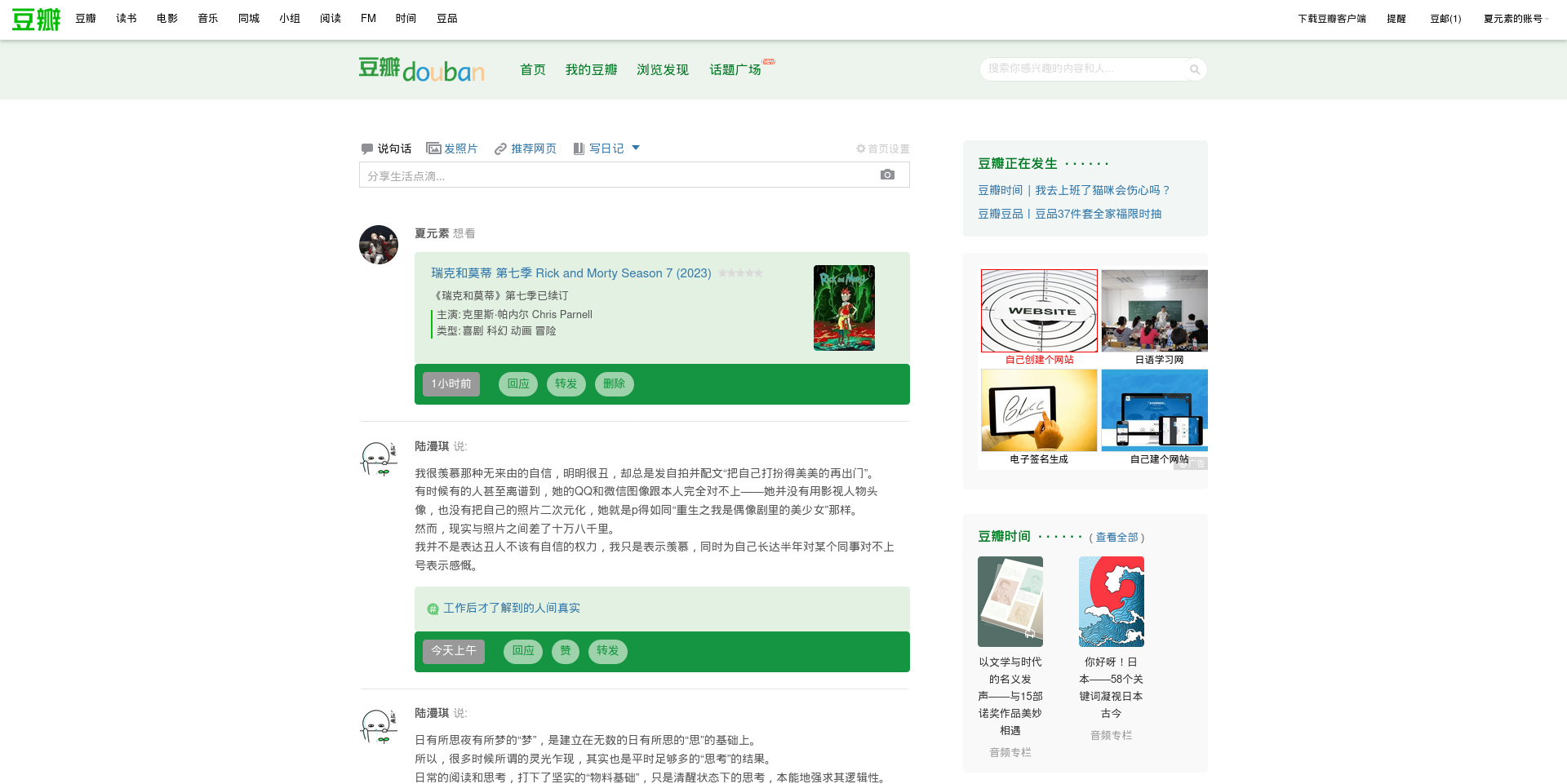
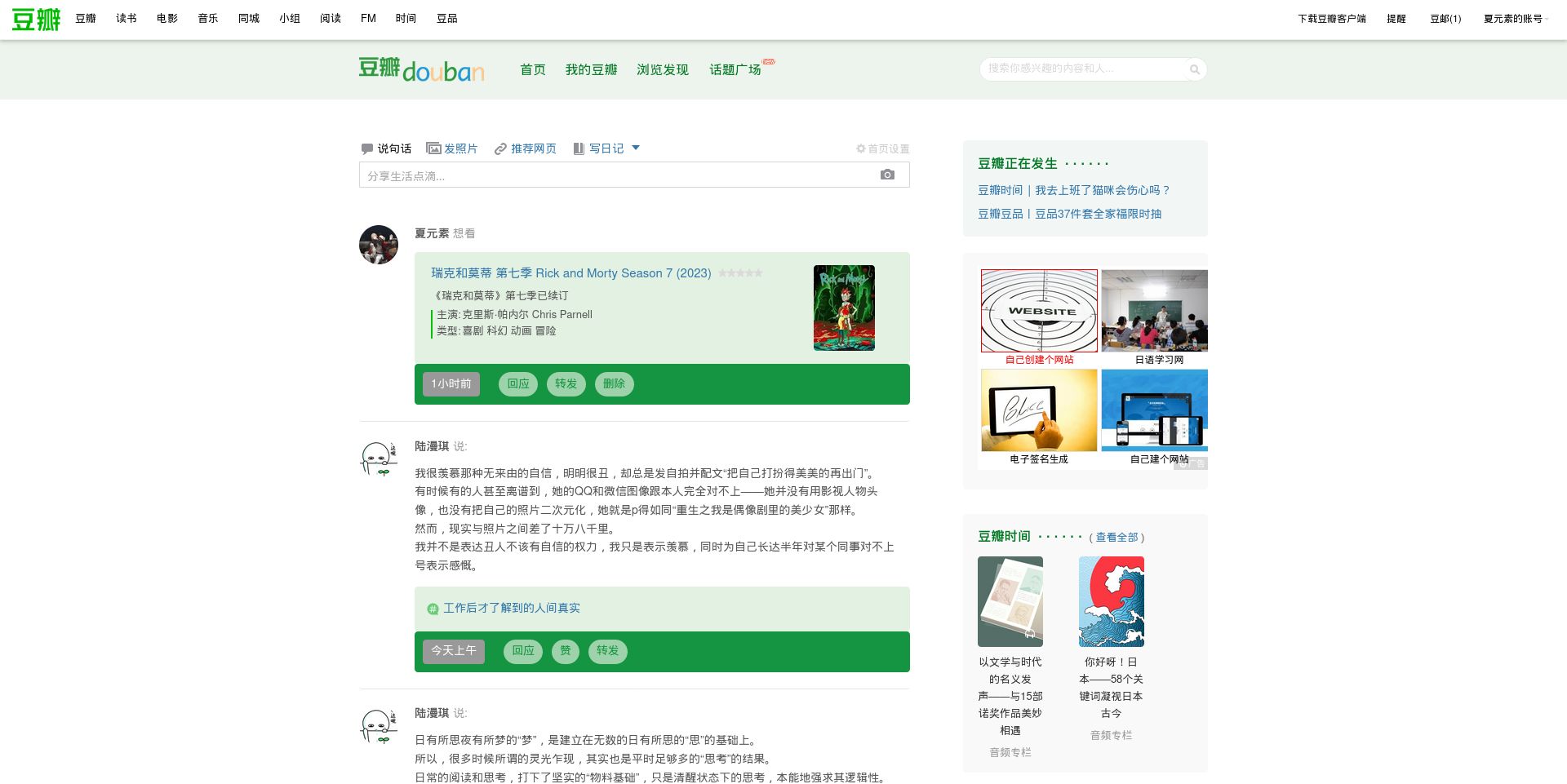
本 css 样式是【豆瓣现代化】的前卫版本,一些新的尝试会优先在这里发布。整体风格上两者会有所不同。
目前也还处于开发阶段(感觉永远都会是开发阶段),有很多bug,不建议尝试(也可以试试)。
有任何问题或者意见都欢迎在 REVIEW 中提出哈~
Douban Flat by jason-summer

Details
Authorjason-summer
LicenseNo License
Categorydouban
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
版本更新注记
【2023/1/28 flat-0.0.1】
最初版本。区别在于主页评论、点赞等按钮的背景。
【2023/10/12 flat-0.1.0】
修复:个人中心“我的广播”的“回应”按钮没有样式
新增:用户广播页“回应 转发 赞”按钮组和“已赞 收藏 转发”按钮组的样式
【2023/10/12 flat-0.1.1】
修复:“浏览发现”中部分图片没有圆角
(吐槽:)btw db 你这css样式和💩️一样,怎么能想出用评论的 backgroud-image 来显示图片这种鬼才方法
【2023/10/13 flat-0.1.2】
修复:顶栏“下载豆瓣app”的弹出块没有顶部边线导致糟糕视觉效果的问题
修复:顶栏“提醒”【查看所有提醒】按钮边距过大的问题
【2023/10/13 flat-0.1.3】
新增:影片详情页、演员详情页部分按钮样式
修改:影片信息卡片右边分割线的配色
新增:影片详情页信息卡片与“剧情简介”的分割线,与演员详情页统一
修复:部分页面侧边栏背景色
(吐槽:)豆瓣你这前端素在干神魔?同一种按钮用不同的方法、相近但不同的样式来写……
废了好大力气把它们一点点统一。
【2024/2/12 flat-0.1.4】
新增:豆瓣读书、豆瓣音乐详情页样式
修改:豆瓣电影详情页样式,与读书、音乐页面样式统一
【2024/2/12 flat-0.1.5】
新增:点赞按钮增加“点”字,统一三个按钮长度
【2024/2/13 flat-0.1.6】
新增:评论区“回复”某人的绿色标示,感谢灵感来源:豆瓣-我的小组/帖子 圆角样式
【2024/3/30 flat-0.1.7】
新增:详情页“参与讨论”的样式修改更简洁,后续将推动相关按钮同样改动
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Douban Flat
@version 20240212.22.49
@namespace userstyles.world/user/jason-summer
@description 本 css 样式是【豆瓣现代化】的前卫版本,一些新的尝试会优先在这里发布。整体风格上两者会有所不同。
@author jason-summer
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Douban Flat
@version 20231013.17.09
@namespace userstyles.world/user/jason-summer
@description 本 css 样式是【豆瓣现代化】的前卫版本,一些新的尝试会优先在这里发布。整体风格上两者会有所不同。
@author jason-summer
@license No License
==/UserStyle== */
@-moz-document domain("douban.com") {
/*豆瓣主页;整体布局*/
/*
.nav .nav-logo {
/*这个地方有bug,会影响豆瓣小组和豆瓣同城的logo*/
/*这张logo是从手机网页版上找到的,缩小为原图大小的一半 72px 33px
background-size: 50%;
background-position: center;
