/* ==UserStyle==
@name IMDb - fix title page
@namespace github.com/Procyon-b
@version 0.6.12
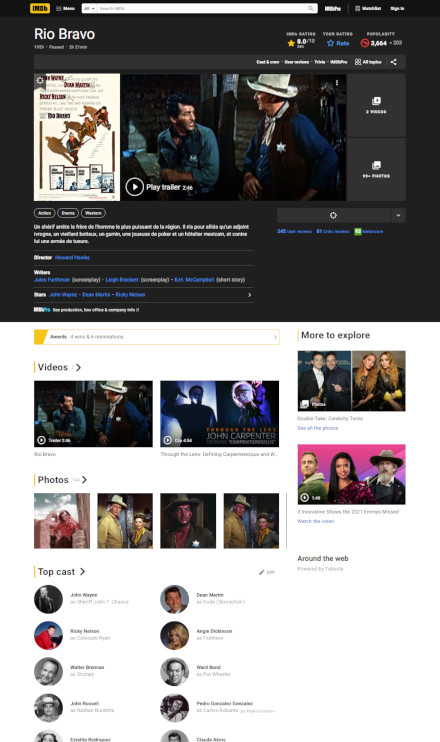
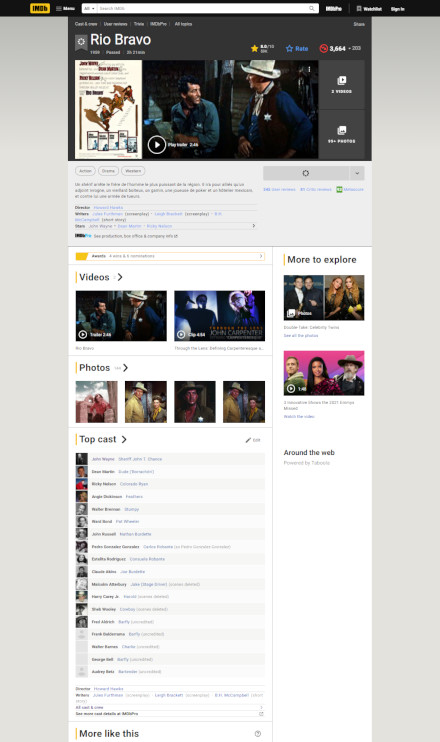
@description Modifications to make the page look and feel like the old version (before May 2021)
@author Achernar
@license CC BY-NC 4.0
@homepageURL https://userstyles.world/style/852/imdb-fix-title-page
@preprocessor stylus
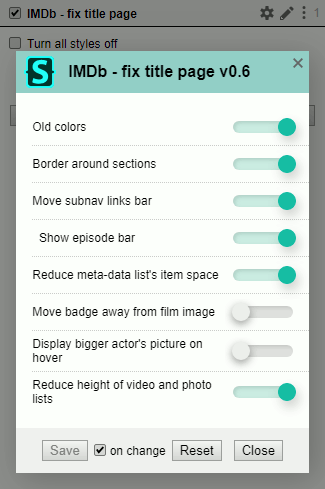
@var checkbox beta_1 'Old colors' 1
@var checkbox beta_1_b 'Border around sections' 1
@var checkbox beta_2 'Move subnav links bar' 1
@var checkbox beta_2_b ' Show episode bar' 1
@var checkbox beta_3 "Reduce meta-data list's item space" 1
@var checkbox beta_4 'Move badge away from film image' 0
@var checkbox beta_5 "Display bigger actor's picture on hover" 0
@var checkbox beta_6 "Reduce height of video and photo lists" 1
@var checkbox beta_7 "Align characters' name" 1
==/UserStyle== */
@-moz-document regexp("https://www.imdb.com/title/[^/]*/(\\?.*)?") {
/* links color */
div[class*="TitleMainPrimaryGroup-sc-"] a:visited:not([href="/"]),
div[class*="Hero__ContentContainer-"] a:visited:not([href="/"]),
div[data-testid="title-cast-item"] a:visited:not([href="/"]),
.ipc-link--base:visited, .ipc-metadata-list-item__list-content-item--link:visited,
.ipc-html-content--base a:visited,
.ipc-page-section--baseAlt > div:last-child > div:last-of-type a:visited {
color: #70579D !important;
}
/* fix CPU */
.ipc-loader__circle, .ipc-loader__dot {animation: unset !important;}
/* set font-size of most text */
body {
--ipt-font-root-size: 13.5px;
--ipt-type-body-size: 13.5px;
--ipt-type-body-lineHeight: 1.5em;
--ipt-type-subtitle-size: 13.5px;
}
main {
max-width: 1008px;
margin: auto !important;
font-size: 13.5px !important;
line-height: 1.5em !important;
--ipt-font-root-size: 13.5px;
}
span, a {
font-size: 13.5px !important;
line-height: 1.5em !important;
}
section h3.ipc-title__text {
font-size: 1.5rem !important;
}
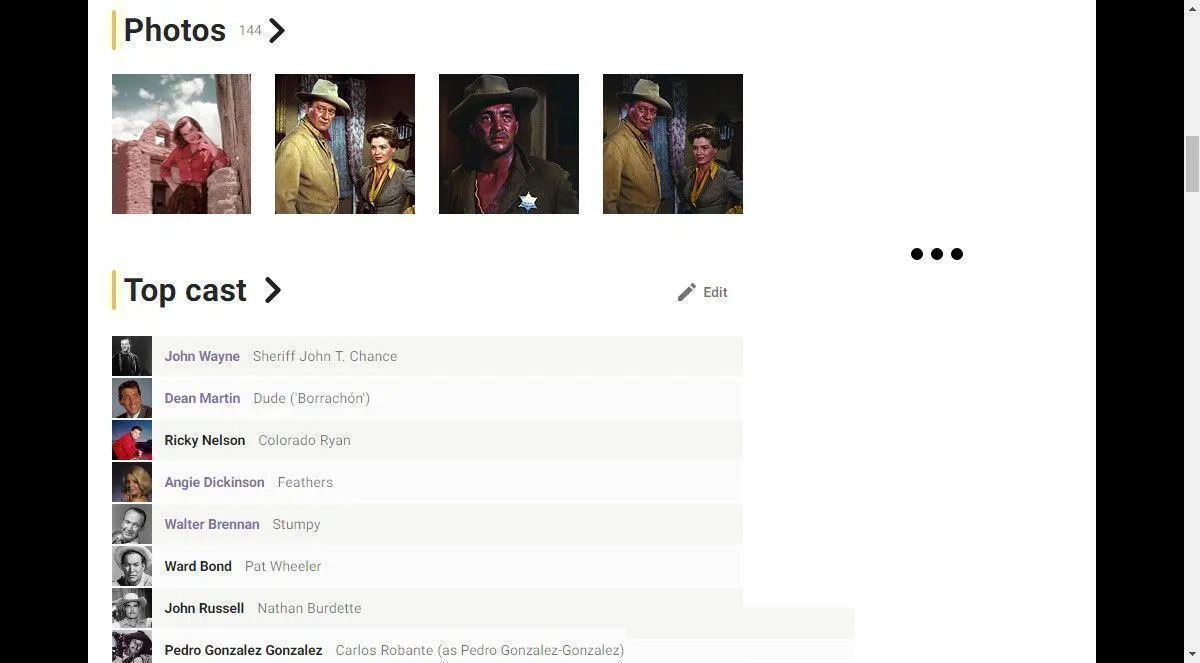
/* cast listing */
.title-cast__grid {
overflow-x: unset !important;
}
/* display as a table + rows + cells */
.title-cast__grid > .ipc-sub-grid {
display: table;
width: 100%;
border-spacing: 0 2px;
}
.title-cast__grid > .ipc-sub-grid [data-testid="title-cast-item"] {
display: table-row;
}
.title-cast__grid > .ipc-sub-grid [data-testid="title-cast-item"] > div {
display: table-cell;
