hey, i created this theme for myself if you like it use it, if not you are free to uninstall it
you might find lot's of stuff broken
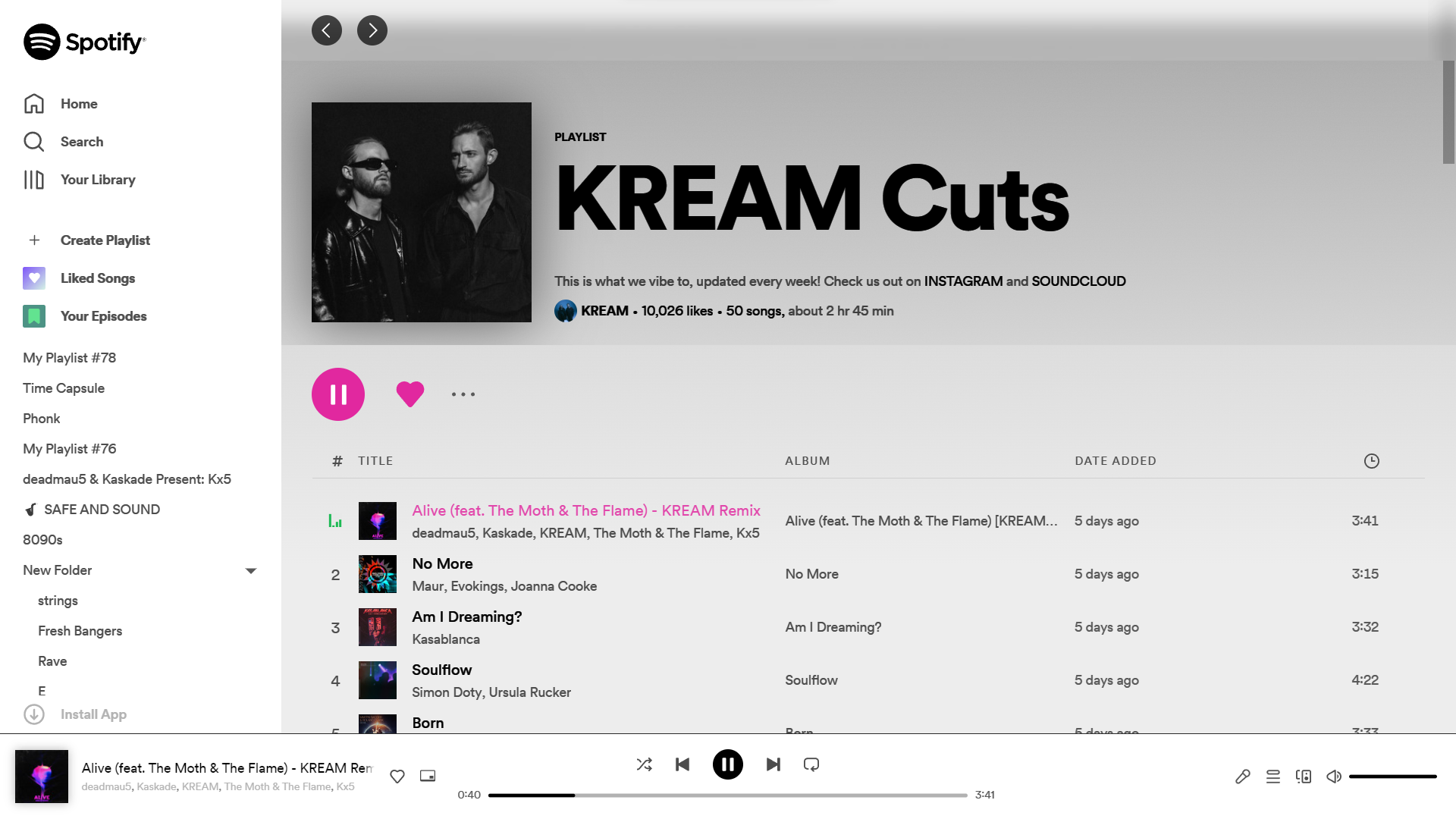
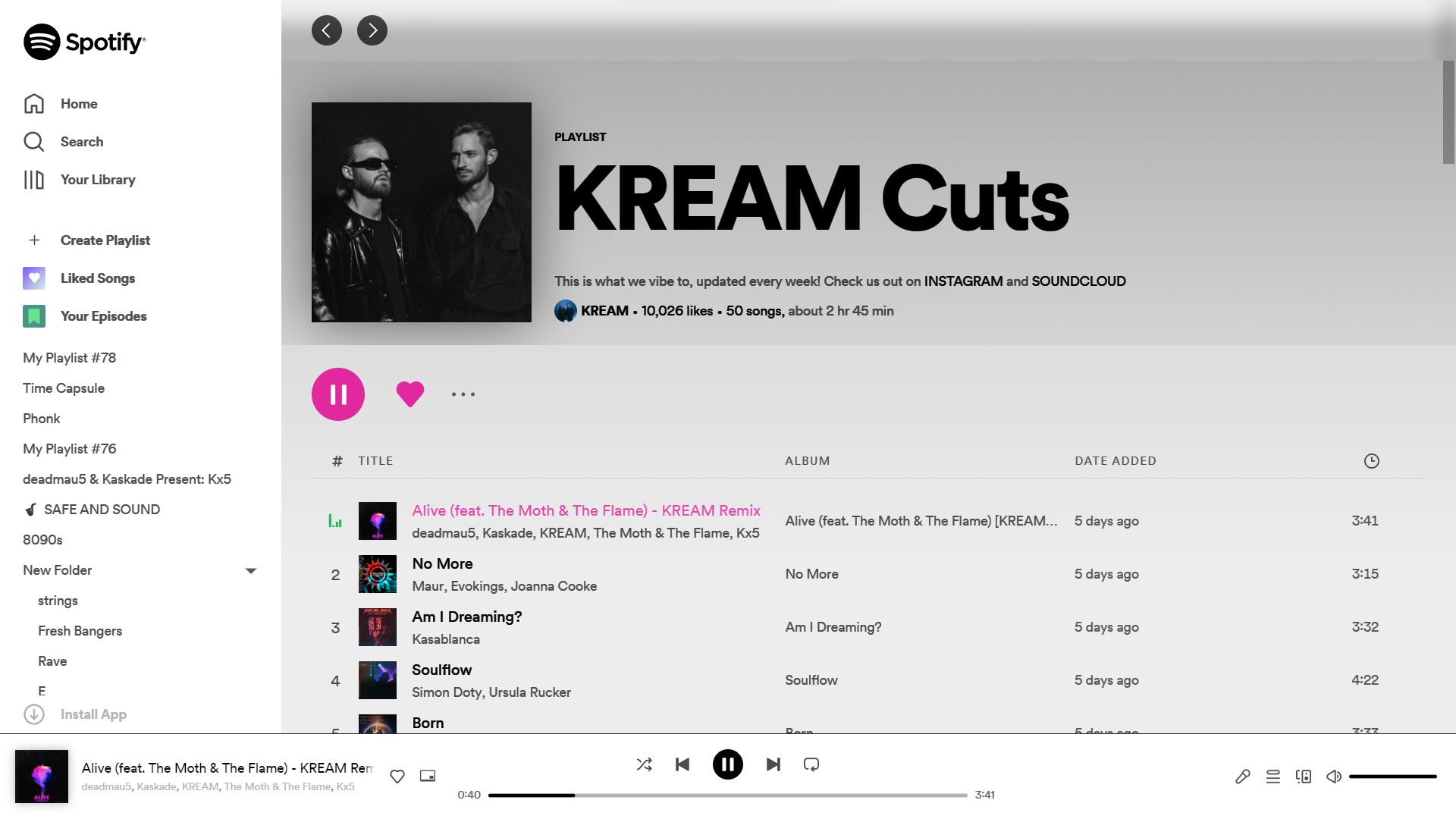
light spotify - not polished by aintasimp

Details
Authoraintasimp
LicenseNo License
Categoryhttps://open.spotify.com/
Created
Updated
Code size8.9 kB
Code checksum84367310
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name open.spotify.com - 1/29/2023, 5:25:24 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://open.spotify.com/") {
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div{
background-color:#fff;
color:black;
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div > div.OgkbKIVYE_mrNpYESylB > div > div.ZcNcu7WZgOAz_Mkcoff3 > div.Q_174taY6n64ZGC3GsKj > div > div > div > div > span > a{
color:black;
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div > div.OgkbKIVYE_mrNpYESylB > div > div.ZcNcu7WZgOAz_Mkcoff3 > div.gpNta6i8q3KYJC6WBZQC > div > div > div > div{
color:grey
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div > div.jOKLc29vP0Bz1K0TsDtX > div{
filter: invert(100%) saturate(0%);
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div > div.P4eSEARM2h24PZxMHz1T{
filter: invert(100%) saturate(0%);
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div > div.OgkbKIVYE_mrNpYESylB > div > button{
filter: invert(100%) saturate(0%);
}
#main > div > div.Root__top-container > div.Root__now-playing-bar > footer > div > div.OgkbKIVYE_mrNpYESylB > div > div:nth-child(4){
filter: invert(100%) saturate(0%);
}
#main > div > div.Root__top-container > nav{
background-color:#fff;
