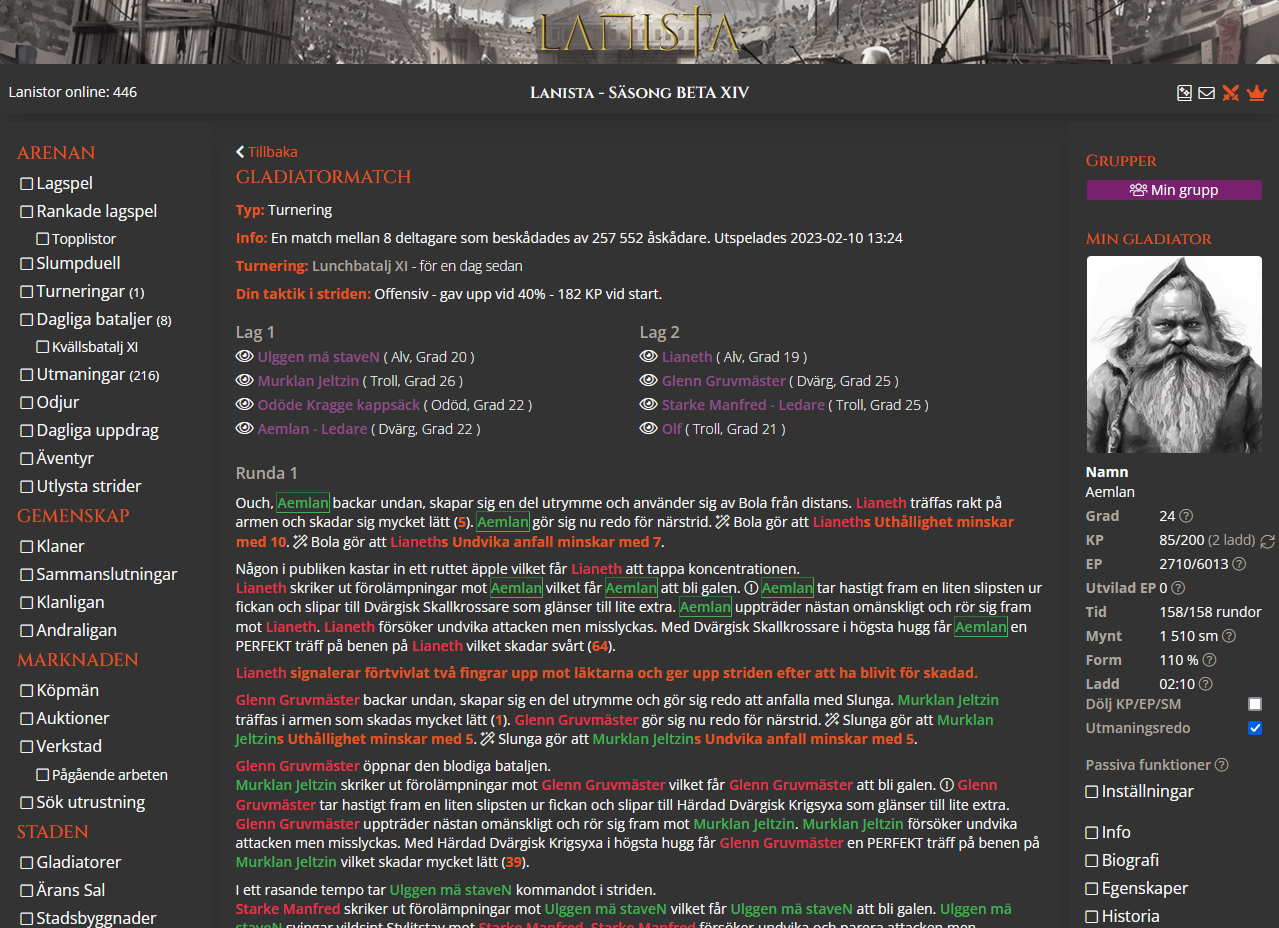
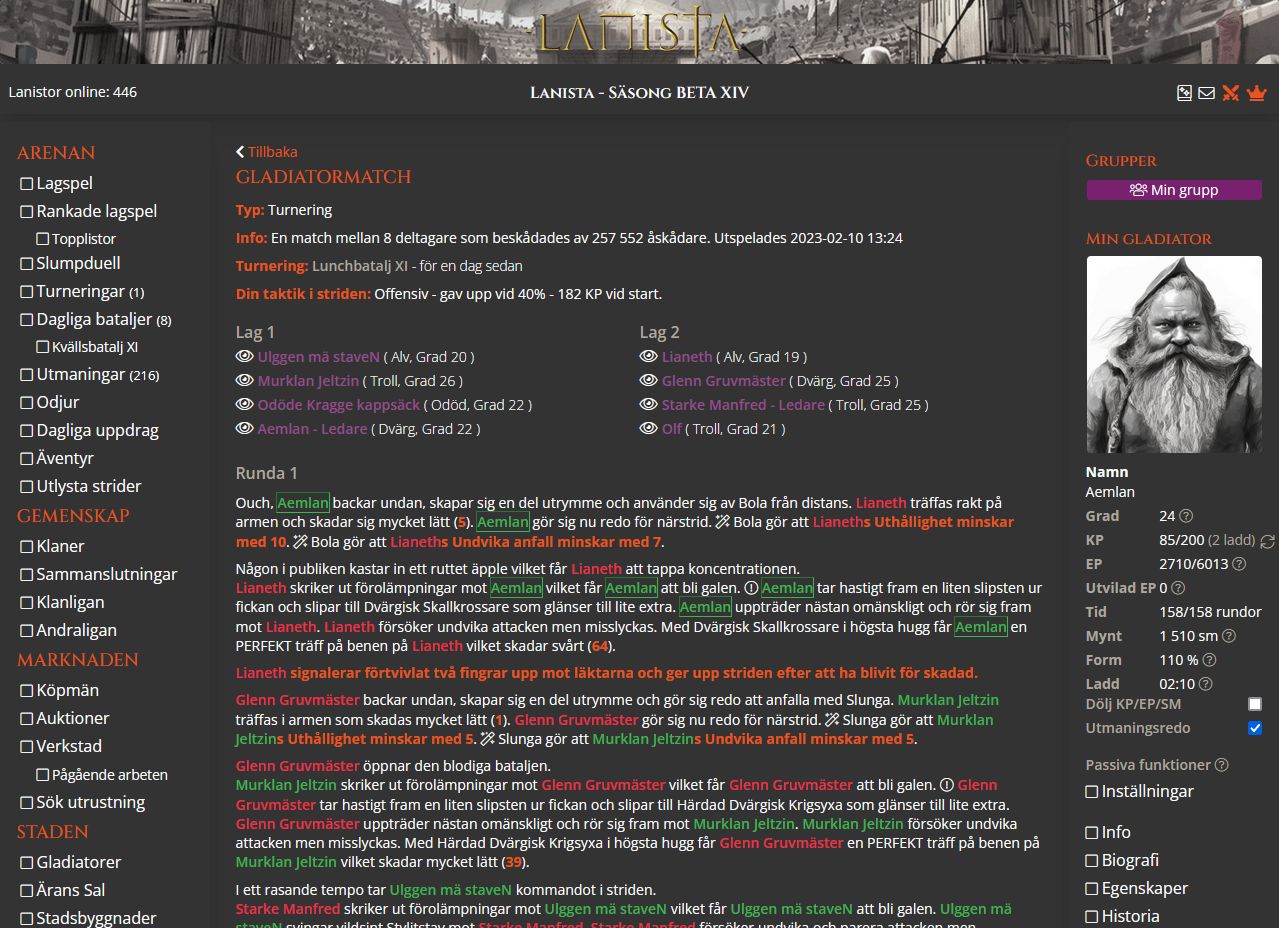
Dark theme based on the Ubuntu Color Palette. Aims to be soft on the eyes while maintaining high functionality and visibility.
Started from Johnaconda's base.
Lanista aemlanDark by aemlan

Details
Authoraemlan
LicenseNo License
Categoryhttps://beta.lanista.se/
Created
Updated
Size5.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Lanista aemlanDark
@version 20230211.17.10
@namespace userstyles.world/user/aemlan
@description Based on the Ubuntu Color Palette. Started from Johnaconda's base.
@author aemlan
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://beta.lanista.se/") {
:not([style*="background-color:"]):not([class*="max-h-14"]) {
background-color: #333333;
background-image: url("");
}
.mt-4 {
margin-top: 0rem;
}
div[data-v-f12aa8da],
div.chat-message,
small.block,
.text-xs {
font-size: 0.85rem;
line-height: 0.95rem;
color: #E95420;
}
:is(h1.mb-2.uppercase.font-serif.text-xl),
h1:not([style*="color:"]) {
color: #E95420;
}
:is([data-v-d9bf9b68], button.btn-action.btn.btn-small.w-full) {
background-color: #2e344000
}
:is([data-v-f12aa8da], button.btn-action.btn-small.text-xs.float-right),
i.fas.fa-times {
background-color: #2e344000
}
.fas.fa-user-slash {
background-color: #77216F;
}
:not([class*="underline"]),
.darkmode {
color: #FFFFFF;
}
damage {
color: #ee3148;
}
:is(data-v-d9bf9b68 text.sm) {
color: #E95420 !important;
}
h1:not([style*="color:"]) {
color: #ee3148;
}
h2:not([style*="color:"]) {
color: #E95420;
}
h3:not([style*="color:"]) {
padding-top: 10px;
color: #E95420;
}
h4:not([style*="color:"]) {
color: #2e3440;
}
h5:not([style*="color:"]) {
color: #ee3148;
}
h6:not([style*="color:"]) {
color: #d08770;
}
cite:not([style*="color:"]) {
color: #3fb350 !important;
}
strong {
color: #E95420 !important;
}
.font-semibold:not([style*="bg-red-100"]) {
color: #E95420 !important;
}
.bg-red-100 {
--tw-bg-opacity: 1;
background-color: #ee314817 !important;
