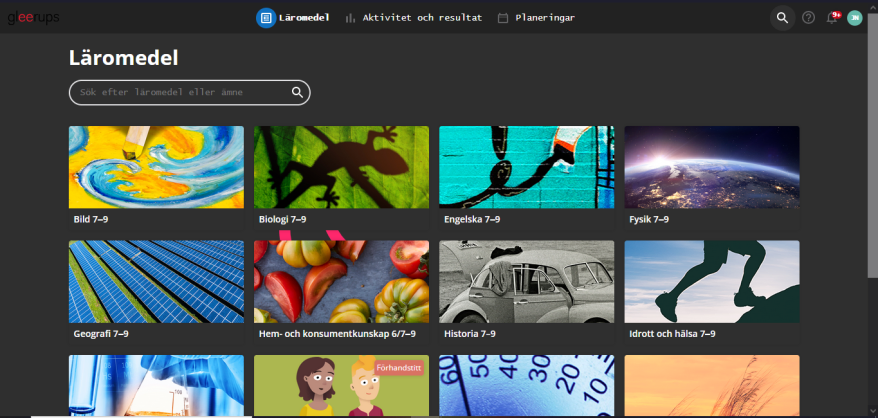
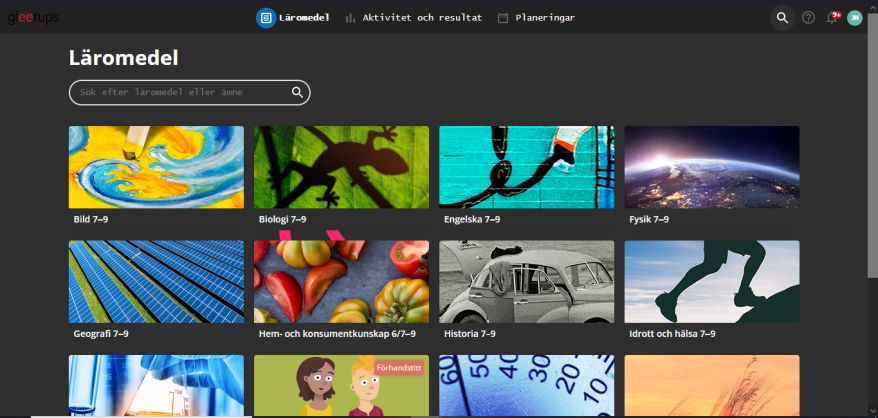
A simple dark mode for the Swedish school tool glerups.
gleerups dark mode by jespernymoen

Details
Authorjespernymoen
LicenseNo License
Categoryhttps://gleerupsportal.se
Created
Updated
Size7.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gleerupsportal.se - 2023-01-20 10:25:15
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://gleerupsportal.se/") {
body {
background-color: #2f2f2f;
background-image: url("https://www.drupal.org/files/project-images/dark%20mode%20drupal.png");
color: white;
font-family: "Lucida Console";
}
a {
background-color: #2f2f2f;
color: white;
}
li{
background-color: #2f2f2f;
color: white;
}
h1 {
color: white;
}
h2 {
background-color: #2f2f2f;
color: white;
}
h3 {
background-color: #2f2f2f;
color: white;
}
h4 {
background-color: #2f2f2f;
color: white;
}
h5 {
background-color: #2f2f2f;
color: white;
}
ul {
background-color: #2f2f2f;
color: white;
}
li {
background-color: #2f2f2f;
color: white;
}
.jRMUnj {
background-color: #2f2f2f;
color: white;
}
.expandable-area {
background-color: #2f2f2f;
color: white;
}
.expandable-header {
background-color: #2f2f2f;
color: white;
}
.expandable-title-container {
background-color: #2f2f2f;
color: white;
}
.expandable-toggle {
background-color: #2f2f2f;
color: white;
}
.expandable-header-btn {
background-color: #2f2f2f;
color: white;
}
.toc-chapter-btn {
background-color: #2f2f2f;
color: white;
}
.toc.item {
background-color: #2f2f2f;
color: white;
}
.cMgoBb {
background-color: #2f2f2f;
color: white;
}
.CxqWX {
background-color: #2f2f2f;
color: white;
}
.jgSDVX {
background-color: #2f2f2f;
color: white;
}
.bzviAT {
background-color: #2f2f2f;
color: white;
}
.hEXSPL {
background-color: #2f2f2f;
color: white;
}
.bqXIP {
background-color: #2f2f2f;
color: white;
}
.ihWDgi {
background-color: #2f2f2f;
color: white;
}
.kgtpAW {
color: white;
background-color: #2f2f2f;
}
.hcelEK {
background-color: #2f2f2f;
color: white;
}
.qb-rendering {
color: white;
background-color: #2f2f2f;
}
.article-group-nav {
color: white;
background-color: #2f2f2f;
}
.hSwgaW {
background-color: #2f2f2f;
color: white;
}
.kmWPQe {
background-color: #2f2f2f;
color: white;
}
.etHdBB {
background-color: #2f2f2f;
color: white;
}
.gqJyAi {
background-color: #2f2f2f;
color: white;
}
.Yizp {
background-color: #222;
color: white;
}
.ifTQ {
background-color: #222;
color: white;
}
.iGFPKa {
background-color: #222;
color: white;
}
.duMeQC {
color: white;
}
.bxwVOd {
color: white;
}
.gSPxQU {
color: white;
}
.fNCZBi {
background-color: #2f2f2f;
color: white;
}
.VmVmZ {
background-color: #2f2f2f;
color: white;
}
.kzFtHy {
background-color: #2f2f2f;
color: white;
}
.rs_enable_e0a1ffaf-1444-463a-bee5-2f6288e68786 {
