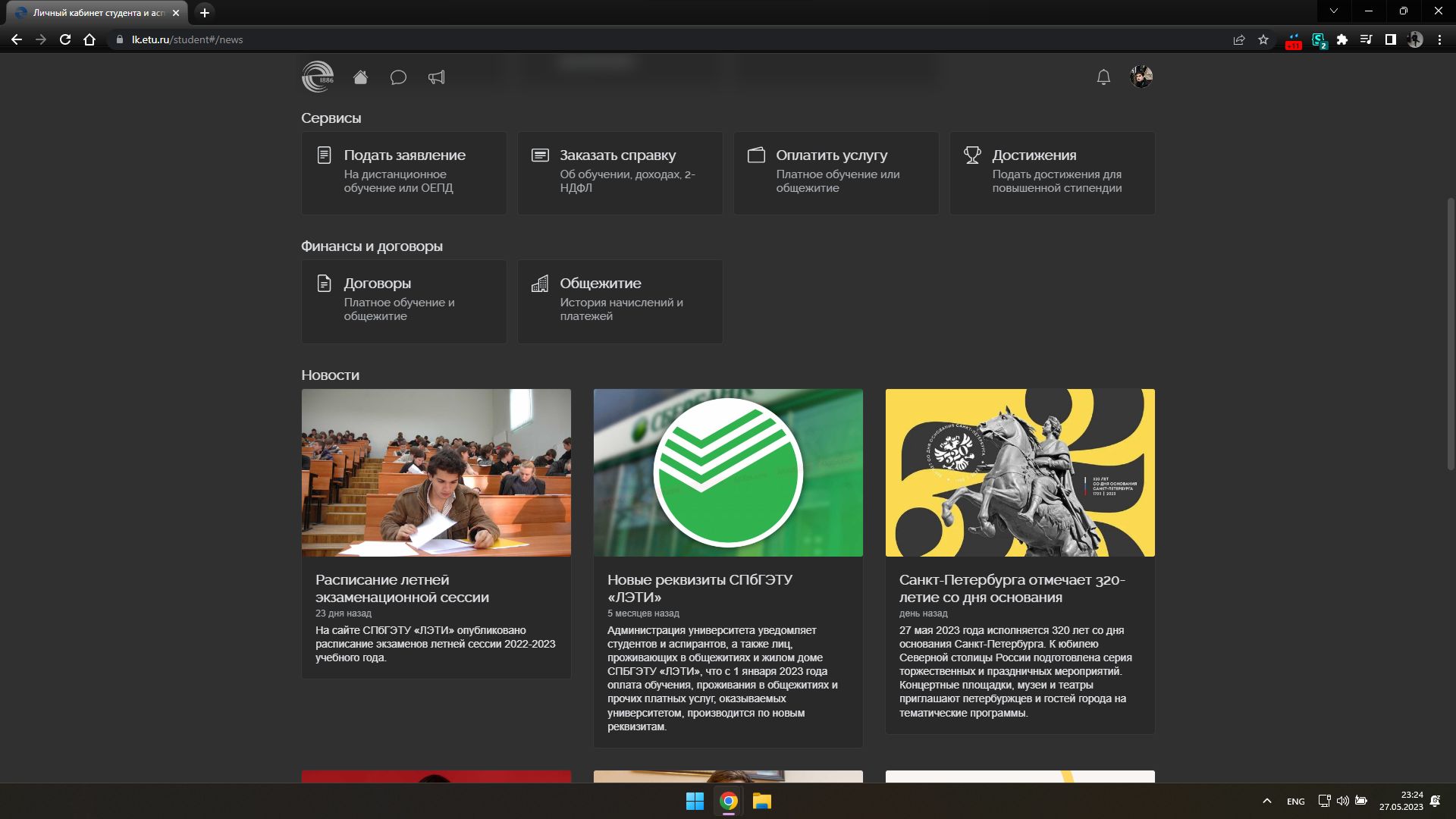
Тёмная тема для личного кабинета ЛЭТИ.
Использует цвета из Gray Material темы VK Next.
Dark Material для ЛК ETU by ssaperr

Details
Authorssaperr
LicenseNo License
Categorylk.etu.ru
Created
Updated
Code size189 kB
Code checksum40e603ab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Тёмная тема для личного кабинета ЛЭТИ.
