Stylusのアレンジスタイル 暗配色・明配色や小幅時プルダウンヘッダー
Stylus LT800 by personwritep

Details
Authorpersonwritep
LicenseNo License
Categorychrome-extension://.*
Created
Updated
Code size39 kB
Code checksum420ca7cf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
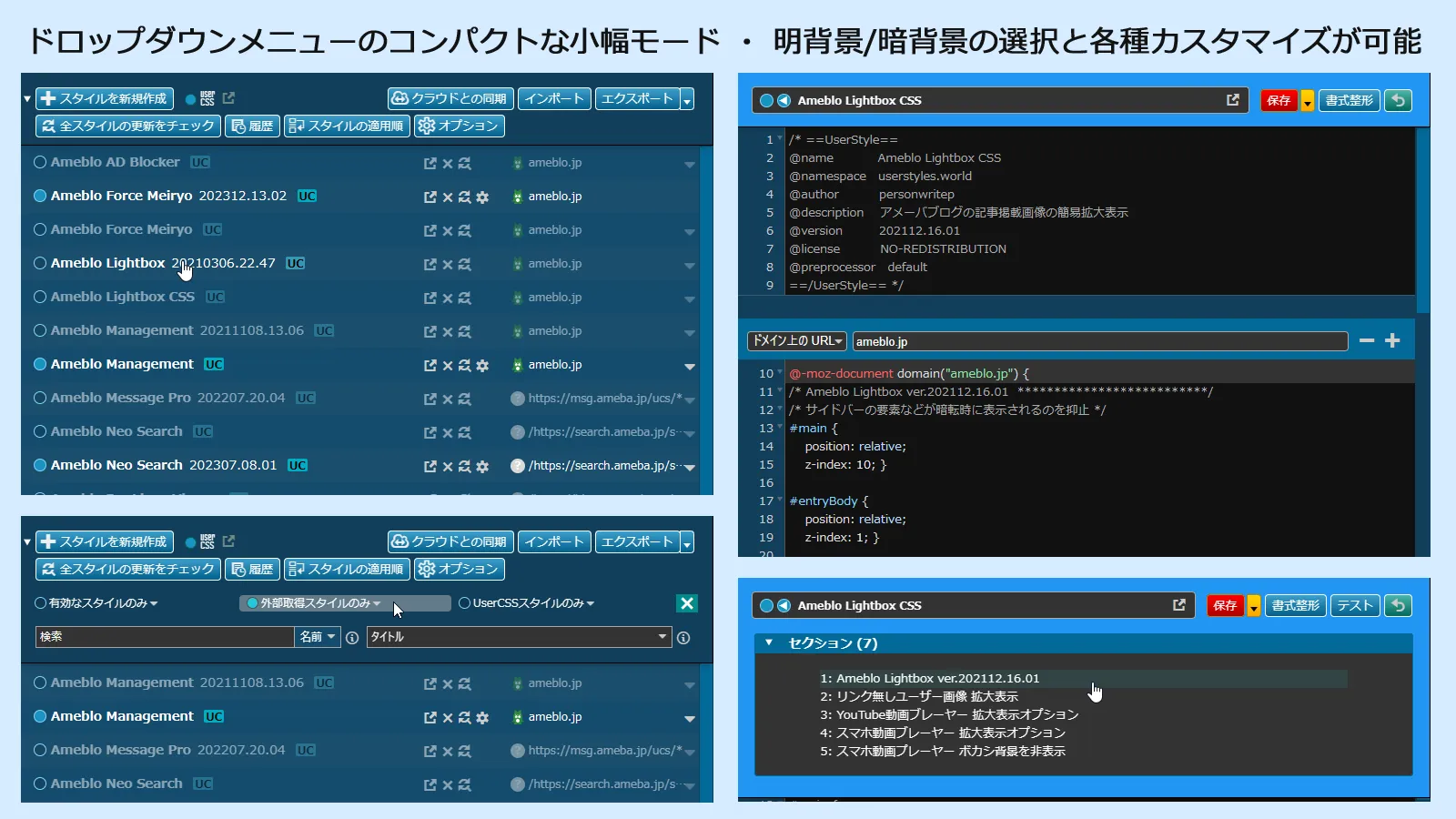
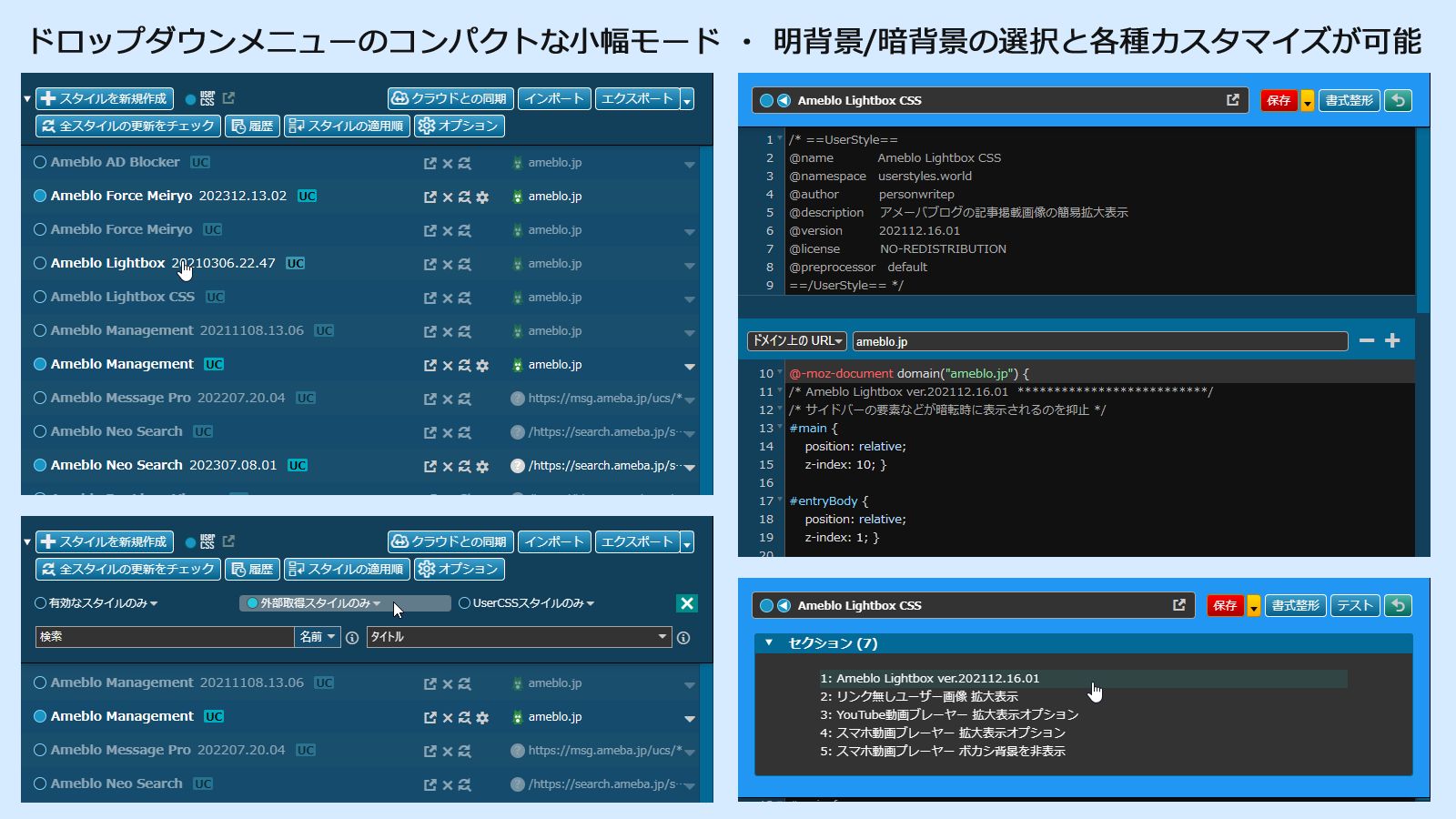
Stylusを850px以下の幅で使用時、ウインドウ上部のメニューは邪魔になります。 管理画面・スタイル編集画面のこのメニューを簡素にしプルダウン化しました。 下部データ部のみがスクロールするフロートメニューで、インストールスタイルやセクション数が多い場合に重宝します。
◎2画面を起動して比較修正する場合に、LT800の小幅モードは適したデザインです
◎編集時にCSSコードを誤操作で失う事を防ぎ、ボタン配色で機能理解を補助する工夫
◎暗配色・明配色の切換、編集ヘッダーのプルダウン抑止、などのオプション
このスタイルは Chrome / Firefox のStylusに共用です。 詳細は以下のページを参照ください。
https://ameblo.jp/personwritep/theme-10105424967.html
2025.01.30
「CSS編集画面」で、リンク有効時の「公開」ボタンの文字色を修正しました
2025.01.02
管理画面のボタンデザインの変更に対応しました。
2024.12.15
ポップアップ下部の「次のスタイルを書く」「管理メニュー」のデザイン変更に対応。
2024.08.22
「スタイルの適用順」「管理画面に戻る」のボタンデザイン変更に対応。
「自動プレビュー」の詳細設定ボタンに対応。
2024.08.05
Mozilla型 CSSの編集画面で、各セクションの「セクション番号:セクション内容」のデザインを修正。
2024.04.15
「ポップアップ」のボタンデザインを修正。
2023.12.23
「編集画面」の「エディタ設定」「スタイル設定」等の入力枠の配色を修正。
狭幅時の「有効」「自動プレビュー」ボタンのデザイン、「スタイル設定」の割込みを修正。
「編集枠」のスクロールバー上の検索ヒット位置の輝線デザインを更新。
2023.11.05
2023年秋季の「Stylus」の更新対応を完了しました。「Stylus」側の更新が未だ継続中で、末端の修正は今後もあり得ると思います。
2023.11.03
「.svg-icon」「.oldUI」の廃止を始めとした大幅なコード変更が行われたため、修復に時間を要しています。 未だ不完全な部分が残っていますが、現在の段階での更新アップロードを行います。 今後も修正を続けます。
2023.11.01
「管理画面」「ポップアップ」等のアイコン・フォント等の指定変更に緊急対応しました。 今後、細部の修正を待ってください。
2023.06.24
オプション「設定」の導入、スタイル編集枠のフォント指定メニューの導入。
2023.06.21
「Usercss」の幅850px以下の編集画面で、縦スクロールバーが2重になる問題を修正。
2023.03.28
「@preprocessor」の指定を「stylus」に変更しました。
2023.03.27
「管理画面」のスタイルリストの「action」アイコン部の幅調節。
2023.02.17
「スタイルのインストール確認画面」に対応、「ラジオボタン」のデザイン追加。
「管理画面」のスタイルリストで、スタイル名幅の更新された幅制御に対応。
2023.02.15
「管理画面」のスタイルリスト・Usercssアイコンのデザイン更新。「編集画面」の書式整形ダイアログ・インポート枠の修正。
2022.06.08
更新対応の修正(4)
2022.06.06
更新対応の修正(1)
2021.08.24
管理画面 インストールスタイルリストのUserStyles.world からのインストールバージョン表示に対応。
2021.08.18
管理画面メニューの「info」アイコンのレイアウト、編集画面メニューの「Publish」の文字色を修正しました。 また、「書式」 ダイアログのレイアウトを修正しました。
2021.04.03
編集画面の「適用先」表示の上部の行表示を改善しました。