}
.text-yellow-400 {
--tw-text-opacity: 1;
color: #EBCB8B;
}
.text-green-600 {
--tw-text-opacity: 1;
color: #3fb350;
}
.text-red-600 {
--tw-text-opacity: 1;
color: #924D8B;
}
.text-blue-600 {
--tw-text-opacity: 1;
color: #924D8B;
}
div.relative,
span.text-blue-600.text-sm {
color: #924D8B !important;
}
:is(.md\:w-1\/2) :not([span]) .font-semibold:not([style*="bg-red-100"]) {
color: #924D8B !important;
}
.text-blue-600:not([class*="mt-1"]) {
--tw-text-opacity: 1;
color: #E95420;
}
:is([data-v-7a430711] p.my-2.border.p-2.pr-4.text-sm.rounded.relative.mb-4.bg-red-100.border-red-400.text-red-700.font-semibold) {
color: #ee3148 !important;
}
:is([data-v-d9bf9b68] .w-7\/12),
.w-7\/12 {
color: #ffffff;
}
:is([data-v-d9bf9b68] .w-5\/12),
.w-5\/12 {
color: #AEA79F;
}
:is(div[data-v-d9bf9b68] p.text-sm) :not([class*="underline"]),
.darkmode {
color: #AEA79F;
}
.text-red-700 {
--tw-text-opacity: 1;
color: #ee3148;
}
.text-green-700 {
--tw-text-opacity: 1;
color: #3fb350;
}
.text-blue-700 {
--tw-text-opacity: 1;
color: #8fbcbb;
}
.battle-text[data-v-8f1e6704] red {
--tw-text-opacity: 1;
color: #ee3148;
}
.battle-text[data-v-8f1e6704] green {
--tw-text-opacity: 1;
color: #3fb350;
}
.battle-text[data-v-8f1e6704] blue {
--tw-text-opacity: 1;
color: #924D8B;
}
.battle-text[data-v-8f1e6704] yellow {
--tw-text-opacity: 1;
color: #ebcb8b;
}
.fas.fa-star.text-yellow-400 {
color: #ee3148;
}
:is([data-v-3bd8d9cb] .underline) {
outline-style: inset;
outline-width: 1px;
text-decoration: none;
}
.table-responsive {
background-image: none !important;
background-position: 0, 100%, 0, 100%;
background-repeat: no-repeat;
background-size: 20px 100%, 20px 100%, 20px 100%, 20px 100%;
background-attachment: local, local, scroll, scroll;
}
.fas.fa-square {
color: #77216F;
}
input:not([style*="background-color:"]),
textarea:not([style*="background-color:"]),
button:not([style*="background-color:"]),
[role="button"] {
background-color: #77216F !important;
}
