/* ==UserStyle==
@name Summitlearning.org Dark Theme
@version 20220405.15.28
@namespace userstyles.world/user/theneutralcat
@description |-------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| Click on the stylus extension, select "edit style" on this theme, and follow the instructions to customize it to your liking. |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
My THIRD ATTEMPT at writing a theme in CSS.
That's right, I rewrote the entire thing from scratch. AGAIN. I think it's better?
Let me know if I made it worse/report bugs/suggest features at >> https://discord.gg/YPdb7gDDVU <<
DISCLAIMER: THIS THEME IS STILL BEING DEVELOPED. I AM NOT RESPONSIBLE IF YOU CANNOT COMPLETE AN ASSESSMENT AS A RESULT OF THIS USERSTYLE.
THE EXTENSION REQUIRED TO APPLY THIS THEME IS MOST LIKELY NOT AVAILABLE ON DISTRICT CHROMEBOOKS. HOWEVER, IT SHOULD WORK FINE ON ANY PERSONAL DEVICES AND ACCOUNTS.
I AM A STUDENT AT A SPECIFIC SCHOOL AND THUS MAY NOT HAVE ACCESS TO CERTAIN LOCATIONS ON THE SUMMIT WEBSITE. THESE LOCATIONS WILL REMAIN UNDEVELOPED AS I CANNOT CHANGE CSS I DO NOT HAVE ACCESS TO.
@author theneutralcat
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.summitlearning.org") {
/*global
-------INSTRUCTIONS-------
To change the accent-color of the site (default is orange) change these variables:
(if you don't know hexadecimal, use the color picker or look up "hex color picker" on google or something)
*/
* {
--accent: #f80;
--accent-light: #fa2;
--accent-dark: #d70;
--accent-trans: #ff8c0024; /*a slightly transparent version of the accent*/
--accent-alt: red; /*used for notification icon background*/
}
/*
-------BACKGROUNDS-------
To add a background image, delete the comment indicators surrounding the "background-image" property, and then swap the URL with your own.
To find an image URL, find any wallpaper on google, right click the image, and select "open image in new tab" and copy the URL of that new page.*/
/*summit docs background*/
.czi-editor-frame-body {
background-image: url(https://www.google.com);
background-position: center;
background-size: cover;
background-color: #333;
}
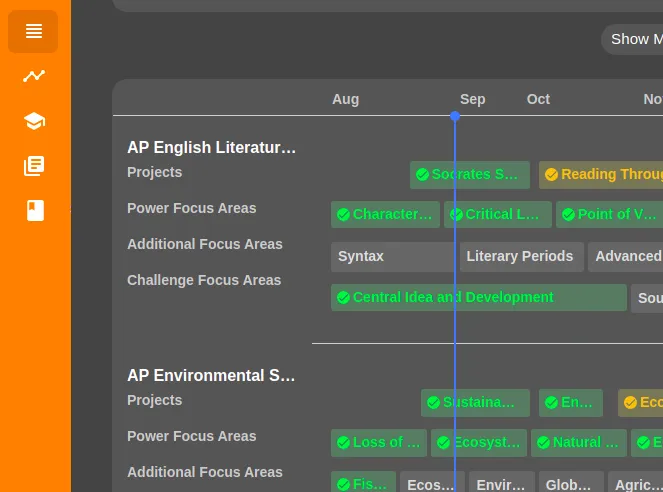
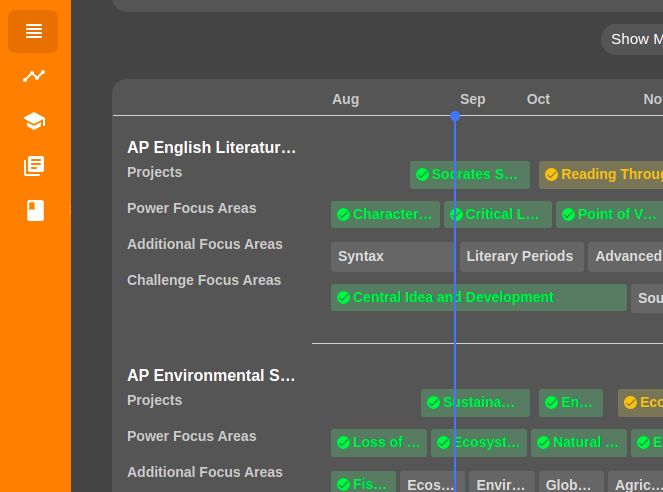
/*year page background*/
.app-page {
/*background-image: url(https://images.squarespace-cdn.com/content/v1/5925832e03596efb6d4b502a/1552467562015-MWVX7EH618KN61QMDLEP/DRG_Wallpaper_CrystalCaves.jpg?format=2500w);*/
background-position: center;
background-size: cover;
background-color: #444;
}
/*GLOBAL VARIABLES*/
* { box-shadow: none !important; outline: none !important; }
body { color: #fff; background: #444; }
.close { color: #ddd !important; }
.close:hover { color: #fff !important; } /*controls the little "close" button, usually top right of a popup*/
.popover { background-color: #444; border-radius: 15px; }
.popover.top .arrow:after { border-top-color: #444 !important; }
.popover.bottom .arrow:after { border-bottom-color: #444 !important; }
.popover.right .arrow:after { border-right-color: #444 !important; }
