/* ==UserStyle==
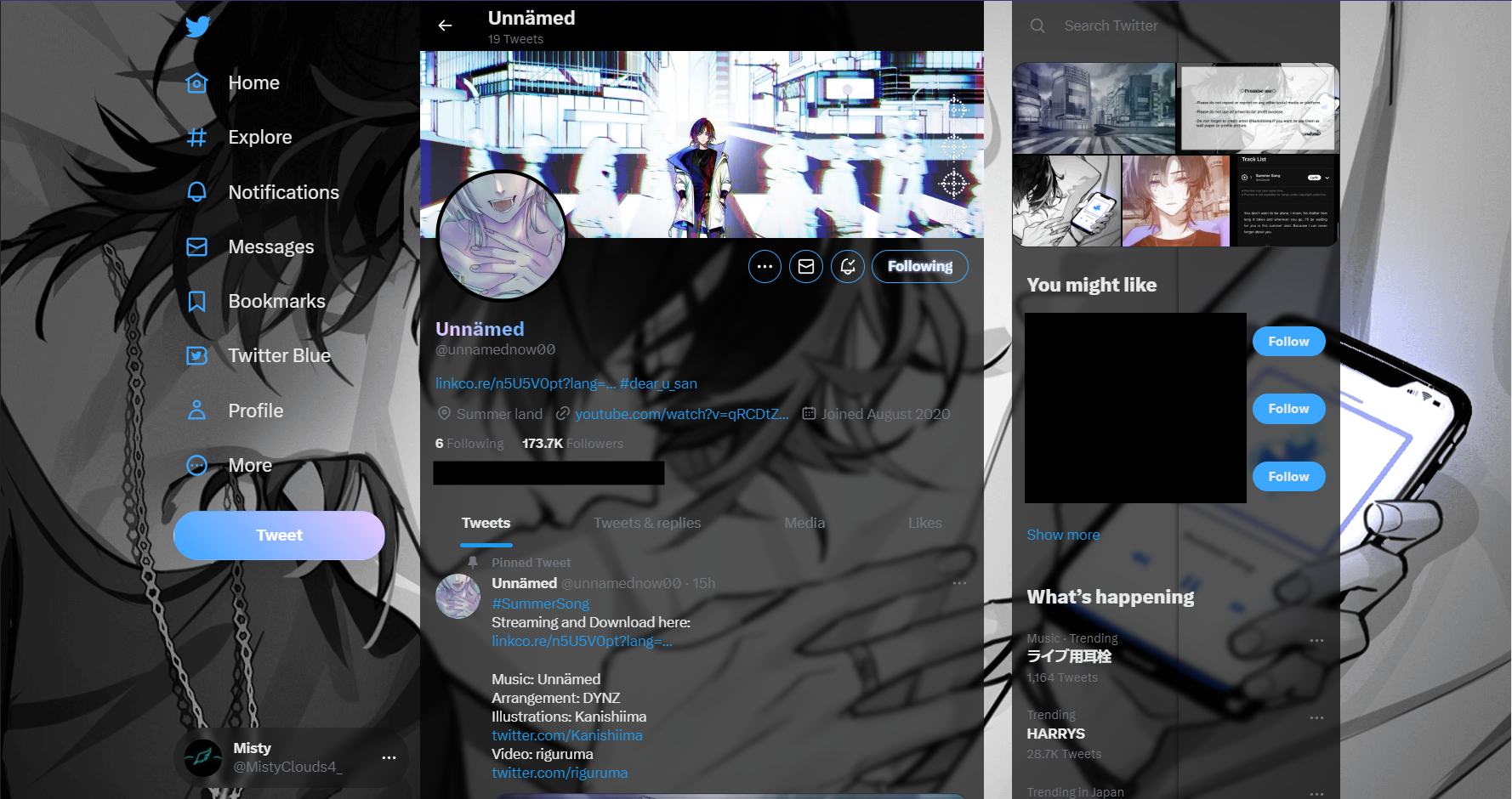
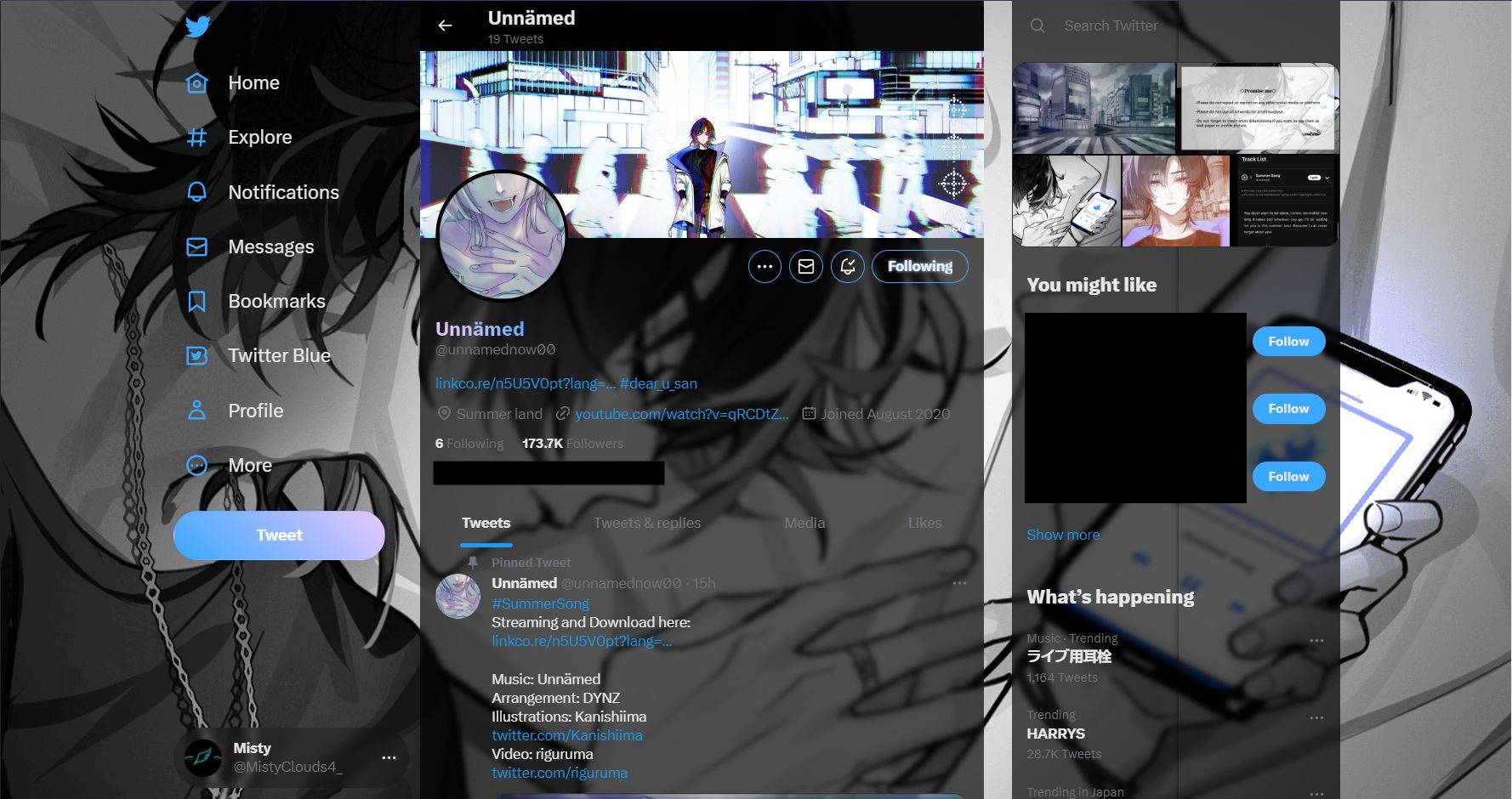
@name Unnämed Twitter Theme
@namespace https://github.com/MistyClouds4/usan-twittheme
@version 1.1.0
@author MistyClouds4
@preprocessor uso
@advanced color Theme "Primary color" #3ba7ff
@advanced color Sub "Secondary color" #e9c8ff
@advanced text Transition-Speed "Transition speed" 0.25s
@advanced dropdown DM-Visibility "Hide DM from timeline"{
"True" <<<EOT none EOT;
"False"<<<EOT block EOT;
}
@license CC BY-NC-SA-4.0
==/UserStyle== */
/*
Credits to カニ(Kanishiima) for the artwork, and congrats U-san on the first single release!