Написана мною в один из вечеров, когда к парам готовиться не хотелось, и спать как бы тоже =)
Красит lk.etu.ru , почти все сайты из домена digital.etu.ru, ЦНОТ open.etu.ru и некоторые другие.
Использует основные цвета из темы Gray Material в расширении VK Next, также применяются какие-то идеи от себя.
Если увидели "недокрас", можете написать мне в VK: https://vk.com/vovaboiko , или в Telegram: https://ssaperr.t.me
Всех благ!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Material для ЛК ETU
@version 20230920.05.18
@namespace userstyles.world/user/ssaperr
@description Тёмная тема для личного кабинета ЛЭТИ.
Использует цвета из Gray Material темы VK Next.
@author ssaperr
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Dark Material для ЛК ETU
@version 20230525.22.28
@namespace userstyles.world/user/ssaperr
@description Тёмная тема для личного кабинета ЛЭТИ.
Использует цвета из Gray Material темы VK Next.
@author ssaperr
@license No License
==/UserStyle== */
@-moz-document domain("lk.etu.ru"), domain("priem.etu.ru"), domain("digital.etu.ru"), domain("open.etu.ru") {
:root {
--header_background: #2f2f2f;
--background_content: #292929;
--background_hover: #ffffff0a;
--background_highlighted: #8787874f;
--background_light: #373737;
--accent: #b1b1b1;
--separator_common: #363738;
--separator_alternate: #232324;
--background_page: #303030;
--text_primary: #e1e3e6;
--text_placeholder: #aaaeb3;
--text_subhead: #909499;
--page-block-shadow: 0 0 0 var(--thin-border) var(--separator_common);
--input_background: #292929;
--input_border: #2f2f2f;
--thin-border: 1px;
--button_primary_background: #e1e3e6!important;
--button_primary_foreground: #292929!important;
--modal_card_background: #242424!important;
--content_tint_background: #242424!important;
--content_tint_foreground: #909499!important;
--content_warning_background: #857250!important;
--destructive: #ff6961;
--pastel_green: #3BD16F;
--gray_700: #555555;
--content_positive_background: #454647 !important;
--l_m_hover: rgb(255 255 255 / 4%) !important;
--m_active: rgb(255 255 255 / 6%) !important;
--scroll_thumb_background: rgb(255 255 255 / 15%);
