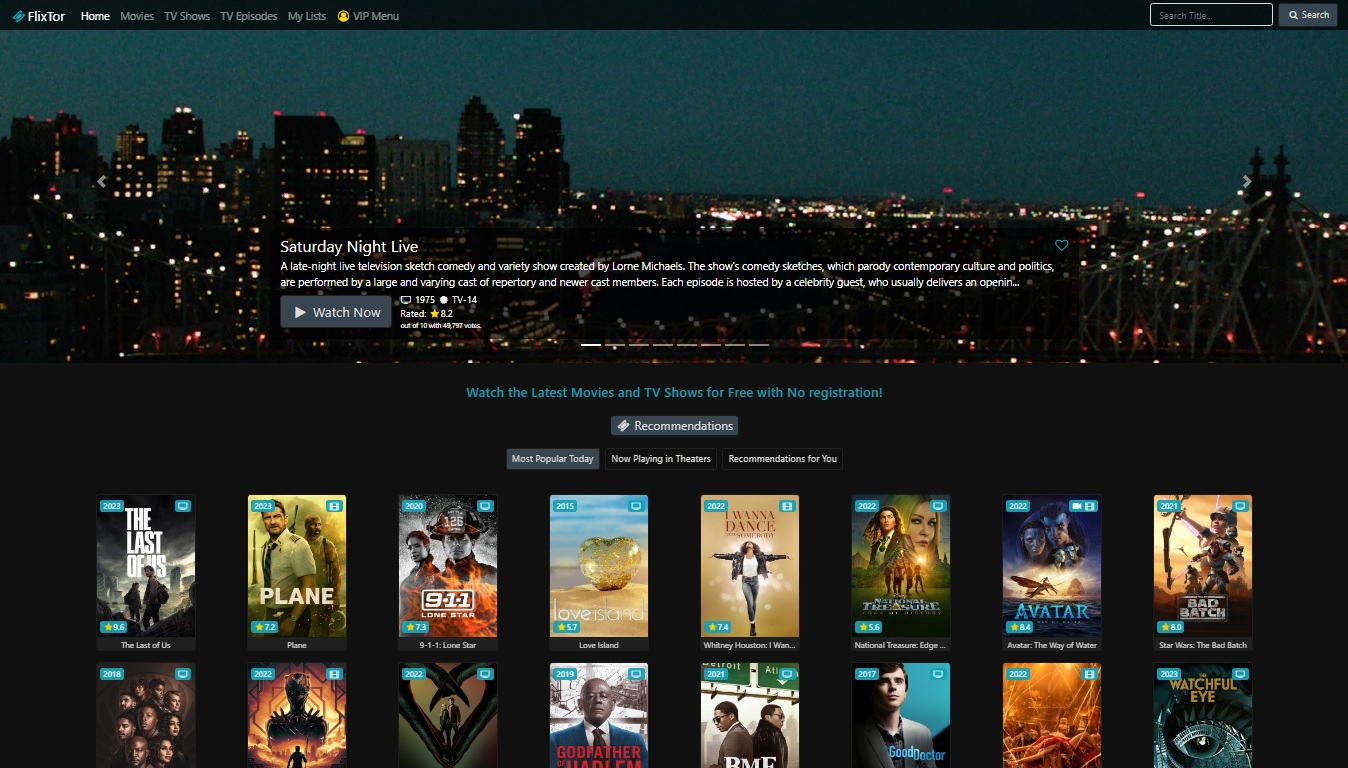
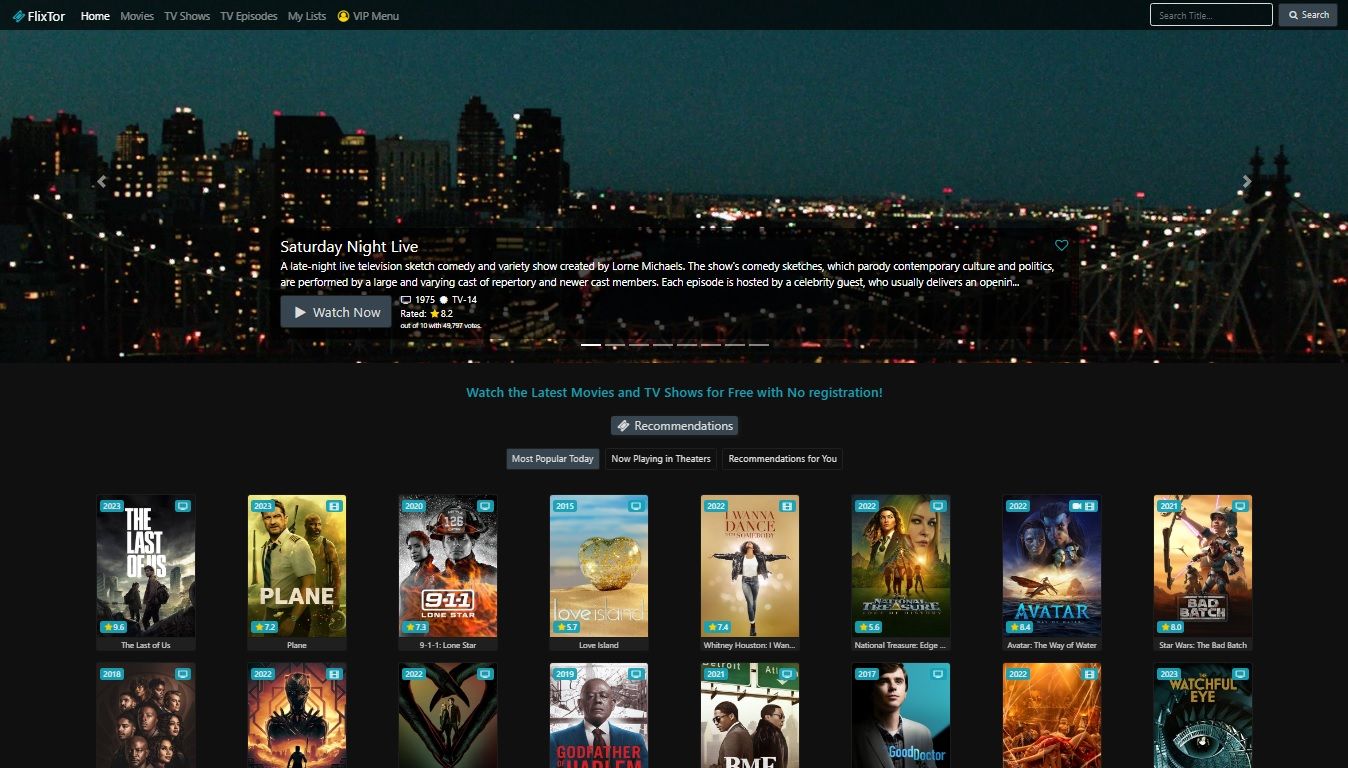
Dark Theme for Flixtor website
Flixtor Dark Theme by deeznews

Details
Authordeeznews
LicenseNo License
CategoryFlixtor
Created
Updated
Code size2.1 kB
Code checksum6612615d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Flixtor Dark Theme
@version 20230209.05.00
@namespace ?
==/UserStyle== */
@-moz-document domain("flixtor.to"), domain("flixtor.la"), domain("flixtor.bz"), domain("flixtor.li"), domain("flixtor.fi"), domain("flixtor.tk"), domain("flixtor.sx"), domain("flixtor.nu"), domain("flixtor.vc"), domain("flixtor.se"), domain("flixtor.ch") {
body {
background-color: #101010;
}
.back, .front {
background-color: #202020;
}
.flip {
color: #DCDCDC;
transition: 1s;
}
.bsh1 {
box-shadow: 0.1rem 0.1rem 0.4rem #202020;
background-color: #36454f;
color: #DCDCDC;
}
.btn-info {
color: #DCDCDC;
background-color: #36454f;
border-color: #202020;
}
.searchinput, .searchinput:focus {
border-color: #DCDCDC;
}
.btn-outline-info:not([disabled]):not(.disabled).active, .btn-outline-info:not([disabled]):not(.disabled):active, .show>.btn-outline-info.dropdown-toggle {
