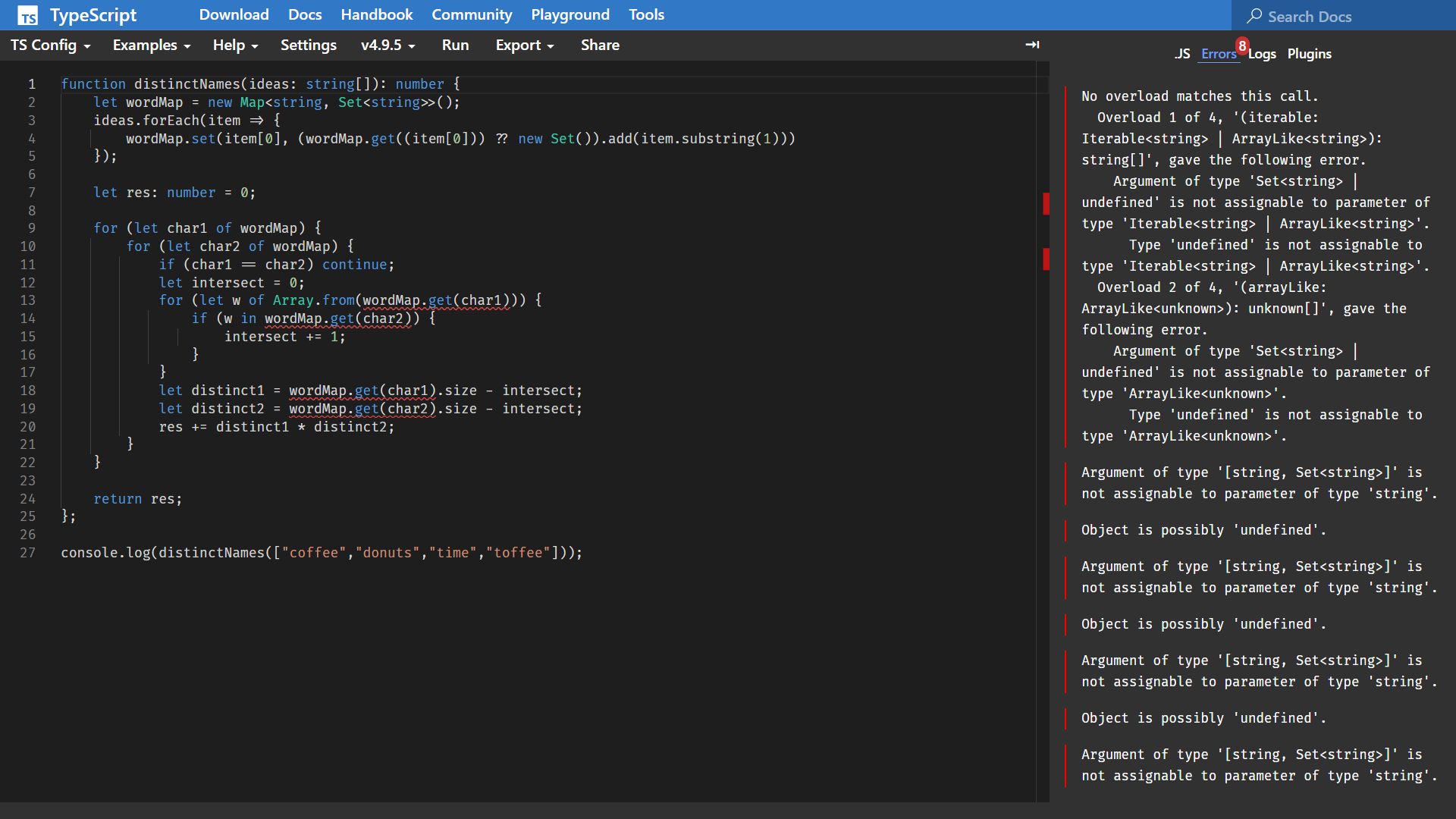
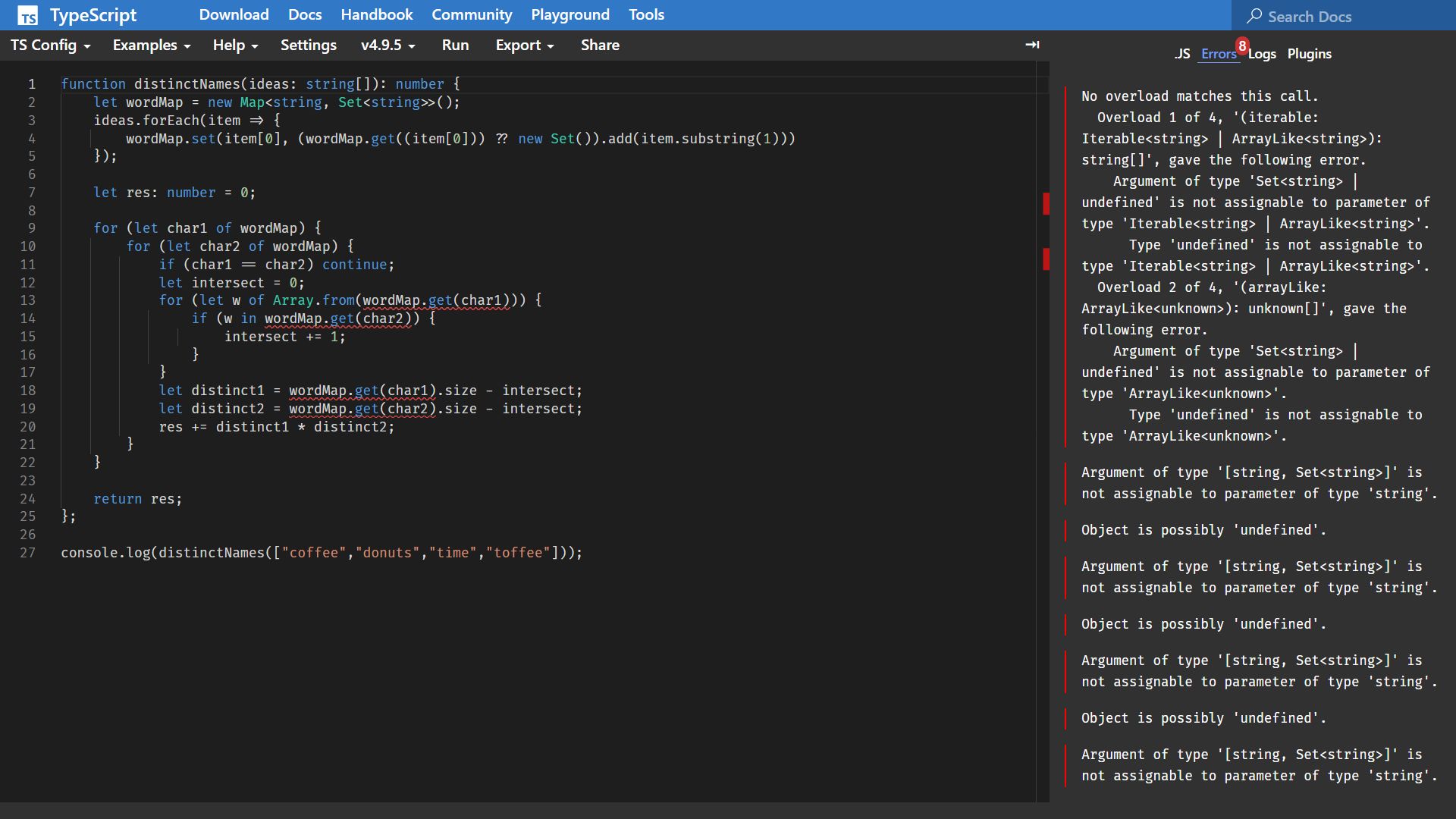
compact mode for typescript.org playground for smaller screens.
9/2/2023, 7:38:03 pm by anay2002a

Details
Authoranay2002a
LicenseNo License
Categorytypescriptlang
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 9/2/2023, 7:38:03 pm
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.typescriptlang.org/play") {
#editor-toolbar {
height: 2rem !important;
margin-right: -2px;
margin-bottom: 0 !important;
border-bottom: none !important;
position: relative;
margin-left: 365px;
}
.playground-dragbar {
border-left: none !important;
background-color: transparent !important;
}
#top-menu {
height: 2rem !important
}
#top-menu .nav-item a {
padding: 3px 10px 5px 10px !important;
}
#top-menu #home-page-logo {
margin: 3px 0;
padding: 0;
font-size: 1.2rem;
}
#home-page-logo svg {
scale: 0.8;
margin-bottom: -2px;
}
form.search,
#search-box-top {
height: 2rem !important;
border-radius: 0;
}
nav.navbar-sub {
position: absolute;
z-index: 2;
width: fit-content;
height: 2rem;
left: 0;
overflow: hidden;
padding: 0 !important;
}
a {
margin: 0 !important;
padding-block: 3px !important;
}
main li {
height: 2rem
}
main li:hover {
background-color: #0002 !important
}
#flash-bg * {
border-radius: 10px !important
}
.margin {
padding-top: 1rem
}
.lines-content,
.editor-widget,
.monaco-hover,
.zone-widget {
margin-top: 1rem !important
}
div.playground-plugin-container > pre {
background-color: #0000 !important;
}
.name {
display: none !important
}
.raised {
margin: 0 !important;
padding: 0 !important;
height: calc(100vh - 2rem) !important;
}
.compiler-diagnostics > li {
height: auto
}
#search-box-top {
width: 200px
}
}