Last Updated: 2023.02.10
*/
@-moz-document domain(twitter.com) {
:root{
--bgimage: url("https://pbs.twimg.com/media/FoNkwHCagAAkTdE?format=png&name=4096x4096");
--mix1: /*[[Sub]]*/;
--mix2: /*[[Theme]]*/;
--speed: /*[[Transition-Speed]]*/;
}
.r-1ljd8xs,
.css-1dbjc4n.r-aqfbo4.r-zso239.r-1hycxz,
.css-18t94o4.css-1dbjc4n.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr,
.css-1dbjc4n.r-1awozwy.r-kemksi.r-13awgt0.r-1777fci.r-1jgb5lz.r-1ye8kvj.r-13qz1uu,
.css-1dbjc4n.r-kemksi.r-1kqtdi0.r-1ljd8xs.r-13l2t4g.r-1phboty.r-16y2uox.r-1jgb5lz.r-11wrixw.r-61z16t.r-1ye8kvj.r-13qz1uu.r-184en5c,
.css-1dbjc4n.r-kemksi.r-1q9bdsx.r-qo02w8.r-j2cz3j.r-1udh08x.r-1rnoaur.r-1r851ge.r-1xcajam,
.css-1dbjc4n.r-1td971t.r-13cmv7m.r-u6sd8q.r-1yvvr1q,
.css-1dbjc4n.r-vacyoi:not(.css-1dbjc4n.r-vacyoi.r-ttdzmv),
.css-1dbjc4n.r-1kqtdi0.r-13l2t4g.r-1phboty.r-1jgb5lz.r-1ye8kvj.r-1udh08x.r-13qz1uu,
.css-1dbjc4n.r-kemksi.r-1867qdf.r-16y2uox.r-1wbh5a2 > .css-1dbjc4n.r-1pp923h.r-1moyyf3.r-16y2uox.r-1wbh5a2.r-1dqxon3 > .css-1dbjc4n.r-1pp923h.r-1moyyf3.r-16y2uox.r-1wbh5a2.r-1dqxon3,
.css-1dbjc4n.r-1pi2tsx.r-1d2f490.r-1xcajam.r-ipm5af.r-13qz1uu,
.css-1dbjc4n.r-1awozwy.r-1igl3o0.r-rull8r.r-qklmqi.r-18u37iz,
.css-1dbjc4n.r-1awozwy.r-g2wdr4.r-eqz5dr.r-16y2uox.r-w1sl8e.r-14kuem7.r-13qz1uu,
.css-1dbjc4n.r-kemksi.r-2sztyj.r-1efd50x.r-5kkj8d.r-1mdbw0j.r-1e081e0.r-1f1sjgu.r-13qz1uu,
.css-1dbjc4n.r-1pp923h.r-1moyyf3.r-16y2uox.r-1wbh5a2.r-1dqxon3{
background-color: #000000ab!important;
backdrop-filter: blur(3px);
}
.css-1dbjc4n.r-13awgt0.r-12vffkv,
.css-1dbjc4n.r-kemksi.r-1kqtdi0.r-1ljd8xs.r-13l2t4g.r-1phboty.r-16y2uox.r-1jgb5lz.r-11wrixw.r-61z16t.r-1ye8kvj.r-13qz1uu.r-184en5c > .css-1dbjc4n > .css-1dbjc4n.r-kemksi.r-184en5c,
.css-1dbjc4n.r-aqfbo4.r-gtdqiz.r-1gn8etr.r-1g40b8q,
.css-1dbjc4n.r-kemksi.r-oyd9sg,
.css-1dbjc4n.r-iphfwy:not(.css-1dbjc4n.r-kicko2.r-notknq.r-gfcssk.r-1udh08x.r-u8s1d.r-lrvibr.r-13qz1uu.r-1g40b8q),
.css-901oao.r-1nao33i.r-6koalj.r-37j5jr.r-adyw6z.r-16dba41.r-135wba7.r-bcqeeo.r-qvutc0,
.css-1dbjc4n.r-16y2uox.r-1wbh5a2:not(.css-1dbjc4n.r-1pp923h.r-1moyyf3.r-16y2uox.r-1wbh5a2.r-1dqxon3 > .css-1dbjc4n.r-1pp923h.r-1moyyf3.r-16y2uox.r-1wbh5a2.r-1dqxon3 > .css-1dbjc4n.r-iphfwy, .css-1dbjc4n.r-1pp923h.r-1moyyf3.r-16y2uox.r-1wbh5a2.r-1dqxon3),
