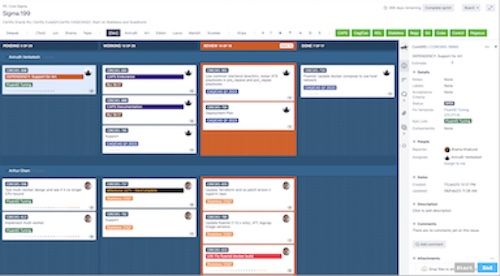
A userscript to improve the look and feel of Jira pages
Chimera for Jira by jcolosi

Details
Authorjcolosi
LicenseNo License
Categoryjira.company.com
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Chimera for Jira
@namespace johncolosi.com
@version 2023.7.12
@description A userscript to improve the look and feel of Jira pages
@author John Colosi
==/UserStyle== */
@-moz-document url-prefix("http://jira"), url-prefix("https://jira")
{
:root {
/*
* Other backgrounds
* https://coolors.co/0061a3-0d507d-23597f-265373-205081-2a67a5-3b73af
*/
--chimera-theme-blue: #1f547a;
--chimera-theme-blue-dark: #184362;
--chimera-theme-blue-lite: #256593;
--chimera-theme-stakeholder: #0aa;
--chimera-theme-busted: #d50; /* #f48c06 */
--chimera-theme-dependency: #d50;
--chimera-theme-stop: #900;
--chimera-theme-wait: #fb0;
--chimera-theme-go: #070;
}
/*
* Version and Epic names won't wrap on the left
*/
.js-version-name, .js-epic-name {
white-space: nowrap;
text-overflow: ellipsis;
display: block;
overflow: hidden;
}
/*
* This is the story id like CORESRS-045
*/
.jxJiraName {
color: #fff;
background-color: var(--chimera-theme-blue);
border-left: 6px solid var(--chimera-theme-blue);
border-right: 6px solid var(--chimera-theme-blue);
border-top: 2px solid var(--chimera-theme-blue);
border-bottom: 2px solid var(--chimera-theme-blue);
border-radius: 4px;
margin-right: 8px !important;
font-family: monaco, Consolas, Lucida Console, monospace;
font-weight: bold;
font-size: 1em;
}
/*
* Remove the priority flag before the story
*/
.ghx-flags {
display: none;
}
/*
* Increase the size of the epic color band on the backlog view
*/
.ghx-classification-group {
background-color: #fafafa !important;
}
.ghx-classification-item {
border-right-width: 10px !important;
margin-bottom: 2px !important;
border-bottom: none !important;
}
/*
* Desc: Fixes after Jira upgrade
* Author: Colosi
* Update: 7/30/2019
*/
#ghx-work {
background-color: var(--chimera-theme-blue) !important;
}
#ghx-pool {
background-color: var(--chimera-theme-blue) !important;
}
.ghx-columns {
padding-top: 4px !important;
padding-bottom: 40px !important;
}
/* Header background */
.ghx-column-header-group {
background-color: var(--chimera-theme-blue) !important;
}
/* Header labels */
.ghx-column {
background-color: var(--chimera-theme-blue-dark) !important;
border-bottom-width: 0px !important;
}
/* Swimlane header */
.ghx-swimlane-header {
top: 47px !important;
background-color: var(--chimera-theme-blue-lite) !important;
color: #fff !important;
}
.ghx-column-headers {
padding-top: 8px !important;
padding-bottom: 8px !important;
}
.ghx-column-title {
font-size: 14px !important;
}
.ghx-column.ui-sortable {
background-color: var(--chimera-theme-blue) !important;
/*
background-image: url("https://www.transparenttextures.com/patterns/dark-circles.png") !important;
background-image: url("https://www.transparenttextures.com/patterns/dark-mosaic.png") !important;
background-image: url("https://www.transparenttextures.com/patterns/light-wool.png") !important;
background-image: url("https://www.transparenttextures.com/patterns/paven.png") !important;
background-image: url("https://www.transparenttextures.com/patterns/swirl.png") !important;
background-image: url("https://www.transparenttextures.com/patterns/wavecut.png") !important;
background-image: url("https://www.transparenttextures.com/patterns/hexellence.png") !important;
*/
background-image: url("https://www.transparenttextures.com/patterns/dark-circles.png") !important;
}
.ghx-column-title {
color: #fff !important;
padding-left: 8px !important;
}
.ghx-qty h6 {
color: #fff !important;
}
.ghx-constraint.ghx-busted {
background-color: #fff !important;
color: var(--chimera-theme-busted) !important;
border: none !important;
padding-top: 3px !important;
}
.ghx-column.ghx-busted {
color: #fff !important;
background-color: var(--chimera-theme-busted) !important;
border: none !important;
}
.ghx-limits {
padding-right: 8px !important;
}
/*
* Put the story points in the bottom-right of the card in the Active view, not the Backlog view
*/
.ghx-corner {
position: absolute;
right: 4px;
bottom: 4px;
}
/*
* !!!
* Jira stopped using the data-tooltip attribute, so there's no good way to style extra fields. And if you add them to the card in Jira, it puts "None" for anything without a value. Maximal wasted space. Jira is such a jerk.
* !!!
