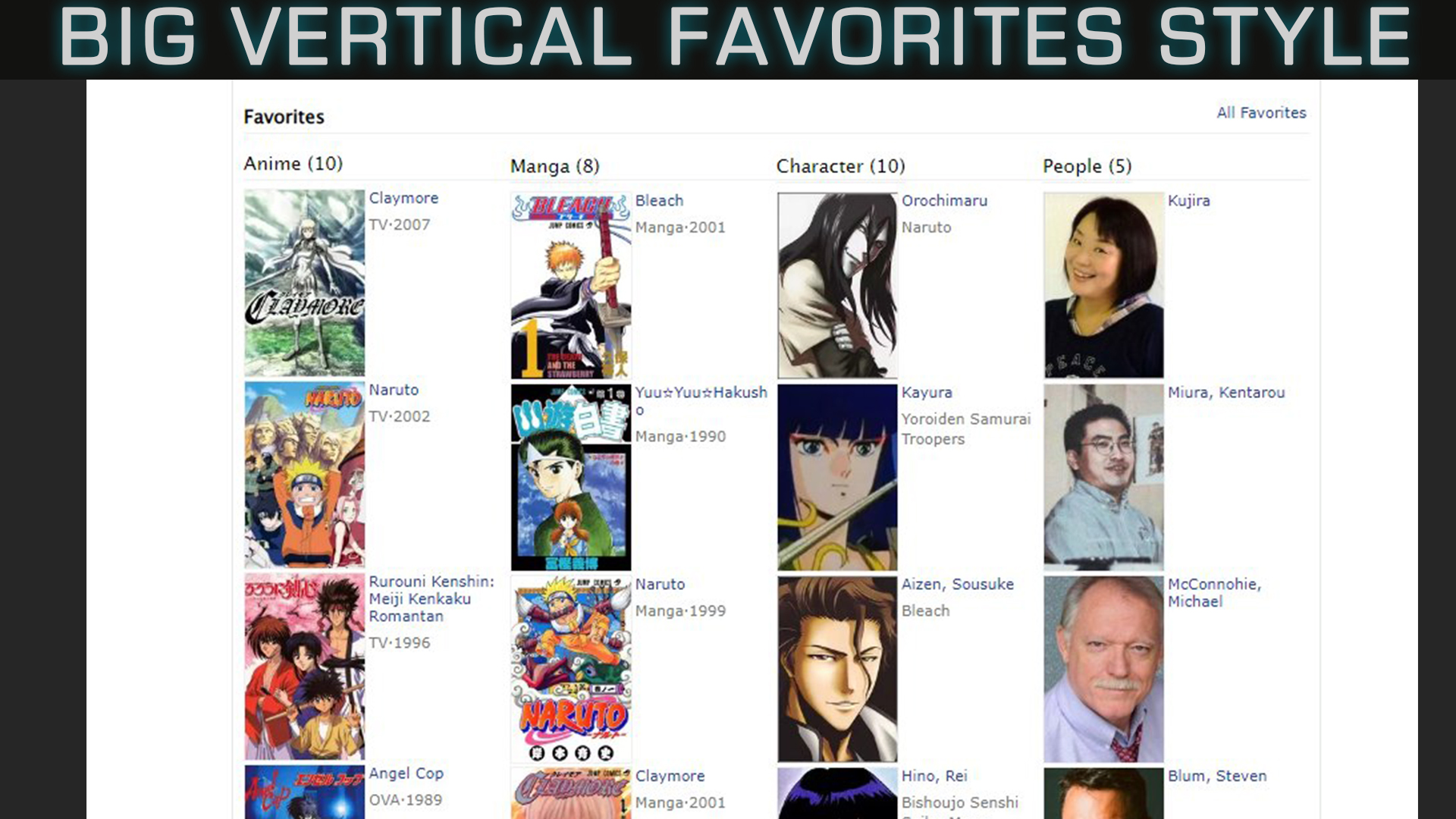
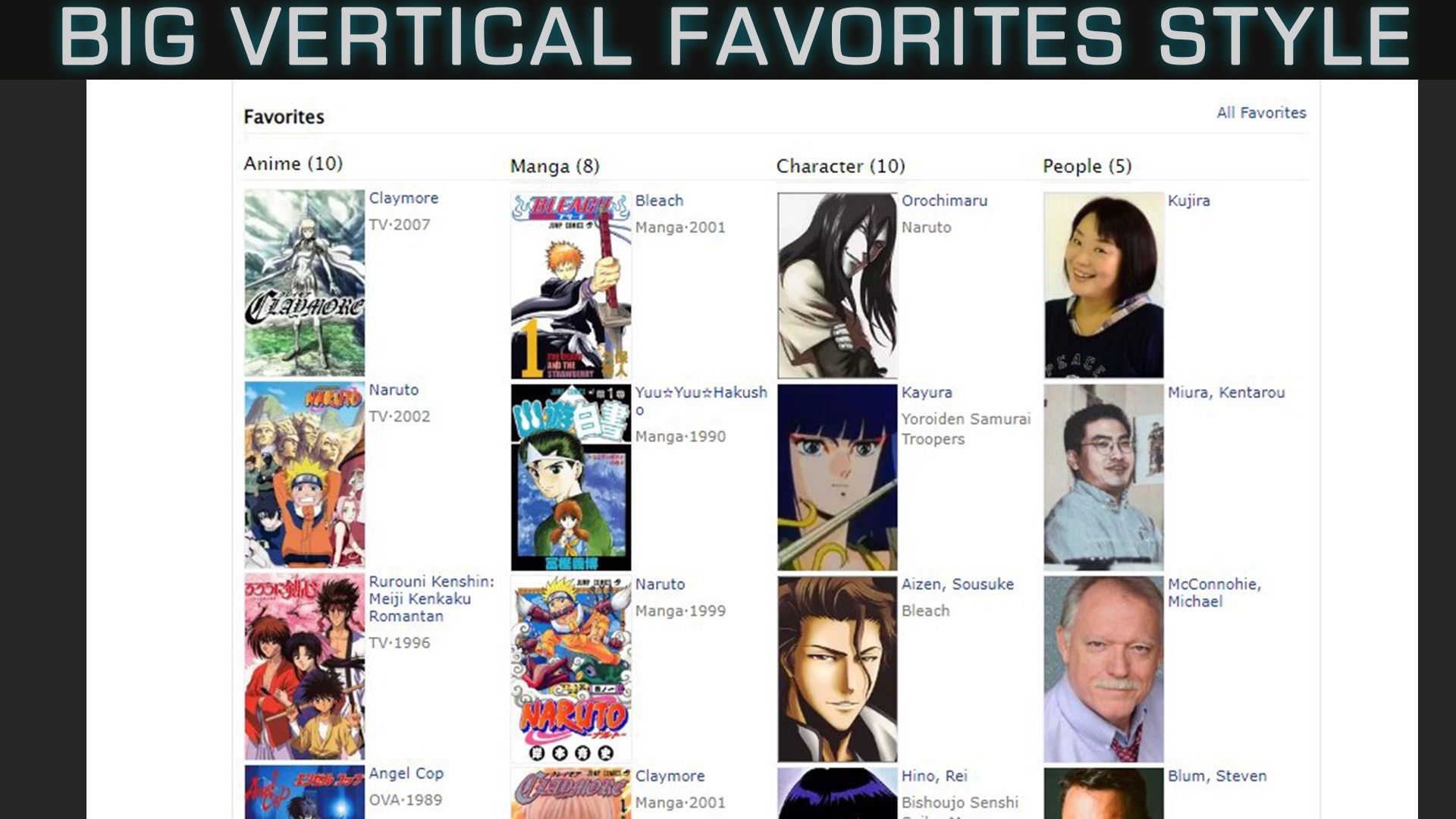
Compatible with other themes. Only for seeing big pics for your favorites! Self-indulgence.
