Twitterアナリティクスをダークモードに対応させます。配色はオリジナルテーマの「Dark」、Twitterのテーマが元の「Dark Blue」「Black」から選択可能。
Twitter Analytics Dark by mmahhi

Details
Authormmahhi
LicenseMIT License
Categoryanalytics.twitter.com
Created
Updated
Code size16 kB
Code checksum300d0b6e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
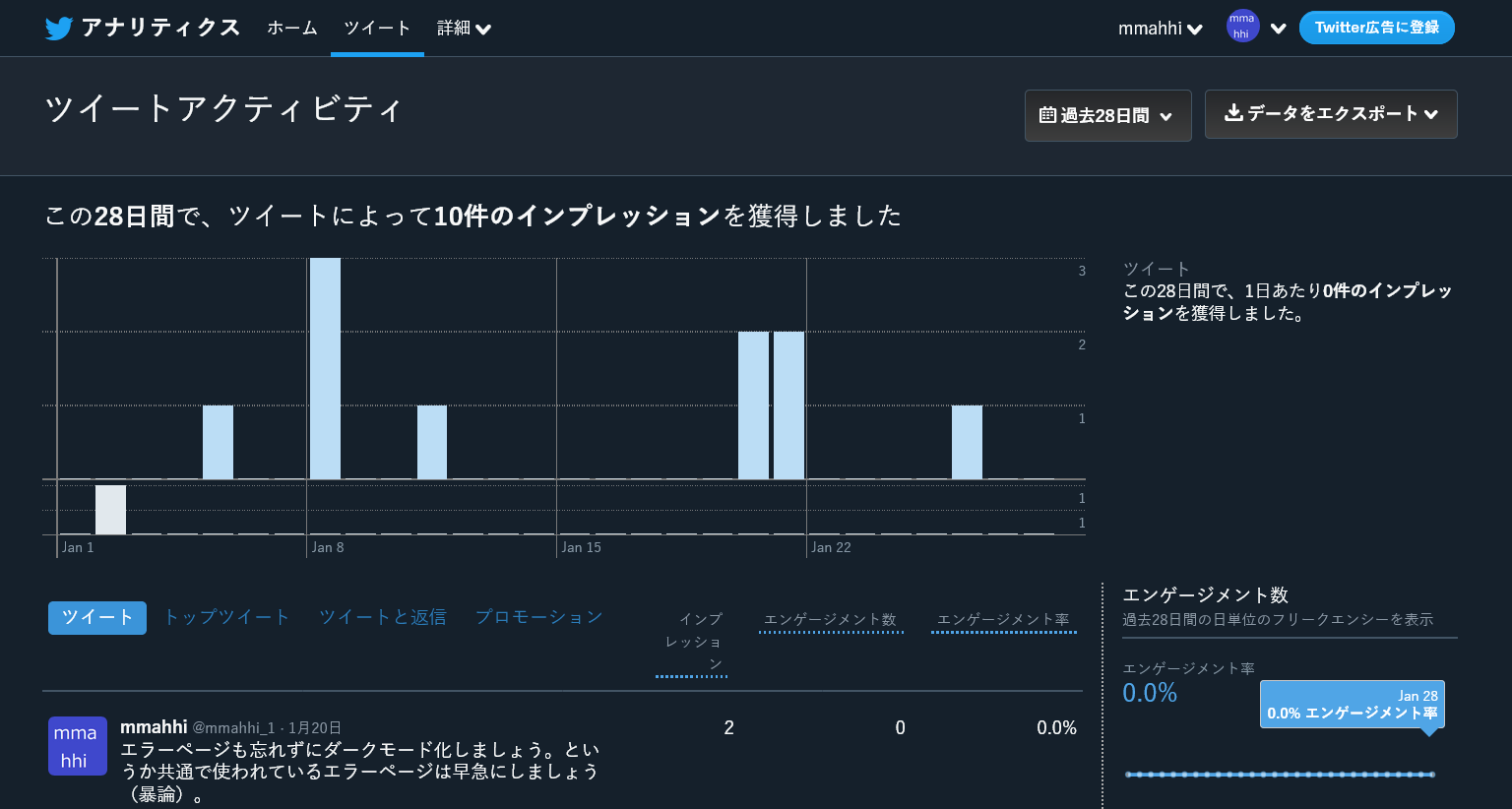
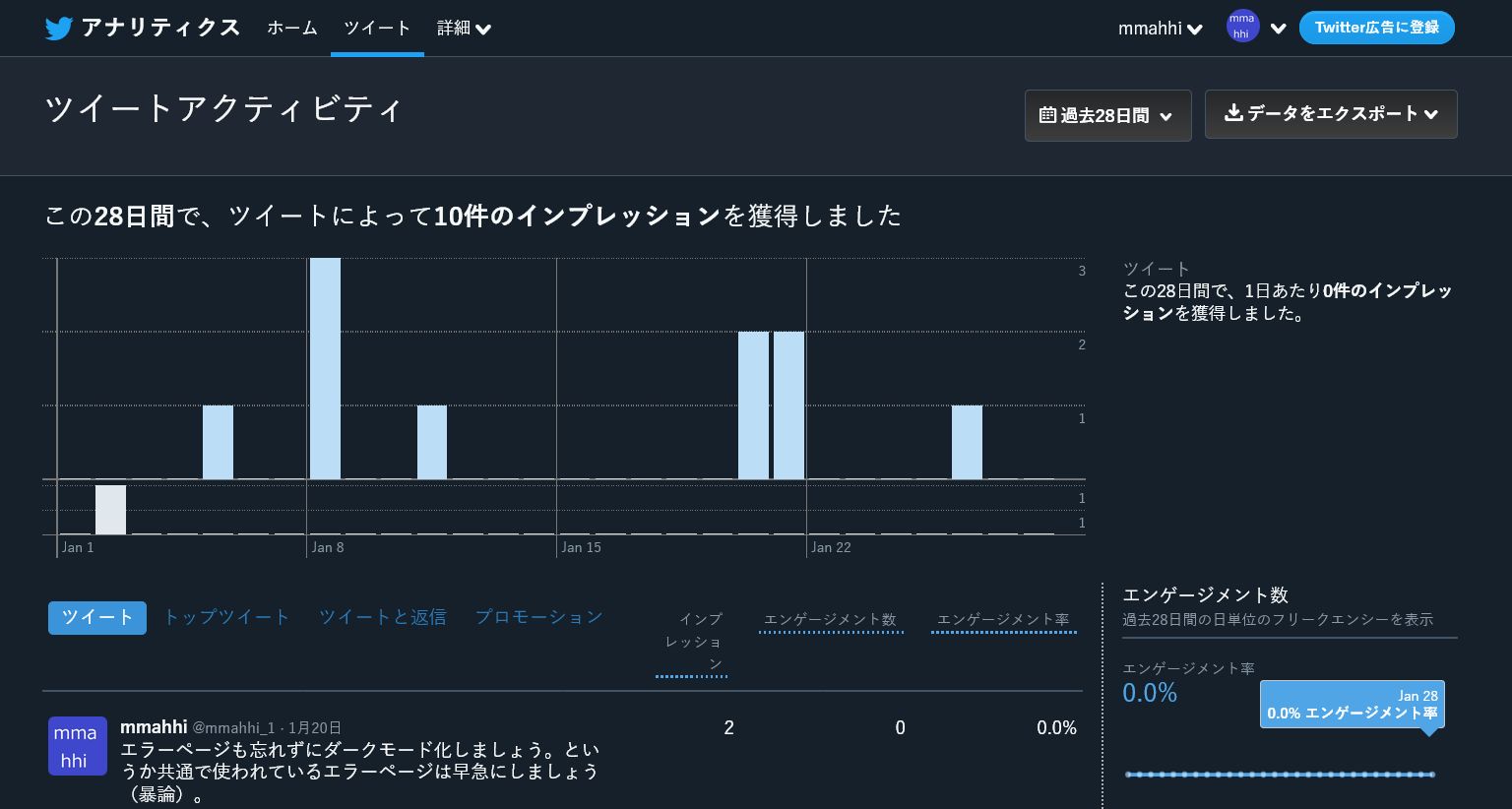
概要
Twitterアナリティクスをダークモードに対応させるユーザーCSSです。
3つの配色を揃えており、設定画面から変更可能です。
テーマ
- Dark:オリジナルテーマです。下の2つと比べると控えめな配色です。
- Dark Blue:Twitterのテーマ「ダークブルー」をもとにしたテーマです。
- Black:Twitterのテーマ「ブラック」をもとにしたテーマです。
Firefoxにて動作確認をしておりますが、もし不具合がありましたら、ご連絡ください。可能な限り対応します。
ご意見、感想、不具合報告などは、こちらにどうぞ。
mmahhi net 掲示板(試験運用中):http://mmahhi.s203.xrea.com/bbs/patio.cgi
更新履歴
Ver.1.0.0 (2023/01/28)
- 公開
Ver.1.0.1 (2023/06/22)
- トップページに表示されているお知らせに対応。
- グラフの配色を変更。
Ver.1.0.2 (2023/07/08)
- ホバーした時の配色を変更。
Ver.1.1.0 (2023/08/20)
- 新しいヘッダーメニューバーに対応。
- 「Sign up for X Ads」ボタンを青くするオプション「To blue "Sign up for X Ads"」を追加。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitter Analytics Dark
@namespace twitter-analytics-dark
@version 1.1.0
@description Twitterアナリティクスをダークモードにします。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@license MIT
@preprocessor stylus
@var select Theme "Theme"{ "Dark":"Dark", "Dark Blue*":"DarkBlue", "Black":"Black" }
@var checkbox ads-btn-blue 'To blue "Sign up for X Ads"' 1
==/UserStyle== */
@-moz-document domain("analytics.twitter.com"), url-prefix("https://ads.twitter.com/user") {
/* Twitter Analytics Dark Ver.1.1.0 (2023/08/20) */
if Theme == "Dark" {
:root {
--main-back: #202124;
--main-text: #c9d1d9;
--main-border: #777;
--link-text: #99ccff;
--link-hover-text: #55aaff;
--link-visited-text: #3399ff;
--sub-back: #34363b;
--sub-text: #8295a2;
--deep-border: #444;
--menu-back: #25272a;
--dropdown-back: #34363b;
--hover-back: #f7f9f91a;
}
}
if Theme == "DarkBlue" {
:root {
--main-back: rgb(21, 32, 43);
--main-text: rgb(247, 249, 249);
--main-border: rgb(66, 83, 100);
--link-text: rgb(29, 155, 240);