2021.03.28
「Usercss」編集画面で、選択した「目次」の行をハイライト表示する様にしました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus LT800
@namespace userstyles.world
@author personwritep
@description Stylusのアレンジスタイル 暗配色・明配色や小幅時プルダウンヘッダー
@version 202501.30.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var select design_mode "全体のデザイン" {
"暗背景モード": "dark_mode",
"明背景モード": "light_mode" }
@var text editor_font "エディタ font-family" Meiryo
@var text editor_fontsize "エディタ font-size" small
@var text editor_lineheight "エディタ line-height" 20px
@var checkbox clear_editor 'エディタの拡張デザイン' 1
@var checkbox no_pulldown '小幅時のプルダウンメニューを無効化' 0
==/UserStyle== */
@-moz-document regexp("chrome-extension://.*"),
regexp("moz-extension://.*") {
/* 共通設定・管理画面 ver.202501.30.01 ********************/
/* 共通設定 *******************************************/
/* インターフェイス フォント指定 */
body:lang(ja) {
font-family: Meiryo; }
/* 全ての背景 */
body {
background: var(--bgc0); }
/* メニュー 左位置 */
#header {
background: var(--bgc1);
border-right: 1px solid var(--bgc9);
overflow-x: hidden; }
/* ヘッダー メニュータイトル */
#header h1,
#header h2 {
font-weight: bold !important;
color: var(--bgc6); }
#header h1 {
font-size: 1.5em;
width: 13em; }
#header summary::marker {
color: var(--bgc6); }
/* ヘッダー 基本的な文字 */
#header a,
#header p,
#header span,
#header h3,
#header label,
#header li,
#faviconsHelp,
#toc,
#lint,
#usw-link-info {
color: var(--bgc6); }
/* アイコン全般 */
i {
color: var(--bgc12); }
i:hover {
color: var(--bcg6); }
/* ボタン全般 */
button {
padding: 5px 7px;
height: 25px;
line-height: 14px;
border: 1px solid;
border-radius: 4px;
outline: none;
overflow: hidden; }
/* チェックボタン */
input[type="checkbox"]:not(.slider) {
height: 13px;
width:13px;
margin-top: 2px;
border-radius: 13px;
flex: 0 0 13px; }
/* 管理画面 ********** 幅に無関係の基本設定 *****************/
/* 全スタイルをOFFにする */
#stylus-manage #disableAll {
margin: 3px 3px 0 0; }
/* フィルター */
#filters-stats {
padding: 3px 5px 1px !important;
border-radius: 4px;
background: var(--bgc8) !important; }
#filters .filter-selection {