Vertical Favorites - Big Pictures! by shishiostyles

Details
Authorshishiostyles
LicenseNo License
Categoryhttps://myanimelist.net/
Created
Updated
Code size10 kB
Code checksum9e60c4b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Classic MAL favorites style with big pics
@namespace ShishioStyles
@version 3
@description Styles profile faves the old way with big pics
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
.fav-slide-block .fav-slide {
display: table-cell;
width: 100px !important;
}
.fav-slide-block .fav-slide .btn-fav {
padding-bottom: 10px !important;
}
.fav-slide-block .fav-slide-outer {
height: auto;
width: 200px !important;
height: important;
}
.fav-slide-block .fav-slide .btn-fav .link img {
background-color: transparent;
}
#anime_favorites{
height: auto !important;
width: 198px;
position: relative !important;
position: relative;
float: left;
}
#anime_favorites:hover{
overflow-y: auto;
}
div#manga_favorites.fav-slide-block.mb12 {
height: auto !important;
width: 198px;
position: relative !important;
scrollbar-width: thin;
padding-left: 2px;
position: relative;
float: left;
}
div#manga_favorites.fav-slide-block.mb12:hover{
overflow-y: auto;
}
#character_favorites{
height: auto !important;
width: 198px;
position: relative !important;
scrollbar-width: thin;
padding-left: 2px;
position: relative;
float: left;
}
#character_favorites:hover{
overflow-y: auto;
}
#person_favorites {
height: auto !important;
width: 198px;
position: relative !important;
scrollbar-width: thin;
padding-left: 2px;
position: relative;
float: left;
}
#person_favorites:hover{
overflow-y: auto;
}
.fav-slide-block .fav-slide{
position: relative;
}
.favmore{
display: block !important;
}
.container-right > h5:nth-child(6){
position: absolute;
left: 450px;
margin-top: -25px !important;
}
.favmore > h5:nth-child(1){
position: absolute;
left: 850px;
margin-top: -25px !important;
}
.container-right > h5:nth-child(8){
position: absolute;
left: 650px;
margin-top: -25px !important;
}
.btn-favmore.open, .btn-favmore, .fav-slide-block .btn-fav-slide-side {
opacity: 0 !important;
pointer-events: none;
}
.page-common .content-container .pt24 {
position: relative;
float: left;
top:-60px;
}
.fav-slide-block .lazyloaded{
width: 40px;
height: 60px;
}
.fav-slide-block .lazyloaded{
width: 90px;
height: 140px;
image-rendering: inherit;
image-rendering: -webkit-optimize-contrast;
}
.fav-slide-block .fav-slide .btn-fav .link {
height: 130px;
}
/* CLASSIC FAVE INFO RE-STYLE */
.fav-slide-block .fav-slide .btn-fav .link .title {
color: #1d439b;
text-shadow: none !important;
font-family: Verdana,Arial;
font-size: 11px !important;
padding: 0;
}
.fav-slide-block .fav-slide .btn-fav .link .users {
opacity: 1;
color: #787878 !important;
text-shadow: none;
font-family: Verdana,Arial;
font-size: 11px;
}
.fav-slide-block .fav-slide .btn-fav .link .title {
width: 115px;
position: relative;
background:transparent;
margin-left: 94px;
}
.fav-slide-block .fav-slide .btn-fav .link .users {
width: 126px;
position: relative;
background: transparent;
margin-left: 90px;
margin-top: 4px;
}
.fav-slide-block .fav-slide .btn-fav .link img{
position: absolute !important;
background: transparent;
left: 0px;
top: 0px;
}
.fav-slide-block .fav-slide .btn-fav {
padding-top: 4px !important;
}
.fav-slide-block .fav-slide .btn-fav .link .title:hover {
text-decoration: underline;
}
/* BIG RE-STYLE FOR CLASSIC */
.fav-slide-block .lazyloaded {
width: 90px;
height: 140px;
}
.fav-slide-block .fav-slide .btn-fav .link {
height: 130px !important;
}
.fav-slide-block .fav-slide .btn-fav .link .title {
width: 105px !important;
margin-left: 94px;
}
.fav-slide-block .fav-slide .btn-fav .link .users {
width: 110px;
margin-left: 89px;
margin-top: 4px;
line-height: 15px;
}
/* UPDATE REPAIRS */
.fav-slide-block .fav-slide .btn-fav .link .title {
opacity: 1;
}
.fav-slide-block .fav-slide .btn-fav .link .title {
color: #1d439b;
top: 0px;
text-shadow: none !important;
font-size: 11px;
left: 0px;
font-family: Verdana,Arial;
font-size: 11px !important;
width: 110px;
background: transparent;
overflow: hidden;
}
/* UPDATE REPAIRS FOR COMPANIES */
h5:nth-child(3) {
width: 100px;
}
#company_favorites {
height: auto !important;
width: 198px;
position: relative !important;
scrollbar-width: thin;
padding-left: 2px;