background-image: url(https://gitee.com/WhiteMountain/nothing-but-images/raw/master/download.png);
}
*/
/*整个信息流的优化*/
.stream-items .status-wrapper {
/* box-shadow: 0 1px 3px rgba(26, 26, 26, .1);*/
/* background: #f9f9f9;*/
border-radius: 4px;
/*侧栏官方圆角*/
/* margin: 10px*/
}
.status-item {
/* margin: 16px*/
}
.stream-items .status-wrapper:first-child {
padding-top: 20px
}
.status-item .block {
overflow: hidden;
zoom: 1;
padding: 16px 20px;
background: #d6ebd6b5;
/*#f2f7f6太淡,会分不清颜色*/
}
.status-item .mod .icon-topic,
.icon-topic {
/*动态的话题*/
background-color: #d6ebd6b5;
/*调整图标位置*/
background-position: center left 15px;
border-radius: 4px;
padding: 16px 20px;
/*把文字和图表稍微向右移动*/
padding-left: 35px!important;
}
.status-item .mod .article-pic img {
border-radius: 4px;
/*动态图片圆角*/
}
.status-item .mod .actions:not(.empty) a.btn:not(.lnk-reshare) {
background: url(/f/sns/61977f4…/pics/sns/isay/isay_icons.3.svg) no-repeat, none;
}
.status-item .block .info:before {
border-left: 2px solid #08bf08;
/*书影音模块的导演介绍的左边竖条,为了配合底板颜色的改变*/
}
/*侧边栏*/
.aside .mod {
background: #f9f9f9;
/* #f2f7f6 浅绿提醒色块;*/
padding: 16px 0 16px 18px;
border-radius: 4px;
/*侧栏官方圆角*/
}
.status-item .block {
border-radius: 4px;
/*个人中心动态框*/
}
/*顶栏提醒的弹出列表*/
#db-global-nav .top-nav-reminder .more-items {
border-radius: 4px;
box-shadow: 0 1px 3px rgba(26, 26, 26, .1)
}
#db-global-nav .top-nav-reminder .more-items .ft a {
border-radius: 4px;
padding: 0;
/*“查看全部提醒”的阴影,需保持圆角一致*/
}
#db-global-nav .top-nav-doubanapp .more-items {
border: 1px solid #e6e6e6;
/*居然是默认不带阴影,所以和另外几个看起来不一样。。。*/
border-radius: 4px;
box-shadow: 0 1px 3px rgba(26, 26, 26, .1)
}
#db-global-nav .nav-user-account .more-items {
box-shadow: 0 1px 3px rgba(26, 26, 26, .1)/*柔和的账号弹出列表阴影*/
}
.status-item .hd .usr-pic img {
border-radius: 50%
}