margin-bottom: 4px;
border-radius: 4px;
overflow: hidden; }
.firefox #filters .filter-selection {
height: 18px; }
#header .filter-selection label {
padding: 0 0 3px 8px; }
#filters #only-updates span {
padding: 3px 0 0; }
#filters label:hover,
#filters .filter-selection:hover {
background: rgba(255, 255, 255, .3); }
#filters .filter-selection select {
width: 100% !important;
color: var(--bgc6); }
#filters .filter-selection option {
background: var(--bgc7); }
#filters .select-wrapper::after {
color: var(--bgc12); }
/* 該当スタイルが無い場合の表示 */
body.all-styles-hidden-by-filters:before {
top: 2rem; }
body.all-styles-hidden-by-filters:after {
top: 5rem;
font-size: 1.3rem;
white-space: nowrap; }
body.all-styles-hidden-by-filters:before,
body.all-styles-hidden-by-filters:after {
color: var(--bgc8); }
/* 検索・ソート */
#search,
#manage\.newUI\.sort {
color: var(--bgc6);
background: var(--bgc7); }
#filters input::-webkit-input-placeholder {
color: var(--bgc6); }
#manage\.searchMode {
color: var(--bgc6);
background:var(--bgc0); }
#manage\.searchMode option {
background: var(--bgc0); }
#sort-wrapper {
margin-bottom: 1.2em; }
.select-wrapper::after {
color: var(--bgc12); }
/* チェック履歴ダイアログ */
#message-box > div {
border-radius: 4px; }
#message-box-title {
border-radius: 4px 4px 0 0; }
#message-box-buttons {
border-radius: 0 0 4px 4px; }
#message-box-close-icon i {
color: #000; }
/* 設定ダイアログ */
#message-box.config-dialog #config-autosave-wrapper {
vertical-align: -3px; }
#message-box.config-dialog #config-autosave-wrapper input {
margin-top: 0; }
/* ローカル更新の上書き確認 */
#check-all-updates-force {
background: linear-gradient(#f00 0%, #ac0000 100%);
height: auto; }
/* スタイルを作成ボタン */
#add-style-label {
width: 114px;
font-size: 0; }
#add-style-label::before {
content: "スタイルを作成";
font-size: 13.3333px; }
/* Usercss ボタン */
#stylus-manage #newStyleAsUsercss:checked + i {
color: var(--bgc6); }
/* バックアップ */
#backup-buttons button {
margin-bottom: 8px; }
/* スタイルを取得 */
#manage-text a[href] {
