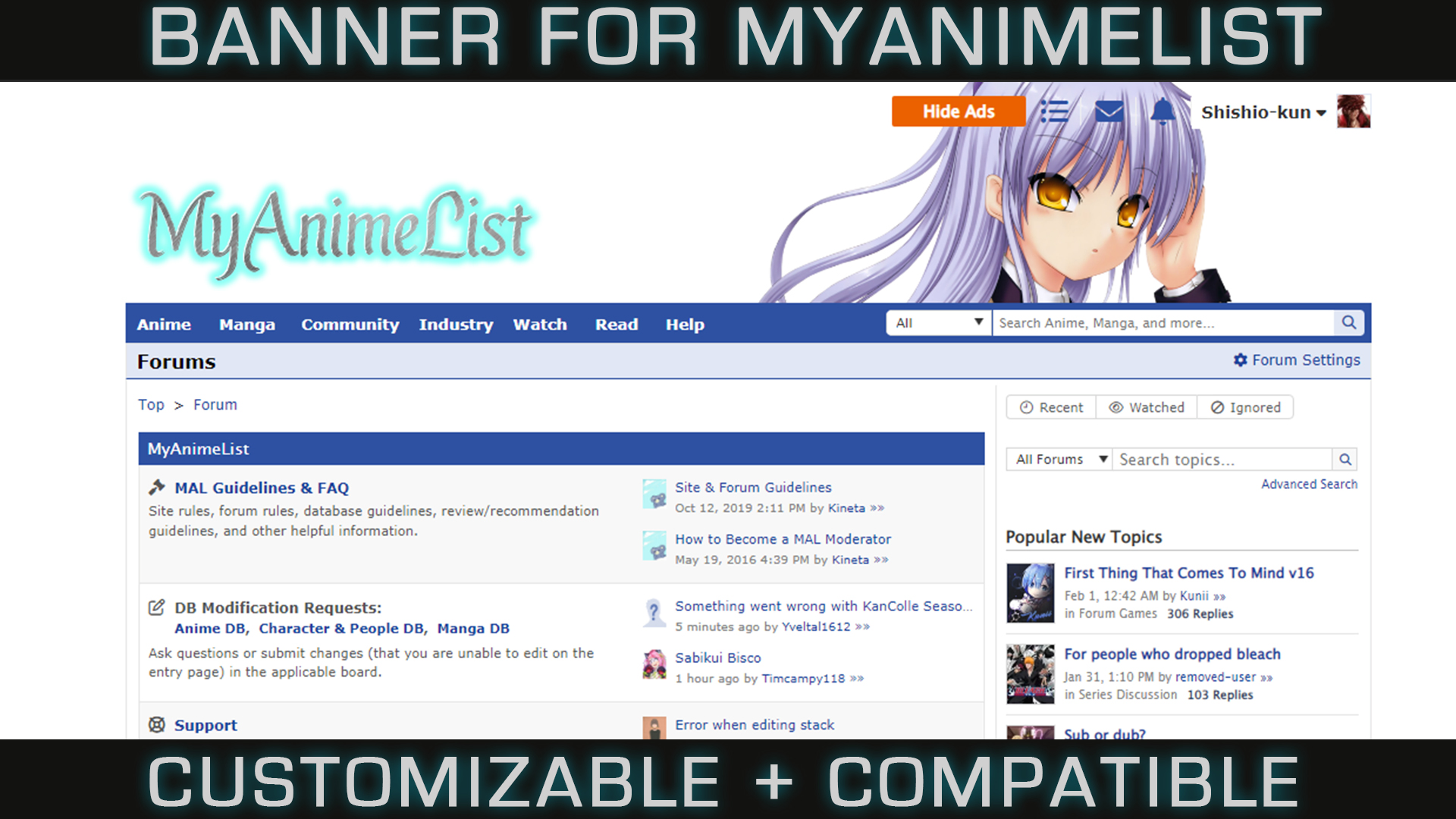
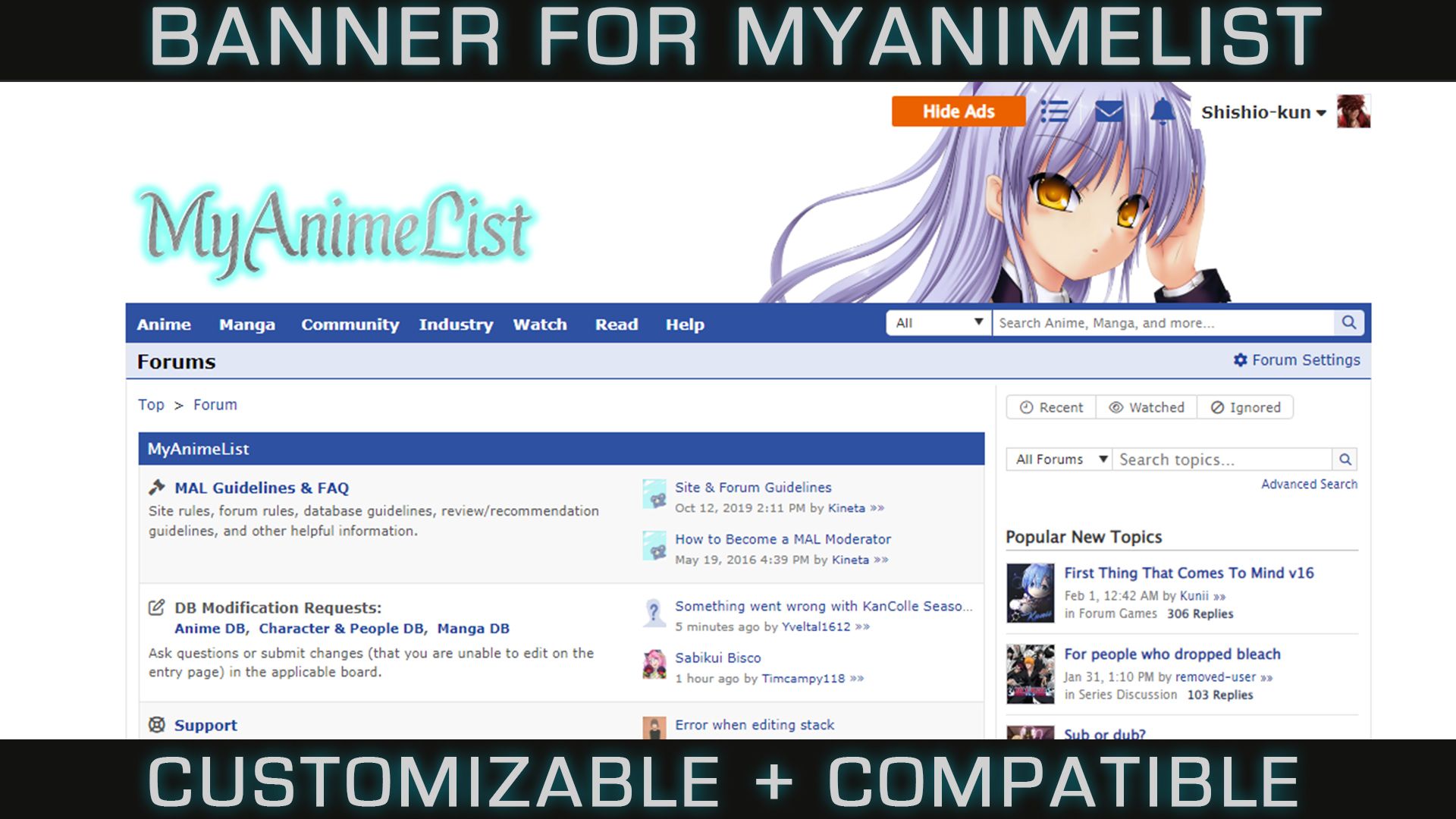
Compatible with other Stylish themes and multiple screen resolutions!
