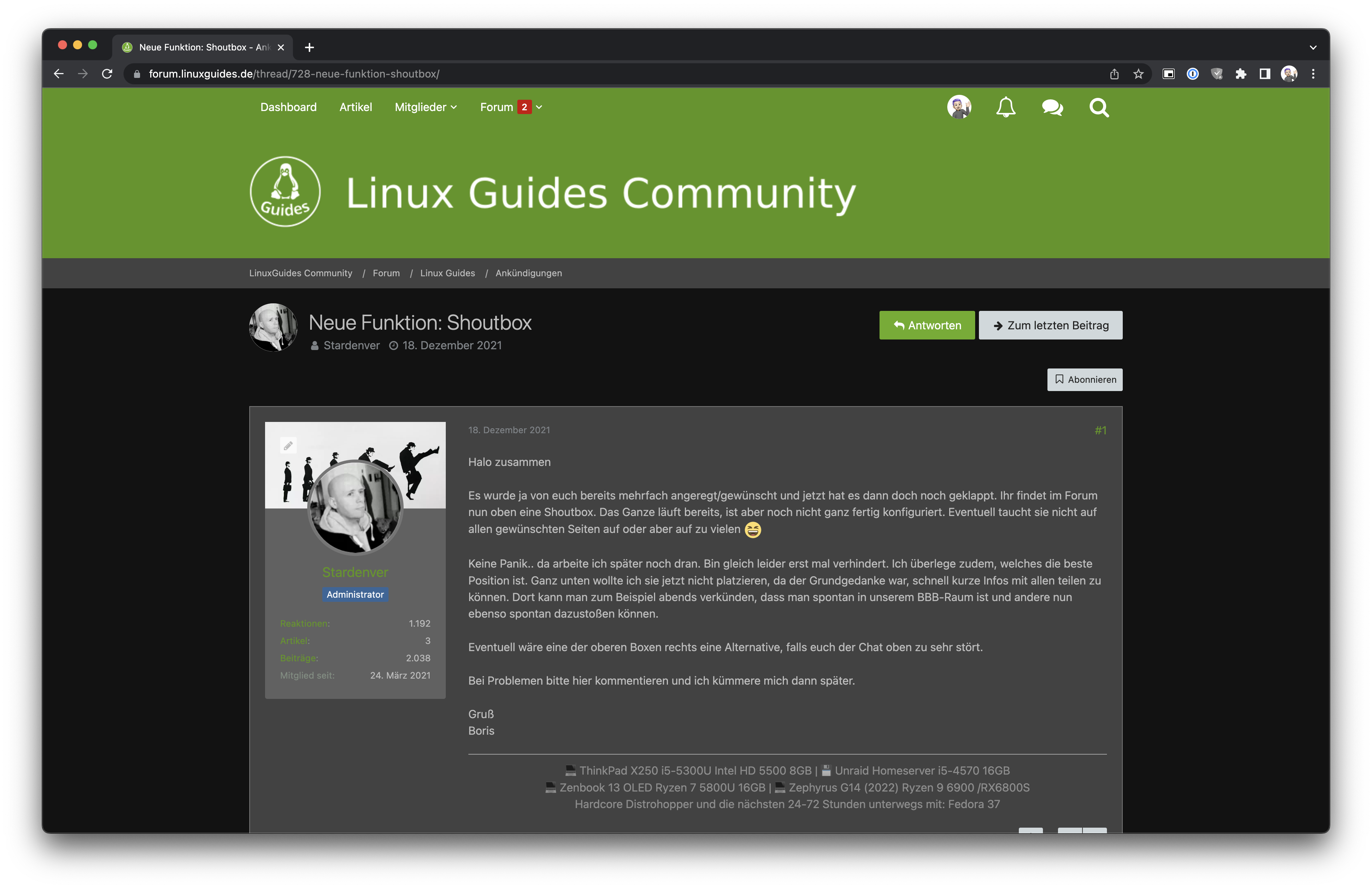
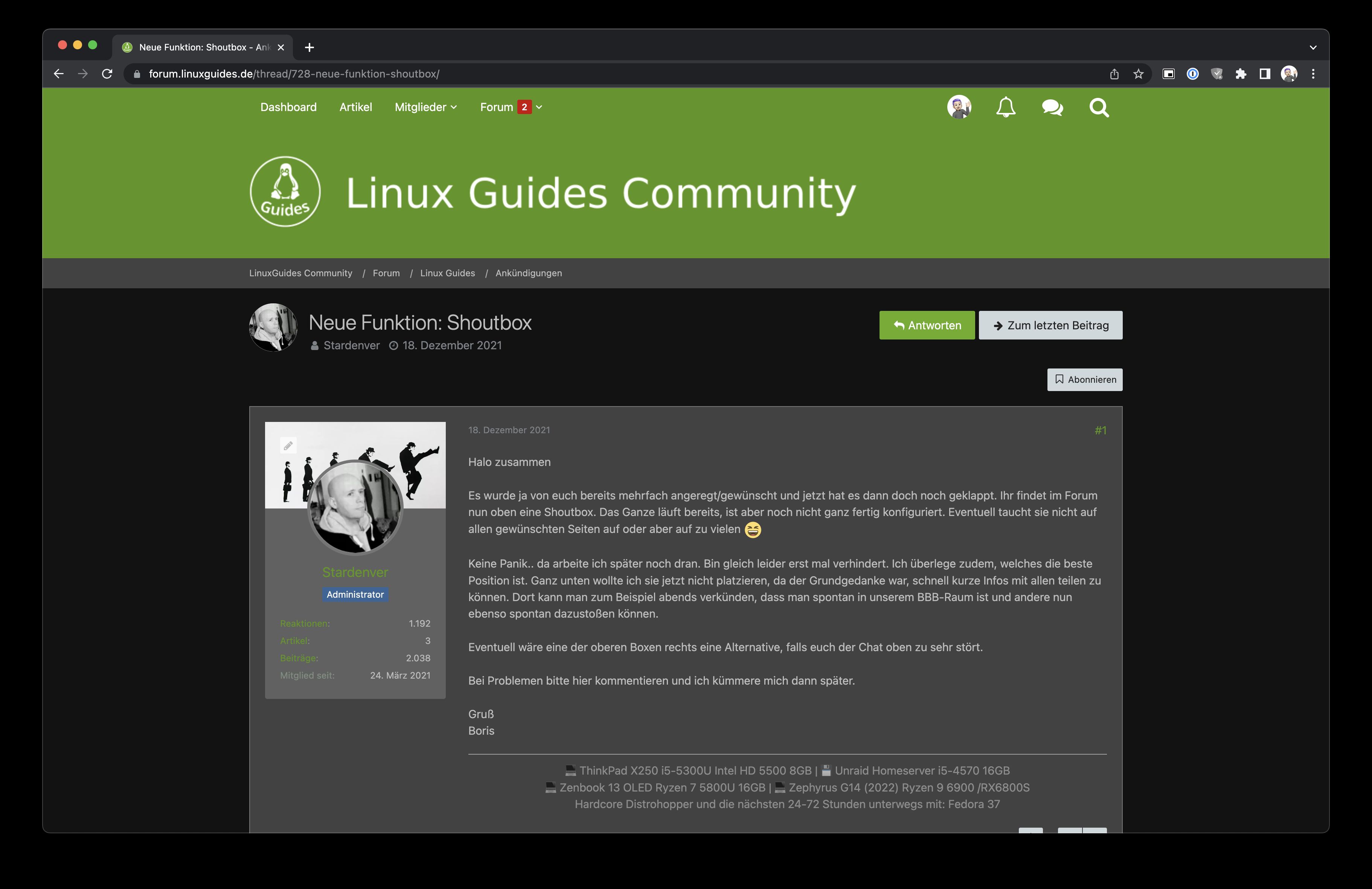
Wenn der Systemweite Dunkelmodus (Dark Mod) im Betriebssystem aktiviert ist, wird das LinuxGuides Forum dank dieser CSS Datei ebenfalls in einem dunklen Theme dargestellt.
LinuxGuides Forum Dark Theme by kim88

Details
Authorkim88
LicenseGPL V2
Categoryforum.linuxguides.de
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name LinuxGuides Forum Dark Theme
@version 20230722.22.14
@namespace userstyles.world/user/kim88
@description Wenn der Systemweite Dunkelmodus (Dark Mod) im Betriebssystem aktiviert ist, wird das LinuxGuides Forum dank dieser CSS Datei ebenfalls in einem dunklen Theme dargestellt.
