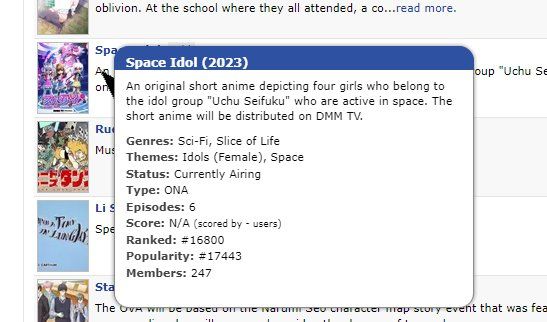
Fixes the tooltip pop ups on the home page and anime search pages.
test here:
https://myanimelist.net/anime.php
Fix Anime and Manga Search Hover by shishiostyles

Details
Authorshishiostyles
LicenseNo License
Categoryhttps://myanimelist.net/
Created
Updated
Code size3.1 kB
Code checksuma79a5601
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Anime/Manga Search Hover Fix
@namespace ShishioStyles
@version 2
@description what the title says
@author Shishio-kun @MyAnimeList
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
.page-common .hoverinfo.color-pc-constant {
color: #111;
}
.dark-mode .page-common .hoverinfo, .page-common .hoverinfo{
animation-name: tooltipfix;
animation-duration: .5s;
opacity: 0;
}
@keyframes tooltipfix {
0% {
opacity: .1;
}
100% {
opacity: 1;
}
}
.dark-mode .page-common .hoverinfo:hover, .page-common .hoverinfo:hover{
display: block !important;
left: 00px;
opacity: 1 !important;
}
.dark-mode .page-common .hoverinfo:active, .page-common .hoverinfo:active{
opacity: 0;
}
.page-common .hoverinfo:focus{
}
.dark-mode .page-common .hoverinfo.left.top:after,
.page-common .hoverinfo.left.top:after {
background-position: top right;
background-image: url(https://imgur.com/fF2aF59.png);
left: -85px;
height: 70px;
width:90px;
top: 20px;
}
.dark-mode .page-common .hoverinfo.left.top:before, .page-common .hoverinfo.left.top:before {
content: "";
padding-left: 500px;
height: 50px;
padding-top: 150px;
margin-left: -500px;
top: 120px;
position: relative;
}
.dark-mode .page-common .hoverinfo.left.bottom:after, .page-common .hoverinfo.left.bottom:after {
background-position:top right;
background-image: url(https://imgur.com/EoFnLKt.png);
left: -85px;
height: 70px;
width: 90px;
bottom: 20px;
}
.dark-mode .page-common .hoverinfo.left.top:after {
background-image: url(https://imgur.com/WueDAOS.png);
filter: invert(1);
}
.dark-mode .page-common .hoverinfo.left.bottom:after{
background-image: url(https://imgur.com/vnZg0uY.png);
filter: invert(1);
}
.dark-mode .page-common .hoverinfo.left.bottom:before, .page-common .hoverinfo.left.bottom:before {
content: "";
padding-left: 500px;
padding-top: 150px;
margin-left: -500px;
top: 270px;
position: relative;
}
.dark-mode .page-common .hoverinfo:after , .page-common .hoverinfo:after {
background-position: right top;
background-repeat: no-repeat;
content: '';
display: block;
height: 43px;
left: -14px;
z-index: 3 !important;
position: absolute;
top: 30px;
width: 20px;
}
.dark-mode .page-common .hoverinfo .hoverinfo-contaniner, .page-common .hoverinfo .hoverinfo-contaniner{
margin-top: -13px !important;
}
.hoverinfo_trigger.fw-b.fl-l{
}
}