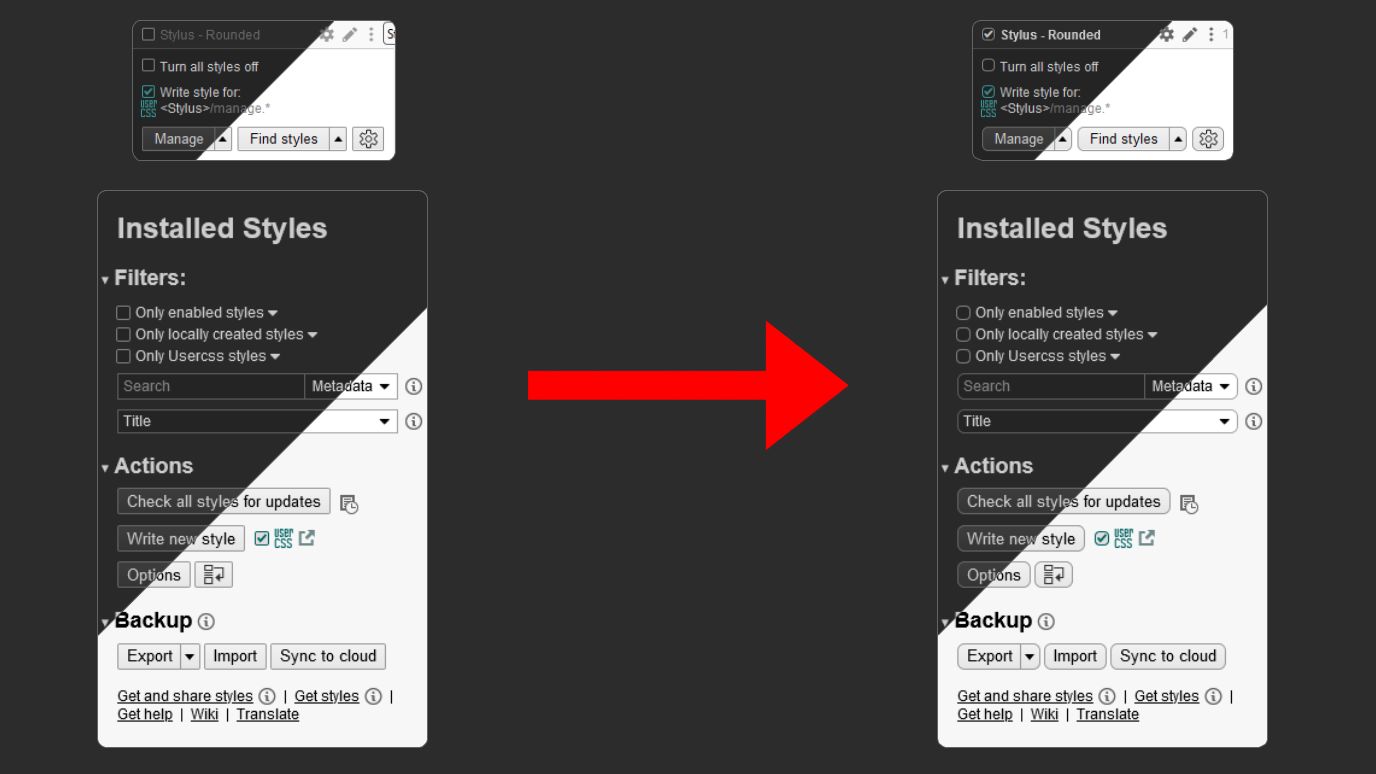
Rounded edges around everything to make it look cleaner.
Stylus - Rounded by tsyron

Details
Authortsyron
LicenseGPLv3
Categorystylus
Created
Updated
Code size2.6 kB
Code checksumda53b854
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Stylus - Rounded
@author Tsyron
@namespace https://github.com/Tsyron/Stylus-Theme
@version 1.1.3
@license GPLv3
@preprocessor stylus
@var range range-corners-button "Buttons" [6, 0, 18, "px"]
@var range range-corners-input-select "Input / Select" [6, 0, 10, "px"]
@var range range-corners-checkbox "Checkbox" [4, 0, 6, "px"]
@var range range-corners-dialog "Dialog" [10, 0, 26, "px"]
@var range range-search-results "Search Result" [10, 0, 26, "px"]
==/UserStyle== */
@-moz-document url-prefix("moz-extension://"),
url-prefix("chrome-extension://"),
url-prefix("brave-extension://"),
url-prefix("opera-extension://"),
url-prefix("edge-extension://") {
br1=range-corners-button
br2=range-corners-input-select
br3=range-corners-dialog
br4=range-corners-checkbox
br5=range-search-results
/* Button */
button,
input[type="button"],
.split-btn-menu,
.blocked #popup-manage-button,
#injection-order-button,
#manage-options-button {
border-radius: br1 !important; }
#popup-manage-button,
#find-styles-btn,
#save-button,
#file-all-styles {
border-radius: br1 0 0 br1 !important; }
.split-btn-pedal,
.test-regexp {
border-radius: 0 br1 br1 0 !important; }
/* Input / Select */
input,
select {
border-radius: br2 !important; }
#search {
border-radius: br2 0 0 br2 !important; }
#searchMode,
select#manage\.searchMode {
border-radius: 0 br2 br2 0 !important; }
/* Checkbox */
input[type="checkbox"]:not(.slider) {
border-radius: br4 !important; }
/* Dialog */
#stylus-options,
#help-popup,
#message-box > div,
.menu-items-wrapper,
#confirm div,
#menu div {
border-radius: br3 !important; }
#message-box-buttons,
#stylus-options footer {
border-radius: 0 0 br3 br3 !important; }
div#message-box-title,
#stylus-options header, #help-popup .title,
#menu header {
border-radius: br3 br3 0 0 !important; }
/* Little Menu */
#options-btn.if-blocked {
max-width: 2.2em; }
/* Fixing margins */
#usw-publish-style {
margin: 0 .25rem 0 0; }
/* Search result */
.search-result {
border-radius: br5; }
/* Pop-up Width */
/*#stylus-popup {
width: 270px !important; }*/ }