color:black;
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div > div.UCEIwrWMxnBFH4uoPybJ > div > div.os-padding > div > div > ul > div > div:nth-child(2){
filter: invert(100%) saturate(0%);
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div{
color:black;
background-color:#fff;
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div > div:nth-child(2) > a > span{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div > div:nth-child(3) > a > span{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div > div.GlueDropTarget.GlueDropTarget--albums.GlueDropTarget--tracks.GlueDropTarget--local-tracks.GlueDropTarget--episodes > button > span{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div > div.McwcCfBLSuXa5UDU1IMw{
display:none;
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > ul{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.NyIynkmMpZXSoaE3XGhA > a > svg{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > nav > div.tUwyjggD2n5KvEtP5z1B > div.LKgm9fCDTO7wqig_5U1q > div > div:nth-child(2) > a > span{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > div > section{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container {
filter: invert(100%) saturate(100%);
background-color:#e8e8e8
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container img {
filter: invert(100%) saturate(100%);
background-color:#e8e8e8
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > section > div > div{
background-color:#121212
}
#main > div > div.Root__top-container > div.Root__top-bar > header > div.T1xI1RTSFU7Wu94UuvE6{
background: #fff0;
backdrop-filter: blur( 10px ) ;
-webkit-backdrop-filter: blur( 10px );
opacity: 0.1; }
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > div{
filter: invert(100%) saturate(100%);
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child{
background-color:#121212
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child-spacer{
background: transparent;
height: 0px;
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > section > div > div{
padding-top: 88px;
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-scrollbar-vertical-hidden > div.os-padding > div > div{
background-color:#121212
}
#main > div > div.Root__top-container > div.Root__top-bar > header > div.T1xI1RTSFU7Wu94UuvE6{
display:none
}
#main > div > div.Root__top-container > div.Root__top-bar > header > button.Button-sc-y0gtbx-0.lprIeE.Upqw01TOXETOmR5Td7Dj{
background-color:#121212b0
}
#main > div > div.Root__top-container > div.Root__top-bar{
background: rgba(255, 255, 255, .1);
backdrop-filter: blur( 10px );
-webkit-backdrop-filter: blur( 10px );
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > div{
padding-top: 88px;
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > div > section > div.contentSpacing.NXiYChVp4Oydfxd7rT5r.RMDSGDMFrx8eXHpFphqG > div.gHImFiUWOg93pvTefeAD.xYgjMpAjE5XT05aRIezb{
background: #121212
}
#main > div > div.Root__top-container > div.Root__main-view > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden.main-view-container__scroll-node.os-host-transition.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > div > section > div.rezqw3Q4OEPB1m4rmwfw > div{
background: #121212
}
._EShSNaBK1wUIaZQFJJQ {
box-shadow: rgb(0 0 0 / 50%) 0px 5px 25px;
}