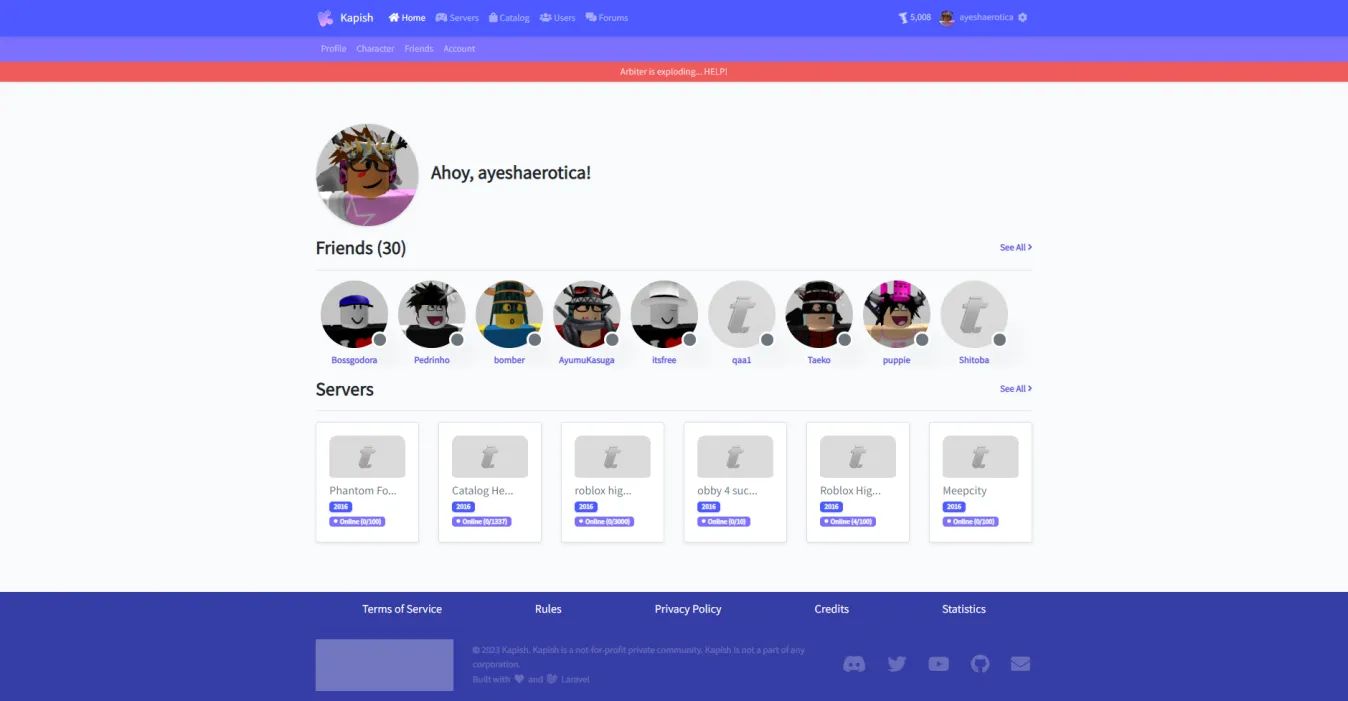
Pastel colors for kapish.fun!
palette made from the logo's colors

Authorema
LicenseNo License
Categoryhttps://kapish.fun/
Created
Updated
Size1.8 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Pastel colors for kapish.fun!
palette made from the logo's colors
/* ==UserStyle==
@name New Kapish Pastel
@version 20230214.18.18
@namespace userstyles.world/user/ema
@description Pastel colors for kapish.fun!
palette made from the logo's colors
@author ema
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://kapish.fun/") {
.navbar {
background-color: #4d59ff !important;
}
/*.navbar-dark .navbar-brand .mr-2 {
/*content: url(https://cdn.discordapp.com/attachments/1063523296420835338/1072730263043444766/k2.png)*/
/*}*/
.py-4 {
background-color: #e8e8e800 !important;
}
body {
background-color: #e8e8e8 !important;
}
.navbar-second {
background-color: #7c70ff !important;
}
.footer-dark {
background-color: #363da6 !important;
}
.navbar-dark .navbar-text {
color: #ffffffb0
}
.btn-primary {
background-color: #fc80ff !important;
border-color: #ed89f0 !important;
}
.btn-success {
background-color: #fc80ff !important;
border-color: #ed89f0 !important;
}
.btn-success.disabled,
.btn-success:disabled {
background-color: #cc0052 !important;
border-color: #99003d !important;
}
.alert-success {
background-color: #de84ff !important;
border-color: #e598ff !important;
}
.nav-pills .nav-link.active, .nav-pills .show > .nav-link {
background-color: #727cff !important;
}
.badge-success {
background-color: #7c70ff !important;
}
.badge-secondary {
background-color: #4d59ff !important;
}
.rounded {
border-radius: 0.75rem !important;
}
.btn-group-lg > .btn,.btn-lg {
border-radius: 0.8rem !important;
}
.badge-pill {
border-radius: 0.3rem;
padding-left: 0.65em;
padding-right: 0.65em;
}
}