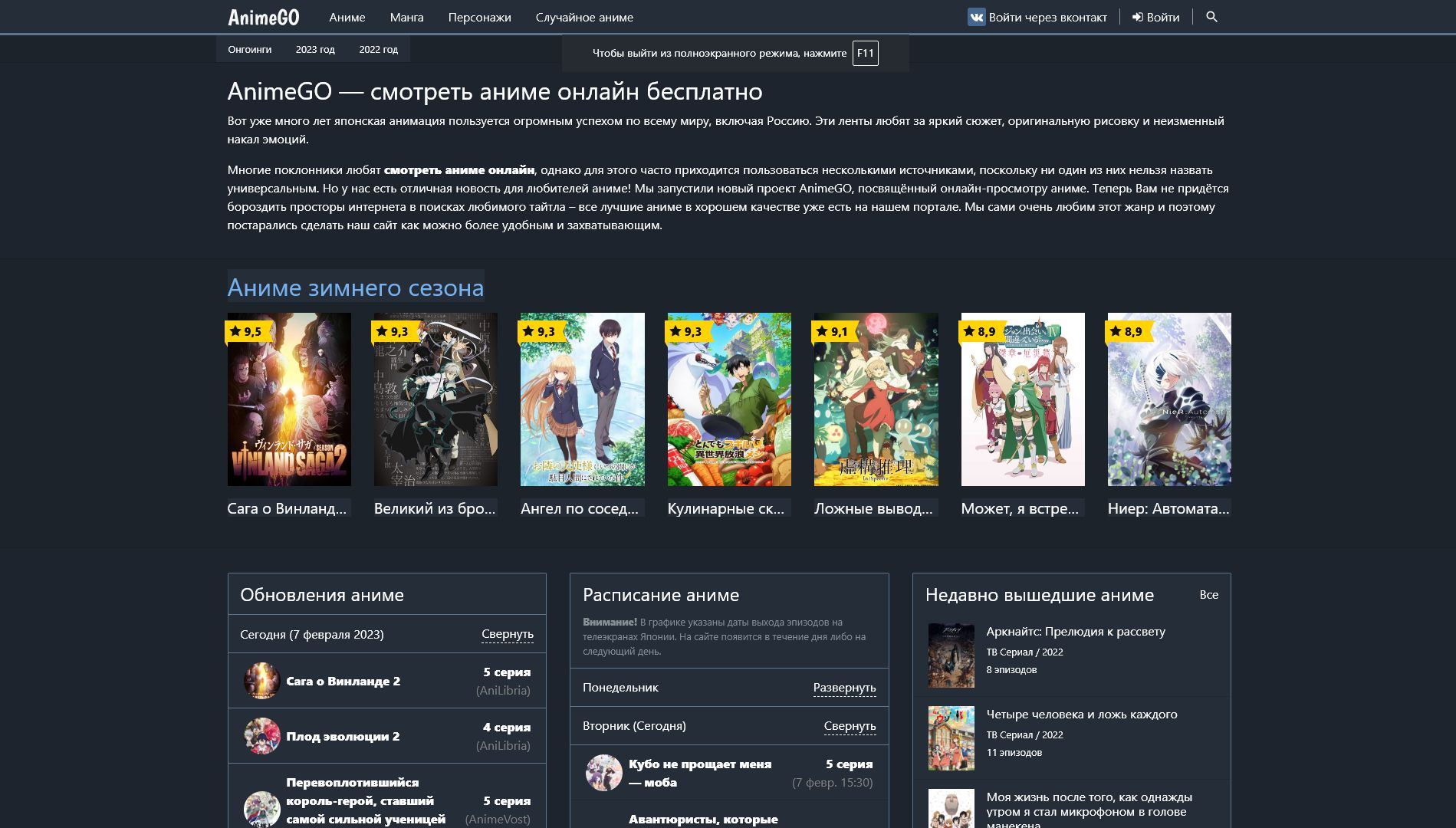
AnimeGO Dark Theme by mudachyo

Details
Authormudachyo
LicenseNo License
CategoryDark Theme
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name AnimeGO Dark Theme
@version 20230208.17.20
@namespace userstyles.world/user/mudachyo
@description -
@author mudachyo
@license No License
==/UserStyle== */
@-moz-document domain("animego.org") {
/* Шапка */
.bg-dark, .content, .last-update-header, .card-footer, .card-header, .list-group-item, .card, #video-player .video-player-bar, #video-player-bar-menu .video-player-bar {
background-color: #252d38 !important;
}
/* Полоски */
.border-primary, .content, .card-header, .card, #video-player .video-player-bar-series-item.video-player__active, #video-player-bar-menu .video-player-bar-series-item.video-player__active, .cursor-pointer, [role=button], .btn-primary {
border-color: #5e758e !important;
}
/* Цвет текста */
.text-link-gray, a.text-dark:focus, a.text-dark:hover, .list-group-item-action, .text-gray-dark-5, .btn-filter:focus, .btn-filter[aria-expanded=true], b-tooltipped, .b-tooltipped, .btn-o-4, .dropdown-item {
color: #fff !important;
}
/* Цвет при навождении на текст */
.text-link-gray:hover {
color: #ff5c57 !important;
}
/* Фон */
#wrap, .bg-white, .noUi-tooltip, body {
background-color: #1d242d !important;
color: white !important
}
/* Заголовки */
.text-dark {
color: #75b2ef !important;
}
/* Дроп меню */
.btn-filter, .dropdown-menu, .btn-review {
border-color: #5e758e !important;
background-color: #252d38 !important;
color: white !important;
}
/* Дроп меню - выпадающий список */
.dropdown-item:focus, .dropdown-item:hover {
color: white !important;
background-color: #1d242d !important;
}
/* Описание */
.text-gray-dark-6, .text-gray-dark-4 {
color: gray !important;
}
/* Кнопка */
.btn-review {
border-color: #5e758e !important;
background-color: #252d38 !important;
color: #fff !important;
}
/* Фон при наводке */
.list-group-item-action:focus, .list-group-item-action:hover, .modal-content{
background-color: #1d242d !important
}
/* Поле ввода */
.form-control, .searchsuggestions {
color: white;
background-color: #252d38 !important;
border: 1px solid #5e758e !important;
}
/* Поле ввода */
[role=button], area, button, input:not([type=range]), label, select, summary, textarea {
background-color: #252d38 !important;
color: white !important;
}
a{
color: white
}
/* Выбор плеера */
#video-player .video-player-toggle-item.video-player__active, #video-player-bar-menu .video-player-toggle-item.video-player__active {
background-color: #434343cc !important;
}
/* Замена красного цвета в "оценить аниме" */
#itemRatingBlock .itemRatingBlock .choice-rate.open {
border-left-color: #75b2ef !important;
background-color: #75b2ef !important;
}
/* Проставка звёзд */
#itemRatingBlock .itemRatingBlock .itemRatingForm {
background-color: #252d38 !important;
}
/* Синий текст */
.btn-link {
color: #75b2ef !important;
}
/* Кнопка наверх */
#scrollUp {
background-color: #252d38 !important;
border: 1px solid #5e758e !important;
}
/* Замена красного цвета */
.card-header.type2:before, .navbar.type2>.container:before{
background-color: #75b2ef !important;
}
/* Замена красной обводки на синюю в кнопках */
.cursor-pointer, [role=button], .btn-primary{
border-color: #75b2ef;
}
/* Замена красного цвета при навождении */
.text-link-gray:hover {
color: #75b2ef !important;
}
}