--gray_logo: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.1' id='Слой_1' x='0px' y='0px' viewBox='0 0 69.8 70' style='enable-background:new 0 0 69.8 70;' xml:space='preserve'%3E%3Cstyle xmlns='http://www.w3.org/2000/svg' type='text/css'%3E .st0%7Bfill:%23b1b1b1%7D%0A%3C/style%3E%3Cpath class='st0' d='M41.1,38.1c0.1,0.9,0.1,2,0.1,4.6c0,2.9,0,4-0.1,5h2.1c-0.1-1-0.1-2.1-0.1-5c0-2.7,0-3.7,0.1-4.6H41.1 L41.1,38.1z'/%3E%3Cpath class='st0' d='M45.1,45.1c0,1.7,1.3,2.7,3.5,2.7c2.3,0,3.6-1,3.6-2.8c0-1.2-0.7-2-1.9-2.4c1-0.4,1.6-1.1,1.6-2.2 c0-1.6-1.2-2.5-3.2-2.5c-2.1,0-3.4,1-3.4,2.6c0,1,0.6,1.8,1.6,2.2C45.8,43.1,45.1,43.9,45.1,45.1L45.1,45.1z M48.7,38.8 c0.9,0,1.4,0.7,1.4,1.8c0,1.1-0.5,1.7-1.3,1.7c-0.9,0-1.4-0.7-1.4-1.8C47.3,39.4,47.8,38.8,48.7,38.8L48.7,38.8z M48.7,43.2 c1,0,1.6,0.7,1.6,2c0,1.2-0.6,1.9-1.6,1.9c-1,0-1.6-0.7-1.6-2C47.1,43.9,47.7,43.2,48.7,43.2L48.7,43.2z'/%3E%3Cpath class='st0' d='M53.6,45.1c0,1.7,1.3,2.7,3.5,2.7c2.3,0,3.6-1,3.6-2.8c0-1.2-0.7-2-1.9-2.4c1-0.4,1.6-1.1,1.6-2.2 c0-1.6-1.2-2.5-3.2-2.5c-2.1,0-3.4,1-3.4,2.6c0,1,0.6,1.8,1.6,2.2C54.3,43.1,53.6,43.9,53.6,45.1L53.6,45.1z M57.2,38.8 c0.9,0,1.4,0.7,1.4,1.8c0,1.1-0.5,1.7-1.3,1.7c-0.9,0-1.4-0.7-1.4-1.8C55.9,39.4,56.4,38.8,57.2,38.8L57.2,38.8z M57.2,43.2 c1,0,1.6,0.7,1.6,2c0,1.2-0.6,1.9-1.6,1.9c-1,0-1.6-0.7-1.6-2C55.6,43.9,56.2,43.2,57.2,43.2L57.2,43.2z'/%3E%3Cpath class='st0' d='M66.4,41.5c-1.1,0-1.8,0.5-2.2,1c0.1-2.2,0.7-3.7,2.2-3.7c1.2,0,1.9,1.2,1.9,1.2v-1.7c0,0-0.7-0.3-2-0.3 c-2.4,0-4.2,1.9-4.2,5.2c0,3.3,1.4,4.8,3.7,4.8c2.1,0,3.4-1.3,3.4-3.4C69.2,42.6,68.2,41.5,66.4,41.5L66.4,41.5z M65.9,46.9 c-1,0-1.6-0.8-1.7-3.4c0.3-0.4,0.9-0.8,1.6-0.8c1,0,1.5,0.7,1.5,2C67.3,46.1,66.8,46.9,65.9,46.9L65.9,46.9z'/%3E%3Cpath class='st0' d='M59.6,10.2C46-3.4,23.9-3.4,10.2,10.2C3.6,16.8,0.2,25.4,0,34.1h0c0,0,0,0.1,0,0.1c0,0.4,0,0.7,0,1.1 c0-0.2,0-0.3,0-0.5c0,3,0.3,6,1.1,9C6,62.5,25,73.7,43.7,68.9c8.8-2.3,15.9-7.7,20.5-14.8h-0.1c-4.2,6-10.4,10.6-18.1,12.6 c-17,4.4-34.4-5.8-38.9-22.8c-0.8-3.3-1.1-6.5-1-9.7h1.4c-0.1,2.6,0.2,5.3,0.9,7.9c4,15.3,19.6,24.4,34.8,20.5 c5.6-1.4,10.3-4.5,13.9-8.5h0c-4.6,4.3-10.7,7-17.5,7c-7.3,0-13.9-3.1-18.6-8c-0.1-0.1-0.2-0.2-0.2-0.2c-0.1-0.1-0.2-0.2-0.2-0.3 C18,49.6,16,46,14.9,41.9c-0.7-2.6-0.9-5.2-0.7-7.8h1.6c-0.1,2.2,0.1,4.4,0.7,6.6c3,11.7,15,18.8,26.7,15.7c2-0.5,3.9-1.3,5.6-2.4 h-0.4c-2.3,1-4.9,1.6-7.5,1.6c-10.5,0-19-8.5-19-19c0-0.9,0.1-1.7,0.2-2.5h5h20.5h0h6.7l0,0h9.4h6.1l0,0 C69.6,25.5,66.2,16.8,59.6,10.2L59.6,10.2z M11.1,33.1c0.7-3.5,2.3-6.9,5-9.6c7.2-7.2,19-7.2,26.2,0c1.9,1.9,3.3,4.1,4.1,6.4 L11.1,33.1L11.1,33.1z M48,20.7c-8.6-8.6-22.4-8.6-31,0c-3.5,3.5-5.5,7.9-6.2,12.5l-5.7,0.5c0.7-5.4,3.1-10.7,7.3-14.8 c10-10,26.2-10,36.2,0c3,3,5.1,6.5,6.3,10.3l-1.6,0.1C52.2,26.2,50.5,23.2,48,20.7L48,20.7z M61.6,28.6c-1.2-4.8-3.7-9.3-7.5-13.1 c-11.2-11.2-29.5-11.2-40.7,0c-5.1,5.1-7.8,11.6-8.3,18.2L1.8,34L0,34.1c0.4-7.6,3.5-15,9.3-20.8C21.8,0.8,42,0.8,54.4,13.3 c4.3,4.3,7.1,9.6,8.4,15.2L61.6,28.6L61.6,28.6z'/%3E%3C/svg%3E") center no-repeat;
