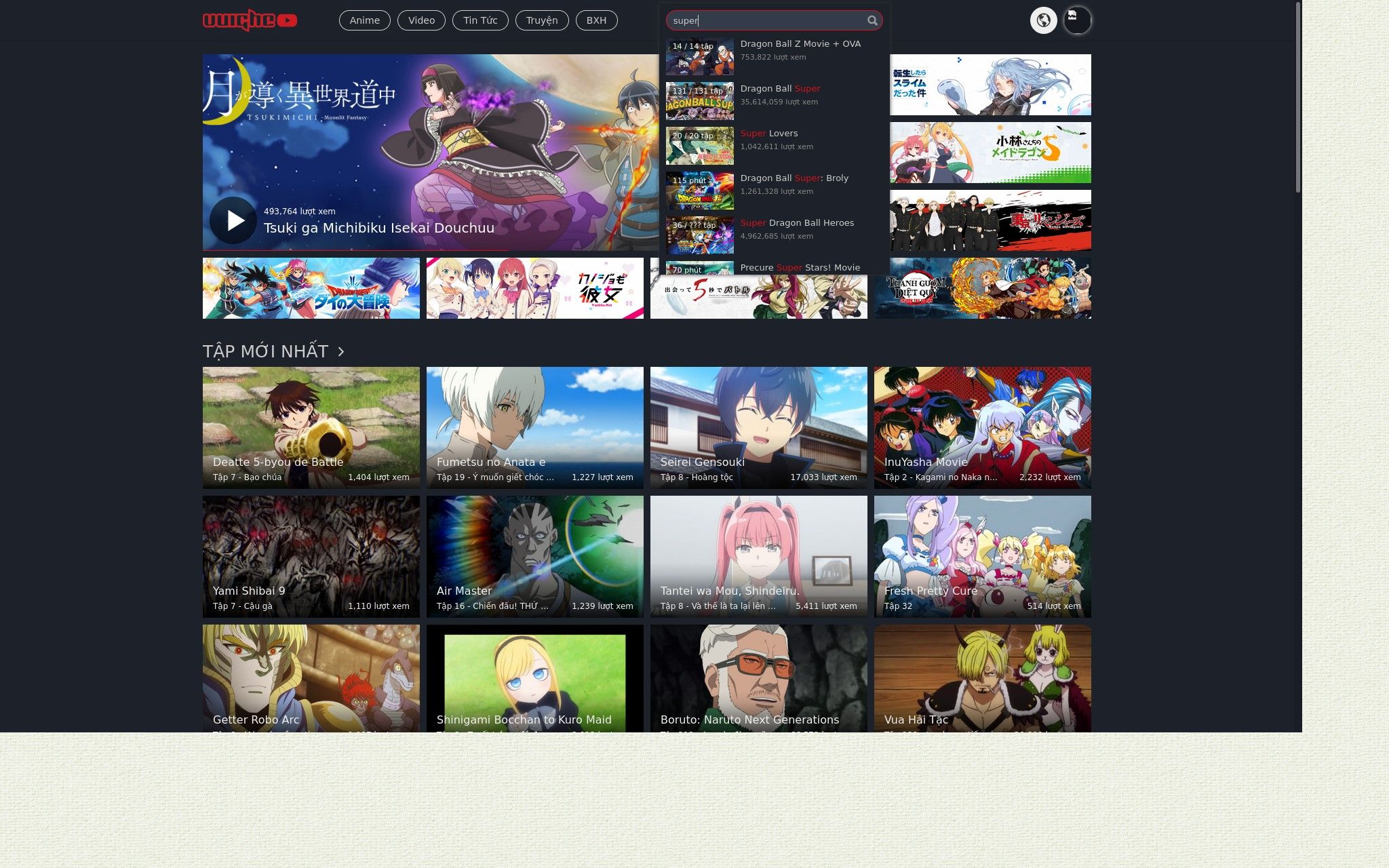
#Make vuighe.net have dark style.
Version: 1.0
Bug: Not fixed in profile page
All bugs will be fixed in the future.

Authormaxminlevel
LicenseNo License
CategoryuserStyle, vuighe
Created
Updated
Code size1.4 kB
Code checksum48924063
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
#Make vuighe.net have dark style.
Version: 1.0
Bug: Not fixed in profile page
All bugs will be fixed in the future.
/* ==UserStyle==
@name Vuighe Dark
@namespace vuighe.net
@version 1.0.0
@description Dark Vuighe
@author Maxminlevel
==/UserStyle== */
@-moz-document domain("vuighe.net") {
/* background color */
body, .navbar, .navbar-right, .navbar-user-content, .search-result {
background-color: #1d2129 !important;
}
.search-box > input {
background-color:#343b49
}
/* color text */
body a, .navbar-menu-item, .user-item, .result-noitem, .film-info, .player-sidebar,#navbar-left > div.navbar-search > div.search-box > input[type="text"] {
color: #ccc
}
.user-display, .film-info-genre > a, .film-info-subteam > a {
color: #d82216
}
/* hide */
.tray:nth-of-type(2), .tray:nth-of-type(3) {
display: none;
}
/* border */
.navbar-search .search-box input[type=text], .player-sidebar {
border-top-color: #1d2129;
border-bottom-color: #1d2129;
border-left-color: #1d2129;
border-right-color: #1d2129;
}
::-webkit-scrollbar {
display: none;
}
.comment-list-item {
color: #d2d2d2;
}
.comment-input .comment-emoticon, .comment-input .comment-submit{
color: #cecece;
}
.comment-input input[type=text] {
background: #343b49;
border: 0px;
color: #eee
}
.comment-input .emoji-picker {
position: absolute;
top: 40px;
right: 10px;
width: unset;
height: 215px;
border: 1px solid rgba(204,204,204,.75);
background: #333;
z-index: 999;
}
}