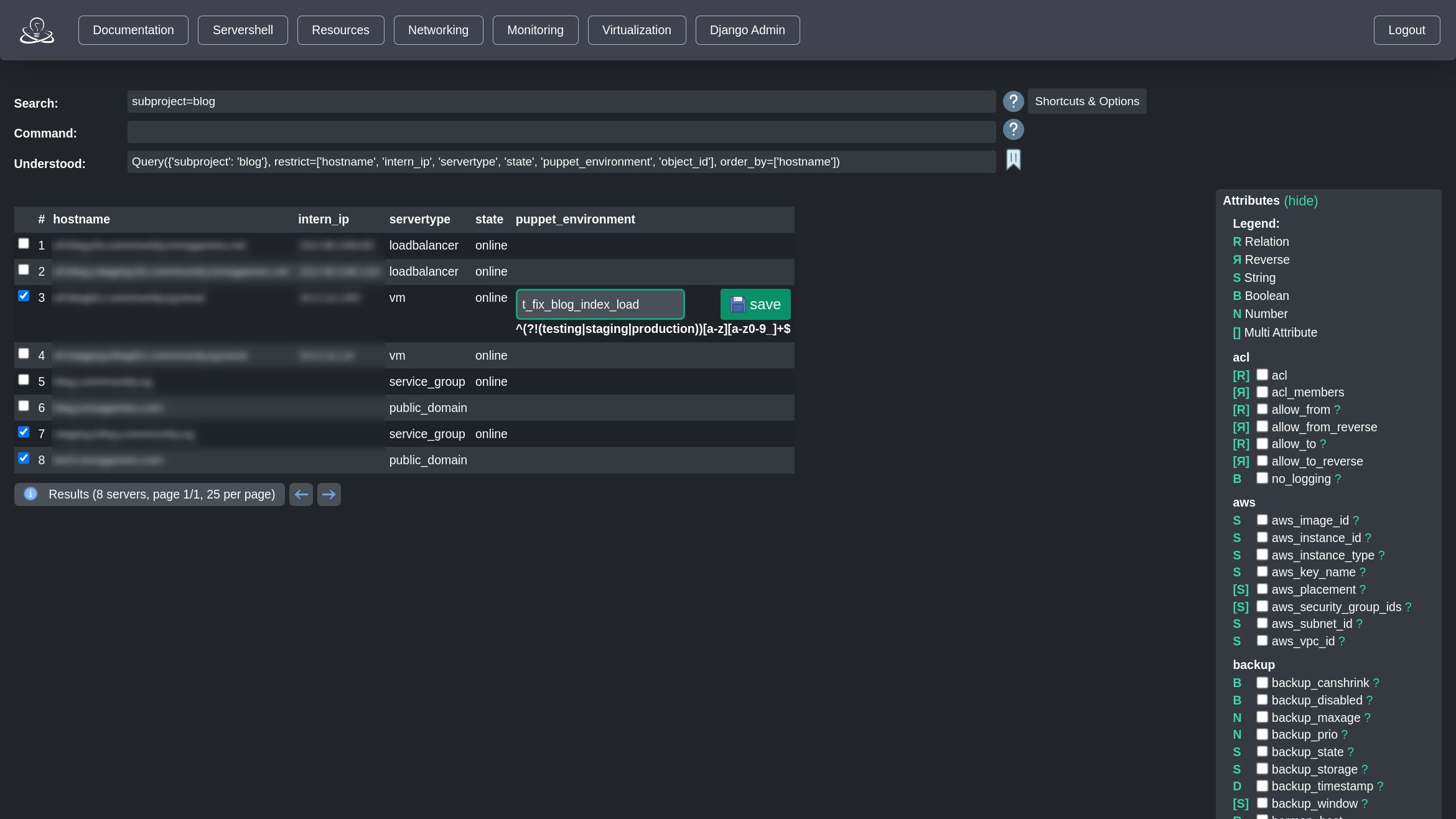
Custom Style for: Serveradmin (https://github.com/innogames/serveradmin)
serveradmin - dark by user784598415286

Details
Authoruser784598415286
LicenseNo License
Categoryserveradmin.innogames.de
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name serveradmin
@version 20230209.15.02
@namespace userstyles.world/user/user784598415286
@description Custom Style for: Serveradmin (https://github.com/innogames/serveradmin)
@author user784598415286
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://serveradmin.innogames.de/servershell"),
url-prefix("https://serveradmin.innogames.de/serverdb"),
url-prefix("https://serveradmin.innogames.de/nagios") {
/*servershell*/
body {
background-color: #212529 !important;
color: #fff !important;
}
.component *,
.card-header {
background-color: #343a40 !important;
}
.card-header {
width: 242px !important;
height: 28px !important;
}
#result_div * {
color: #fff;
}
.row {
width: 86% !important;
}
table tbody tr:nth-child(even),
table tr:nth-child(even) td.disabled {
background-color: #343a40;
}
table tr:nth-child(odd) td.disabled {
background-color: #1f2327;
}
/*
#accordion-attributes-body > show
*/
#attributes-row .card {
border-style: solid;
border-width: 1px;
border-radius: 5px;
background-color: transparent !important;
margin-top: 25px;
}
#attributes-row *,
.accordion * {
border-color: transparent !important;
}
.btn-link,
.btn-link:hover,
.btn-link:where(:focus, :focus-visible),
a,
h1,
h2,
h3,
h4,
h5,
h6,
#accordion-attributes .attribute-indicator b {
color: #38d9a9 !important;
}
*,
*::before,
*::after {
border-color: transparent !important;
box-sizing: border-box;
}
.form-control:disabled,
.form-control[readonly] {
background-color: #343a40;
color: #ced4da;
}
.form-control,
#ui-id-2,
#ui-id-1 {
background-color: #343a40;
color: #fff !important;
box-sizing: border-box;
padding: 5px !important;
border: solid 2px transparent;
border-radius: 5px !important;
}
.form-control:where(:focus, :focus-visible),
input:where(:focus, :focus-visible),
input#inline-edit,
.form-control:focus {
background-color: #495057 !important;
box-shadow: none !important;
border: solid 2px #0ca678 !important;
border-radius: 5px !important;
box-sizing: border-box !important;
padding: 5px !important;
outline: none !important;
}
#ui-id-2 *,
#ui-id-1 * {
background-color: #343a40 !important;
color: white;
}
div.ui-state-active {
border: solid 2px transparent !important;
padding: 2px !important;
margin: 4px;
}
#ui-id-2 *,
#ui-id-1 * {
padding: 0px !important;
margin: 4px;
}
#ui-id-2 *:not(:has(.ui-state-active)),
#ui-id-1 *:not(:has(.ui-state-active)) {
color: white !important;
}
.ui-menu-item *:hover {
color: #38d9a9 !important;
}
.ui-widget-content {
color: white !important;
}
#result_div span {
display: flex;
height: 25px;
align-items: center;
}
#result_div > span > a {
margin-top: 20px;
background-color: #495057 !important;
box-shadow: none !important;
border: solid 2px transparent !important;
border-radius: 5px !important;
box-sizing: border-box !important;
outline: none !important;
height: 25px !important;
}
#result_div > span > a:nth-child(2) {
