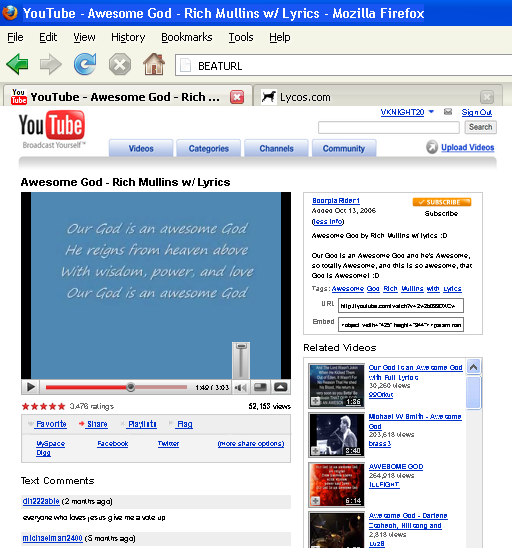
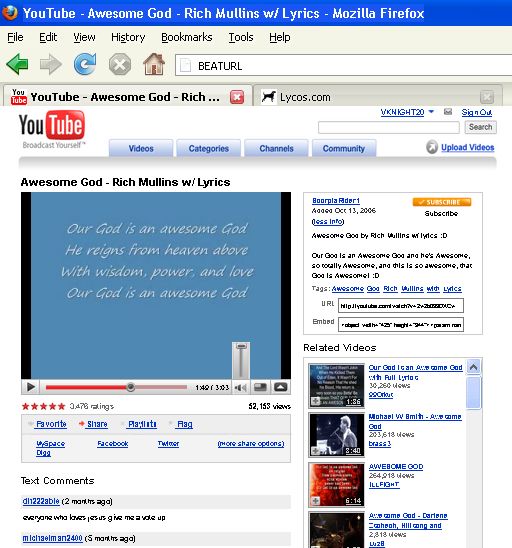
This theme is intended to turn the 2009 yt2009 frontend into 2006 YouTube. It is still in beta and there are a lot of bugs (Pages like videos and channel haven't been fixed yet as well as the subscribe button being a little wonky). This will be updated over time, and I am very excited for it! My biggest goal is to get back the 2006 video player. If you have access to the closed beta, let me know what you think of it. This theme will be updated once again when the frontend exits beta.
Youtube 2006 BETA (For use with YT2009 Closed Beta) by vknight20

Details
Authorvknight20
LicenseNo License
CategoryBETAURL
Created
Updated
Code size19 kB
Code checksum42fb24d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube 2006 BETA (For use with YT2009 Closed Beta)
@version 20230201.00.10
@namespace userstyles.world/user/vknight20
@description This theme is intended to turn the 2009 yt2009 frontend into 2006 YouTube. It is still in beta and there are a lot of bugs (Pages like videos and channel haven't been fixed yet as well as the subscribe button being a little wonky). This will be updated over time, and I am very excited for it! My biggest goal is to get back the 2006 video player. If you have access to the closed beta, let me know what you think of it. This theme will be updated once again when the frontend exits beta.
@author vknight20
@license No License
==/UserStyle== */
/* ==UserStyle==
@name 178.79.174.56
@version 20230128.00.17
@namespace ?
