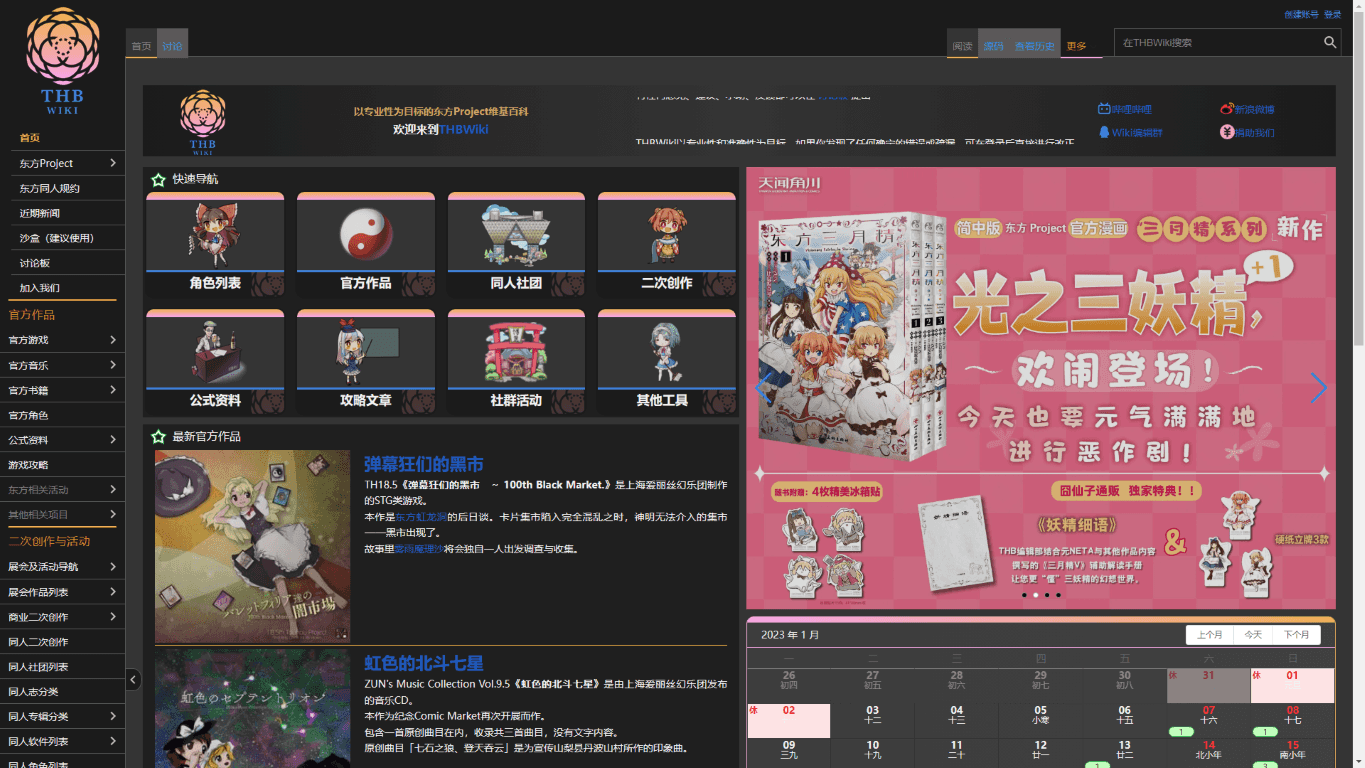
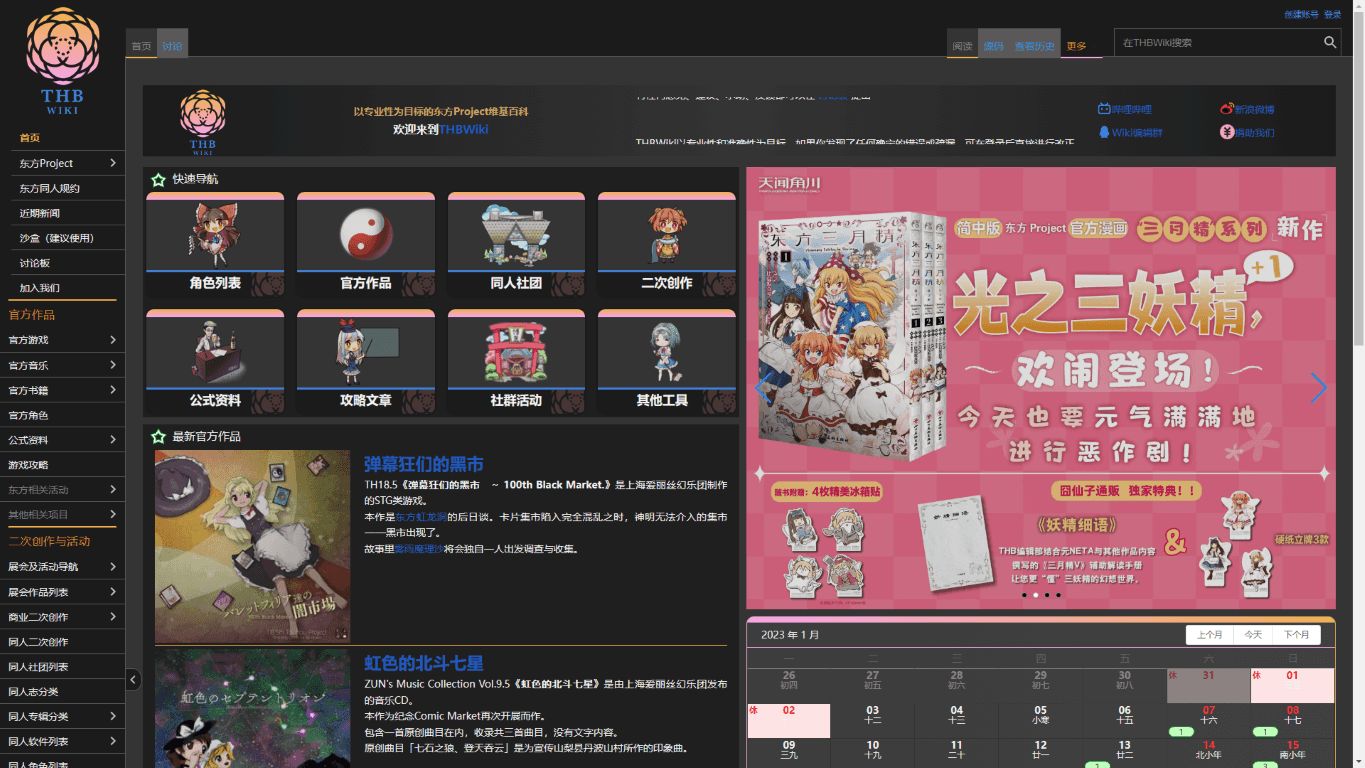
当系统主题为深色主题时此样式才会生效。
THB 适配系统深色主题 by ahhaha233

Details
Authorahhaha233
LicenseNo License
Categoryhttps://thwiki.cc/
Created
Updated
Code size5.1 kB
Code checksumaf5b17e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- 2023-07-24 :
- 首页日历添加亮度滤镜 ;
- 2023-05-24 :
- 调整首页日历头部样式,调整了上下内边距,将圆角设为零,背景渐变色覆盖整个框 ;
- 调整首页日历尾部样式,将日历尾部的图例做了垂直居中处理 ;
- 取消了图片的透明度设置,改为降低图片亮度 ;
- 2023-02-22 : 添加标题固定样式 ;
- 2023-02-09 : 添加对备用站点 (https://cache.thwiki.cc/) 的支持 ;
- 2023-02-03 : 由于没登录 THB 导致重复造出来的一个烂轮子,简单的改了一下原来的配色,给图片调整了透明度,看起来没那么刺眼 ;
Source code
/* ==UserStyle==
@name THB 适配系统深色主题
@version 20230222.05.24
@namespace userstyles.world/user/ahhaha233
@description 当系统主题为深色主题时此样式才会生效。
@author ahhaha233
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://thwiki.cc/"),
url-prefix("https://cache.thwiki.cc/") {
@media (prefers-color-scheme: dark) {
:root {
--mw-color-neutral-0: #1b1b1b;
--mw-color-neutral-10: #343434;
--mw-color-neutral-30: #595959;
--mw-color-neutral-50: #808080;
--mw-color-neutral-70: #d9d9d9;
--mw-color-neutral-90: #f1f1f1;
--mw-color-neutral-100: #fafafa;
--calendar-footer-back-color: #1b1b1b;
--calendar-day-number-color: #f1f1f1;
--calendar-day-term-color: #f0f0f0;
--mw-color-primary-10: #948f84;
--mw-color-secondary-10: #948492;
--mw-color-info-10: #838993;
--mw-color-success-10: #849485;