content: url("https://img.icons8.com/plasticine/72/arrow.png");
height: 30px;
}
#result_div > span > a:nth-child(1) {
content: url("https://img.icons8.com/plasticine/72/arrow-pointing-left.png");
height: 30px;
margin-right: 5px;
}
span.result_info {
display: flex;
justify-content: space-around;
align-items: center;
width: 290px;
background-color: #495057 !important;
box-shadow: none !important;
border: solid 2px transparent !important;
border-radius: 5px !important;
box-sizing: border-box !important;
outline: none !important;
margin-top: 10px;
float: left;
margin-right: 5px;
}
#result_div > span:nth-child(4) {
min-width: fit-content;
padding: 0 5px;
}
span.result_info:nth-child(1),
#result_div > span:nth-child(2) {
display: none !important;
}
span.result_info::before {
content: url("https://img.icons8.com/officexs/1x/info.png");
height: 16px !important;
padding-right: 5px;
}
/* https://img.icons8.com/nolan/2x/arrow.png */
th {
background-color: #343a40;
}
input#inline-edit {
margin-right: 5px;
}
button#inline-edit-save {
display: flex !important;
justify-content: space-around;
align-items: center;
height: 33px;
width: 75px;
font-size: 1.1rem;
background-color: #099268 !important;
float: right;
}
button#inline-edit-save:hover {
background-color: #12b886 !important;
}
button#inline-edit-save::before {
background-image: url('https://img.icons8.com/external-soft-fill-juicy-fish/344/external-save-essentials-soft-fill-soft-fill-juicy-fish.png');
background-size: 17px 17px;
display: inline-block;
height: 17px;
width: 17px;
content: "";
}
textarea {
background-color: #343a40;
padding: 2px;
outline: none;
border: solid 2px #0ca678 !important;
border-radius: 5px
}
.btn-success {
background-color: #0ca678;
}
.btn-success:hover {
background-color: #12b886;
}
#search-options-button {
background-color: #343a40 !important;
color: #fff;
box-sizing: border-box;
}
#search-options-button:hover {
transition: 0.3s;
background-color: #495057 !important;
box-sizing: border-box;
}
.input-controls img {
max-height: 23px !important;
max-width: 23px !important;
cursor: pointer;
}
.col-sm-3 img {
content: url("https://www.sinfomed.de/template/images/misc/icon_question.png");
}
#search_link img {
content: url("https://img.icons8.com/external-bluetone-bomsymbols-/452/external-bookmark-general-office-bluetone-bluetone-bomsymbols-.png");
}
.state-maintenance * {
background-color: rgba(156, 54, 181, 0.9) !important;
}
#search-options .card-body {
background-color: #343a40;
}
/*HIDE SCROLLBARS*/
/* Hide scrollbar for Chrome, Safari and Opera */
body::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE, Edge and Firefox */
body {
-ms-overflow-style: none;
/* IE and Edge */
scrollbar-width: none;
/* Firefox */
}
.alert-success {
background-color: #145c6b;
border-radius: 5px;
border-color: transparent;
color: #fff;
}
.alert-warning {
background-color: #880e0e;
border-radius: 5px;
border-color: transparent;
color: #fff;
}
.close {
--colse: #fff;
background-color: var(--close);
color: var(--close);
border-color: var(--close);
}
.close:hover {
background-color: transparent;
color: var(--close);
border-color: var(--close);
}
tr.state-online_reserved {
background-color: #244c4f !important;
