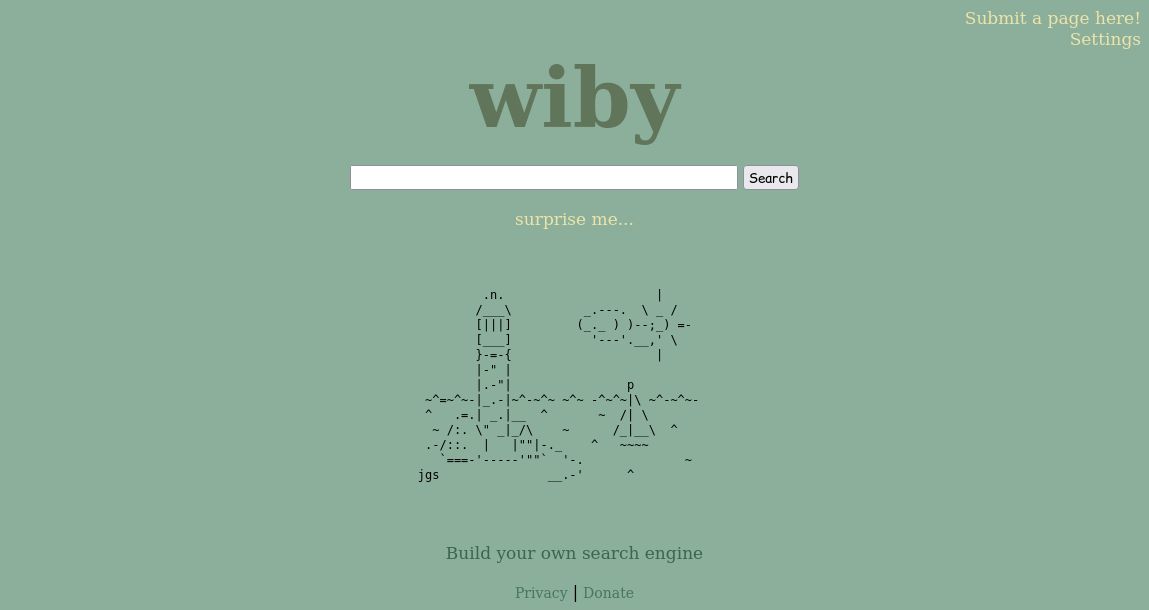
based off the warp records compilation's cover artwork.
update as of 2023-03-15:
you can now use this for both the wiby.me and the wiby.org domain ^_^

Authorcoolslutguy420_2nd-ressurection
LicenseNo License
Categorywiby
Created
Updated
Code size1.1 kB
Code checksumdab24b4a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
based off the warp records compilation's cover artwork.
update as of 2023-03-15:
you can now use this for both the wiby.me and the wiby.org domain ^_^
/* ==UserStyle==
@name we are reasonable people
@namespace github.com/openstyles/stylus
@version 1.0.0
@description based off the warp records compilation's cover artwork.
@author Me
==/UserStyle== */
@-moz-document domain("wiby.me"), domain("wiby.org") {
body { background-color: #8caf9b; }
a:link { COLOR: #3d644f; font-size: 17px; text-decoration: none;}
a:visited { COLOR: #748b74; }
a.tlink:visited { COLOR: #cfe3c8; }
a.title:link { COLOR: #c0e3db; font-weight: bold; font-size: 29px; text-decoration: none; font-family: "Georgia"; }
a.tiny { COLOR: #ece4a9; font-size: 17px; }
a.pin1 { font-size:14px; COLOR: #48755c; }
a.tlink { font-size: 21px; COLOR: #dff0c3 }
a.more { font-size: 21px; COLOR: #5f6b59 }
h1 { margin:0px; line-height:96px; }
p { font-size:17px; margin-bottom:0px; margin-top:0px; }
.titlep { COLOR: #60755a; font-weight: bold; font-size: 83px; font-family: "Georgia"; }
.url { font-size:15px; color: #45754f; }
.pin { font-size:14px; COLOR: #3d644f;}
textarea:focus, input:focus{ outline: none;}
blockquote { width: 680px; }
}