.css-1dbjc4n.r-1dqbpge.r-13awgt0.r-18u37iz,
.css-1dbjc4n.r-1awozwy.r-18u37iz,
.css-1dbjc4n.r-kemksi.r-1yadl64.r-eqz5dr.r-16y2uox.r-1wbh5a2.r-1777fci,
.r-1oszu61.r-vqxq0j.r-deolkf.r-6koalj.r-1mlwlqe.r-eqz5dr.r-crgep1.r-ifefl9.r-bcqeeo.r-t60dpp.r-bnwqim.r-417010,
.css-1dbjc4n.r-16y2uox.r-bnwqim.r-13qz1uu.r-1g40b8q,
.css-1dbjc4n.r-1iusvr4.r-16y2uox.r-1777fci.r-1h8ys4a.r-1bylmt5.r-13tjlyg.r-7qyjyx.r-1ftll1t,
.r-42olwf.r-z2wwpe.r-1phboty.r-d045u9.r-6koalj.r-eqz5dr,
div > .css-1dbjc4n > .css-1dbjc4n.r-1awozwy.r-kemksi.r-18u37iz.r-1w6e6rj.r-1wtj0ep.r-id7aif.r-184en5c,
.css-1dbjc4n.r-1e5uvyk.r-5zmot,
.css-1dbjc4n.r-aqfbo4.r-gtdqiz.r-1gn8etr.r-1g40b8q,
.css-1dbjc4n.r-1adg3ll.r-16y2uox.r-1wbh5a2.r-1pi2tsx.r-1udh08x,
.css-1dbjc4n.r-g2wdr4.r-14wv3jr.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x,
.css-1dbjc4n.r-kemksi.r-16y2uox.r-1jgb5lz.r-1ye8kvj.r-13qz1uu,
.css-1dbjc4n.r-vacyoi.r-ttdzmv,
.css-1dbjc4n.r-qocrb3.r-kemksi.r-1h0z5md.r-1jx8gzb.r-1jgb5lz.r-1ye8kvj.r-13qz1uu,
.css-1dbjc4n.r-g2wdr4,
.css-1dbjc4n.r-kemksi.r-184en5c,
.css-1dbjc4n.r-kemksi.r-1f1sjgu,
.css-1dbjc4n.r-kemksi.r-ymttw5.r-1yzf0co,
.css-1dbjc4n.r-1awozwy.r-1igl3o0.r-rull8r.r-qklmqi.r-18u37iz,
.css-1dbjc4n.r-kemksi.r-1kqtdi0.r-1867qdf.r-1phboty.r-rs99b7.r-1ifxtd0.r-1udh08x,
.css-1dbjc4n.r-1awozwy.r-kemksi.r-13awgt0.r-1777fci.r-1jgb5lz.r-1ye8kvj.r-13qz1uu,
.css-1dbjc4n.r-150rngu.r-kemksi.r-ouzzow.r-16y2uox.r-1pi2tsx.r-lqr4d2.r-11yh6sk.r-11uj9h2,
.css-1dbjc4n.r-150rngu.r-kemksi.r-16y2uox.r-1pi2tsx.r-lqr4d2.r-11yh6sk.r-11uj9h2,
.css-1dbjc4n.r-kemksi.r-1kqtdi0.r-1efd50x.r-5kkj8d.r-ymttw5.r-tvv088{
background-color: transparent!important;
border: none!important;
}
.css-1dbjc4n.r-1e5uvyk.r-5zmot.r-1h3ijdo{
backdrop-filter: blur(10px)!important;
background-color: #00000075!important;
}
.css-18t94o4.css-1dbjc4n.r-1awozwy.r-sdzlij.r-6koalj.r-18u37iz.r-1ny4l3l.r-xyw6el.r-o7ynqc.r-6416eg{
backdrop-filter: blur(4px)!important;
background-color: #00000038!important;
}
.css-1dbjc4n.r-18u37iz.r-13qz1uu.r-417010{
background: no-repeat center fixed!important;
