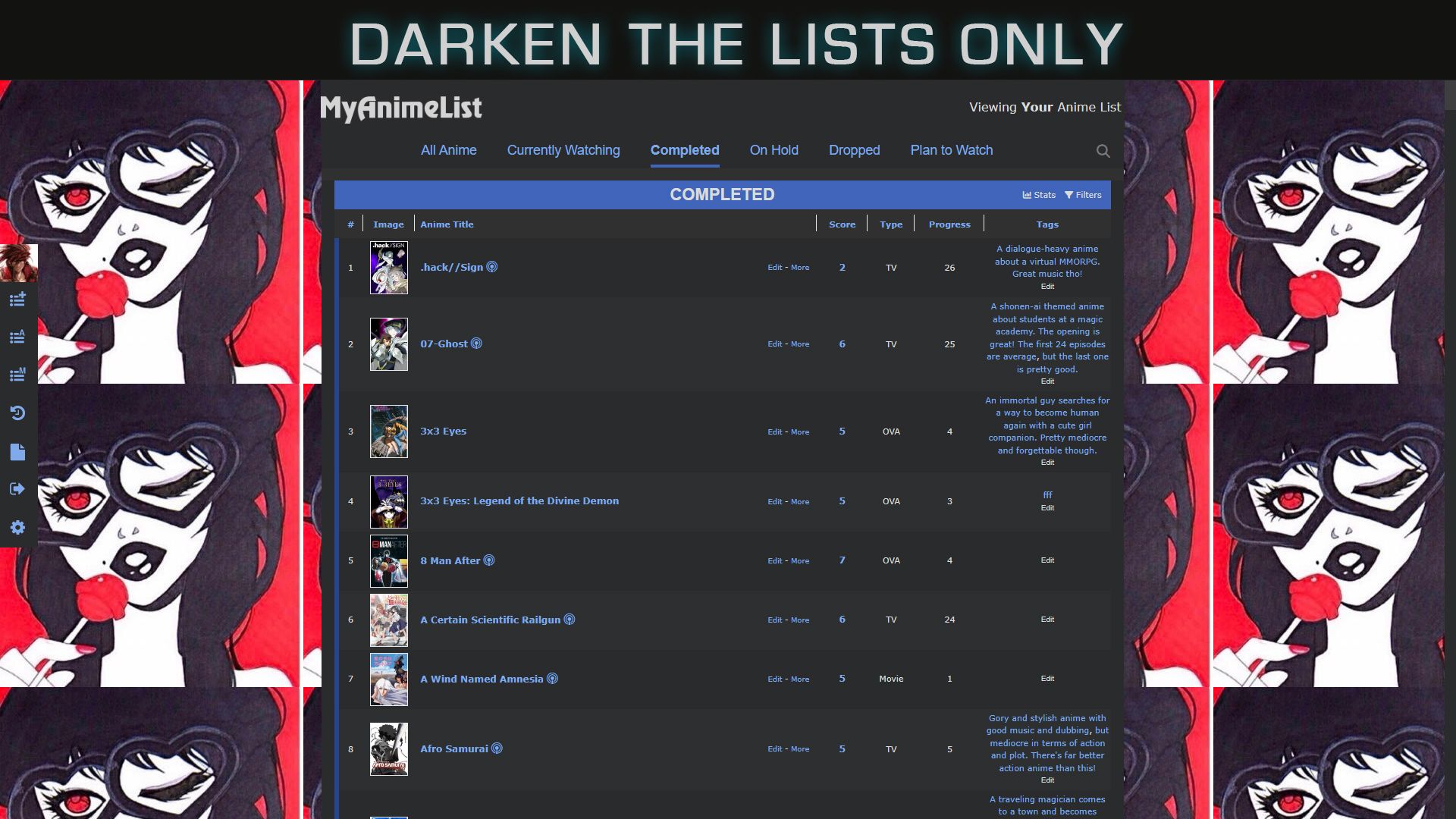
You can use this with your preferred dark theme, and this will darken the lists and should not effect your dark theme.
Darken Lists Only by shishiostyles

Details
Authorshishiostyles
LicenseNo License
Categoryhttps://myanimelist.net/
Created
Updated
Code size4.9 kB
Code checksume139c7b3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Replace Shishio-kun in the moz document line (near the top and not the author line) with your username to exclude your own animelist and mangalist from darkening. You have to use perfect spelling and capitalization of your username and replace it in both instances.
