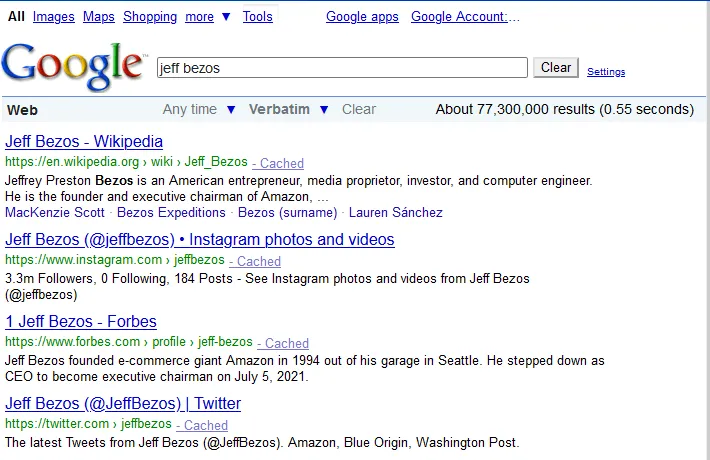
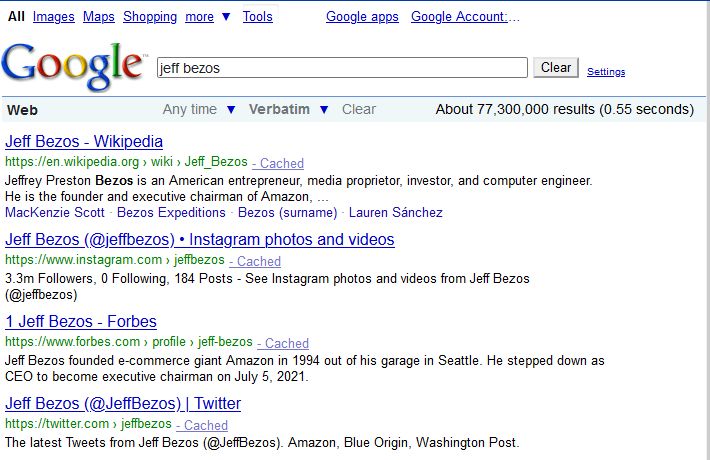
Makes google homepage, search and more look like they did in 2009
Google 2009 by rlego

Details
Authorrlego
LicenseCC BY
Categorygoogle.com
Created
Updated
Code size39 kB
Code checksum1ecd00cc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google 2009 layout
@namespace greasyfork.org
@version 1.3.1
@description Adds back 2009 Google search and results
@author legosavant
@preprocessor stylus
@var checkbox firefox-button 'firefox button' 1
@var checkbox text-only 'text only results' 0
@var checkbox sidebar 'disable sidebar results' 1
@var checkbox show-doodle 'show google doodle' 1
==/UserStyle== */
@-moz-document url-prefix("https://www.google.co."), domain("google.com"), domain("ogs.google.com") {
/*google 2009*/
/*best with google images restored*/
* {
border-radius:0;
box-shadow:none;
font-family:arial!important
}
.RNNXgb {
all:initial;
display:flex
}
.iblpc, .vcVZ7d, .ssOUyb, .qarstb, .sbic, #gs_htif0, #gs_taif0, #gs_sc0, .XDyW0e {
display:none
}
.rSk4se {
max-height:120px
}
.lnXdpd {
visibility:hidden
}
.gLFyf, .xBZH9b input, .YbqTTb, .sbib_b #gs_lc0 /*search bar*/ {
border:1px solid #000;
height:17px;
padding:1px 2px;
border-color:rgb(118, 118, 118);
border-radius:2px;
margin:0;
}
.lJ9FBc input[type="submit"], .gbqfba, .VvrH3b span, .U8shWc, #rhs .jleFbf { /*input button*/
all:initial;
background:rgb(239, 239, 239);
border:1px solid rgb(118, 118, 118);
font:400 13.3333px Arial;
padding:1px 6px;
border-radius:2px;
cursor:default;
animation:none!important;
}
.lJ9FBc input[type="submit"]:hover {
background:rgb(229, 229, 229);
}
g-flat-button.BwMo1 {
min-width:0;
min-height:0;
height:17px!important;
width:auto;
padding:0 4px
}
.FPdoLc, .IswE7, .sbib_b {
padding:0
}
.sbib_b {
margin-top:0px
}
.tsf, .O6kumc, .KsfAV, .IswE7, .sbtc, .SswUX, .srp #sfdiv {
height:100%!important
}
.BsbaEc {
border-radius:0;
background:none
}
.xBZH9b input {
width:98.6%!important
}
.KsfAV {
padding:0;
top:-9px;
margin-left:2px
}
.A8SBwf{
width:422px;
max-height:60px
}
.srp .BsbaEc {
width:422px;
margin-top:3px
}
#rBtssd {
margin-top:-5px;
height:50px!important
}
.MUFPAc .hdtb-mitem a {
padding-top:0!important
}
.MUFPAc .hdtb-mitem {
margin-top:-10px;
}
.IswE7 {
width:376px
}
.c93Gbe, .nvELY {
background:none
}
.y0fQ9c, .Tlae9d {
color:#00f
}
.nvELY .y0fQ9c {
color:black;
font-weight:bold
}
.iTjxkf, .AghGtd {
justify-content:initial;
min-width:auto;
order:0
}
a.pHiOh, button.EzVRq, a.MV3Tnb, .gb_g .gb_f {
color:rgb(0,0,204);
text-decoration:underline;
padding-right:6px;
padding-left:0;
font:400 13.3333px Arial;
}
.pR49Ae {
display:none
}
.Ne6nSd {
height:36px
}
.gb_bd {
height:21px;
}
.k1zIA {
margin-top:87px
}
.LS8OJ {
height:190px
}
.LX3sZb {
flex-grow:0
}
#gb#gb a.gb_C:after {
content: " " attr(aria-label) "";
color:rgb(0,0,204);
text-decoration:underline;
width:110px;