--link-hover-text: #55aaff;
--link-visited-text: #3399ff;
--sub-back: rgb(30, 39, 50);
--sub-text: rgb(139, 152, 165);
--deep-border: #444;
--menu-back: rgb(30, 39, 50);
--dropdown-back: rgb(21, 32, 43);
--hover-back: rgba(247, 249, 249, 0.1);
}
.profile-card-follows-status {
background-color: rgb(39, 51, 64) !important;
color: rgb(139, 152, 165) !important;
}
}
if Theme == "Black" {
:root {
--main-back: rgb(0, 0, 0);
--main-text: rgb(231, 233, 234);
--main-border: rgb(47, 51, 54);
--link-text: rgb(29, 155, 240);
--link-hover-text: #55aaff;
--link-visited-text: #3399ff;
--sub-back: rgb(22, 24, 28);
--sub-text: rgb(113, 118, 123);
--deep-border: #444;
--menu-back: rgb(22, 24, 28);
--dropdown-back: rgb(0, 0, 0);
--hover-back: rgba(231, 233, 234, 0.1);
}
}
body, .SharedNavBar--analytics, .dropdown-menu, .ProfileHeader, .profile-card, .Sheet .Sheet-container, .Sheet.is-withFixedHeader .Sheet-headerContainer, .PageHeader, .WebAfNavbarContainer .NavigationBar {
background: var(--main-back) !important;
color: var(--main-text) !important;
}
a:link, .tweet-container .tweet-details .tweet-view {
color: var(--link-text);
}
a:visited, .tweet-container .tweet-details .tweet-view:visited {
color: #3399ff;
}
a:hover, .tweet-container .tweet-details .tweet-view:hover {
color: #55aaff;
}
.tweet-impression-chart .barchart-tooltip, .daterangepicker .calendar-date td:hover, .daterangepicker .ranges li:not(.active):hover, .help-box .help-box-inner, .help-box .help-box-text, .FormInput, .FormInputWrapper-endAdornment, .FormInputWrapper-startAdornment, .FormTextarea, .video-view-chart .barchart-tooltip {
background: var(--sub-back) !important;
color: var(--main-text) !important;
}
