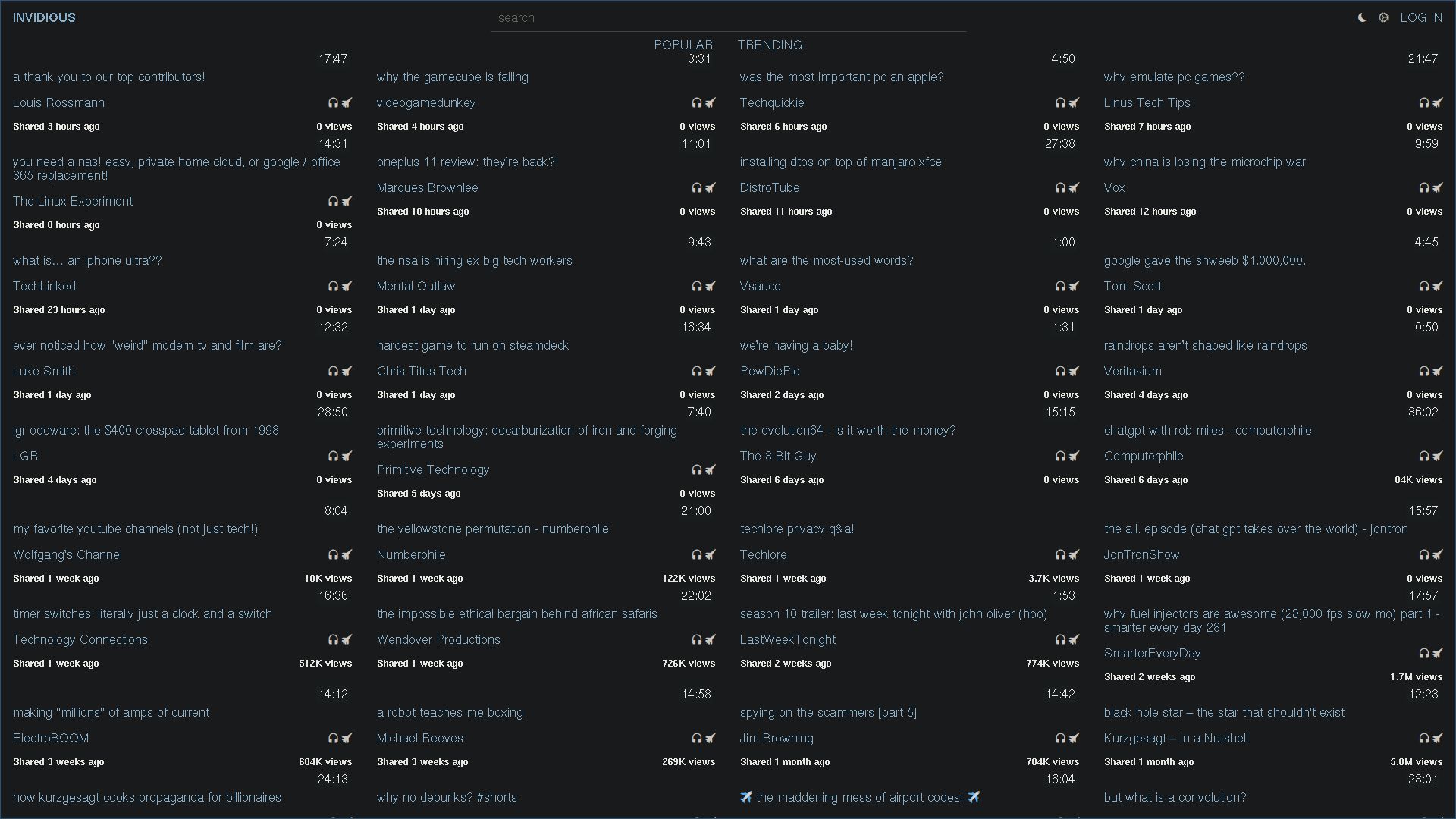
Make invidious cleaner by removing bloat like thumbnail, next videos, video title capitalization etc.
Invidious clean by anakojm

Details
Authoranakojm
LicenseGNU GPL V3
Categoryinvidious
Created
Updated
Code size2.7 kB
Code checksum8b46e0e6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Invidious-clean
@description Make invidious cleaner by removing bloat
@author anakojm
@version 0.2.0
@namespace https://userstyles.world/user/anakojm
@license GNU GPL V3
==/UserStyle== */
@-moz-document regexp("^https?:\\/\\/(inv\\.bp\\.projectsegfau\\.lt|inv\\.odyssey346\\.dev|inv\\.riverside\\.rocks|inv\\.vern\\.cc|invidio\\.xamh\\.de|invidious\\.baczek\\.me|invidious\\.dhusch\\.de|invidious\\.drivet\\.xyz|invidious\\.esmailelbob\\.xyz|invidious\\.flokinet\\.to|invidious\\.namazso\\.eu|invidious\\.nerdvpn\\.de|invidious\\.privacydev\\.net|invidious\\.slipfox\\.xyz|invidious\\.snopyta\\.org|invidious\\.tiekoetter\\.com|invidious\\.weblibre\\.org|y\\.com\\.sb|yewtu\\.be|yt\\.funami\\.tech|invidious\\.projectsegfau\\.lt)(.+)$") {
/* regex from https://userstyles.world/style/2447/material-invidious */
.feed-menu,
i.icon.ion.ion-md-checkmark,
footer,
.ion-logo-youtube,
.pure-u-lg-3-5 > .h-box > p > button.pure-button,
.thumbnail img,
#family_friendly,
label[for=descexpansionbutton],
div.pure-u-1.pure-u-lg-1-5 > div > h5,
div.pure-u-1.pure-u-lg-1-5 > div > a,
div.pure-u-1.pure-u-lg-1-5 > div > div {
display: none!important;
}
.thumbnail {
padding: 0px!important;
}
.pure-u-md-1-4 > .h-box > * > a > p,
h1 {
text-transform: lowercase;
}
div.pure-u-lg-3-5 > div.h-box > a,
div.pure-u-lg-3-5 > div.h-box > p {
display: inline-block!important
}
#published-date {
display: flex!important
}
#descexpansionbutton ~ div {
overflow: visible;
}
#descexpansionbutton:not(:checked) ~ div {
max-height: unset;
}
/* taken from https://greasyfork.org/en/scripts/400263-full-theater-invidious */
.pure-u-md-2-24 {
display: none;
}
.pure-u-md-20-24 {
width: 100%;
}
.navbar {
left: 0;
right: 0;
margin: 0;
}
#player-container {
padding-bottom: 100vh;
padding-left: 0;
padding-right: 0;
}
.player-dimensions.vjs-fluid {
padding-top: 100vh;
}
.vjs-big-play-button {
top: calc(50% - 45px / 2) !important;
left: calc(50% - 90px / 2) !important;
}
}