background-size: 100%!important;
background-image: var(--bgimage)!important;
}
.r-13v1u17.r-4qtqp9.r-yyyyoo.r-16y2uox.r-8kz0gk.r-dnmrzs.r-bnwqim.r-1plcrui.r-lrvibr.r-lrsllp{
color: var(--mix2)!important;
}
/*Svg icons*/
.css-901oao.r-1nao33i.r-xoduu5.r-18u37iz.r-1q142lx.r-37j5jr.r-a023e6.r-16dba41.r-rjixqe.r-bcqeeo.r-qvutc0 svg,
.css-1dbjc4n > .r-1nao33i.r-4qtqp9.r-yyyyoo.r-lwhw9o.r-dnmrzs.r-bnwqim.r-1plcrui.r-lrvibr.r-cnnz9e,
.css-901oao.css-16my406.r-xoduu5.r-18u37iz.r-1q142lx.r-poiln3.r-bcqeeo.r-qvutc0 svg{
color: var(--mix2);
}
/*Massive buttons*/
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-l5o3uw.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-1waj6vr.r-1loqt21.r-19yznuf.r-64el8z.r-1ny4l3l.r-1dye5f7.r-o7ynqc.r-6416eg.r-lrvibr,
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-k200y.r-l5o3uw.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-1loqt21.r-mvpalk.r-1mnahxq.r-19yznuf.r-64el8z.r-1ny4l3l.r-1dye5f7.r-o7ynqc.r-6416eg.r-lrvibr,
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-sdzlij.r-1phboty.r-rs99b7.r-1waj6vr.r-1loqt21.r-19yznuf.r-64el8z.r-1ny4l3l.r-1dye5f7.r-o7ynqc.r-6416eg.r-lrvibr,
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-k200y.r-sdzlij.r-1phboty.r-rs99b7.r-1loqt21.r-mvpalk.r-1mnahxq.r-19yznuf.r-64el8z.r-1ny4l3l.r-1dye5f7.r-o7ynqc.r-6416eg.r-lrvibr,
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-l5o3uw.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-1waj6vr.r-1loqt21.r-19yznuf.r-64el8z.r-1ny4l3l.r-o7ynqc.r-6416eg.r-lrvibr{
background-image: linear-gradient(45deg, var(--mix2), var(--mix1));
transition: var(--speed);
}
/*Follow button*/
.css-18t94o4.css-1dbjc4n.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-15ysp7h.r-4wgw6l.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr,
.css-18t94o4.css-1dbjc4n.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr{
background-color: var(--mix2)!important;
transition: var(--speed);
}
.css-18t94o4.css-1dbjc4n.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-15ysp7h.r-4wgw6l.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr:hover,
.css-18t94o4.css-1dbjc4n.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr:hover{