==/UserStyle== */
@-moz-document url("http://178.79.174.56:5316/") {
#homepage-main-content {
float: left;
clear: left;
width: 450px !important;
margin-top: 5px;
}
.feedmodule-anchor {
margin-bottom: 0px;
padding: 0;
background-color: white;
}
div[id="feedmodule-PRO"] {
display: none !important;
}
.v120WrapperInner {
overflow: hidden;
width: 80px;
height: 60px;
border: 1px solid #fff;
}
.v120WrapperOuter {
width: 80px !important;
border: 0px solid #999 !important;
height: 60px !important;
}
.feeditem-compressed-category-title {
font-weight: bold;
font-size: 16px;
margin-bottom: 3px;
display: none !Important;
}
div[class="TOP-data compressed-form-content yt-uix-hovercard"] {
height: 108px !important;
}
.yt2009_f img {
width: 120px;
width: 80px;
height: 60px;
}
.feedmodule-singleform-info .video-title {
font-size: 14px !Important;
font-weight: bold;
height: auto !Important;
overflow: hidden;
width: 255px !Important;
}
div[class="TOP-data compressed-form-content yt-uix-hovercard"] {
border-bottom: 1px dashed #999;
padding-bottom: 16px;
}
}
@-moz-document domain("178.79.174.56") {
/*Old allign*/
#masthead-container, #masthead {
width: 960px;
margin-left: 0px !important;
padding-left: 30px !Important;
}
#baseDiv {
position: relative;
width: 960px;
margin-left: 30px !important;
margin-right: auto;
padding: 0 5px 25px 5px;
}
#homepage-side-content {
float: left;
clear: right;
width: 300px;
margin-top: 5px;
white-space: normal;
margin-left: 40px !important;
}
/*No category title*/
/*Homepage Widths*/
/*Old Search*/
.video-description {
height: auto !important;;
overflow: hidden;
margin-top: 3px;
}
.list-view .video-main-content, .list-view .trailer-main-content, .list-view .playlist-main-content, .list-view .channel-main-content {
width: 420px !Important;
}
#search-options-container {
border-bottom: 1px solid #ccc;
height: 31px;
width: 100%;
margin-bottom: 7px;
display: none;
}
/*Old Header*/
body:before {
background-image: url('https://i.ibb.co/Jc1n3m0/youtubeheader.png');
background-size: 800px 110px;
display: block;
width: 800px;
height: 110px;
top: 50px;
margin-left: 30px !Important;
background-repeat: no-repeat;
content:"";
pointer-events: all;
}
#masthead #logo {
display: block;
float: left;
margin: 0 18px 0 0;
top: -120px !important;
position: relative;
left: -28px;
width: 110px;
height: 70px;
background: none !important
}
#masthead .search-term {
padding-left: 2px;
padding-right: 2px;
margin-top: 1px;
margin-bottom: 1px;
position: absolute;
top: -98px;
left: 341px;
width: 228px;
background: transparent !important;
border: 0px !important;
height: 12px !Important;
}
#masthead .search-form .yt-button {
margin: .0833em 0;
font-size: 0.92308em;
vertical-align: top;
position: relative;
top: -100px;
left: 583px;
width: 30px;
height: 19px !important;
border: 0px !important;
background: none;
color: transparent !important;
}
#baseDiv {
position: relative;
width: 960px;
margin-left: 30px !important;
margin-right: auto;
padding: 0 5px 25px 5px;
top: -80px !Important;
position: relative !important;
}
.utility-item {
margin-left: 1em;
top: -129px !important;
position: relative !important;
left: -200px;
}
a[href="/my_subscriptions?masthead=1"] {
padding-left: 2px;
padding-right: 2px;
margin-top: 1px;
margin-bottom: 1px;
position: absolute;
top: 58px !important;
color: transparent !important;
left: 500px;
font-size: 17px;
}
a[href="/my_history"] {
padding-left: 2px;
padding-right: 2px;
margin-top: 1px;
margin-bottom: 1px;
position: absolute;
top: 78px !important;
left: 270px;
color: transparent !important;
font-size: 24px;
display: none !Important;
}
#masthead-container {
margin: 0 auto .8333em;
border-bottom: 0px solid #ccc;
}
#masthead-search {
float: left;
padding: 0.15385em 0.23077em;
margin: 0.23077em 0 0 0;
line-height: 2.07692em;
white-space: nowrap;
background: transparent;