.popover.left .arrow:after { border-left-color: #444 !important; }
.pop-title { color: #fff !important; }
/*buttons*/
.app .btn-default { background-color: #777; color: #ddd; border: none; }
.app .btn-default:hover, .app .btn-default:focus, .app .btn-default:active { background-color: #888; color: #fff; }
.app .btn-default:disabled { background-color: #666; }
.app .btn.btn-primary { background-color: var(--accent); color: #fff; border: none }
.app .btn.btn-primary:hover { background-color: var(--accent-light); }
.app .btn.btn-primary:active:not([disabled]), .app .btn.btn-primary:focus:not([disabled]), .app .btn.btn-primary:hover:not([disabled]) { background-color: var(--accent-light)}
.app button.alt-primary-button { color: var(--accent); border-color: var(--accent); } /*the transparent outline one | NOTE: do not remove the "button." prefix it breaks it for some reason*/
.app button.alt-primary-button:focus:not(:disabled), .app button.alt-primary-button:hover:not(:disabled) { background-color: initial; }
.app .btn-group.open .dropdown-toggle { background: initial; }
.czi-custom-button { background-color: #666; color: #fff; }
.czi-custom-button:hover, .czi-custom-button:focus { background-color: #777; }
.czi-custom-button.disabled, .czi-custom-button.disabled:hover { background-color: inherit; color: #aaa; cursor: not-allowed !important; }
.czi-custom-menu-item-separator, .czi-custom-menu-item.czi-custom-button:hover { background-color: #777; }
.btn-link { color: var(--accent); }
.btn-link:hover, .btn-link:focus, .btn-link:active { color: var(--accent-light) !important; }
.panel { background: transparent; }
.list-group-item { background-color: inherit; }
.dropdown-menu>li>a { color: #fff; }
a.list-group-item:focus, a.list-group-item:hover, button.list-group-item:focus, button.list-group-item:hover { color: #fff; }
/*DEFAULT LINK COLOR*/
a, a:focus, a:active { color: var(--accent); }
a:hover { color: var(--accent-light); }
/*DEFAULT LINK COLOR*/
input[type=radio]:after { border-color: var(--accent) !important; }
.radio input[type=radio]:before { background-color: var(--accent); }
input[type="checkbox"]:after { border-color: var(--accent) !important}
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 { color: #fff; }
.modal-content { background-color: #444; } /*to prevent flashbang when loading page*/
.alt-primary-button { border: 1px solid var(--accent); color: var(--accent); border-radius: 10px; }
.alt-primary-button:hover { border: 1px solid var(--accent-light); color: var(--accent-light); background-color: var(--accent-trans) !important; }
.alt-primary-button:focus:not(:disabled) { background: initial; }
.btn-danger { background: var(--red); color: #fff }
.btn-danger:hover, .btn-danger:active, .btn-danger:focus { background: var(--red-dark); }
a { color: var(--accent); }
a:hover { color: var(--accent-light); }
.dropdown-menu { background-color: #555; }
.feedbackIcon-module__red___1xfIl { color: var(--red); }
.feedbackIcon-module__yellow___3VoiO {color: var(--yellow); }