color: #dcdcdc !important;
}
.btn-outline-info:not(:disabled):not(.disabled).active, .btn-outline-info:not(:disabled):not(.disabled):active, .show>.btn-outline-info.dropdown-toggle {
color: #fff;
background-color: #36454f;
border-color: #202020;
}
.btn-outline-info {
color: #DCDCDC;
border-color: #202020;
}
.section-watch-season {
background-color: rgb(32 32 32 / 85%);
color: #DCDCDC;
}
.table {
color: #DCDCDC;
}
.table:hover {
color: #DCDCDC;
}
.table-active, .table-active>td, .table-active>th {
background-color: rgb(220 220 220 / 8%);
}
.table td, .table th {
border-top: none;
}
.table-hover tbody tr:hover {
color: white;
background-color: rgba(0,0,0,.075);
}
.page-item.disabled .page-link, .pagination-sm .page-link {
background-color: #202020;
}
.page-link {
border: none;
}
.main .card.back, .main .card.front, .show .card.back, .show .card.front {
box-shadow: 0.1rem 0.1rem 0.4rem #202020;
}
.filter .dropdown-menu {
background-color: #202020;
}
.dropdown-item {
color: #DCDCDC;
}
.text-center {
color: #DCDCDC;
}
.alert-info {
background-color: #1f1f1f;
border-color: #1f1f1f;
}
}