text-overflow:ellipsis;
display:block!important;
overflow:hidden
}
#gb#gb a.gb_C {
background:none!important
}
.gb_bd img {
display:none
}
.gb_bd:first-child {
padding:0;
width:85px;
height:30px;
}
.gb_bd:first-child svg {
display:none
}
.gb_g {
padding-left:4px;
padding-right:0
}
.gb_8d {
padding-right:0
}
.KxwPGc {
justify-content:center!important
}
.og3lId {
box-shadow:none;
border-radius:0;
border:1px solid rgb(118, 118, 118);
}
.aajZCb, .Bhmw4 {
box-shadow:none;
border-radius:0;
border:1px solid #6b90da
}
.og3lId, .gsfs {
height:17px;
font: 400 13.3333px Arial;
padding:1px 2px
}
.KZFCbe, .jOYx5b {
width:421px
}
.pcTkSc, .e3JjXb, .QBbk2d {
padding:0;
}
.wM6W7d, .Hlfhoe {
font-size:14px
}
.Tg7LZd[data-ved^="0ahUKEw"] {
display:none
}
.UUbT9 .lJ9FBc, .UWddDf, .hTf8qc {
display:none
}
.SDkEP {
padding:0
}
.gb_Zd .gb_Wd {
padding-left:0;
}
.gLFyf {
max-width:450px;
font: 400 13.3333px Arial;
}
#sbtc.RNNXgb .dRYYxd {
margin-top:0px;
background:none!important
}
.eIPGRd, .ewEc5c {
margin:0 2px
}
.M2vV3, .dRYYxd {
padding:0;
height:26px;
width:17px
}
.om7nvf .dRYYxd {
width:0
}
.o6juZc {
width:426px!Important
}
.K2P9Ob, .IDVnvc {
display:none
}
.mus_tt8 {
font-size:14px
}
.mus_tt18 {
font-size:20px
}
.BsA1cc {
display:none
}
.jOYx5b {
padding-left:41px!important
}
/*result*/
* .minidiv {
display:none
}
.o6juZc, .BsbaEc {
height:19px;
width:500px;
margin:0;
border:none;
box-shadow:none!important
}
.UUbT9, .dGWkFc {
max-width:422px
}
.Q3DXx .sbfc.A8SBwf, .Q3DXx .emcav.A8SBwf {
width:422px;
padding-left:27px;
box-shadow:none!important
}
.sbfc .RNNXgb, .emcav .RNNXgb {
width:422px;
box-shadow:none!important
}
.gLFyf.i4ySpb {
display:none
}
.RNNXgb:hover, .sbfc .RNNXgb {
box-shadow:none
}
.sfbg {
height:0
}
.Q3DXx.yIbDgf {
justify-content:initial
}
.tsf {
width:auto;
max-width:670px
}
.yuRUbf a {
display:grid!important
}
.iUh30.Zu0yb.qLRx3b.tjvcx, .yuRUbf a {
text-decoration:none!important
}
a.pHiOh:after {
content:"- ";
display:inline-block;
margin-left:3px
}
a.pHiOh {
padding-right:3px
}
.yuRUbf {
min-height:50px
}
.gLFyf {
height:17px!important;
line-height:17px
}
.Q3DXx .dRYYxd, .Tg7LZd, .rCGXm, .mp5Tqb, .sbico, .ZaFQO {
height:17px;
background:rgb(239, 239, 239);
border:1px solid rgb(118, 118, 118)!important;
font:400 13.3333px Arial;
padding:1px 6px;
border-radius:2px;
cursor:default;
width:30px;
margin-left:5px;
margin-top:0px
}
.Q3DXx .Tg7LZd, .rCGXm {
width:55px;
height:21px
}
.OJmNWb {
margin:0
}
.B7V4Ld {
height:21px;
line-height:22px
}
.mp5Tqb {
width:34px;
height:17px
}
.sbico {
width:48px;
height:19px;
color:#000;
}
.rCGXm, .OJmNWb, .B7V4Ld, .sbico {
padding:0
}
.sbico {
vertical-align:initial
}
.Q3DXx .dRYYxd:after {
content:"Clear";
margin-left:-20px
}
.rCGXm::before {
line-height:18px
}
.mp5Tqb:before, .ZaFQO:before {
content:"Image";
}
.Q3DXx .Tg7LZd:before, .rCGXm:before, .sbico:before {
content:"Search";
}
.Lj9fsd {
