70% of the code was either copied or modified from onfire29's css. However, I didn't just copy and paste his code to modify it. I just used some of it when his css did exactly what I was trying to do.
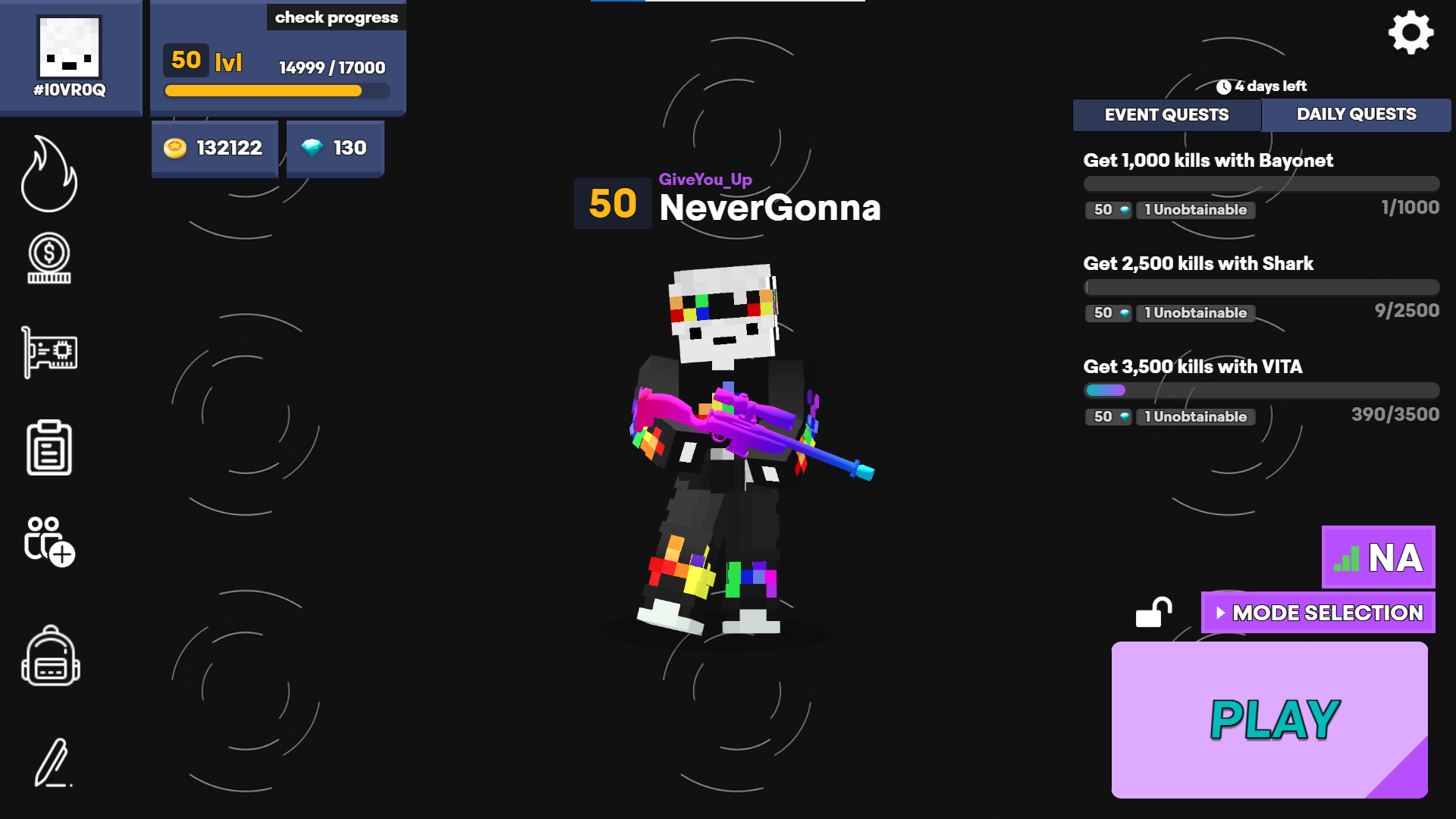
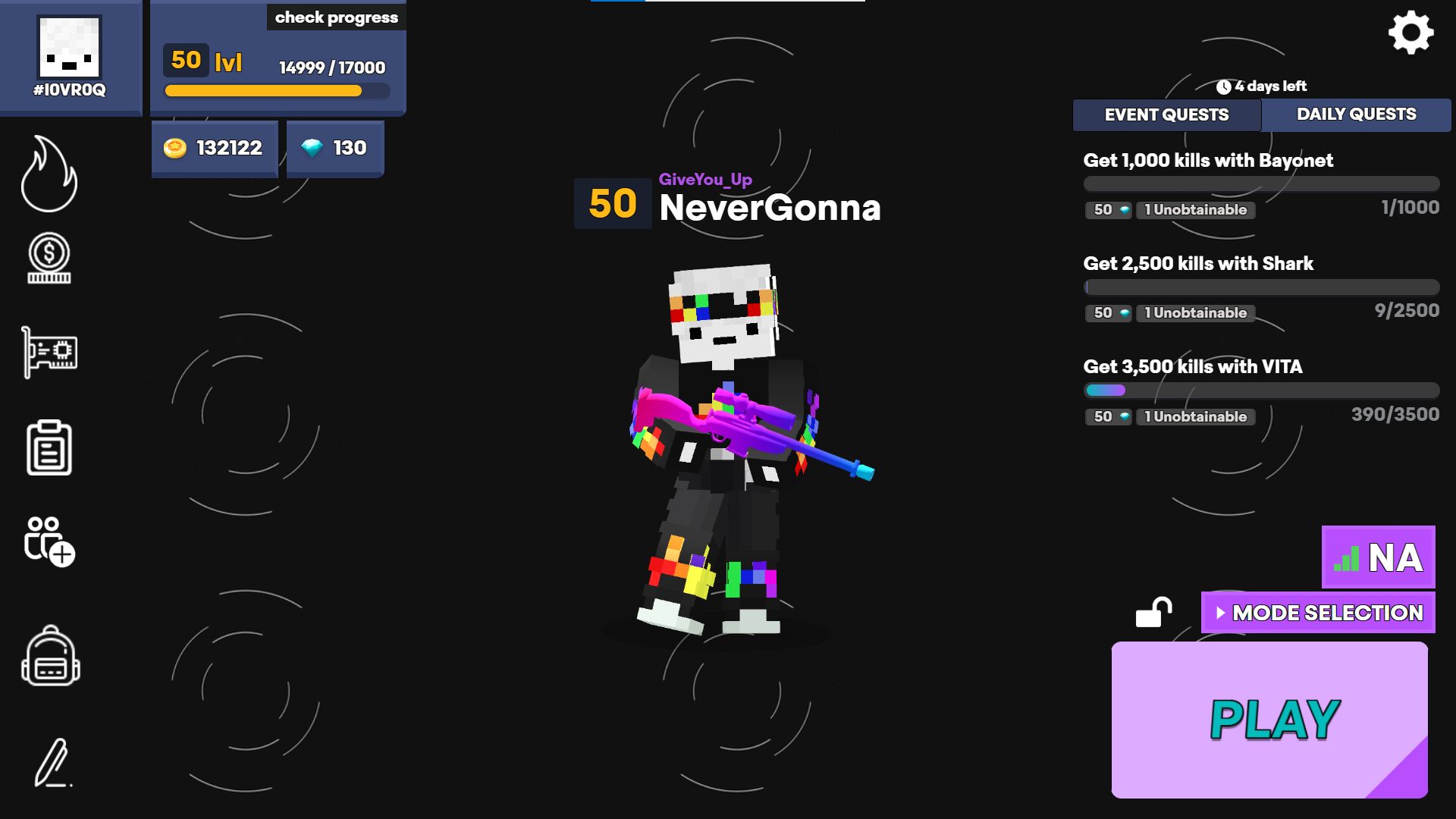
custom css by who_is_joe

Details
Authorwho_is_joe
LicenseNo License
Categoryhttps://kirka.io
Created
Updated
Code size12 kB
Code checksume867993c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name custom css
@version 20230210.19.43
@namespace ?
