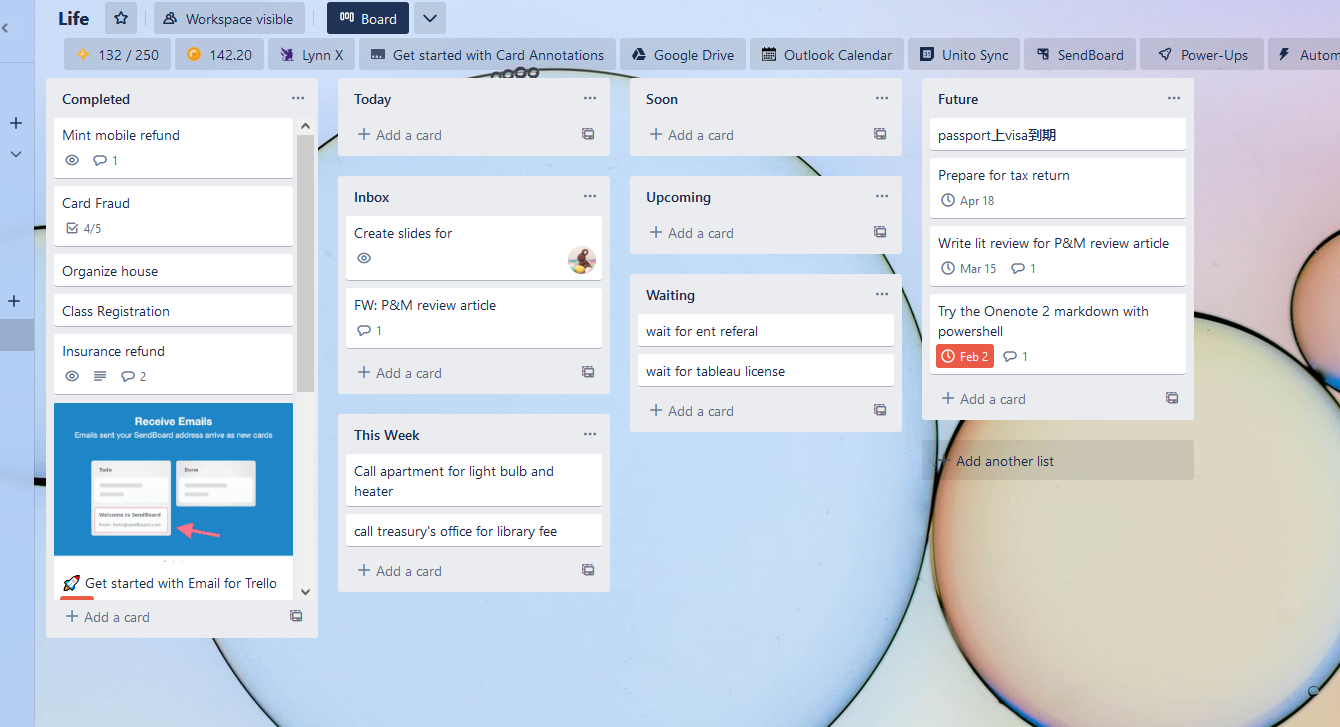
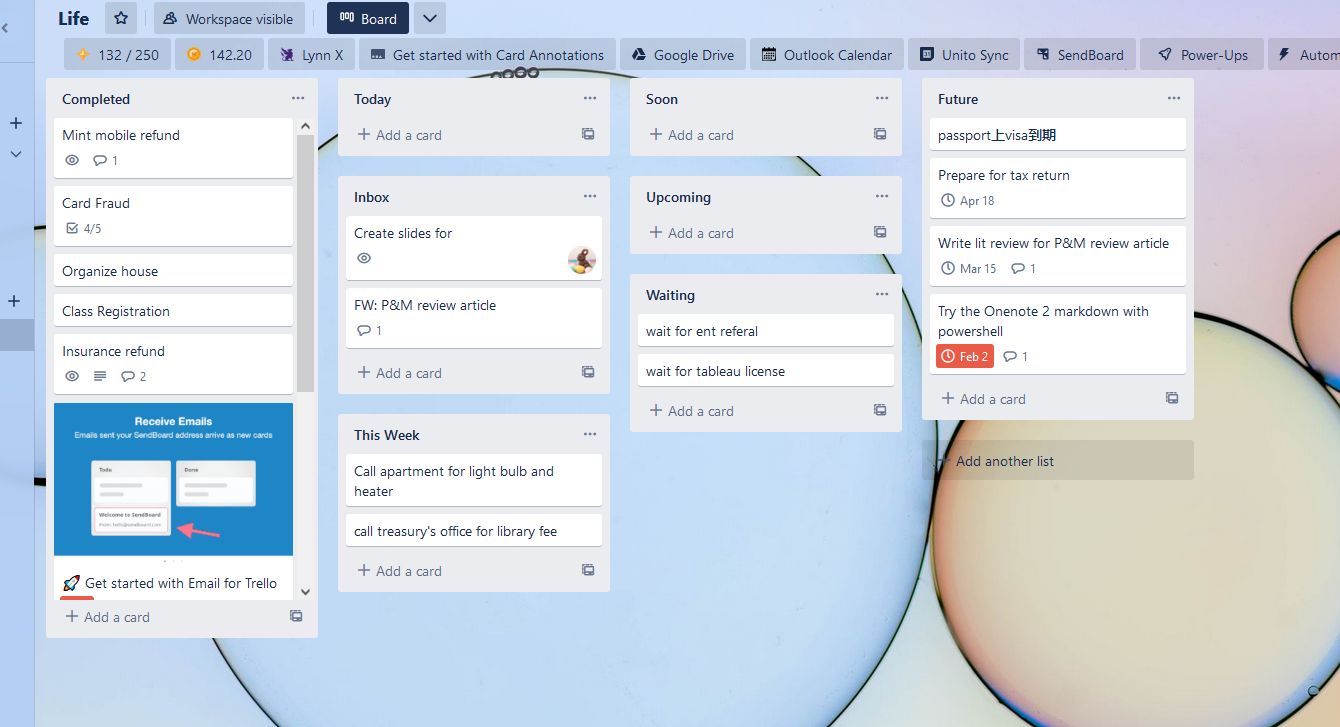
Make Trello Compact
Compact Trello by lynnxie00

Details
Authorlynnxie00
LicenseNo License
CategoryTrello ->usestyle
Created
Updated
Code size4.1 kB
Code checksumffcc32bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Compact Trello
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A board-style of trello, column-wrap
@author Lynn Xie
==/UserStyle== */
@-moz-document domain("trello.com") {
#board{
display:flex !important;
flex-direction:column;
flex-wrap:wrap;
justify-content:flex-start;
align-items:flex-start;
align-content:flex-start;
text-align:left;
position:relative !important;
max-height:650px;
padding-bottom: 24px;
}
#board > li{
display:flex !important;
vertical-align:top;
margin:0px 0px 20px 20px;
overflow-y:scroll;
scrollbar-width: none;
max-height:500px;
}
.board-canvas{
height:auto !important
}
.body-board-view{
overflow-y:scroll;
}
.js-list, .js-add-list{
display:flex !important;
vertical-align:top;
margin:10px 10px 20px 20px;
overflow-y:scroll;
scrollbar-width: none;
max-height:500px;
}
.u-gutter{
margin-left:0;
}
.list-card{
padding:0px;
display:flex;
flex-direction:row;
justify-content:space-between;
align-items:stretch;
align-content:stretch;
column-gap:0px;
}
.list-card-details{
padding:0px;
display:flex;
flex-direction:column;
flex-grow:1;
justify-content:flex-start;
align-items:stretch;
min-height:25px;
}
.list-card-title {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
margin-top:auto;
margin-bottom:auto;
flex-grow:1;
padding-top:5px;