display: inline-block;
height: 17px;
padding: 0 2px;
margin: 0 2px 0 7px;
border-radius: 4px;
text-decoration: none;
transition: .25s; }
/* バックアップ エクスポート設定*/
#backup-buttons .split-btn-menu {
background: var(--bgc7); }
#manage-text a[href]:hover {
color: #000;
background: rgba(255, 255, 255, .7); }
#manage-text > :not(:last-child):after {
content: "";
margin: 0; }
/* スタイルリスト枠 チェックボタン */
#installed .style-name input[type="checkbox"]:not(.slider) {
height: 14px;
width: 14px;
flex: 0 0 14px;
border-radius: 14px;
margin-bottom: 4px; }
/* スタイル名・適用先の表示幅バランス */
.style-name {
--name-width: 60ch;
max-width: 60%; }
/* スタイル名周囲のクリックを無効にする */
.style-name {
pointer-events: none; }
.style-name-link {
text-decoration: none;
pointer-events: auto; }
/* スタイル名 アンダーライン無し */
.style-name:hover .style-name-link {
text-decoration: none; }
/* スタイルリスト枠 文字色 アイコン色 */
.enabled .style-name-link,
.enabled .applies-to {
color: var(--bgc6); }
.enabled .actions,
.enabled i,
.entry:hover i {
color: var(--bgc12); }
.entry.enabled .style-name:hover .style-name-link {
color: var(--bgc6); }
.entry.disabled .style-name-link,
.entry.disabled .applies-to,
.entry.disabled i {
opacity: 0.5;
color: var(--bgc6); }
.disabled .style-name:hover .style-name-link {
color: var(--bgc6);
opacity: 1; }
.entry:hover i:hover {
color: var(--bgc6);
opacity: 1; }
/* スタイル名 太字に統一 */
.disabled h2 .style-name-link {
font-weight: bold; }
/* 適用先 表示数の切替えボタン */
.entry.enabled .expander i {
color: var(--bgc12); }
/* バージョン表示 */
.style-info[data-type=version] {
color: var(--bgc6); }
/* Usercss マーク */
.entry.usercss .style-name-link::after {
content: "UC";
display: inline-block;
height: 14px;
padding: 0 2px;
margin-left: 1ex;
line-height: 16px;
font-size: 12px;
border-radius: 2px;
white-space: nowrap;
background-color: #00acc1;
color: #000; }
.disabled.usercss .style-name-link::after {
background-color: #3798b4; }
/* スタイルのリンクアイコン */
.style-name a.homepage {
margin: -2px 0.1em -3px 0.25em;
pointer-events: auto; }