border: 0px solid #ccc;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#masthead-nav-main a:nth-child(1) {
position: relative;
top: -101px;
left: 128px;
font-size: 21px;
width: 200px !Important;
color: transparent !important;
}
#masthead-nav-main a:nth-child(2) {
position: relative;
top: -101px;
left: -69px;
font-size: 17px;
color: transparent !important;
}
#masthead-nav-main a:nth-child(3) {
position: relative;
top: -101px;
left: 65px;
font-size: 17px;
color: transparent !important;
}
A[class="yt-button yt-button-urgent yt-button-short"][href="/my_videos_upload"] {
position: relative;
top: -101px;
left: -195px;
font-size: 17px;
color: transparent !important;
background: transparent !important;
width: 60px !important;
border: 0px !important;
}
/*Old Video Page*/
#watch-channel-icon {
margin-top: 6px;
float: left;
position: absolute;
top: 90px !Important;
margin-left: 10px !Important;
border: 0px !Important;
display: none !Important;
}
#watch-channel-brand-cap {
height: 45px;
display: none !Important;
}
#watch-channel-vids-div {
background: white !Important;
border: 1px solid #ccc;
margin-bottom: 10px;
}
#watch-longform-buttons {
float: right;
display: none !Important;
}
/*Accurate Comments*/
#watch-stats-data-wrapper {
border-top: 0;
display: none !Important;
}
.watch-comment-entry {
clear: both;
margin-top: 6px;
padding: 7px 0 4px 0px !important;
border-top: 0px solid #efefef !important;
font-size: 13px;
}
.watch-comment-head, .watch-comment-head-hidden {
background-color: #EEE;
padding: 0 4px 4px 4px;
}
.expander-small {
border-top: 0px solid #ccc;
margin-top: 5px;
padding-top: 5px;
}
div[class="yt-uix-expander yt-uix-expander-collapsed expander-small"] {
display: none !important;
}
button[class="yt-uix-expander-arrow master-sprite"] {
display: none !Important;
}
a[class="smallText hLink"][href="#"] {
display: none !Important;
}
.yt-uix-expander-head {
cursor: pointer;
color: #000;
font-size: 16px !important;
}
/*4:3 YT Player*/
div#watch-player-div.flash-player {
width: 450px !Important;
height: 338px !important;
}
#watch-this-vid, #watch-this-vid-info {
float: left;
width: 450px !important;
height: 338px !Important;
}
#watch-other-vids {
width: 300px !Important;
margin-right: 190px !important;
}
#watch-this-vid, #watch-this-vid-info {
float: left;
width: 450px !important;
}
.watch-tabs {
width: 450px !important;
height: 32px;
cursor: default;
}
.endscreen-section {
position: absolute;
top: 100px;
width: 65%;
left: 17.5%;
transition: opacity 0.75s;
display: none !important;
}
.endscreen .yt-center.buttons div {
float: left;
margin: auto;
width: 30%;
cursor: pointer;
margin-top: 140px !Important;
}
.watch-comment-voting, .watch-comment-voting-off {
width: 75px;
text-align: right;
float: right;
display: none !Important;
}
.watch-comment-action {
margin-top: 0;
text-align: right;
font-size: 11px;
padding-top: 3px;
float: right;
display: none !important;
}
div[id="watch-channel-videos-panel"][class="watch-discoverbox-wrapper yt-uix-expander "] {
display: none !important;
}
.yt-uix-expander-head:hover {
color: #666;
pointer-events: none !Important;
}
.yt-uix-expander-head {
cursor: pointer;
color: #000;
font-size: 16px !important;
pointer-events: none !Important;
}
.mini-list-view .video-entry {
margin: 0 0 3px 0;
width: 300px;
}
.endscreen-arrow-left, .endscreen-arrow-right {
cursor: pointer;
position: absolute;
width: 26px;
height: 69px;
top: 35%;
display: none !important;
}
/*Old Subscribe Button*/
#watch-channel-subscribe .yt-button {
background: url('https://web.archive.org/web/20070113005505im_/http://youtube.com/img/btn_subscribe_sm_yellow_99x16.gif');
background-repeat: no-repeat;
color: transparent !important;
width: 91px;
height: 16px;
border: 0px !Important;
}
#watch-channel-subscribe:after {
content: "\00a0\ \00a0\ \00a0\ \00a0\ Subscribe";
margin-top: -15px;
}
/*#watch-channel-subscribe ...