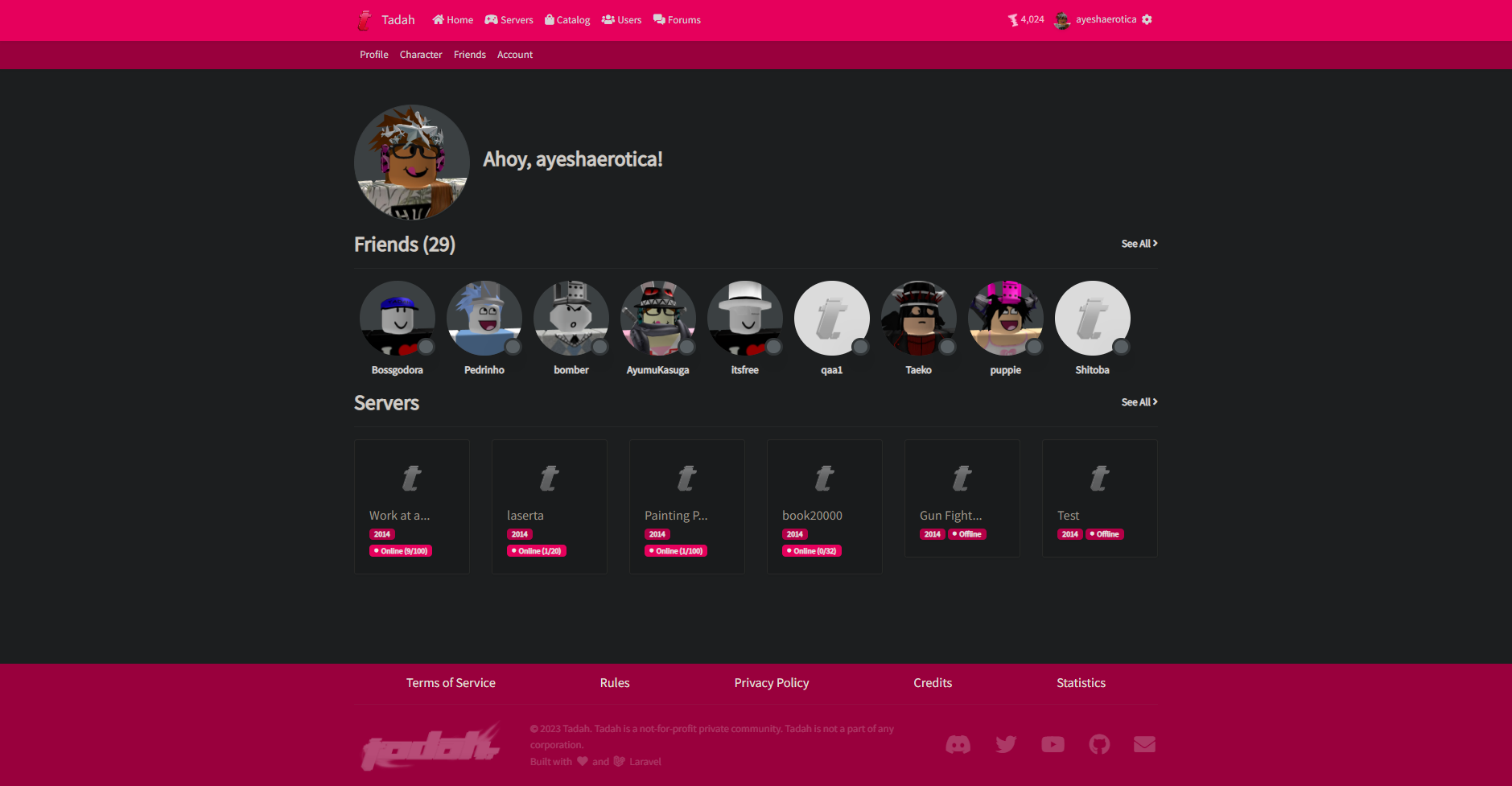
Rose theme for Tadah.
Tadah Rose by ema

Details
Authorema
LicenseNo License
Categoryhttps://tadah.rocks/
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tadah Rose
@version 20230203.00.06
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://tadah.rocks/") {
.navbar {
background-color: #e6005c !important;
}
.navbar-dark .navbar-brand .mr-2 {
content: url(https://cdn.discordapp.com/attachments/1063523296420835338/1070730533081976873/Untitled.png)
}
.navbar-second {
background-color: #99003d !important;
}
.footer-dark {
background-color: #99003d !important;
}
a {
color: #d5d4d4 !important;
}
.navbar-dark .navbar-text {
color: #ffffffb0
}
.btn-primary {
background-color: #e6005c !important;
border-color: #99003d !important;
}
.btn-success {
background-color: #ff0066 !important;
border-color: #99003d !important;
}
.btn-success.disabled,
.btn-success:disabled {
background-color: #cc0052 !important;
border-color: #99003d !important;
}
.alert-success {
background-color: #ff0066 !important;
border-color: #99003d !important;
}
.nav-pills .nav-link.active,
.nav-pills .show > .nav-link {
background-color: #99003d !important;
}
.badge-success {
background-color: #e6005c !important;
}
.badge-secondary {
background-color: #b30047 !important;
}
.rounded {
border-radius: 0.75rem !important;
}
.btn-group-lg > .btn,
.btn-lg {
border-radius: 0.8rem !important;
}
.badge-pill {
border-radius: 0.3rem;
padding-left: 0.65em;
padding-right: 0.65em;
}
}