/* actions アイコンのレイアウト */
.actions {
flex: 0 0 calc(1 * (var(--action-size) + var(--action-margin)));
min-width: 65px; }
.actions a.delete {
margin: 0 4px -1px 0; }
.actions a.check-update {
margin: -2px 0 -2px -4px; }
.actions a.configure-usercss {
margin: 0 0 -1px 2px; }
/* インストール時刻表示色 */
.style-info[data-type=size],
.style-info[data-type=age] {
color: #64b5f6 !important; }
/* 幅850px以下の場合 ***********************************/
@media screen and (max-width: 850px) {
/* 管理画面 ヘッダー */
#stylus-manage #header {
position: absolute;
top: 0;
display: flex;
flex-direction: column;
column-count: 1;
background: var(--bgc2);
border-bottom: 1px solid var(--bgc9);
z-index: 112;
width: 100%;
min-width: 600px;
height: auto;
min-height: initial;
max-height: 80px;
overflow: hidden;
transition: max-height 1s ease-out; }
#stylus-manage #header:hover {
max-height: 450px; }
#stylus-manage #header h1 {
display: none; }
/* 全スタイルをOFFにする */
#stylus-manage #disableAll-label {
display: none; }
/* 管理設定 */
#manage-settings {
flex-direction: column-reverse; }
/* リストフィルター **************/
#filters {
flex-flow: row wrap;
position: relative; }
/* フィルター内容表示 */
#stats {
position: absolute;
top: -1px;
right: 0;
padding: 0;
z-index: 1; }
#stats span {
display: none; }
#stats i {
margin: 0; }
/* フィルター選択 */
.filter-selection {
width: unset;
min-width: 32%; }
.filter-selection:nth-child(5) {
width: 100%; }
/* 該当スタイルが無い場合の表示 */
body.all-styles-hidden-by-filters:before {
content: "\2191";
top: 15rem;
left: 10rem; }
body.all-styles-hidden-by-filters:after {
top: 19rem;
left: 4rem; }
/* 検索・ソート */
#search-wrapper,
#sort-wrapper {
margin: 8px 0 0; }
#search-wrapper i.i-info,
#sort-wrapper i.i-info {
margin-right: 0.5em; }
/* アクション **************/
#actions {
flex-flow: row; }
.compact-layout [id=actions] main {
margin: 30px 0 -8px 0; }
/* 更新チェックのプログレスバー */
#update-progress {
position: absolute; }
/* スタイルを新規作成 */
#add-style {
position: absolute;
top: 16px;
left: 16px; }
#add-style-as-usercss-wrapper {