vertical-align: middle;
text-align: left !important;
}
.title-cast__grid > .ipc-sub-grid [data-testid="title-cast-item"]:nth-child(odd) {
background-color: #f6f6f5;
}
.title-cast__grid > .ipc-sub-grid [data-testid="title-cast-item"]:nth-child(even) {
background-color: #fbfbfb;
}
/* fix photos */
[data-testid="title-cast-item__avatar"] {
width: 40px !important;
height: 40px !important;
min-width: unset !important;
min-height: unset !important;
}
.ipc-media.ipc-image-media-ratio--avatar:before {
height: 40px !important;
padding-bottom: unset !important;
}
.ipc-media--avatar-circle, .ipc-avatar .ipc-lockup-overlay {
border-radius: 0 !important;
}
.ipc-avatar .ipc-lockup-overlay .ipc-lockup-overlay__screen {
display: none;
}
/* display on a single line */
[class*="StyledComponents__CastItemSummary"] *,
[data-testid="title-cast-item__avatar"] + div *:not([data-testid="cast-item-characters-with-as"]) /*20220315*/ {
display: inline !important;
vertical-align: unset !important;
}
.title-cast-item__eps-toggle .title-cast-item__episodes-arrow /*20220315*/ {
margin-top: -7px;
margin-bottom: -7px;
}
.title-cast-item__characters-list .ipc-inline-list__item > span /*20220315*/ {
margin-right: .9rem;
}
.title-cast-item__characters-list .ipc-inline-list__item > span::before /*20220315*/ {
content: "/ ";
margin-left: -.2rem;
color: black;
}
[class*="StyledComponents__CastItemSummary"] :not([data-testid="cast-item-characters-with-as"]) a,
.title-cast-item__characters-list :not([data-testid="cast-item-characters-with-as"]) a /*20220315*/ {
color: #136CB2 !important;
}
[class*="StyledComponents__CastItemSummary"],
[data-testid="title-cast-item__avatar"] + div /*20220315*/ {
padding-left: 1em;
overflow: hidden;
text-overflow: ellipsis;
white-space: pre;
}
[data-testid="title-cast-item__actor"] {
padding-right: 1em;
}
[data-testid="cast-item-characters-with-as"], [data-testid="title-cast-item__eps-toggle"] [data-testid="title-cast-item__episodes--short"].title-cast-item__episodes--short {
display: none !important;
}
/* get rid of whitespace in "principal-credit" */
li[data-testid="title-pc-principal-credit"] {
display: inline;
min-height: unset;
padding-bottom: unset;
}
li[data-testid="title-pc-principal-credit"] * {
vertical-align: unset;
line-height: unset;
}
li[data-testid="title-pc-principal-credit"] > div {
display: inline !important;
}