padding:0;
top:56px;
background:transparent;
width:0px
}
.Q3DXx .Tg7LZd:hover, .dRYYxd:hover, .rCGXm:hover, .mp5Tqb:hover, .sbico:hover {
background:rgb(229, 229, 229);
}
.Q3DXx .dRYYxd span, .Tg7LZd span, .rCGXm span, .OJmNWb span, .sbico svg {
display:none
}
.gke0pe, .ndYZfc {
min-width:0;
position:absolute;
top:0;
height:26px
}
.ndYZfc {
top:-115px;
}
.SSPGKf {
top:52px
}
.MUFPAc, .iSZmU {
margin-left:10px
}
.hdtb-mitem a, .hdtb-mitem.hdtb-msel, .hdtb-mitem .GOE98c, .t2vtad,.NZmxZe {
color:#00c;
text-decoration:underline;
padding-right:6px;
padding-left:0;
font:400 13.3333px Arial;
padding-bottom:0
}
.t2vtad {
margin-left:10px;
background:none!important;
border:none!important;
color:#00c!important
}
.hdtb-mitem.hdtb-msel, .rQEFy {
color:#000;
text-decoration:none;
font-weight:bold;
}
.hdtb-mitem .GOE98c {
text-transform:lowercase
}
.hdtb-mitem .rIbAWc:after, .rIbAWc:after {
content:"▼";
text-decoration:none;
color:#00c;
font-size:12px
}
.rQEFy {
border-bottom:none
}
.r9PaP {
color:#000
}
.GLcBOb {
border:none;
height:00px
}
.NZmxZe {
padding-top:0px
}
.hdtb-mitem a span, .hdtb-mitem.hdtb-msel span, .YTDezd,.hdtb-mitem .GOE98c span, .NZmxZe span {
display:none
}
.EHzcec {
max-width:110px
}
.srp #searchform {
top:50px!important;
width:0!important
}
#hdtb-msb, .FtRlBe, .Npn1i {
min-width:0
}
.appbar, .qcTKEe {
border-top: 1px solid #6b90da;
background: #f0f7f9;
min-height:0px;
margin-left:5px;
height:auto;
}
.appbar #slim_appbar {
max-height:25px
}
.appbar .YB4h9.ky4hfd, .appbar .tgqOk, .appbar [jsname="Y5ANHe"], .appbar [jsname="AK6yne"], .appbar .LXqMce, .appbar .YPxNKd {
display:none!important
}
.appbar .KKHQ8c {
height:auto!important
}
.appbar .gEYEQc {
background:none;
border:none;
border-radius:0;
height:28px
}
.D0HoIc {
padding-left:156px
}
.D0HoIc:before {
content:"Images";
line-height:20px;
position:absolute;
left:5px;
font-weight:bold
}
.qcTKEe, .ooPrBf {
padding:0
}
#extabar div{
min-height:0px;
display:block;
right:0
}
#extabar div:first-child {
min-height:25px
}
body[jscontroller="Eox39d"] #extabar:before {
content:"Web";
position:absolute;
font-weight:bold;
padding-left:5px;
line-height:25px
}
body #extabar:before {
content:"Results";
position:absolute;
font-weight:bold;
padding-left:5px;
line-height:25px
}
#result-stats {
overflow:visible;
line-height:24px;
color:#000!important;
display:inline;
text-decoration:none!important
}
.Q3DXx {
height:30px;
}
.CaY96 span, .cEPPT, .Lj9fsd.DU1Mzb, .zSS54d {
display:none
}
.ECgenc.eLNT1d {
z-index:3
}
.LEv8df, .gbZSUe {
margin:0;
padding:0;
height:20px;
width:40px;
background:none!important
}
.gbZSUe svg {
display:none
}
.LEv8df { /*lol settings*/
position:absolute;
left:612px;
top:4px
}
.Si7Nvc {
width:100%
}
.CaY96 {
background:none!important;
height:20px;
width:40px;
padding:0
}
.CaY96:before, .gbZSUe:before, .w6PoOe, .SPmIAf, .SPmIAf:hover, .ZTM7Oe {
content:"Settings";
color...