background-color: #2f2f2f;
color: white;
}
.article-group-nav {
background-color: #2f2f2f;
color: white;
border: none;
border-top-color: #2f2f2f;
border-bottom-color: #2f2f2f;
}
.article-group-nav-btn {
background-color: #2f2f2f;
color: white;
border: none;
}
.article-group-nav-btn:hover {
background-color: #585757;
color: white;
}
.article-group-nav-btn:active {
background-color: #808080;
color: white;
}
.article-group-nav-btn:focus {
background-color: #808080;
color: white;
}
.gXAEIo {
color: white;
}
ul {
background-color: #2f2f2f;
color: white;
}
.kUVibZ {
background-color: #2f2f2f;
color: white;
}
.enDePl {
color: white;
}
.fWKaof {
color: white;
}
.ejdqYP {
color: white;
}
.hXVyIS {
color: white;
}
.dDZUyH:hover {
color: white;
}
.Search__Wrapper-sc-ay1wum-0 {
background-color: #2f2f2f;
color: white;
}
.questbox {
background-color: #2f2f2f;
color: white;
}
.qb-list-all {
background-color: #2f2f2f;
color: white;
}
.jpCLJZ {
background-color: #2f2f2f;
color: white;
}
.toc-item {
background-color: #2f2f2f;
color: white;
}
#toc-material {
background-color: #2f2f2f;
color: white;
}
.toc-list {
background-color: #2f2f2f;
color: white;
}
#toc-list {
background-color: #2f2f2f;
color: white;
}
.toc-top-chapter {
background-color: #2f2f2f;
color: white;
}
.kgtpAW {
background-color: #2f2f2f;
color: white;
}
.quill {
background-color: #2f2f2f;
color: white;
}
.qb-rs {
background-color: #2f2f2f;
color: white;
}
.qb-header {
background-color: #2f2f2f;
color: white;
}
.qb-question-container {
background-color: #2f2f2f;
color: white;
}
.qb-question {
background-color: #2f2f2f;
color: white;
}
.ql-toolbar {
background-color: #2f2f2f;
color: white;
}
.ql-snow {
background-color: #2f2f2f;
color: white;
}
.ql-toolbar {
background-color: #2f2f2f;
color: white;
}
.qb-quill {
background-color: #2f2f2f;
color: white;
}
.ql-blank {
background-color: #2f2f2f;
color: white;
}
.ql-editor {
background-color: #2f2f2f;
color: white;
}
.article-tools-and-split-view-controls-container {
background-color: #2f2f2f;
color: white;
}
article {
background-color: #2f2f2f;
color: white;
}
.article-info {
background-color: #2f2f2f;
color: white;
}
.article-view {
background-color: #2f2f2f;
color: #2f2f2f;
}
#article-view {
background-color: #2f2f2f;
color: #2f2f2f;
}
.article-header {
background-color: #222;
color: white;
}
.article-content {
background-color: #2f2f2f;
color: white;
}
.article-section {
background-color: #2f2f2f;
color: white;
}
.paging-next {
background-color: #2f2f2f;
color: white;
}
.paging-prev {
background-color: #2f2f2f;
color: white;
}
.toc-slide-in-content {
background-color: #2f2f2f;
color: white;
}
#gleerupsHeader {
background-color: #222;
color: white;
}
#article-layout-title-container {
background-color: #2f2f2f;
color: white;
}
}