#tweet-impression-header .headline, #tweet-impression-header .headline-highlight, .tweet-container .tweet-details .tweet-text, .tweet-container .tweet-details .tweet-name, #tweet-activity-container .tweet-activity-data, .tweet-impression-chart .barchart-tooltipdate, #tweet-impression-sidebar .analysis-body, #tweet-impression-sidebar .analysis-body-highlight, h1, .h1, h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6, .metric-time-series .time-series-change, .metric-time-series .time-series-analysis, .daterangepicker .daterangepicker-title, .daterangepicker .ranges li, .Dropdown-menuItem .Dropdown-menuItemContent, .SharedNavBar--analytics .SharedNavBar-textButton, .SharedNavBar--analytics a, .SharedNavBar--analytics a.SharedNavBar-brand, .SharedNavBar--analytics a.SharedNavBar-brand:focus, .SharedNavBar--analytics a.SharedNavBar-brand:hover, .SharedNavBar--analytics a.SharedNavBar-brand:visited, .home-summary-panel .DataPoint-info, .DataPoint .DataPoint-info, .home-panel-info-insight, .profile-card-bio, .analytics .content, .analytics .content .description, .analytics .content .title, .controls-caret.Icon--caretDown, .QuoteTweet .tweet-content, .ProfileTweet-fullname, .ep-TweetPerformance.ep-Section .ep-EngagementsTable .ep-EngagementsTableHeader, .ep-TweetPerformance.ep-Section .ep-Metric .ep-MetricTopContainer, #tweet-activity-container .tweet-activity-table-empty, .daterangepicker .calendar-date th.month, .profile-card-name-link, .SharedNavBar--ads .SharedNavBar-textButton, .SharedNavBar--ads a, .SharedNavBar--ads a.SharedNavBar-brand, .SharedNavBar--ads a.SharedNavBar-brand .Icon--logo, .SharedNavBar--ads a.SharedNavBar-brand:focus, .SharedNavBar--ads a.SharedNavBar-brand:focus .Icon--logo, .SharedNavBar--ads a.SharedNavBar-brand:hover, .SharedNavBar--ads a.SharedNavBar-brand:hover .Icon--logo, .SharedNavBar--ads a.SharedNavBar-brand:visited, .SharedNavBar--ads a.SharedNavBar-brand:visited .Icon--logo, .SharedNavBar--business .SharedNavBar-textButton, .SharedNavBar--business a, .SharedNavBar--business a.SharedNavBar-brand, .SharedNavBar--business a.SharedNavBar-brand .Icon--logo, .SharedNavBar--business a.SharedNavBar-brand:focus, .SharedNavBar--business a.SharedNavBar-brand:focus .Icon--logo, .SharedNavBar--business