li[data-testid="title-pc-principal-credit"] > :first-child {
font-weight: bold;
}
/* recover some width (summary + ...) */
[class*="Hero__ContentContainer-"] > [class*="Hero__MetaContainer_"],
.ipc-page-section--baseAlt > :last-child > div:last-of-type > :first-child /*20220315*/ {
width: 63%;
margin-right: 0;
}
[class*="Hero__ContentContainer-"] > [class*="Hero__WatchContainer_"],
.ipc-page-section--baseAlt > :last-child > div:last-of-type > :last-child /*20220315*/ {
width: 35%;
}
/* hide imdbpro */
.ipc-page-section--baseAlt > :last-child > div:last-of-type > :last-child > li:last-child /*20220315*/ {
display: none;
}
/* margin series name + title */
section[class*="Hero__HeroParent-"] [class^="TitleBlock__SeriesParentLinkWrapper-sc-"] a,
.ipc-page-section--baseAlt a[data-testid="hero-title-block__series-link"] /*20220315*/ {
margin-bottom: 0;
padding-bottom: 0;
}
section[class*="Hero__HeroParent-"] h1,
.ipc-page-section--baseAlt h1 /*20220315*/ {
margin-bottom: 3px;
}
/* kill margin in black bg too */
[class*="Hero__MediaContainer__NoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :first-child /*20220315*/,
[class*="Hero__MediaContainer__NoVideo-"] > [class*="Media__MediaParentNoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :first-child > div /*20220315*/,
[class*="Hero__MetaContainer__NoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :nth-child(2) > :first-child /*20220315*/ {
margin-bottom: 0;
}
/* "Was about that old" info */
[data-testid="title-cast-item"] .title-cast-item__characters-list + .title-cast-item__eps-toggle:not([data-testid])::before {
content: "\A";
}
[data-testid="title-cast-item"] .title-cast-item__characters-list + .title-cast-item__eps-toggle:not([data-testid]) br {
display: none !important;
}
}
@-moz-document regexp("https://www.imdb.com/title/[^/]*/(\\?.*)?") {
if beta_1 {
body {
background: linear-gradient( #b3b3b0 0%, #e3e2dd 500px);
}
div[class*="Hero__ContentContainer-"],
.ipc-page-section--baseAlt > div:last-child > div:last-of-type /*20220315*/ {
background-color: #eee;
--ipt-on-baseAlt-color: black;
--ipt-on-baseAlt-textSecondary-color: black;
--ipt-on-baseAlt-textPrimary-color: black;
--ipt-baseAlt-border-color: lightgray;
--mdc-theme-ipt-on-baseAlt-textPrimary-color: black;
}
[data-testid^="plot-"] {
color: black;
}
a[class^="GenresAndPlot__GenreChip-"],
.ipc-page-section--baseAlt > div:last-child > div:last-of-type .ipc-chip /*20220315*/ {