padding-left:10px;
}
.list-card-front-labels-container > div{
height:100%;
}
.list-card-front-labels-container > div > div{
height:100%;
min-height: 100%;
display:flex;
flex-direction:row;
justify-content:space-between;
align-items:stretch;
align-content:stretch;
column-gap:0px;
margin:0px;
}
.list-card-front-labels-container > div > div > div {
min-width:8px;
flex-grow: 1;
margin:0px;
align-self:flex-start;
display:flex;
height:6px;
}
.list-card-front-labels-container > div > div > div > button{
min-width:8px;
max-width:100%;
margin:0px;
height:5px;
border-radius: 0px;
width:100%;
}
.badges{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
max-width:15px;
max-height:100px;
width:15px;
padding:2px;
margin:0px 5px 3px 5px;
}
.badge-text{
display:none;
}
.js-badges{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
}
.js-badges .badge{
margin:0px;
}
.js-plugin-badges span{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
}
.js-plugin-badges span .badge{
max-width:142px!important;
max-height:50px!important;
display:flex;
flex-direction:row;
flex-wrap:nowrap;
margin:0px;
}
.js-plugin-badges .badge-text{
display:inline-block!important;
font-size:10px;
}
.badges >div{
display:flex;
flex-direction:row;
flex-wrap:nowrap;
overflow:hidden;
}
.icon-sm {
width:15px;
height:15px;
font-size:15px;
padding:1px;
margin:0px;
}
.icon-sm :before{
width:15px;
height:15px;
font-size:15px;
padding:1px;
margin:0px;
}
.list-card-members {
display:none;
}
.list-card-operation{
position:relative;
order:7;
}
}
@-moz-document url("https://trello.com/b/PDsfjmSw/research-projects") {
}