color-scheme: dark;
}
html,
body {
background-color: var(--background_page) !important;
color: var(--text_primary) !important;
scrollbar-gutter: stable;
}
a,
a:hover {
color: var(--text_primary);
}
.scholarship-payground-card .card-header {
padding: 1rem 1.5rem;
background-color: var(--l_m_hover);
}
.scholarship-payground-card .card-footer {
background-color: var(--l_m_hover);
}
svg[data-v-8c6254e8],
svg[data-v-040bb13d],
body > main > div > div.d-flex.flex-row.align-items-center.mb-5 > a > div.mr-3 > svg {
color: var(--accent);
fill: currentcolor !important;
}
.logo[data-v-8c6254e8],
.logo-wrapper.svelte-1e8wbtp::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' version='1.1' id='Слой_1' x='0px' y='0px' viewBox='0 0 69.8 70' style='enable-background:new 0 0 69.8 70;' xml:space='preserve'%3E%3Cstyle xmlns='http://www.w3.org/2000/svg' type='text/css'%3E .st0%7Bfill:%23b1b1b1%7D%0A%3C/style%3E%3Cpath class='st0' d='M41.1,38.1c0.1,0.9,0.1,2,0.1,4.6c0,2.9,0,4-0.1,5h2.1c-0.1-1-0.1-2.1-0.1-5c0-2.7,0-3.7,0.1-4.6H41.1 L41.1,38.1z'/%3E%3Cpath class='st0' d='M45.1,45.1c0,1.7,1.3,2.7,3.5,2.7c2.3,0,3.6-1,3.6-2.8c0-1.2-0.7-2-1.9-2.4c1-0.4,1.6-1.1,1.6-2.2 c0-1.6-1.2-2.5-3.2-2.5c-2.1,0-3.4,1-3.4,2.6c0,1,0.6,1.8,1.6,2.2C45.8,43.1,45.1,43.9,45.1,45.1L45.1,45.1z M48.7,38.8 c0.9,0,1.4,0.7,1.4,1.8c0,1.1-0.5,1.7-1.3,1.7c-0.9,0-1.4-0.7-1.4-1.8C47.3,39.4,47.8,38.8,48.7,38.8L48.7,38.8z M48.7,43.2 c1,0,1.6,0.7,1.6,2c0,1.2-0.6,1.9-1.6,1.9c-1,0-1.6-0.7-1.6-2C47.1,43.9,47.7,43.2,48.7,43.2L48.7,43.2z'/%3E%3Cpath class='st0' d='M53.6,45.1c0,1.7,1.3,2.7,3.5,2.7c2.3,0,3.6-1,3.6-2.8c0-1.2-0.7-2-1.9-2.4c1-0.4,1.6-1.1,1.6-2.2 c0-1.6-1.2-2.5-3.2-2.5c-2.1,0-3.4,1-3.4,2.6c0,1,0.6,1.8,1.6,2.2C54.3,43.1,53.6,43.9,53.6,45.1L53.6,45.1z M57.2,38.8 c0.9,0,1.4,0.7,1.4,1.8c0,1.1-0.5,1.7-1.3,1.7c-0.9,0-1.4-0.7-1.4-1.8C55.9,39.4,56.4,38.8,57.2,38.8L57.2,38.8z M57.2,43.2 c1,0,1.6,0.7,1.6,2c0,1.2-0.6,1.9-1.6,1.9c-1,0-1.6-0.7-1.6-2C55.6,43.9,56.2,43.2,57.2,43.2L57.2,43.2z'/%3E%3Cpath class='st0' d='M66.4,41.5c-1.1,0-1.8,0.5-2.2,1c0.1-2.2,0.7-3.7,2.2-3.7c1.2,0,1.9,1.2,1.9,1.2v-1.7c0,0-0.7-0.3-2-0.3 c-2.4,0-4.2,1.9-4.2,5.2c0,3.3,1.4,4.8,3.7,4.8c2.1,0,3.4-1.3,3.4-3.4C69.2,42.6,68.2,41.5,66.4,41.5L66.4,41.5z M65.9,46.9 c-1,0-1.6-0.8-1.7-3.4c0.3-0.4,0.9-0.8,1.6-0.8c1,0,1.5,0.7,1.5,2C67.3,46.1,66.8,46.9,65.9,46.9L65.9,46.9z'/%3E%3Cpath class='st0' d='M59.6,10.2C46-3.4,23.9-3.4,10.2,10.2C3.6,16.8,0.2,25.4,0,34.1h0c0,0,0,0.1,0,0.1c0,0.4,0,0.7,0,1.1 