*/
/*
* Desc: Highlight Notes
* Author: Colosi
* Update: 10/6/2017
*/
.ghx-extra-field[data-tooltip^="Notes:"] {
color: #000;
background-color: #fb0;
border-left: 6px solid #fb0;
border-right: 6px solid #fb0;
border-top: 2px solid #fb0;
border-bottom: 2px solid #fb0;
border-radius: 4px;
margin-right: 0.4em !important;
}
/*
* Desc: Highlight Stakeholder Request
* Author: Colosi
* Update: 10/6/2017
*/
.ghx-extra-field[data-tooltip^="Stakeholder Request:"] {
color: #000;
background-color: var(--chimera-theme-stakeholder);
border-left: 6px solid var(--chimera-theme-stakeholder);
border-right: 6px solid var(--chimera-theme-stakeholder);
border-top: 2px solid var(--chimera-theme-stakeholder);
border-bottom: 2px solid var(--chimera-theme-stakeholder);
border-radius: 4px;
margin-right: 0.4em !important;
}
/*
* Desc: Highlight Labels
* Author: Colosi
* Update: 10/6/2017
*/
.ghx-extra-field[data-tooltip^="Labels:"] {
color: #000;
background-color: #0bf;
border-left: 6px solid #0bf;
border-right: 6px solid #0bf;
border-top: 2px solid #0bf;
border-bottom: 2px solid #0bf;
border-radius: 4px;
margin-right: 0.4em !important;
}
/*
* Desc: Highlight Components
* Author: Colosi
* Update: 10/6/2017
*/
.ghx-extra-field[data-tooltip^="Component/s:"] {
color: #000;
background-color: #4b0;
border-left: 6px solid #4b0;
border-right: 6px solid #4b0;
border-top: 2px solid #4b0;
border-bottom: 2px solid #4b0;
border-radius: 4px;
margin-right: 0.4em !important;
}
/*
* Desc: Highlight swimlane headers
* Author: Colosi
* Update: 10/6/2017
*/
.ghx-heading span[role="button"] {
color: var(--chimera-theme-blue);
background-color: #fff;
border-left: 6px solid #fff;
border-right: 6px solid #fff;
border-top: 2px solid #fff;
border-bottom: 2px solid #fff;
border-radius: 4px;
}
/*
* Desc: Highlight Milestones
* Author: Colosi
* Update: 10/10/2017
*/
.ghx-summary[title^="Milestone"] .ghx-inner {
color: #fb0;
background-color: #000;
border-left: 6px solid #000;
border-right: 6px solid #000;
border-top: 2px solid #000;
border-bottom: 2px solid #000;
border-radius: 4px;
}
/*
* Desc: Highlight Unplanned Work
* Author: Colosi
* Update: 1/18/2018
*/
.ghx-summary[title^="UW"] .ghx-inner {
color: #fff;
background-color: #f04;
border-left: 6px solid #f04;
border-right: 6px solid #f04;
border-top: 2px solid #f04;
border-bottom: 2px solid #f04;
border-radius: 4px;
}
/*
* Desc: Highlight Demos
* Author: Colosi
* Update: 6/28/2018
*/
.ghx-summary[title^="DEMO:"] .ghx-inner,
.ghx-summary[title^="Demo "] .ghx-inner {
color: #fff;
background-color: #10f;
border-left: 6px solid #10f;
border-right: 6px solid #10f;
border-top: 2px solid #10f;
border-bottom: 2px solid #10f;
border-radius: 4px;
}
/*
* Desc: Highlight CAPS work
* Author: Colosi
* Update: 1/18/2018
*/
.ghx-summary[title^="CAPS"] .ghx-inner {
color: #fff;
background-color: #408;
border-left: 6px solid #408;
border-right: 6px solid #408;
border-top: 2px solid #408;
border-bottom: 2px solid #408;
border-radius: 4px;
}
/*
* Desc: Highlight GOAL work
* Author: Colosi
* Update: 6/3/2019
*/
.ghx-summary[title^="GOAL"] .ghx-inner,
.ghx-summary[title^="Goal"] .ghx-inner {
color: #fff;
background-color: #804;
border-left: 6px solid #804;
border-right: 6px solid #804;
border-top: 2px solid #804;
border-bottom: 2px solid #804;
border-radius: 4px;
}
/*
* Desc: Highlight EXTERNAL work
* Author: Colosi
* Update: 6/3/2019
*/
.ghx-summary[title^="DEPENDENCY"] .ghx-inner,
.ghx-summary[title^="Dependency"] .ghx-inner {
color: #fff;
background-color: var(--chimera-theme-dependency);
border-left: 6px solid var(--chimera-theme-dependency);
border-right: 6px solid var(--chimera-theme-dependency);
border-top: 2px solid var(--chimera-theme-dependency);
border-bottom: 2px solid var(--chimera-theme-dependency);
border-radius: 4px;
}
/*
* Desc: Highlight Support
* Author: Colosi
* Update: 1/18/2018
*/
.ghx-summary[title^="Production"] .ghx-inner {
color: #fff;
background-color: #080;
border-left: 6px solid #080;
border-right: 6px solid #080;
border-top: 2px solid #080;
border-bottom: 2px solid #080;
border-radius: 4px;
}
/*
* Create Button
*/
.create-issue {
background-color: var(--chimera-theme-blue) !important;
color: #fff !important;
margin-right: 7px !important;
}
.create-issue:hover {
background-color: var(--chimera-theme-blue-lite) !...