/*顶栏颜色调整*/
#db-global-nav {
background-color: #0000/*#edf4ed顶栏背景色浅色备选,深色备选#072,目前首选#f9f9f9为白色顶栏。新发现#0000实现全透明*/
}
#db-global-nav a:hover,
#db-global-nav a:link,
#db-global-nav a:visited,
#db-global-nav a:active {
color: #000;
}
#db-global-nav .more-active .lnk-remind:link,
#db-global-nav .more-active .lnk-remind:visited,
#db-global-nav .more-active .lnk-remind:hover,
#db-global-nav .more-active .lnk-remind:active {
color: #08bf08;
}
#db-global-nav .top-nav-doubanapp.more-active .lnk-doubanapp:link,
#db-global-nav .top-nav-doubanapp.more-active .lnk-doubanapp:visited,
#db-global-nav .top-nav-doubanapp.more-active .lnk-doubanapp:hover,
#db-global-nav .top-nav-doubanapp.more-active .lnk-doubanapp:active {
color: #08bf08;
}
#db-global-nav .more-active .bn-more span {
color: #08bf08;
}
/*底部切换页码改进*/
.paginator a,
.thispage,
.break {
border-radius: 50%
}
input.butt {
float: right;
}
/*主页日期、点赞、评论、转发、删除按钮*/
.status-item .mod .actions:not(.empty),
div.actions {
padding: 10px;
margin: 0;
background-color: #159541;
border-radius: 4px;
}
.status-item .mod .created_at a {
background-color: #999;
color: #fff;
line-height: 30px;
padding: 0 10px;
/*border: 1px solid;*/
border-radius: 4px;
cursor: pointer;
text-align: center;
display: inline-block;
font-size: 14px;
}
a.btn.btn-key-like.btn-like::before {
/*给点赞按钮加一个“点”字,跟其他按钮字数相等*/
content: "点";
}
a.btn.btn-action-reply.new-reply,
a.btn.btn-key-like.btn-like,
a.btn.btn-key-like.btn-unlike,
a.btn.btn-key-reshare.btn-reshare,
a.btn.btn-key-reshare.btn-reshare.new-reshare,
a.btn.btn-action-reply-delete,
a.btn.btn-action-reply {
background-color: #d6ebd6b5!important;
line-height: 30px;
/*width:28px;会导致看起来“赞”不和谐,并“回应”前面带数字会换行*/
padding: 0 10px;
/*border: 1px solid;*/
border-radius: 100px;
cursor: pointer;
text-align: center;
