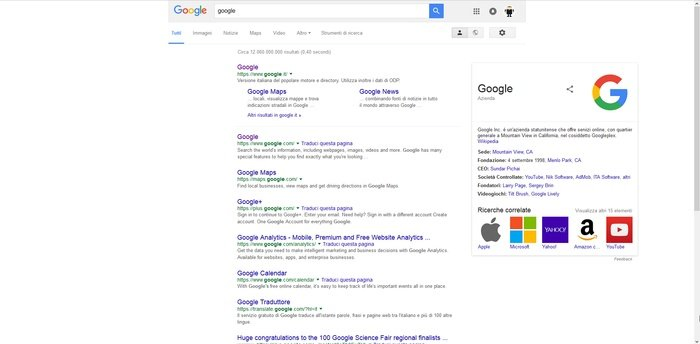
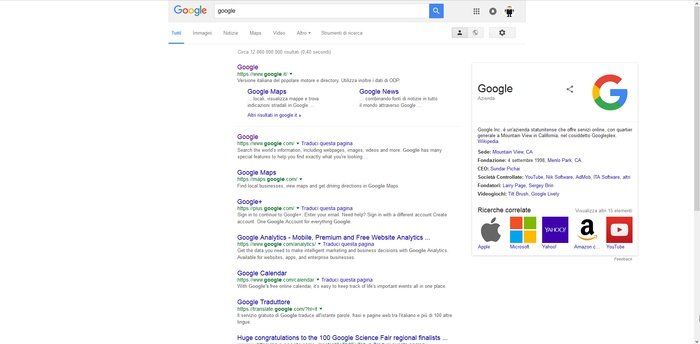
- Center Google Search Results
- Center Google Images
- Center Google News
- Center Google Video
- Center Google Shopping
- Center Google Books
- Styles for All Google Domains
Google at Center - Google Centered Results by anto_amc

Details
Authoranto_amc
LicenseCC BY-ND - Creative Commons Attribution-NoDerivs
Categorygoogle.com
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Version: 1.20230203
Source code
/* ==UserStyle==
@name Google at Center - Centered Results & Float Bar
@namespace google.com
@version 1.20230203
@license CC BY-ND - Creative Commons Attribution-NoDerivs
@author Antonello Amici
==/UserStyle== */
@-moz-document regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?."), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe|#pws|#tbs|#gws|#tbm).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?/((\\?|webhp|search|gfe_rd|auth|gws_rd|#q|imghp|#gfe_rd|#safe|#pws|#tbs|#gws|#tbm).*)"), regexp("https?://encrypted.google.(com|([a-z]{2}))(.[a-z]{2})?."), regexp("https?://www.google.(com|([a-z]{2}))(.[a-z]{2})?/_/chrome/newtab\\?.*") {
/* i really want this to be global */
/*@import url('https://fonts.googleapis.com/css?family=Roboto|Nunito');*/
#viewport {
min-width: 977px !important;
max-width: 977px !important;
margin: 0 auto;
left: 0;
right: 0;
}
#gb {
z-index: 987;
}
.jhp>#gb {
position: relative !important;
top: -295px !important;
right: 0 !important;
left: 0;
margin: 0 auto;
}
#top_nav, #hdtb {
width: 980px !important;
}
.srp #searchform,
.sfbg {
position: fixed;
top: 19px;
min-width: 979px;
width: 979px;
left: 50%;
margin-left: -490px;
}
.gb_mb {
min-width: 0 !important;
}
.sfbg, .sfbgg, #fbar {
min-width: 977px !important;
margin: 0 auto;
left: auto;
}
.big .ctr-p, .big #tsf, .hp .big #tsf {
min-width: 977px !important;
width: 977px !important;
}
.fbar {
margin-left: 0 !important;
}
#fsl {
margin-left: 0;
}
.tsf-p {
margin: -1px 0 0 27px !important;
}
.lst-c {
overflow: visible;
}
.hp #gs_st0 {
margin-right: -120px;
}
.srp #gs_st0 {
margin-right: 0;
}
.sfbgx {
border-bottom: 0 !important;
background-color: transparent !important;
}
#hdtb-msb {
min-width: 970px !important;
}
#hdtb-msb .hdtb-mitem:first-child.hdtb-imb {
margin-left: 10px !important;
}
#main {
width: 100%;
margin: 0 auto;
max-width: 1280px;
}
#cnt {
max-width: 980px;
margin: 0 auto;
}
#hdtb-more-mn {
left: 350px !important;
}
#rhscol {
position: absolute;
width: 980px;
height: 1px;
left: 50%;
margin-left: -490px;
}
#rhs {
margin-left: 850px;
}
#hdtb-s {
width: 100% !important;
}
big>.mw,
.mw {
max-width: 600px !important;
margin: 0 auto !important;
}
#hdtb-msb>.hdtb-mitem:first-child,
.ab_tnav_wrp,
#cnt #center_col,
.mw #center_col {
margin-left: 0 !important;
}
#hdtbMenus {
width: 980px;
text-align: right;
}
.hdtbU {
transform: translateX(-520px);
}
.hdtb-mn-hd {
padding-left: 0;
}
.mw #rcnt {
margin-left: -17px;
}
.mw #cnt #center_col, .mw #cnt #foot {
width: 600px;
}
#footer {
width: 980px;
}
.mw #foot {
margin-left: 0 !important;
}
.irc_land {
margin-left: 462px;
}
.sr__restricts {
margin-left: -170px;
}
.sh-dr__restricts {
margin-left: -250px;
margin-top: 97px;
border: 1px solid #e5e5e5;
}
.sh-dtt__top-tools {
width: 980px !important;
margin-left: -173px !important
}
.QOsNac {
width: 940px;
}
#res h3 {
font-size: 20px;
line-height: 1.33;
font-family: Roboto;
}
#searchform .A8SBwf {
width: 512px;
margin-left: 133px;
padding-left: 0;
}
.Q8LRLc {
padding-right: 20px;
}
.Q3DXx .Q3DXx {
margin-left: -150px;
}
hdtb-msb>.hdtb-mitem:first-child, .ab_tnav_wrp, #cnt #center_col, .mw #center_col {
margin-left: 160px !important;
}
.MUFPAc {
margin-left: 150px;
}
.WE0UJf {
margin-left: 160px;
}
#rhs {
position: absolute;
}
.b2hzT {
border-bottom: 0;
}
#fbar {
background: transparent;
}
.RNNXgb {
width: 630px;
}
}