}
tr.state-deploy_online {
background-color: #9c36b5 !important;
}
tr.state-cold_standby:nth-child(even) td{
background-color: #553033 !important;
}
tr.state-cold_standby:nth-child(odd) td{
background-color: #6b3b3f !important;
}
}
@-moz-document url-prefix("https://serveradmin.innogames.de/servershell/edit"),
url-prefix("https://serveradmin.innogames.de/servershell/clone") {
/*servershell/edit*/
*,
*::before,
*::after {
color: #fff !important;
box-sizing: border-box;
}
.edit_value,
textarea {
background-color: transparent;
padding: 5px;
border-radius: 5px;
border-color: #5689797a !important;
border-width: 2px;
border-style: solid;
}
/*
table td:nth-child(2) {
display: flex;
flex-direction: row;
align-items: flex-end;
}
table td:nth-child(2)::before {
content: '✏️' !important;
margin-left: -20px;
}
*/
.edit_value:focus {
border-color: #099268 !important;
}
.edit_value:disabled {
color: #ccc !important;
border-color: transparent !important;
outline: transparent;
}
textarea:not(:focus) {
/*border-color: transparent !important;*/
}
.btn,
.btn-primary,
.btn-success {
background-color: #099268;
padding: 7px 11px !important;
border-width: 0px !important;
border-radius: 5px !important;
color: white !important;
text-align: center;
}
.btn:where(:focus,
:hover,
:focus-within,
:focus-visible,
:active,
:target),
.btn-primary:where(:focus,
:hover,
:focus-within,
:focus-visible,
:active,
:target),
.btn-primary:where(:focus,
:hover,
:focus-within,
:focus-visible,
:active,
:target) {
background-color: #066649 !important;
border-color: transparent !important;
border-width: 0px !important;
border-radius: 5px !important;
padding: 7px 11px !important;
}
.btn-success {
background-color: #099268;
color: white !important;
right: 10px;
width: 70px;
position: fixed;
bottom: 10px;
}
.btn-danger {
background-color: #e03131;
right: 90px;
width: 70px;
position: fixed;
bottom: 10px;
}
.btn-danger:where(:focus,
:hover,
:focus-within,
:focus-visible,
:active,
:target) {
background-color: #b02525 !important;
box-shadow: none !important;
}
#modal_choose_ip_address > div > div {
background-color: #212529;
}
}
@-moz-document url-prefix("https://serveradmin.innogames.de/servershell/inspect") {
/*servershell/inspect*/
*,
*::before,
*::after {
color: #fff !important;
box-sizing: border-box;
}
.edit_value {
background-color: #495057;
padding: 5px;
border-radius: 5px;
}
.edit_value:disabled {
color: #ccc !important;
border-color: transparent !important;
outline: transparent;
}
textarea:not(:focus) {
border-color: transparent !important;
}
.btn-success {
background-color: #099268;
color: white !important;
position: fixed;
right: 10px;
bottom: 10px;
width: 140px;
text-align: center;
}
#content > div > div > div:nth-child(2) > div.col-md-8 > table > tbody > tr.disabled {
background-color: #4b4739;
}
.alert-success {
background-color: #1e9269;
}
tr td:nth-child(3),
tr td:nth-child(4) {
color: #b4c6c1 !important
}
}
@-moz-document url-prefix("https://serveradmin.innogames.de/servershell"),
url-prefix("https://serveradmin.innogames.de/firewall/"),
url-prefix("https://serveradmin.innogames.de/serverdb"),
url-prefix("https://serveradmin.innogames.de/nagios") {
/*...