c0-0.2,0-0.3,0-0.5c0,3,0.3,6,1.1,9C6,62.5,25,73.7,43.7,68.9c8.8-2.3,15.9-7.7,20.5-14.8h-0.1c-4.2,6-10.4,10.6-18.1,12.6 c-17,4.4-34.4-5.8-38.9-22.8c-0.8-3.3-1.1-6.5-1-9.7h1.4c-0.1,2.6,0.2,5.3,0.9,7.9c4,15.3,19.6,24.4,34.8,20.5 c5.6-1.4,10.3-4.5,13.9-8.5h0c-4.6,4.3-10.7,7-17.5,7c-7.3,0-13.9-3.1-18.6-8c-0.1-0.1-0.2-0.2-0.2-0.2c-0.1-0.1-0.2-0.2-0.2-0.3 C18,49.6,16,46,14.9,41.9c-0.7-2.6-0.9-5.2-0.7-7.8h1.6c-0.1,2.2,0.1,4.4,0.7,6.6c3,11.7,15,18.8,26.7,15.7c2-0.5,3.9-1.3,5.6-2.4 h-0.4c-2.3,1-4.9,1.6-7.5,1.6c-10.5,0-19-8.5-19-19c0-0.9,0.1-1.7,0.2-2.5h5h20.5h0h6.7l0,0h9.4h6.1l0,0 C69.6,25.5,66.2,16.8,59.6,10.2L59.6,10.2z M11.1,33.1c0.7-3.5,2.3-6.9,5-9.6c7.2-7.2,19-7.2,26.2,0c1.9,1.9,3.3,4.1,4.1,6.4 L11.1,33.1L11.1,33.1z M48,20.7c-8.6-8.6-22.4-8.6-31,0c-3.5,3.5-5.5,7.9-6.2,12.5l-5.7,0.5c0.7-5.4,3.1-10.7,7.3-14.8 c10-10,26.2-10,36.2,0c3,3,5.1,6.5,6.3,10.3l-1.6,0.1C52.2,26.2,50.5,23.2,48,20.7L48,20.7z M61.6,28.6c-1.2-4.8-3.7-9.3-7.5-13.1 c-11.2-11.2-29.5-11.2-40.7,0c-5.1,5.1-7.8,11.6-8.3,18.2L1.8,34L0,34.1c0.4-7.6,3.5-15,9.3-20.8C21.8,0.8,42,0.8,54.4,13.3 c4.3,4.3,7.1,9.6,8.4,15.2L61.6,28.6L61.6,28.6z'/%3E%3C/svg%3E");
}
#nprogress .bar {
background: var(--accent)!important;
}
#nprogress .peg {
box-shadow: none !important;
}
.shadow,
.card,
.form-control[data-v-040bb13d],
.flat-input-group[data-v-775560b9] .input-group-text,
.card-box,
.nav-container[data-v-20ec671f],
.message[data-v-2baaeb3c],
.v--modal,
.vue-dropzone,
.message {
-webkit-box-shadow: var(--page-block-shadow) !important;
box-shadow: var(--page-block-shadow) !important;
}
.bg-white,
.card,
.list-group-item,
.form-control[data-v-775560b9],
.flat-input-group[data-v-775560b9] .input-group-text,
.left.side-menu,
.card-box,
.nav-container[data-v-20ec671f],
.modal-content,
.v-loading-content[data-v-090cd7d9],
.message[data-v-2baaeb3c],
.v--modal,
.vue-dropzone {
background: var(--background_content) !important;
}
.card,
.form-control[data-v-775560b9],
.flat-input-group[data-v-775560b9] .input-group-text,
.card-box,
.message[data-v-2baaeb3c],
.vue-dropzone {
border: 0px !important;
}
.card-box,
.table,
.vue-dropzone {
color: var(--text_primary);
}
.list-group-item {
cursor: pointer;
transition: background 0.2s ease-in-out;
border-bottom: 1px solid var(--separator_common) !important;
}
.list-group-item:hover,
#sidebar-menu > ul > li > a.active,
#sidebar-menu > ul > li > a:hover {
background: var(--background_hover) !important;
}
.flat-input-group[data-v-775560b9] .input-group-text {
border-top-right-r...