--mw-color-warning-10: #949184;
--mw-color-danger-10: #8d8393;
--ahhaha-color-white: #dfe0e1;
}
body {
color: var(--mw-color-neutral-90);
}
img {
filter: brightness(.6)
}
img[alt="TestCaution.svg"],
img[alt*="Translate"],
img[alt*="Translation"] {
filter: invert(70%)
}
code {
display: inline-block;
vertical-align: middle;
}
#pt-notifications-alert,
#pt-notifications-notice,
#pt-mytalk,
#pt-preferences,
#pt-watchlist,
#pt-mycontris,
#pt-logout,
.oo-ui-icon-speechBubbles,
.mw-ui-icon-speechBubbles::before,
.oo-ui-icon-check,
.mw-ui-icon-check::before,
.oo-ui-icon-listBullet,
.mw-ui-icon-listBullet::before,
.oo-ui-icon-newestTopics {
filter: invert(100%);
}
.page-首页 div#content.mw-body {
background-image: unset;
}
.app-calendar{
filter: brightness(0.7);
overflow: hidden;
}
.monthSel {
padding: 7px 20px;
background-size: 100%;
border-radius: 0px;
}
.el-calendar {
background-color: #1b1b1b;
background-image: linear-gradient(270deg, hsla(0, 0%, 30%, .75), hsla(0, 30%, 100%, .15)), url(https://thwiki.cc/logo.png);
}
.el-calendar-table td {
border-top-color: var(--mw-color-neutral-10);
border-left-color: var(--mw-color-neutral-10);
border-right-color: var(--mw-color-neutral-10);
border-bottom-color: var(--mw-color-neutral-10);
}
.el-calendar-table tr td:first-child {
border-left-color: var(--mw-color-neutral-10);
}
.el-calendar-table td.is-selected {
background-color: #f2f8fe33;
}
