includes IM page
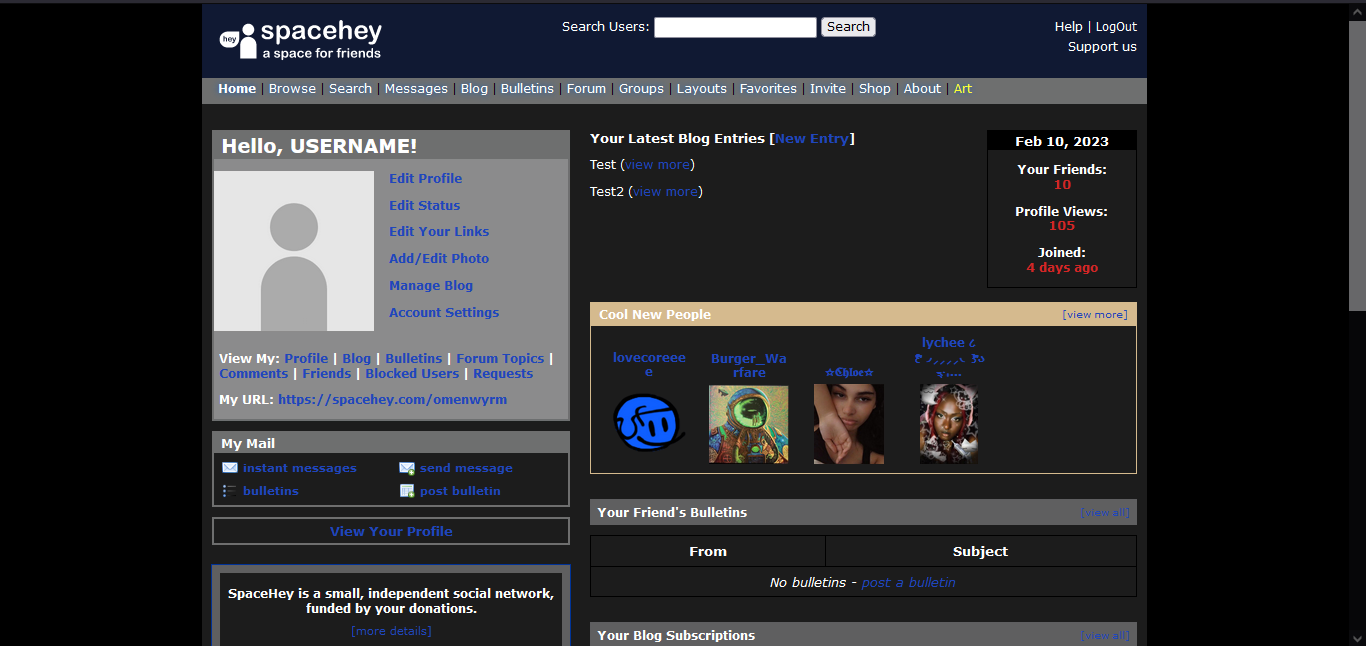
Spacehey - Dark Mode [NO LONGER UPDATED] by werewire
![Screenshot of Spacehey - Dark Mode [NO LONGER UPDATED]](https://userstyles.world/preview/8527/0.jpeg)
Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryspacehey.com
Created
Updated
Size5.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
a new version is coming soon but don't count on it
Source code
/* ==UserStyle==
@name Spacehey - Dark Mode
@namespace github.com/openstyles/stylus
@version 1.2.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("spacehey.com"), url("https://blog.spacehey.com/entry"), url("https://spacehey.com/home") {
:root {
--light-gray: #f2f0f0 !important;
--gray: #000;
--dark-gray: #919191;
--darker-gray: #545454;
--logo-blue: #101933;
--darker-blue: #000;
--lighter-blue: #6e6f6f;
--even-lighter-blue: #5f5f60;
--lightest-blue: #8b8b8c;
--red: #FF0000;
--dark-orange: #ED0707;
--light-orange: #d5ba8e;
--even-lighter-orange: #fcdbb8;
--strange-yellow: #dbae2e;
--green: #34D399;
--light-green: #E6F8DD;
--medium-green: #afafaf;
--dark-green: #059669;
accent-color: #1D4ED8;
accent-color: var(--logo-blue);
}
main {
background: #1c1c1c;
color: #fff;
padding: 6px 0px;
font-size: 80%;
}
a {
color: #1f46bd;
}
footer {
color:white;
text-align: center;
font-size: 70%;
margin: 10px 0 10px;
padding: 10px 5px;
background: #353535;
}
}
@-moz-document url-prefix("https://blog.spacehey.com/"), url-prefix("https://spacehey.com/browse"), url-prefix("https://spacehey.com/search"), url-prefix("https://spacehey.com/bulletins"), url-prefix("https://forum.spacehey.com/"), url-prefix("https://groups.spacehey.com/"), url-prefix("https://layouts.spacehey.com/"), url-prefix("https://spacehey.com/favorites"), url-prefix("https://spacehey.com/invite"), url-prefix("https://shop.spacehey.com/"), url-prefix("https://spacehey.com/about"), url-prefix("https://spacehey.com/news"), url-prefix("https://spacehey.com/rules"), url-prefix("https://spacehey.com/press/?portal"), url-prefix("https://spacehey.com/brand"), url-prefix("https://spacehey.com/credits"), url-prefix("https://rss.spacehey.com/"), url-prefix("https://spacehey.com/tos"), url-prefix("https://spacehey.com/privacy"), url-prefix("https://spacehey.com/artproject/"), url-prefix("https://spacehey.com/edit"), url-prefix("https://spacehey.com/signup"), url-prefix("https://spacehey.com/login"), url-prefix("https://spacehey.com/auth"), url-prefix("https://spacehey.com/requestemailverification"), url-prefix("https://spacehey.com/settings"), url-prefix("https://spacehey.com/notification") {
:root {
--light-gray: #f2f0f0 !important;
--gray: #000;
--dark-gray: #919191;
--darker-gray: #545454;
--logo-blue: #101933;
--darker-blue: #000;
--lighter-blue: #6e6f6f;
--even-lighter-blue: #5f5f60;
--lightest-blue: #8b8b8c;