display: inline-block;
font-size: 14px;
color: #159541!important;
}
a.btn.btn-action-reply.new-reply:hover,
a.btn.btn-key-like.btn-like:hover,
a.btn.btn-key-like.btn-unlike:hover,
a.btn.btn-key-reshare.btn-reshare:hover,
a.btn.btn-key-reshare.btn-reshare.new-reshare:hover,
a.btn.btn-action-reply-delete:hover {
background-color: #d6ebd6!important;
color: #159541!important;
}
.status-item .mod .actions:not(.empty) a.btn.btn-dislike,
.status-item .mod .actions:not(.empty) a.btn.btn-unlike,
.status-item .mod .actions:not(.empty) a.btn.btn-unreshare {
background-color: #159541!important;
color: #fff!important;
}
/*没写完
span.count.like-count {
background-color: #072;
line-height: 30px;
color:#fff;
border-radius: 4px;
font-size: 14px;
display: inline-block;
}*/
/*a.btn.btn-key-like.btn-like {
background-image: url(https://img1.doubanio.com/f/vendors/e986549f6488adfd6de3507debcbc7ea6c7bb03c/pics/actions/ic_action_liked@2x.png)!important;
}受透明颜色影响效果不好*/
/*评论区展开后的“发表回应”按钮*/
.lite-comments .lite-comment-reply .lite-comment-reply-button,
.lite-comments .lite-comments-permission .disabled {
background-color: #d6ebd6b5;
line-height: 30px;
padding: 0 10px;
/*border: 1px solid;*/
border-radius: 100px;
cursor: pointer;
text-align: center;
display: inline-block;
font-size: 14px;
color: #072;
background-image: none;
border: 0;
height: 30px;
}
div.lite-comment-reply-text.clearfix {
border-radius: 100px!important;
}
#db-nav-sns .inp,
.nav-search .inp,
#db-nav-sns .inp input,
.nav-search .inp-btn input,
#db-nav-sns .inp-btn input,
#db-nav-sns .inp-btn input,
div.inp,
div.inp-btn {
/*搜索框圆角*/
border-radius: 100px!important;
}
#db-isay.active .tipmsg,
#db-isay.active .bn-submit,
#db-isay.active .isay-close {
border-radius: 100px!important;
padding: 0 4px;
}