Source code
/* ==UserStyle==
@name Darken MAL Lists
@namespace ShishioStyles
@version 6
@description Darkens the lists only. Replace Shishio-kun in the moz document line below (under UserStyle) with your username to exclude your animelist and mangalist. You have to use perfect spelling and capitalization of your username and in both instances.
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document regexp("https://myanimelist.net/animelist(?!/Shishio-kun).*"), regexp("https://myanimelist.net/mangalist(?!/Shishio-kun).*")
{
:root {
/*The Background's Dark Color*/
--bg: #222;
/*Table Grays and Blacks
Colors most of the site's content and tables*/
--table1: #303030;
--table2: #2D2F30;
--table3: #2A2B2C;
--table4: #262626;
--table5: #1A1A1A;
/*Header Grays*/
--header-light-grey: #585555;
--header-mid-grey: #424242;
/*MAL Blues*/
--default-blue: #2e51a2;
--dark-blue: #1d3366;
--grey-blue: #4E678D;
/*Special*/
--important-red: #ce6161;
/*Border Color*/
--border: #3e3e3e;
/*Text Colors*/
--text-white: #DBDBDB;
--text-white-bright: #F5F5F5;
--text-light-grey: #BFBFBF;
--text-med-grey: #999999;
--text-dark-grey: #808080;
--text-link: #648BC6;
--text-link-list: #7faaea;
--text-link-hover: #5179DB;
}
/*
################################### LIST SETTINGS #########################################################
*/
#advanced-options , body {
background-color: var(--bg) !important;
}
#advanced-options .filter-widget select, #advanced-options .filter-widget.airing-status select, #advanced-options .filter-widget.airing-status select, #advanced-options .filter-widget.publishing-status select, #advanced-options .filter-widget.publishing-status select, #advanced-options .filter-widget.title input[type=text], #advanced-options select, .list-container, .list-table .list-table-header .header-title {
background-color: var(--table1) !important;
}
.list-table > tbody:nth-of-type(2n+1) {
background-color: var(--table2) !important;
}
.list-block, .list-table .list-table-data .data {
background-color: var(--table3) ;
}
.list-menu-float .icon-menu, .status-menu-container {
background-color: var(--table3) !important;
}
#fancybox-outer, .ownlist_anime_update #advanced-button .toggle-button, .ownlist_manga_update #advanced-button .toggle-button, .ownlist_anime_update #advanced-button, .ownlist_manga_update #advanced-button, textarea {
background-color: var(--table5) !important;
}
.list-table .list-table-data .tags .edit, .list-unit .list-stats {
color: var(--text-white);
}
#advanced-options .filter-widget select, #advanced-options .filter-widget.airing-status select, #advanced-options .filter-widget.airing-status select, #advanced-options .filter-widget.publishing-status select, #advanced-options .filter-widget.publishing-status select, #advanced-options .filter-widget.title input[type=text], #advanced-options .filter-widget.title input[type=text], #advanced-options select, #advanced-options, .header .header-menu *, #header-menu-button, .header .header-menu a, .list-table .list-table-data .data, .list-table .list-table-data .data.tags textarea, .list-table .more-info .more-content, .list-unit .list-status-title .stats *, .list-unit .list-status-title .stats a, .list-unit .list-status-title .text {
color: var(--text-white) !important;
}
.list-table .list-table-data .data a {
color: var(--text-link-list);
}
.list-table .list-table-header .header-title .link.sort:hover, .list-table .list-table-data .data a:hover {
color: var(--text-link-hover) !important;
}
.icon-watch2 .malicon.malicon-movie-episode, .icon-watch2 .malicon.malicon-movie-pv, .icon-watch2 .malicon.malicon-streaming, .icon-watch-pv2 .malicon.malicon-movie-episode, .icon-watch-pv2 .malicon.malicon-movie-pv, .icon-watch-pv2 .malicon.malicon-streaming, .list-table .more-info .more-content a, .list-table .list-table-header .header-title, .list-table .list-table-header .header-title .link.sort, .list-table .list-table-header .header-title.image a, .status-menu-container .status-menu .status-button, .status-menu-container .status-menu .status-button.on {
color: var(--text-link-list) !important;
}
.list-menu-float .icon-menu svg.icon {
fill: var(--text-link-list) !important;
}
.list-menu-float {
border: transparent 1px solid;
}
body {
background-attachment: fixed;
}
.list-table, .list-container, .list-table .list-table-header .header-title, .list-menu-float, .list-table .list-table-data .data {
border: 0 transparent solid !important;
}
.status-menu-container {
border: none !important;
}
}