.el-calendar-table .el-calendar-day:hover {
cursor: pointer;
background-color: #f2f8fe44;
}
.day .events div.active {
color: var(--mw-color-neutral-10);
}
.calendar-footer div {
align-items: center;
}
.el-popper[x-placement^=top] .popper__arrow:after {
border-top-color: var(--calendar-footer-back-color);
}
.mw-highlight .nv {
color: #4340bf;
}
.mw-highlight .nf {
color: #9797ff;
}
h2,
h3,
h4,
h5,
h6,
h7,
h8,
h9 {
position: sticky;
top: 0;
background-color: var(--mw-color-neutral-10);
z-index: 1;
}
#ExtFixedHeaderCont h2,
#ExtFixedHeaderCont h3,
#ExtFixedHeaderCont h4,
#ExtFixedHeaderCont h5,
#ExtFixedHeaderCont h6,
#ExtFixedHeaderCont h7,
#ExtFixedHeaderCont h8,
#ExtFixedHeaderCont h9 {
background-color: var(--mw-color-neutral-10) !important;
}
#mw-createaccount-join {
background-color: var(--ahhaha-color-white);
}
.chara-title,
.chara-filter,
.chara-body,
.chara-page {
background-color: var(--mw-color-neutral-10);
}
.chara-linkbox > a {
color: var(--mw-color-neutral-90);
}
.chara-filter-item button.switch,
.chara-filter-item button.switch.disabled {
background-color: var(--ahhaha-color-white);
}
.noprint {
background-color: unset !important;
}
.smwtable-clean tbody > tr:nth-child(even) {
background-color: #f5f5f533;
}
.achiev-item {
background-color: var(--mw-color-neutral-10);
color: inherit;
}
.oo-ui-buttonElement-frameless.oo-ui-widget-enabled > .oo-ui-buttonElement-button {
color: inherit;
}
}
}