@author kim88
@license GPL V2
==/UserStyle== */
@-moz-document domain("forum.linuxguides.de") {
@media(prefers-color-scheme: dark){.codeBox .codeBoxHeader,.unfurlUrlCard,select:hover,select:focus,input[type=text][readonly]:hover,input[type=text][readonly]:focus,select,input[type=text][readonly],.inputItemList:hover,.inputItemList:focus,.inputItemList,input[type=text]:hover,#editReason:hover,input[type=text]:focus,#editReason:focus,input[type=text],#editReason,.redactor-layer,.shoutbox.modernDesign .shoutboxContentFooter,body{background-color:#121212 !important}}@media(prefers-color-scheme: dark){.dialogContainer>.dialogContent .dialogFormSubmit,.content>form,.content>.section,.boxesSidebarRight .box.box:not(.boxBorderless),.userMention,.dropdownMenu,.shoutbox.modernDesign,.boxesFooterBoxes,.userAvatarImage,.pageNavigation{background-color:#424242}}@media(prefers-color-scheme: dark){.codeBox,.dialogContainer>.dialogContent,.inputItemList>.item,.pagination>ul>li.active>span,.pagination>ul>li>a:hover,html:not(.touch) .gridListItem:hover,.containerList li:hover,.messageTabMenu:not(.messageTabMenuContent)>.messageTabMenuContent.active,.messageTabMenuNavigation>ul,.quoteBox>.toggleButton,.quoteBox,.messageSidebar,.tabularListRow:not(.tabularListRowHead):hover,.wbbBoardList .wbbBoard:hover,.dropdownMenu li.active,.dropdownMenu li:hover:not(.dropdownDivider):not(.dropdownList):not(.dropdownText),.dropdownMenu li:focus-within:not(.dropdownDivider):not(.dropdownList):not(.dropdownText),.shoutbox.modernDesign .shoutboxEntry .shoutboxMessage,button{background-color:#616161}}@media(prefers-color-scheme: dark){.shoutbox.modernDesign .shoutboxEntry.isOwner .shoutboxMessage{background-color:#09928b}}@media(prefers-color-scheme: dark){select:hover,select:focus,input[type=text][readonly]:hover,input[type=text][readonly]:focus,select,input[type=text][readonly],.inputItemList>.item,input[type=text]:hover,#editReason:hover,input[type=text]:focus,#editReason:focus,input[type=text],#editReason,.pagination>ul>li>span,.pagination>ul>li>a,.messageSidebar,dl:not(.plain)>dd small:not(.innerError):not(.innerInfo):not(.innerSuccess):not(.innerWarning),dl.statsDataList>dt,.wbbBoardList .wbbBoardDescription,.boxesSidebarRight .boxTitle a,.boxesSidebarRight .boxTitle,.boxesSidebarRight,.dropdownMenu li.active a,.dropdownMenu li:hover:not(.dropdownDivider):not(.dropdownList):not(.dropdownText) a,.dropdownMenu li:focus-within:not(.dropdownDivider):not(.dropdownList):not(.dropdownText) a,.dropdownMenu li>a,.shoutbox .redactor-box,.shoutbox.modernDesign .shoutboxContentFooter .icon,.shoutbox.modernDesign .shoutboxEntry.isOwner .shoutboxMessage a.userLink,.shoutbox.modernDesign .shoutboxEntry .shoutboxMessage,.section .sectionTitle,.boxesFooterBoxes .boxTitle a,.boxesFooterBoxes .boxTitle,.boxesFooterBoxes,.breadcrumbs>ol>li a,.boxesContentBottom .boxTitle,.boxesContentTop .boxTitle,.boxHeadline,.contentHeader,.icon,body{color:#bdbdbd}}@media(prefers-color-scheme: dark){.boxesSidebarRight small a{color:#5a9413}}@media(prefers-color-scheme: dark){.dialogContainer>.dialogContent .dialogFormSubmit,.messageTabMenuNavigation>ul>li.active>a:after,.redactor-layer,.quoteBox>.toggleButton .messageFooterNote{border-color:#121212}}@media(prefers-color-scheme: dark){.embeddedAttachmentLink,.embeddedImageLink,.messageTabMenu:not(.messageTabMenuContent)>.messageTabMenuContent.active,.messageTabMenuNavigation>ul>li,.messageTabMenuNavigation>ul,.quoteBox>.toggleButton{border-color:#616161}}@media(prefers-color-scheme: dark){.shoutbox.modernDesign .shoutboxEntry .shoutboxMessage:before{border-right-color:#616161}}@media(prefers-color-scheme: dark){.shoutbox.modernDesign .shoutboxEntry.isOwner .shoutboxMessage:before{border-right-color:#09928b}}@media(prefers-color-scheme: dark){.messageSidebar .userAvatarImage,.content>form,.content>.section{border-color:#757575}}@media(prefers-color-scheme: dark){.userMenu{--background-color: #121212;--background-color-active: #616161;--border-color: #616161;--color: #bdbdbd;--color-active:#bdbdbd;--color-dimmed: #bdbdbd}}
}