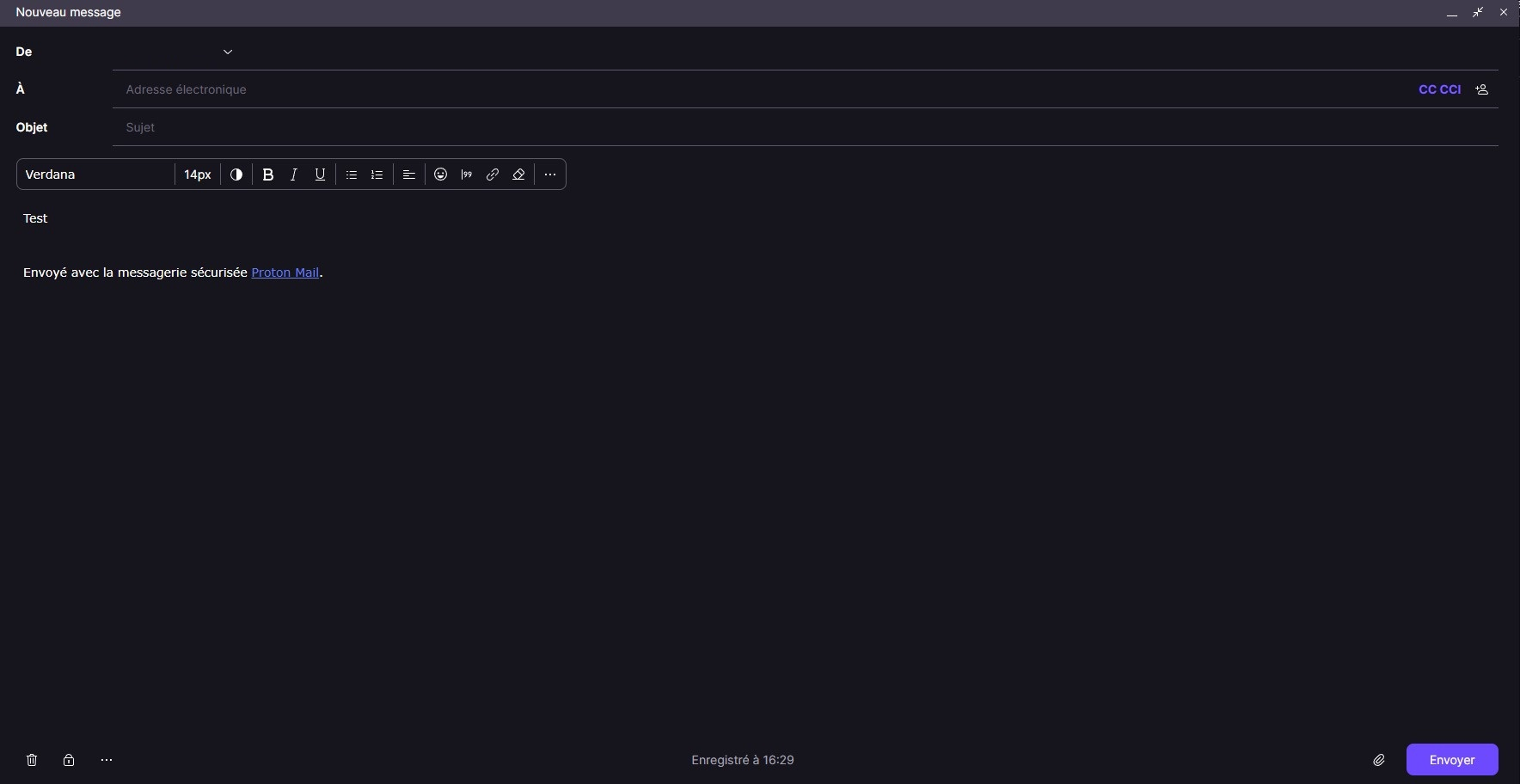
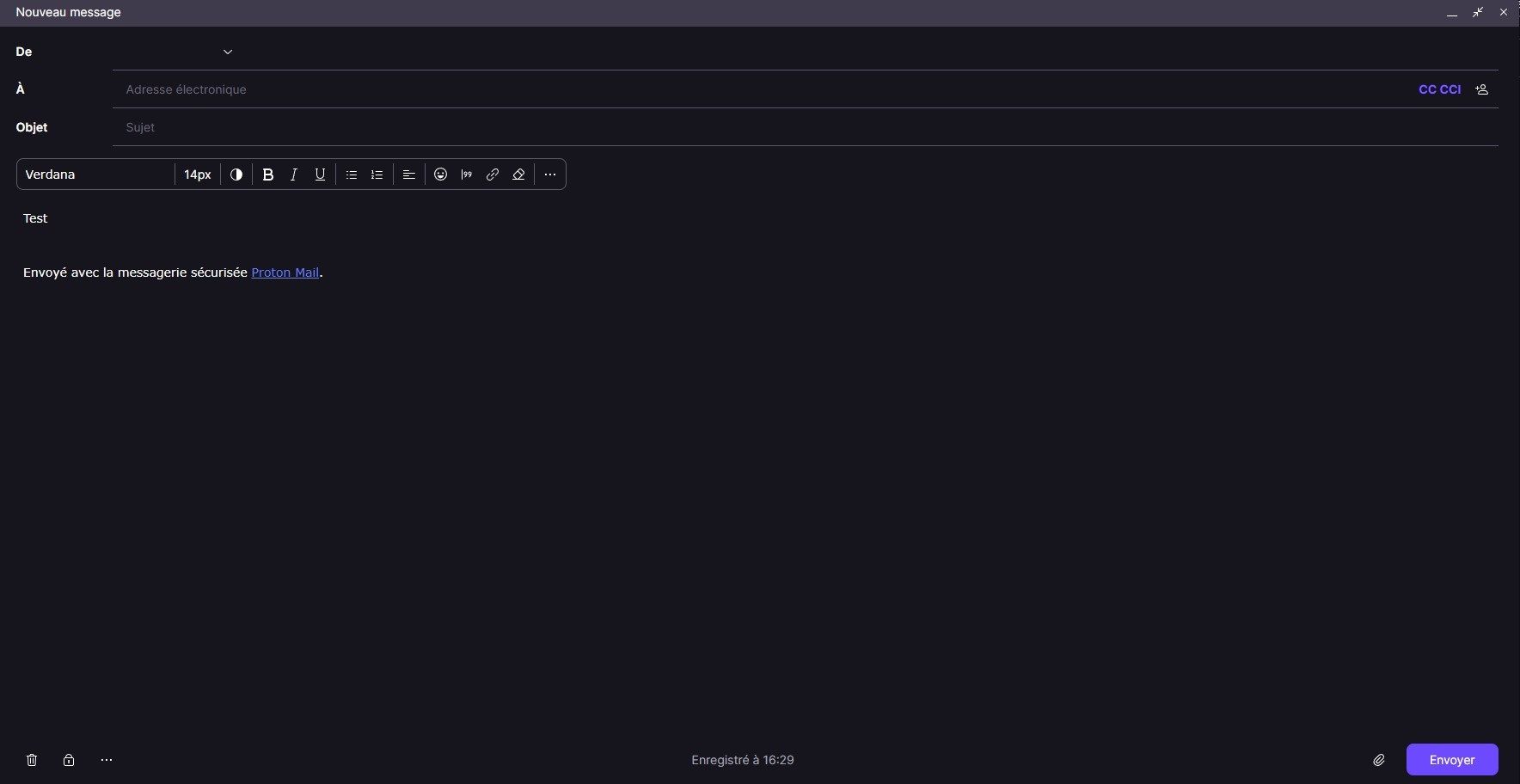
Carbon theme in Proton Mail is beautiful but not complete, so i fix this.