input:not([style*="background-color:"]):hover,
textarea:not([style*="background-color:"]):hover,
button:not([style*="background-color:"]):hover,
[role="button"]:hover {
background-color: #5E2750 !important;
}
input:not([style*="background-color:"]):active,
textarea:not([style*="background-color:"]):active,
button:not([style*="background-color:"]):active,
[role="button"]:active {
background-color: #2C001E !important;
}
input:not([style*="background-color:"]):focus,
textarea:not([style*="background-color:"]):focus,
button:not([style*="background-color:"]):focus,
[role="button"]:focus {
background-color: #77216F !important;
}
a:not([style*="color:"]) {
color: #E95420 !important;
}
a:not([style*="color:"]):hover {
color: #FFFFFF !important;
}
a:not([style*="color:"]):active,
a:not([style*="color:"]):focus {
color: #E95420 !important;
}
:not([style*="border-color:"]),
::before,
::after {
border-color: #333333 !important;
}
div:empty,
input::placeholder,
textarea::placeholder {
color: #FFFFFF !important;
}
input:not([style*="background-image:"]),
textarea:not([style*="background-image:"]) {
background-image: none !important;
}
body .v-popper--theme-dropdown .v-popper__inner {
background-color: #252526;
box-shadow: 0 6px 30px #8FBCBB;
font-size: .75rem;
line-height: .95rem;
max-width: calc(100vw vw - 10px);
padding: 0.2rem;
text-align: center;
}
body .v-popper--theme-dropdown .v-popper__arrow-container .v-popper__arrow-inner .v-popper__arrow-outer :not([style*="background-color:"]):not([class*="max-h-14"]) {
color: #2C001E;
border-color: #77216F;
background-color: #2C001E;
opacity: 0;
}
.v-popper--theme-dropdown,
.v-popper__inner :is(div.main-tooltip) {
color: #ffffff;
}
div[Data-v-cdee2faa],
h2.block.uppercase.font-serif {
color: #E95420 !important;
}
div[data-v-cdee2faa],
div.mt-4>p.text-sm.mt-1.font-semibold {
color: #924D8B !important;
}
t.battle.battleTeams,
staticClass {
color: #ee3148 !important;
}
:is(data-v-64842a3e span.capitalize) {
color: #AEA79F;
}
}