border-color: darkgray;
}
.ipc-page-section--baseAlt /*20220315*/ {
padding-bottom: 1px;
background-color: #333;
}
[class*="WatchlistButton__ButtonParent-"] button,
.ipc-split-button button /*20220315*/ {
background-color: lightgray !important;
}
.recently-viewed /*20220315*/ {
--ipt-on-baseAlt-color: black;
--ipt-baseAlt-bg: white;
border-top: 1px solid lightgray;
}
/* black bg on poster with no vid */
[class*="Hero__MediaContainer__NoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :first-child /*20220315*/,
[class*="Hero__MediaContainer__NoVideo-"] > [class*="Media__MediaParentNoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :first-child > div /*20220315*/,
[class*="Hero__MetaContainer__NoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :nth-child(2) > :first-child /*20220315*/ {
margin: 0;
}
[class*="Hero__MediaContentContainer__NoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] /*20220315*/ {
background-color: #eee;
}
[class^="Hero__WatchContainer__NoVideo-"],
.ipc-page-section--baseAlt > :last-child[class*="-6 "] > :nth-child(2) > :last-child /*20220315*/ {
margin-top: 1rem;
}
}
}
@-moz-document regexp("https://www.imdb.com/title/[^/]*/(\\?.*)?") {
/* beta-2 bar up */
if beta_2 {
body {
--fix-badge-topm: 0.6em !important;
--eps-marginL: 3.7em !important;
}
/*after 20220601*/
.ipc-page-section--baseAlt > div:nth-child(2).sc-94726ce4-0 ~ div:last-child,
.ipc-page-section--baseAlt > div:nth-child(2).sc-80d4314-0 ~ div:last-child /*20220810*/ {
--fix-badge-topm: -0.5em !important;
}
.ipc-page-section--baseAlt > div:first-child.sc-e74835c7-0 ~ div:last-child,
.ipc-page-section--baseAlt > div:first-child.sc-b9aff61-0 ~ div:last-child /*20220810*/{ /*with series name*/
--fix-badge-topm: -1.2em !important;
}
.ipc-page-section--baseAlt /*20220315*/ {
display: flex;
flex-direction: column;
}
section[class*="Hero__HeroParent-"] > [class*="SubNav__SubNavContainer-sc-"],
.ipc-page-section--baseAlt > div:nth-child(2):not(.sc-94726ce4-0):not(.sc-80d4314-0) /*20220315 -20220601 -20220810*/,
.ipc-page-section--baseAlt > div[class*="sc-f4578077-"] /*20220601*/,
.ipc-page-section--baseAlt > div[class*="sc-f20690b4-"] /*20220810*/ {
order: -1;
margin-bottom: 0;
margin-left: 0 !important;
background: none;
position: relative;
}
.ipc-page-section--baseAlt > div.sc-f4578077-2 > div /*20220601*/,
.ipc-page...