float: left;
}
#company_favorites:hover {
overflow-y: auto;
}
#company_favorites .fav-slide-outer .link {
align-items: center;
-webkit-box-align: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
width: 150px;
}
#company_favorites .link .title {
top: -30px;
}
.container-right > h5:nth-child(6) {
border-bottom: 0 !important;
}
.container-right > h5:nth-child(8) {
border-bottom: 0 !important;
}
.favmore > h5:nth-child(1) {
border-bottom: 0 !important;
}
/* FAVORITES HEIGHT Change auto to the new px amount, 1500px is the default for 10 faves. */
.fav-slide-block .fav-slide-outer {
height: auto !important;
padding-bottom: 10px;
}
/* POST DARK MODE */
.dark-mode .fav-slide-block .fav-slide {
display: table-cell;
width: 100px !important;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav {
padding-bottom: 10px !important;
}
.dark-mode .fav-slide-block .fav-slide-outer {
height: auto;
width: 200px !important;
height: important;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link img {
background-color: transparent;
}
.dark-mode .fav-slide-block .fav-slide{
position: relative;
}
.dark-mode .favmore{
display: block !important;
}
.dark-mode .container-right > h5:nth-child(6){
position: absolute;
left: 450px;
margin-top: -25px !important;
}
.dark-mode .favmore > h5:nth-child(1){
position: absolute;
left: 850px;
margin-top: -25px !important;
}
.dark-mode .container-right > h5:nth-child(8){
position: absolute;
left: 650px;
margin-top: -25px !important;
}
.dark-mode .btn-favmore.open,
.dark-mode .btn-favmore,
.dark-mode .fav-slide-block .btn-fav-slide-side {
opacity: 0 !important;
pointer-events: none;
}
.dark-mode .page-common .content-container .pt24 {
position: relative;
float: left;
top:-60px;
}
.dark-mode .fav-slide-block .lazyloaded{
width: 40px;
height: 60px;
}
.dark-mode .fav-slide-block .lazyloaded{
width: 90px;
height: 140px;
image-rendering: inherit;
image-rendering: -webkit-optimize-contrast;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link {
height: 130px;
}
/* CLASSIC FAVE INFO RE-STYLE */
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .title {
color: #1d439b;
text-shadow: none !important;
font-family: Verdana,Arial;
font-size: 11px !important;
padding: 0;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .users {
opacity: 1;
color: #787878 !important;
text-shadow: none;
font-family: Verdana,Arial;
font-size: 11px;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .title {
width: 115px;
position: relative;
background:transparent;
margin-left: 94px;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .users {
width: 126px;
position: relative;
background: transparent;
margin-left: 90px;
margin-top: 4px;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link img{
position: absolute !important;
background: transparent;
left: 0px;
top: 0px;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav {
padding-top: 4px !important;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .title:hover {
text-decoration: underline;
}
/* BIG RE-STYLE FOR CLASSIC */
.dark-mode .fav-slide-block .lazyloaded {
width: 90px;
height: 140px;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link {
height: 130px !important;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .title {
width: 105px !important;
margin-left: 94px;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .users {
width: 110px;
margin-left: 89px;
margin-top: 4px;
line-height: 15px;
}
/* UPDATE REPAIRS */
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .title {
opacity: 1;
}
.dark-mode .fav-slide-block .fav-slide .btn-fav .link .title {
color: #1d439b;
top: 0px;
text-shadow: none !important;
font-size: 11px;
left: 0px;
font-family: Verdana,Arial;
font-size: 11px !important;
width: 110px;
background: transparent;
overflow: hidden;
}
/* UPDATE REPAIRS FOR COMPANIES */
.dark-mode h5:nth-child(3) {
width: 100px;
}
.dark-mode .container-right > h5:nth-child(6) {
border-bottom: 0 !important;
}
.dark-mode .container-right > h5:nth-child(8) {
border-bottom: 0 !important;
}
.dark-mode .favmore > h5:nth-child(1) {
border-bottom: 0 !important;
}
/* FAVORITES HEIGHT Change auto to the new px amount, 1500px is the default for 10 faves. */
.dark-mode .fav-slide-block .fav-slide-outer {
height: auto !important;
padding-bottom: 10px;
}
...