a.SharedNavBar-brand:hover, .SharedNavBar--business a.SharedNavBar-brand:hover .Icon--logo, .SharedNavBar--business a.SharedNavBar-brand:visited, .SharedNavBar--business a.SharedNavBar-brand:visited .Icon--logo, #video-view-header .headline, #video-view-header .headline-highlight, .video-view-chart .barchart-tooltipdate, #video-activity-container .tweet-activity-data, .profile-card-name-link, .profile-card-screenname-link, .VideoSheet-tableRow, .VideoSheet-sectionHeader, .activity-table-empty, .WebAfNavbarContainer .NavigationBar .NavigationBar-brand {
color: var(--main-text) !important;
}
#tweet-activity-container .tweet-activity-tweet-group:hover, .home-group-header, .daterangepicker.opensleft .calendar input[type="text"], .Table tr.is-hover td, .Table tr:hover td, #video-activity-container .tweet-activity-tweet-group:hover {
background: var(--sub-back) !important;
}
.main-page-header, .analytics-footer {
background: var(--menu-back) !important;
color: var(--main-text) !important;
}
.daterangepicker .calendar-date td.start-date, .daterangepicker .calendar-date td.end-date {
background: #2d5d82;
}
.daterangepicker .calendar-date td.in-range {
background: #567d98;
}
.LayoutServiceContainer .Dropdown, .SharedNavBar-legalMenu {
background: var(--dropdown-back) !important;
color: var(--main-text) !important;
}
.LayoutServiceContainer .Button.Button--primary, .LayoutServiceContainer .Button.Button--primary:visited, .LayoutServiceContainer .ButtonGroup--primary > .Button, .LayoutServiceContainer .ButtonGroup--primary > .Button:visited, .LayoutServiceContainer .ButtonGroup--primary > .ButtonGroup > .Button, .LayoutServiceContainer .ButtonGroup--primary > .ButtonGroup > .Button:visited, .ProfileHeader .ProfileHeader-name, .btn, .btn-default, .btn:visited, .btn-default:visited, .btn.is-visited, .btn-default.is-visited, .PageHeader-header {
color: #fff!important;
}
.analytics .content .lined-header-container .lined-header {