#db-isay.active .btn,
#db-isay.acting .field {
border-radius: 4px!important;
}
.lite-comments .lite-comment-item-actions a {
background-color: #d6ebd6b5;
/*很好的焦点色*/
line-height: 30px;
border-radius: 100px;
color: #072;
padding: 4px 10px;
}
/*主页日期、点赞、评论、转发、删除按钮的更改就到这里*/
a img {
border-radius: 4px;
}
span.count.like-count,
span.count.reshared-count {
color: #fff!important;
}
}
/*对浏览发现板块的优化*/
#sp.tabs a {
/*从手机客户端看来的新参数*/
border-radius: 100px;
padding: 8px 10px;
color: #999;
/*border: 1px solid #999;*/
}
#sep.tabs a.on {
border-radius: 100px;
padding: 8px 10px;
background-color: #08bf08;
color: #fff;
font-weight: bold;
/*加粗字体,改善观感*/
}
.action-btn,
.action-reshare .reshare-add,
.action-btn,
.action-collect .collect-add,
.action-collect .collect-cancel,
.action-btn,
.action-react .react-btn,
.sharing-button {
border-radius: 100px;
}
a.cover {
border-radius: 4px;
}
.sidebar-info-wrapper {
/*电影评论页的侧边栏*/
background: #f9f9f9;
/* #f2f7f6 浅绿提醒色块;*/
padding: 16px 0 16px 18px;
border-radius: 4px;
/*侧栏官方圆角*/
}
/*回复人绿色着重*/
.lite-comment-item-content > a {
color: #29a229;
background-color: #68e36247;
padding: 5px 9px;
border-radius: 6px;
}
.lite-comment-item-content > a::before {
content: "回复:";
opacity: 0.6;
/*opacity是透明度,增加对比*/
}
.lite-comment-item-content > a:hover {
opacity: 0.8;
}
@-moz-document domain("douban.com") {
/*豆瓣小组*/
.profile-entry img {
border-radius: 50%;
}
}
@-moz-document url-prefix("https://www.douban.com/people/") {
/*个人中心:矫正*/
div.stream-items {
background: #f9f9f9;
padding: 16px 0 16px 18px;
border-radius: 4px;
}
#photo .photo-btns,
#note .lnk-create {
float: left;
top: 8px;
right: 20px;
}
#doulist .lnk-create {
/*创建豆列列表按钮因为边距调整错位*/
top: 16px;
/*让它下降到内边距里的位置*/
float: right;
/*这个按钮让它靠右浮动*/
}
#user_guide {
/*介绍你自己的引导框,下列为官方样式用以参考*/
bac...