-03:
added: .catlinks
2016-01-30:
fixed: color of link to undefined page
deleted: incomprehensible styles
2015-09-04:
added: support new mobile Wikipedia
2015-07-19:
added: support ActionScript.
added: support syntax highlight of smalltalk.
added: complete mobile .last-modified-bar
2015-05-05:
modified: background to make white as a
because, ja.wikipedia support native MathML recently
2014-11-11:
added .thumb
2014-11-07:
removed image white border and padding
2014-10-30:
support svg
fixed overhang word code on mobile
2014-09-30:
fix mistake to apply for code word
2014-09-03:
change img background to white
change button font color
add support more mobile class
2014-08-12:
backquote tag
2014-08-12:
add support mobile page
Source code
@charset "UTF-8";
/* ==UserStyle==
@name Wikipedia - Solarized Dark for programmer
@namespace https://www.ncaq.net/
@author ncaq
@version 2.0.0
@license CC0-1.0
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
:root,
.skin-invert,
.notheme {
--color-base: $base0;
--color-base--hover: $base00;
--color-emphasized: $base1;
--color-subtle: $base0;
--color-placeholder: #72777d;
--color-disabled: #72777d;
--color-inverted: #fff;
--color-inverted-fixed: #fff;
--color-visited: $violet;
--color-error: $red;
--color-warning: $yellow;
--box-shadow-color-base: $base3;
--box-shadow-color-inverted: $base03;
--background-color-interactive: $base03;
--background-color-interactive-subtle: $base0;
--background-color-disabled: #c8ccd1;
--background-color-disabled-subtle: #eaecf0;
--background-color-base: $base03;
--background-color-base-fixed: $base03;
--background-color-neutral: $base03;
--background-color-neutral-subtle: $base0;
--border-color-base: $base01;
--border-color-interactive: $base00;
--color-base--subtle: $base0;
}
/* 基本的な配色。 */
body,
footer,
table,
.ambox,
.catlinks,
.client-js .toc-mobile,
.ext-cards-card-list .ext-cards-card,
.ext-related-articles-card,
.feature-footer-v2 footer .last-modified-bar,
.hatnote,
.infobox,
.mbox-small,
.mw-body,
.mw-page-container,
.mw-ui-button,
.sidebar-content,
.toc,
.vector-menu-content-list li,
.vector-pinnable-header-toggle-button,
.vectorTabs span,
.vectorTabs,
.wikitable th,
.wikitable,
input.search,
#footer ul li,
#mw-head,
#simpleSearch input,
#simpleSearch {
background-color: #002b36 !important;
background-image: none !important;
border-color: #586e75 !important;
color: #839496 !important;
}
/* 背景画像を上書きしたくない場合に使います。 */
.ext-related-articles-card-thumb {
background-color: #002b36 !important;
border-color: #586e75 !important;
color: #839496 !important;
}
/* 目立たせたい配色。 */
h1,
h2,
h3,
h4,
h5,
h6,
blockquote,
.dablink,
.header-container,
.mw-message-box,
.mw-sidebar,
.navbox-even,
.navbox-list,
.rellink .thumbinner,
.rellink,
.sidebar,
.sidebar-toc,
.thumb,
.thumbinner,
.vector-header,
.vector-header-container,
.vector-main-menu,
.vector-menu-content-list .selected,
.vector-menu-heading,
.vector-page-tools,
.vector-pinned-container,
.vector-sticky-header,
.vector-toc {
background-color: #073642 !important;
background-image: none !important;
border-color: #839496 !important;
color: #93a1a1 !important;
}
/* グラデーションを自然にします。 */
.sidebar-toc::after,
.vector-page-tools::after,
.vector-sticky-pinned-container::after,
.vector-toc::after {
background-color: #073642 !important;
background-image: linear-gradient(#073642, #586e75) !important;
}
/* リンクの配色をSolarized Darkネイティブにします。 */
a {
color: #268bd2 !important;
}
a:visited {
color: #6c71c4 !important;
}
a.new {
color: #dc322f !important;
}
a.extiw {
color: #4169e1 !important;
}
/* 数式の背景をネイティブにします。 */
.mwe-math-fallback-image-inline {
background-color: #657b83 !important;
}
/* コードへのシンタックスハイライト。 */
code,
pre,
.mw-code {
background-color: #002b36 !important;
border-color: #586e75 !important;
color: #839496 !important;
}
code .nu13,
pre .nu13,
.mw-code .nu13 {
color: #dc322f !important;
}
code .kw1,
code .kw2,
code .kw5,
code .kw8,
code .re1,
code .re2,
pre .kw1,
pre .kw2,
pre .kw5,
pre .kw8,
pre .re1,
pre .re2,
.mw-code .kw1,
.mw-code .kw2,
.mw-code .kw5,
.mw-code .kw8,
.mw-code .re1,
.mw-code .re2 {
color: #859900 !important;
}
code .kw3,
code .kw6,
code .kw7,
code .me1,
code .nc,
code .nf,
code .nn,
code .re0,
pre .kw3,
pre .kw6,
pre .kw7,
pre .me1,
pre .nc,
pre .nf,
pre .nn,
pre .re0,
.mw-code .kw3,
.mw-code .kw6,
.mw-code .kw7,
.mw-code .me1,
.mw-code .nc,
.mw-code .nf,
.mw-code .nn,
.mw-code .re0 {
color: #268bd2 !important;
}
code .nv,
code .ss,
pre .nv,
pre .ss,
.mw-code .nv,
.mw-code .ss {
color: #4169e1 !important;
}
code .kw4,
pre .kw4,
.mw-code .kw4 {
color: #b58900 !important;
}
code .es0,
code .es1,
pre .es0,
pre .es1,
.mw-code .es0,
.mw-code .es1 {
color: #6c71c4 !important;
}
code .re5,
pre .re5,
.mw-code .re5 {
color: #d33682 !important;
}
code .br0,
code .co1,
code .coMULTI,
code .nu0,
code .sy0,
code .sy1,
code .sy2,
pre .br0,
pre .co1,
pre .coMULTI,
pre .nu0,
pre .sy0,
pre .sy1,
pre .sy2,
.mw-code .br0,
.mw-code .co1,
.mw-code .coMULTI,
.mw-code .nu0,
.mw-code .sy0,
.mw-code .sy1,
.mw-code .sy2 {
color: #586e75 !important;
}
code .re9,
pre .re9,
.mw-code .re9 {
color: #839496 !important;
}
code .st0,
code .st_h,
pre .st0,
pre .st_h,
.mw-code .st0,
.mw-code .st_h {
background-color: #002b36 !important;
color: #2aa198 !important;
}
}