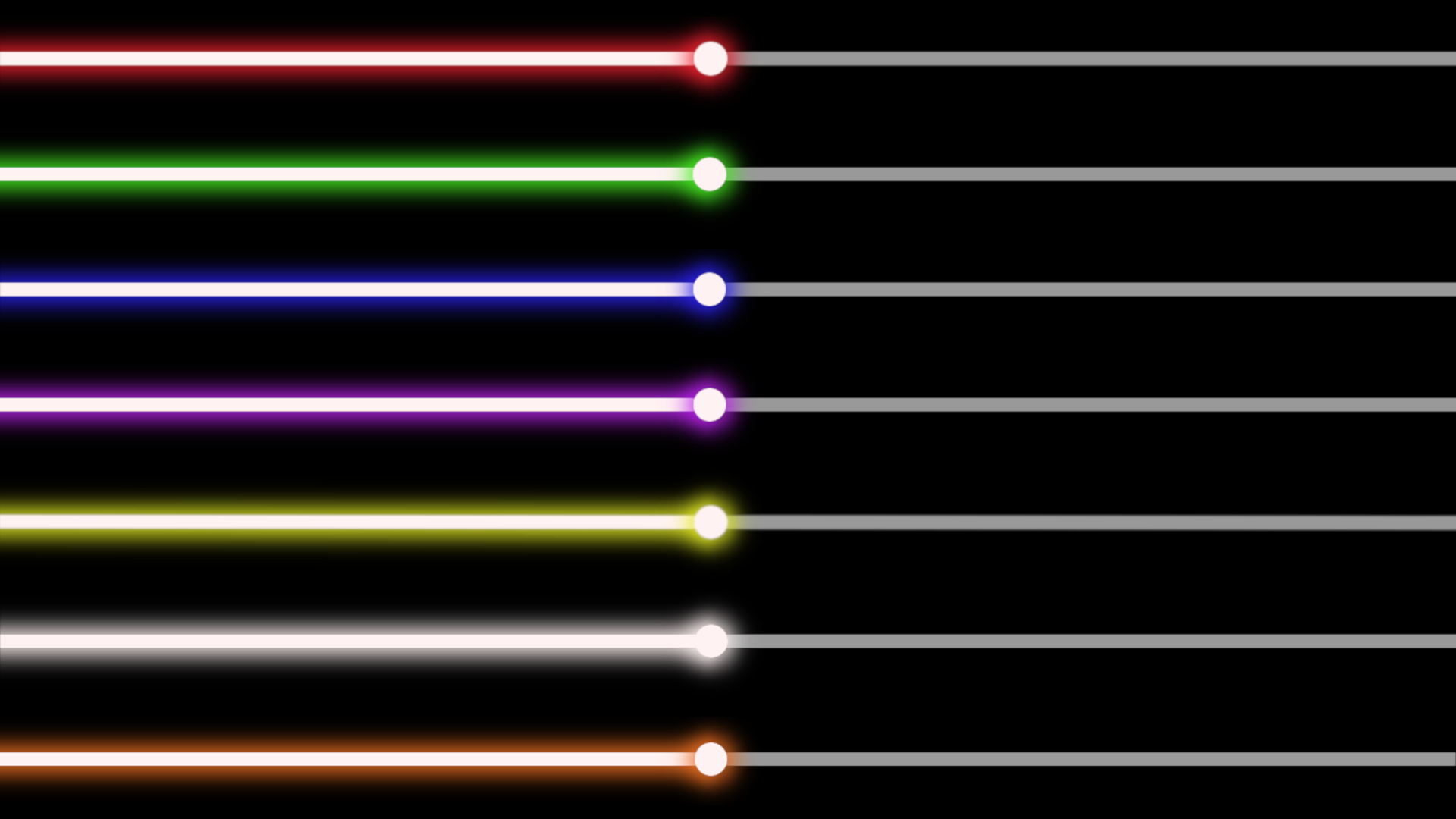
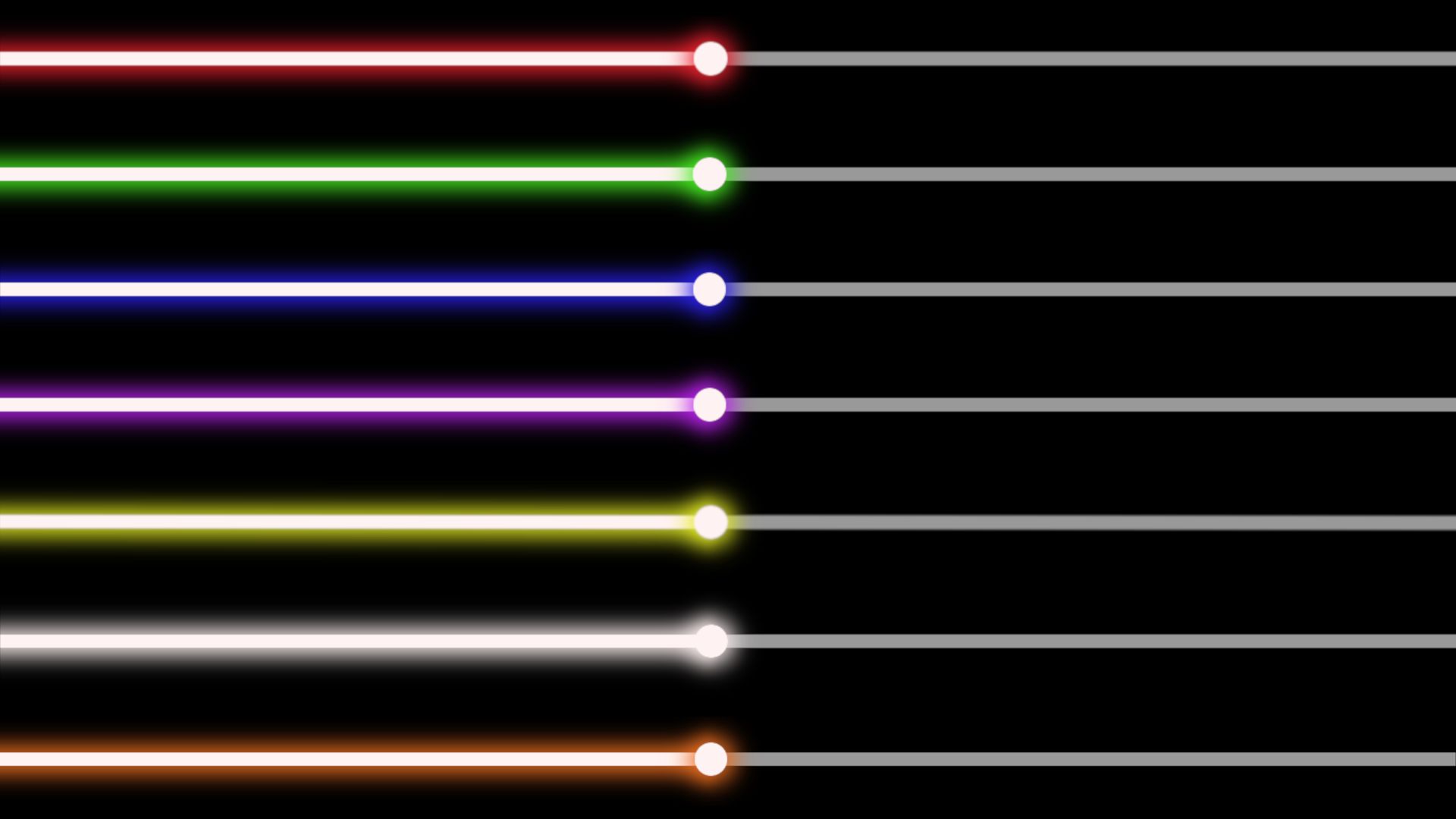
YouTube Progression bar in different lightsaber colours with the choice for a custom colour
YouTube - Lightsaber Progress Bar by tsyron

Details
Authortsyron
LicenseAGPLv3
Categoryyoutube
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube - Lightsaber Progress Bar
@namespace github.com/Tsyron/YouTube-Progress-Bar
@version 1.0.6
@license AGPLv3
@description Light Saber Progress Bar
@author Tsyron
@preprocessor stylus
@var select select-color "Colours" {
"Red": "Red",
"Green": "Green",
"Blue": "Blue",
"Light Blue": "LightBlue",
"Purple": "Purple",
"Yellow": "Yellow",
"White": "White",
"Orange": "Orange",
"Custom": "Custom" }
@var color color-custom "Custom" black
/*==/UserStyle== */
@-moz-document domain("youtube.com"),
regexp("http(s?)://[^/]*\\.youtube(\\.com)?(\\.[a-z][a-z])?/.*"),
regexp("http(s?)://youtube(\\.com)?(\\.[a-z][a-z])?/.*") {
:root {
--White: #fff2f2;
if select-color=="Red" {
--Color: #EB212E; }
if select-color=="Green" {
--Color: #46eb21; }
if select-color=="Blue" {
--Color: #2b21eb; }
if select-color=="LightBlue" {
--Color: #21ebcd; }
if select-color=="Purple" {
--Color: #b921eb; }
if select-color=="Yellow" {
--Color: #e4eb21; }
if select-color=="White" {
--Color: #fff2f2; }
if select-color=="Orange" {
--Color: #eb6e21; }
if select-color=="Custom" {
--Color: color-custom; } }
/* Progress Bar */