Custom Banner by shishiostyles

Details
Authorshishiostyles
LicenseNo License
Categoryhttps://myanimelist.net/
Created
Updated
Code size4.3 kB
Code checksum715a0e3f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Custom Banner for MyAnimeList
@namespace Shishio
@version 2
@description What the name says :D
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document regexp(".*myanimelist\\.net/(?!animelist|mangalist|editlist).*")
{
/* CUSTOM LOGO OR BACKGROUND FOR BANNER
The default banner here is a custom-made MAL logo.
If you want to make your own custom logo to put at the top of the page, upload it on a site like Imgur, copy the direct link, and paste it over the link in parenthesis.
You can also add a background image instead of a logo if you want that for a banner instead.
*/
#menu_left:before {
background-image: url(https://i.ibb.co/3pXVzHS/bs69vEn.png) !important;
background-position: 0% 80%;
height: 200px !important;
}
/* CUSTOM CHARACTER IN BANNER
If you want to add a custom character render to the banner, upload it somewhere and replace the link in parenthesis (by default its an Angel Beats! render).
If you want to remove the character, delete the link in the parenthesis.
*/
#menu_left:after {
background-image: url(https://i.ibb.co/68BL3wc/0sE0ZPP.png) !important;
background-size: 80% !important;
margin-left: 0px !important;
background-position: 190% 10% !important;
height: 200px !important;
}
/* CUSTOM BANNER BACKGROUND
*/
#nav:before{
background-image: url() !important;
height: 140px !important;
background-position: 0% 0% !important;
}
/* SPACE AT THE TOP OF PAGE (OPTIONAL)
Change the px amount to a higher number to move it down the page to create space at the top.
Change the px amount number after "top:" to a lower number or a negative number to move the main MAL table up and lower space.
By default, the px amount is 200px.
*/
#myanimelist {
padding-top: 188px !important;
}
.page-common #headerSmall > a {
height: 140px !important;
}
/* UPPER RIGHT LINKS POSITION (OPTIONAL)
Change the px amount to a higher number to move it down the page (this part can also be removed with the code at the top).
By default, the px amount is 10px.
*/
#header-menu.pulldown {
top: 10px !important;
}
.page-common #headerSmall {
margin-top: 0px;
}
/* OTHER CODES
Please don't touch these unless you know what you're doing or been directed to.
*/
#menu_left:before {
content: "";
background-color: transparent;
display: block !important;
background-attachment: scroll;
background-repeat: no-repeat !important;
content: "" !important;
width: 1060px !important;
position: absolute !important;
top: 0 ;
left: 0;
right: 0;
margin: auto;
z-index: -1;
}
#menu_left:after {
content: "";
pointer-events: none;
background-color: transparent;
display: block !important;
background-attachment: scroll;
background-repeat: no-repeat !important;
content: "" !important;
width: 1060px !important;
position: absolute !important;
top: 0;
left: 0;
right: 0;
z-index: -2;
}
#nav:before{
content: "";
pointer-events: none;
background-color: transparent;
display: block !important;
background-attachment: scroll;
background-repeat: no-repeat !important;
content: "" !important;
width: 1060px !important;
position: absolute !important;
top: 0 !important;
left: 0 !important;
right: 0 !important;
z-index: -2 !important;
}
.page-common #headerSmall {
position: absolute !important;
}
.page-common #header-menu{
}
.page-common #headerSmall > a {
background: transparent;
position: absolute;
top: 0;
left: 0 !important;
width: 1060px;
}
.page-common #headerSmall{
width: 1060px;
top: 0 !important;
background: transparent;
}
#headerSmall > a.banner-header-anime-straming{
display: none !important;}
.page-common .logo_size {
width: 400px;
opacity: 0;}
.page-common #headerSmall>a.link-mal-logo {
width: 400px;
}
.page-common #header-menu .header-menu-unit,
.page-common #headerSmall ,
body > div,
body > p {
background-color:transparent !important;
}
.page-common #headerSmall {
background-image: url(https://imgur.com/JtxZ0IO.png) !important;
}
.page-common #headerSmall>a.link-mal-logo {
background-image: none !Important;
}
}