==/UserStyle== */
/* ==UserStyle==
@name kirka.io - 06/02/2023 14:00:43
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://kirka.io/") {
/* css made by:
Discord: oh no#7190
Kirka: NeverGonna#I0VR0Q
This is my second css */
/* background */
.pattern-bg,
.bg-radial {
display: none;
}
.interface .background{
background: #121416;
background: url(https://media3.giphy.com/media/l0MYvEEv2Zndet9hC/giphy.gif?cid=790b76119c4b4e447728fae5d56b7416baefe44a0ac74e65&rid=giphy.gif&ct=g) repeat !important;
}
.end-modal {
background: #121416;
background: url(https://media3.giphy.com/media/l0MYvEEv2Zndet9hC/giphy.gif?cid=790b76119c4b4e447728fae5d56b7416baefe44a0ac74e65&rid=giphy.gif&ct=g) repeat !important;
}
/* left icons */
.left-icons {
background: transparent !important;
left: 0 !important;
border-radius: 0 !important;
}
.left-icons .icon-btn {
background: transparent;
border: none;
width: 107px;
border-radius: 0;
}
.left-icons .icon-btn .text-icon,
.left-icons .icon-btn svg {
display: none;
}
.left-icons .icon-btn:nth-child(1) {
background: url(https://cdn.discordapp.com/attachments/842898946765881367/1065335316841512980/fire_3.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(1):hover {
background: url(https://cdn.discordapp.com/attachments/842898946765881367/1065335316841512980/fire_3.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(2) {
background: url(https://cdn.discordapp.com/attachments/775971082204348456/953321558217220176/icons8-coin-64.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(2):hover {
background: url(https://cdn.discordapp.com/attachments/775971082204348456/953321558217220176/icons8-coin-64.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(3) {
background: url(https://cdn.discordapp.com/attachments/775971082204348456/953321921007734815/icons8-scheida-di-rete-64.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(3):hover {
background: url(https://cdn.discordapp.com/attachments/775971082204348456/953321921007734815/icons8-scheida-di-rete-64.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(4) {
background: url(https://media.discordapp.net/attachments/992097009702010900/994579320645365830/icons8-note-64.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(4):hover {
background: url(https://media.discordapp.net/attachments/992097009702010900/994579320645365830/icons8-note-64.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(5) {
background: url(https://media.discordapp.net/attachments/992097009702010900/994579815803928646/icons8-aggiungi-gruppo-utente-uomo-uomo-96.png) ;
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(5):hover {
background: url(https://media.discordapp.net/attachments/992097009702010900/994579815803928646/icons8-aggiungi-gruppo-utente-uomo-uomo-96.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(6) {
background: url(https://cdn.discordapp.com/attachments/1001185818179809280/1012782681320345610/icons8-zaino-50.png) ;
background-size: 65px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.2rem !important;
background-position-y: 0.5rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(6):hover {
background: url(https://cdn.discordapp.com/attachments/1001185818179809280/1012782681320345610/icons8-zaino-50.png);
background-repeat: no-repeat;
transform: scale(1.5)
}
.left-icons .icon-btn:nth-child(7) {
background: url(https://cdn.discordapp.com/attachments/1001185818179809280/1012782680850563143/icons8-penna-a-sfera-64.png) ;
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 0.1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(7):hover {
background: url(https://cdn.discordapp.com/attachments/1001185818179809280/1012782680850563143/icons8-penna-a-sfera-64.png);
background-repeat: no-repeat;
}
.coin-icon {
padding-right: 10px !important;
}