.ytp-swatch-background-color {
background-color: var(--White) !important;
box-shadow: 0 0 9px 3px var(--Color) !important; }
/* Volume Slider */
.ytp-volume-slider-handle {
border-radius: 7px;
margin-top: -6px;
background-color: var(--White) !important;
box-shadow: 0 0 10px 4px var(--Color) !important; }
.ytp-volume-slider-track,
.ytp-volume-slider-handle:before {
background-color: var(--White) !important;
box-shadow: 0 0 3px 2px var(--Color) !important;
z-index: -117; }
/* Autoplay */
.ytp-autonav-toggle-button[aria-checked=true]:after {
background-color: var(--Color) !important;
box-shadow: 0px 0px 6px 2px var(--Color) !important; }
/* Subtitles Underline */
.ytp-chrome-controls .ytp-button[aria-pressed]:after {
background-color: var(--White) !important;
box-shadow: 0 0 9px 3px var(--Color) !important; }
/* Live */
.ytp-live-badge[disabled]::before {
background-color: var(--White) !important;
box-shadow: 0 0 9px 2.5px var(--Color) !important; }
/* Settings: Toggles */
.ytp-menuitem[aria-checked="true"] .ytp-menuitem-toggle-checkbox {
background: var(--White) !important;
box-shadow: 0 0 9px 3px var(--Color) !important; }
/* Settings: HD */
.ytp-button.ytp-settings-button.ytp-hd-quality-badge::after {
background-color: var(--Color) !important;
box-shadow: 0px 0px 5px 1px var(--Color) !important; }
/* General Progress Bar */
html:not(.style-scope) {
--yt-spec-static-brand-red: var(--Color) !important; } }