background: var(--main-back) !important;
}
.btn.daterange-button, .btn, .btn-default, .btn:visited, .btn-default:visited, .btn.is-visited, .btn-default.is-visited {
background-color: #3e3e3e!important;
background-image: linear-gradient(to bottom, #25272a 0, #3e3e3e 100%);
}
.btn:hover, .btn-default:hover, .btn.is-hover, .btn-default.is-hover {
background-color: #4f4f4f!important;
background-image: linear-gradient(to bottom, #25272a 0, #565859 100%)!important;
border-color: #777;
}
.btn[disabled], .btn-default[disabled], .btn.is-disabled, .btn-default.is-disabled, .btn[disabled]:hover, .btn-default[disabled]:hover, .btn.is-disabled:hover, .btn-default.is-disabled:hover, .btn[disabled]:focus, .btn-default[disabled]:focus, .btn.is-disabled:focus, .btn-default.is-disabled:focus, .btn[disabled]:active, .btn-default[disabled]:active, .btn.is-disabled:active, .btn-default.is-disabled:active, .btn[disabled].is-active, .btn-default[disabled].is-active, .btn.is-disabled.is-active, .btn-default.is-disabled.is-active {
background-image: linear-gradient(to bottom,#121212 0,#222 100%);
background-color: #151515;
border-color: #444;
color: #465057 !important;
}
.home-group-header {
margin: 0 0 5px;
padding: 7px 0 7px;
}
.btn.btn-primary, .btn.btn-primary:visited {
background-color: #50a5e6 !important;
}
.btn.btn-primary:hover {
background: #59b7ff !important;
}
#tweet-activity-container .nav-pills a:hover, #video-activity-container .nav-pills a:hover {
background-color: #474747;
background-color: var(--sub-back);
}
div.notification-bar div.message {
background-color: #005091;
border-color: #1474b0;
color: #fff;
box-shadow: 0 1px 0 #000;
}
.QuoteTweet, .r-vqp9x9 {
border-color: #6e7376;
}
.profile-card-follows-status {
background-color: #5a5a5a;
color: var(--main-text);
}
.home-panel-title small, .DataPoint .DataPoint-label, .ProfileHeader .ProfileHeader-screenName, .ProfileHeader .ProfileHeader-info .ProfileHeader-note, .home-panel-content .tweet-container .tweet-details...