Proton Mail Carbon Editor Theme + customizations by breat
Mirrored from https://gitlab.com/breatfr/proton-mail/-/raw/main/css/proton-mail-carbon-editor-theme-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; http://www.gnu.org/licenses/agpl-3.0.txt
Categorymail.proton.me
Created
Updated
Size5.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of customizations avalaible
- fix carbon theme
- fix meter bar colors
- fix space on top
- hide labels
- hide left nav icon
- hide less toggle
- hide special offer
- hide tips
- no space between all messages and folders
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Install the UserStyle.
-
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update. -
Enjoy :)
Source code
/* ==UserStyle==
@name Proton Mail Carbon Editor Theme + customizations
@description Carbon theme in Proton Mail is beautiful but not complete, so i fix this.
@version 2.0.3
@author BreatFR
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/proton-mail
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var checkbox carbontheme "Fix Carbon Theme" 1
@var checkbox meterbar "Fix Meter bar colors" 1
@var checkbox fixtop "Fix Space Top" 1
@var checkbox hidelabels "Hide Labels" 1
@var checkbox hideleftnav "Hide Left Nav Icon" 1
@var checkbox hideless "Hide Less Toggle" 1
@var checkbox hideoffer "Hide Special Offer" 1
@var checkbox hidetips "Hide Tips" 1
@var checkbox nospace "No space between all messages and folders" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("account.proton.me"), domain("mail.proton.me") {
if meterbar {
.meter-bar-thumb--success {
--meter-bar-thumb-color-success: var(--signal-success);
}
.meter-bar-thumb--warning {
--meter-bar-thumb-color-warning: var(--signal-warning);
}
.meter-bar-thumb--danger {
--meter-bar-thumb-color-danger: var(--signal-danger);
}
}
if fixtop {
.app-root {
margin-bottom: 0 !important;
}
}
if hideleftnav {
.sidebar-collapse-button-container--above-scroll {
display: none;
}
}
if hidelabels {
ul.unstyled.navigation-list > li:last-child {
display: none;
}
ul.unstyled.navigation-list:last-child {
padding-bottom: 0;
}
}
if hideless {
ul.unstyled.navigation-list > div:nth-of-type(5) {
display: none;
}
}
if hideoffer {
[data-testid="cta:special-offer"] {
display: none;
}
}
if hidetips {
.tip-box {
display: none;
}
}
if nospace {
ul.unstyled.navigation-list > li:nth-of-type(1) {
margin-top: 0;
}
}
if carbontheme {
#proton-editor-container,
#proton-editor-toggle-container,
#proton-root,
#proton-root *,
#rooster-editor,
#rooster-editor div,
#rooster-editor p,
.composer-content--rich-edition,
.message-content,
.message-iframe *,
.protonmail_quote,
blockquote div,
blockquote *,
iframe {
background-color: var(--email-message-view-background-color) !important;
color: var(--text-norm) !important;
}
blockquote {
border-bottom-color: #444444 !important;
border-left: 3px solid #444444 !important;
border-right-color: #444444 !important;
border-top-color: #444444 !important;
}
#ellipsis > svg {
stroke: var(--text-norm) !important;
}
/* Signature color */
.protonmail_signature_block-user,
.protonmail_signature_block-user table div,
.protonmail_signature_block-proton {
color: var(--text-norm) !important;
}
/* Link color */
#rooster-editor a,
.protonmail_signature_block-user a,
.protonmail_signature_block-proton a {
color: #657ee4 !important;
}
/* Message list */
.items-column-list-inner--mail {
background-color: var(--email-message-view-background-color) !important;
}
.item-container:hover {
box-shadow: var(--shadow-raised);
}
.item-container.read {
background-color: var(--email-message-view-background-color) !important;
color: var(--email-item-read-text-color) !important;
}
.item-container.unread {
background-color: var(--email-item-unread-background-color) !important;
color: var(--email-item-unread-text-color) !important;
}
.item-container.item-is-selected {
background-color: var(--email-item-selected-background-color) !important;
color: var(--email-item-selected-text-color) !important;
}
/* Settings */
.quickSettings,
.quickSettings .footer,
.quickSettings .header--drawer {
background-color: var(--email-message-view-background-color) !important;
}
}
}