/* play button*/
.play-content .select-region,
.play-content .select-mod {
background: #b84fff;
border-radius: 0;
border: 4px solid #ffffff1c;
}
.play-content .select-region:hover {
background: #b84fff;
backdrop-filter: blur(5px);
}
.play-content .select-mod:hover {
background: #b84fff;
}
#play-btn {
background: #b84fff !important;
color: #06bbbb !important;
width: 310px;
box-shadow: none !important;
transform: none !important;
transition: all .25s linear;
}
#play-btn:hover {
background: #06bbbb !important;
color: #b84fff !important;
}
#play-btn .border-top,
#play-btn .border-bottom {
background: none !important;
}
.triangle {
display: none !important;
}
/* font */
@font-face {
font-family: gamefont;
src: url("https://raw.githubusercontent.com/MOF1/krunker_css/main/css/fonts/Steradian-Bold.otf");
}
* {
font-family: gamefont;
}
/* private button */
.private-btn > span {
content: url(https://media.discordapp.net/attachments/523517791886770188/953239076457316382/openlock.png);
position: fixed;
right: 275px;
width: 40px;
}
.private-btn > input:checked + span {
content: url(https://media.discordapp.net/attachments/523517791886770188/953239093955948544/lock.png);
}
/* hide discord button */
.soc-group:nth-child(1),
.soc-group:nth-child(2) {
background: transparent !important;
border: none;
visibility: hidden;
}
.soc-group:nth-child(1):hover,
.soc-group:nth-child(2):hover {
background: none !important;
transform: scale(1.5);
visibility: hidden;
}
/* settings button */
.right-interface .settings {
background: transparent;
border: none;
width: 20px !important;
transition: 0.3s;
z-index: 2;
}
.right-interface .settings:hover {
background: none;
transform: scale(1.2);
}
.right-interface {
z-index: 999 !important;
}
/* daily quests */
#dailyQuests {
background: transparent;
border: none;
border-radius: 0;
z-index: -1 !important;
overflow: auto;
}
.quest {
background: transparent !important;
}
#dailyQuests .tip {
background: transparent !important;
border-radius: 0 !important;
margin-left: 15px;
}
.quest .progress-line {
background: #4f4e4ead;
}
#dailyQuests .reward {
background: #4f4e4ead;
}
.quest .amount {
color: #ddd8d8;
}
.quest .progress2 {
color: #87898c;
}
.quest .progress-line .progress {
background: -webkit-gradient(linear, left top, right top, from(#06bbbb), to(#b84fff)) !important;
background: linear-gradient(to right, #06bbbb, #b84fff) !important;
}
/* valorant kill icon */
.animate-cont {
content: url(https://cdn.discordapp.com/attachments/842898946765881367/1073029661325537401/vallorant_kill_icon2.png);
height: 200px;
text-align: center;
display: inline-block;
}
/* hide logo */
.interface .logo {
content: url(https://cdn.discordapp.com/attachments/1001185818179809280/1013373858608332850/trasferimento.png);
margin-top: 20px;
max-width: 400px;
max-height: 100px;
}
/* HUD */
.mini-map-cont .name,
.desktop-game-interface .info-key-cont,
.list-weapons,
.hp-title,
.mWwn,
.instruction {
display: none !important;
}
.cont-hp {
background: transparent !important;
}
.hp {
margin-right: 20%;
}
.hp-progress {
background: #06bbbb !important;
}
.desktop-game-interface .state {
position: fixed;
width: 500px !important;
top: 93%;
left: 37% !important;
}
.cont-endurance {
margin-left: 1.5%;
background: transparent !important;
border: #1e1e1e;
}
.endurance-progress {
background: -webkit-gradient(linear, left top, right top, from(#e64345), to(#e64345)) !important;
background: linear-gradient(to right, #e64345, ) !important;
}
.weapons-cont {
position: fixed;
width: 300px;
top: 95%;
left: 5%;
margin-top: -100px;
margin-left: 252px ;
}
.ammunition {
display: inline-block;
position: fixed;
left: calc(38% + 188px);
}
.kill-death {
margin-top: 60px;
margin-left: 2px;
}
.kill-death .kill,
.kill-death .death {
background: transparent;
...