.typography-module__colorInfo___2Apyf { color: var(--accent); }
/*GLOBAL VARIABLES*/
/*CUSTOM ANIMATIONS*/
@keyframes clockwise {
from {transform: rotate(0deg)}
to {transform: rotate(360deg)}
}
@keyframes counterclockwise {
from {transform: rotate(360deg)}
to {transform: rotate(0deg)}
}
@keyframes rise {
from {bottom: 0px; left: 0px}
to {bottom: 2px; left: 1px}
}
/* the main stylesheet: */
:root {
--eds-color-neutral-100: #888;
--eds-color-neutral-200: #999;
--eds-color-neutral-300: #aaa;
--eds-color-neutral-400: #bbb; /* i inverted all of these */
--eds-color-neutral-500: #ccc;
--eds-color-neutral-600: #ddd;
--eds-color-neutral-700: #eee;
--eds-color-white: #fff;
--eds-color-black: #fff;
--eds-color-alert-100: #ffebf0;
--eds-color-alert-200: #ffccd8;
--eds-color-alert-300: #fb90b0;
--eds-color-alert-400: #f76c96;
--eds-color-alert-500: #f1497c;
--eds-color-alert-600: #d41e52;
--eds-color-alert-700: #bd0044;
--eds-color-alert-800: #8f0134;
--eds-color-success-100: #ecfff5;
--eds-color-success-200: #b7e9ce;
--eds-color-success-300: #8fdcb3;
--eds-color-success-400: #59c88c;
--eds-color-success-500: #00a66a;
--eds-color-success-600: #008756;
--eds-color-success-700: #007349;
--eds-color-success-800: #005939;
--eds-color-info-100: #f1f9ff;
--eds-color-info-200: #b0d5ff;
--eds-color-info-300: #7fb9fd;
--eds-color-info-400: #5ca7ff;
--eds-color-info-500: #328efb;
--eds-color-info-600: #1977cd;
--eds-color-info-700: #0563b8;
--eds-color-warning-100: #fff1e9;
--eds-color-warning-200: #ffcba6;
--eds-color-warning-300: #ffb077;
--eds-color-warning-400: #f6924a;
--eds-color-warning-500: #e06c00;
--eds-color-warning-600: #c64600;
--eds-color-warning-700: #ac3400;
--eds-color-warning-800: #852800;
--eds-color-brand-100: var(--accent-trans);
--eds-color-brand-200: var(--accent-light);
--eds-color-brand-300: var(--accent-light);
--eds-color-brand-400: var(--accent-light);
--eds-color-brand-500: var(--accent);
--eds-color-brand-600: var(--accent);
--eds-color-brand-700: var(--accent);
--eds-color-brand-800: var(--accent-dark);
--eds-color-yellow-100: #fdf1d0; /* background of warning assesment tabs */
--eds-color-yellow-500: #f79d2d;
--eds-color-highlight-100: #ff9fec;
--eds-color-highlight-200: #ffbeaa;
--eds-color-highlight-300: #fcff00;
--eds-color-highlight-400: #9dffa4;
--eds-color-highlight-500: #00f1ff;
--eds-color-highlight-600: #cfc9ff;
--eds-color-font-base: #fff; /* modified */
--eds-color-font-link: var(--accent);
--legacy-color-gray-50: #f8f9fc;
--legacy-color-gray-100: #ebebec;
--legacy-color-gray-200: #d8d8d9;
--legacy-color-gray-300: #c5c5c6;
--legacy-color-gray-500: #9f9fa0;
--legacy-color-gray-700: #78797a;
--legacy-color-gray-1000: #3f4041;
--legacy-color-black: #2c2d2e;
--legacy-color-red-100: #f7dddd;
--legacy-color-red-200: #f25252;
--legacy-color-green-100: #e1f0e7;
--legacy-color-green-200: #6cc188;
--legacy-color-green-300: #457b57;
--legacy-color-yellow-200: #ffc55b;
--legacy-color-yellow-300: #a46900;
--legacy-color-yellow-400: #644c1f;
--legacy-color-purple-200:...