--red: #FF0000;
--dark-orange: #ED0707;
--light-orange: #d5ba8e;
--even-lighter-orange: #fcdbb8;
--strange-yellow: #dbae2e;
--green: #196549;
--light-green: #E6F8DD;
--medium-green: #afafaf;
--dark-green: #03523a;
accent-color: #1D4ED8;
accent-color: var(--logo-blue);
}
main {
background: #1c1c1c;
color: #fff;
padding: 6px 0px;
font-size: 80%;
}
a {
color: #1f46bd;
}
footer {
color:white;
text-align: center;
font-size: 70%;
margin: 10px 0 10px;
padding: 10px 5px;
background: #353535;
}
#captcha {
border: 1px solid black;
background: #2d2d2d;
}
}
@-moz-document url("https://im.spacehey.com/") {
:root {
--light-gray: #f2f0f0 !important;
--gray: #000;
--dark-gray: #919191;
--darker-gray: #545454;
--logo-blue: #101933;
--darker-blue: #000;
--lighter-blue: #6e6f6f;
--even-lighter-blue: #5f5f60;
--lightest-blue: #8b8b8c;
--red: #FF0000;
--dark-orange: #ED0707;
--light-orange: #d5ba8e;
--even-lighter-orange: #fcdbb8;
--strange-yellow: #dbae2e;
--green: #196549;
--light-green: #E6F8DD;
--medium-green: #afafaf;
--dark-green: #03523a;
accent-color: #1D4ED8;
accent-color: var(--logo-blue);
}
body {
background: #000;
color: #c9c9c9
}
.im-nav {
background: #101933;
color: #fff;
}
.own-profile-link, .chat-header-profile-link, .own-status-text a {
text-decoration: none;
color: inherit;
}
.status::before {
content: "";
position: absolute;
width: 0px;
height: 0px;
border-right: 8px solid transparent;
border-left: 8px solid #282828;
border-bottom: 8px solid #282828;
border-top: 8px solid transparent;
filter: drop-shadow(-1px -2.5px #999b9b);
left: 20px;
top: -14px;
}
.status, .message {
background: linear-gradient(180deg,#282828,#030303);
border: 1px solid #999b9b;
border-radius: 2px;
box-shadow: rgba(50, 50, 93, 0.15) 0px 2px 5px -1px, rgba(0, 0, 0, 0.21) 0px 1px 2px -1px;
padding: 0 12px;
position: relative;
margin: 15px 0 8px 0;
}
.tabpanel menu button.active {
background: #414141;
border-color: #999b9b;
border-top: 4px #dbae2e solid;
box-shadow: 0 -4px 5px -3px #dbae2e;
}
.tabpanel menu button {
background: #212121;
border: 1px solid #a2aeb5;
}
.tabpanel .content {
background: #212121;
border: 1px solid #999b9b;
}
.connection-status {
background: #5d5d5d;
border: 1px solid #999b9b;
border-radius: 0 2px 2px 2px;
width: 100%;
font-size: 80%;
box-shadow: rgba(50, 50, 93, 0.15) 0px 2px 5px -1px, rgba(0, 0, 0, 0.21) 0px 1px 2px -1px;
padding: 6px 8px;
display: flex;
flex-direction: row;
align-items: center;
}
.chat-box{
background: #303030 !important;
border: 1px solid #999b9b;
}
.chat-box .messages .newchat-info, .chat-box .messages .nochat-info {
background: linear-gradient(180deg,#171717,#454545);
border: 1px solid #999b9b;
box-shadow: rgba(50, 50, 93, 0.15) 0px 2px 5px -1px, rgba(0, 0, 0, 0.21) 0px 1px 2px -1px;
}
footer {
color:white;
background: #353535;
}
}