transition: var(--speed);
transform: scale(105%)!important;
}
.css-901oao.css-16my406.css-1hf3ou5.r-poiln3.r-1b43r93.r-1cwl3u0.r-bcqeeo.r-qvutc0 > .css-901oao.css-16my406.r-poiln3.r-bcqeeo.r-qvutc0,
.css-901oao.css-16my406.css-1hf3ou5.r-poiln3.r-a023e6.r-rjixqe.r-bcqeeo.r-qvutc0 > .css-901oao.css-16my406.r-poiln3.r-bcqeeo.r-qvutc0{
color: #eaeaea!important;
}
.r-1vtznih{
transition: var(--speed);
transform: scale(105%)!important;
background-image: linear-gradient(45deg, var(--mix2), var(--mix1));
background-attachment: fixed!important;
}
/*Following, some other buttons*/
.css-18t94o4.css-1dbjc4n.r-1niwhzg.r-sdzlij.r-1phboty.r-rs99b7.r-2yi16.r-1qi8awa.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr,
.css-18t94o4.css-1dbjc4n.r-1niwhzg.r-sdzlij.r-1phboty.r-rs99b7.r-6gpygo.r-1kb76zh.r-2yi16.r-1qi8awa.r-1ny4l3l.r-o7ynqc.r-6416eg.r-lrvibr{
border-color: var(--mix2)!important;
}
.css-1dbjc4n.r-l5o3uw.r-42olwf.r-sdzlij.r-1phboty.r-rs99b7.r-19u6a5r.r-2yi16.r-1qi8awa.r-icoktb.r-1ny4l3l.r-ymttw5.r-o7ynqc.r-6416eg.r-lrvibr{
color: var(--mix2)!important;
background-color: var(--mix2)!important;
}
[aria-label~="Following"] > div > .css-901oao.css-16my406.css-1hf3ou5.r-poiln3.r-a023e6.r-rjixqe.r-bcqeeo.r-qvutc0 > .css-901oao.css-16my406.r-poiln3.r-bcqeeo.r-qvutc0{
text-shadow: 0px 0px 2px var(--mix2), 0px 0px 4px var(--mix1)!important;
}
/*Misc menu*/
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-g2wdr4.r-1loqt21.r-16y2uox.r-dnmrzs.r-1ny4l3l.r-o7ynqc.r-6416eg:hover,
.css-18t94o4.css-1dbjc4n.r-g2wdr4.r-18u37iz.r-16y2uox.r-1wtj0ep.r-1ny4l3l.r-nsbfu8.r-o7ynqc.r-6416eg:hover,
.css-4rbku5.css-18t94o4.css-1dbjc4n.r-g2wdr4.r-1loqt21.r-1wtj0ep.r-16x9es5.r-1ny4l3l.r-ymttw5.r-1f1sjgu.r-o7ynqc.r-6416eg:hover{
background-color: #ffffff24!important;
}
/*Hide DM box*/
.css-1dbjc4n.r-173mn98.r-kemksi.r-c67a83.r-1qk6wnv.r-qo02w8.r-1mf7evn.r-hvns9x.r-1jte41z.r-1hycxz,
.css-1dbjc4n.r-173mn98.r-kemksi.r-c67a83.r-1qk6wnv.r-qo02w8.r-1mf7evn.r-hvns9x.r-1jte41z{
display: /*[[DM-Visibility]]*/!important;
}
}
@-moz-document url-prefix("https://twitter.com/unnamednow00"){
.css-901oao.r-1awozwy.r-1nao33i.r-6koalj.r-37j5jr.r-ad...