position: absolute;
top: 18px;
left: 180px; }
/* 全スタイルの更新チェック */
#update-all {
width: 100%; }
#apply-all-updates {
margin-top: 1em;
height: auto;
width: 100%;
padding-right: 300px; }
#update-all-no-updates {
display: block;
margin: 1em 0 0;
padding: 8px 1em;
border-radius: 4px;
background: var(--bgc4);
box-shadow: inset 0 0 0 1px var(--bgc3); }
#check-all-updates-force {
margin-top: -6px;
height: auto;
width: 100%;
background: linear-gradient(#f00 0%, #ac0000 100%); }
[id="actions"] #backup {
position: absolute;
top: 16px;
right: 16px;
margin: 0; }
/* 各種リンク **************/
#links {
display: none; }
/* 右枠 スタイルのリスト */
#stylus-manage #installed {
display: block !important;
position: absolute;
top: 80px;
padding-left: 0;
padding-bottom: 10px;
margin: 0 !important;
width: 100%;
height: calc(100vh - 80px);
overflow-y: scroll; } }
/* 幅600px以下の場合 ***********************************/
@media screen and (max-width: 600px) {
#stylus-manage {
overflow: hidden; } } }
@-moz-document regexp("chrome-extension://.*"),
regexp("moz-extension://.*") {
/*スタイル編集画面 */
/*スタイル編集画面 ********* 幅に無関係の基本設定 ***********/
/* インフォアイコン */
#stylus-edit i {
color: var(--bgc12); }
#stylus-edit i:hover {
color: var(--bcg6); }
/* スタイル名 */
#name {
height: 30px;
padding: 2px 0 1px 8px;
border: 1px solid #aaa;
border-radius: 4px;
font-weight: bold !important;
color: var(--bgc6);
background: var(--bgc7); }
/* 有効・自動プレビュー */
#basic-info-enabled {
margin-top: 6px; }
#enabled,
#editor\\.livePreview {
height: 15px;
width: 15px;
margin-top: 1px; }
#editor\\.livePreview:before {
content: "◀";
font: 12px/12px Meiryo;
color: #fff; }
#stylus-edit #disableAll-label {
display: inline-block;
width: 100%;
margin: 4px 1px; }
/* mozilla format のヘルプ */
#stylus-edit #to-mozilla-help i {
color: var(--bgc12); }
/* テンプレートとして保存 */
#actions .split-btn-menu {
background: var(--bgc7); }
/* 管理画面に戻るボタン */
#stylus-edit #cancel-button {
position: relative;
width: 24px;
height: 23px;
padding: 0 0 0 5px;
font-size: 0;
line-heigh...