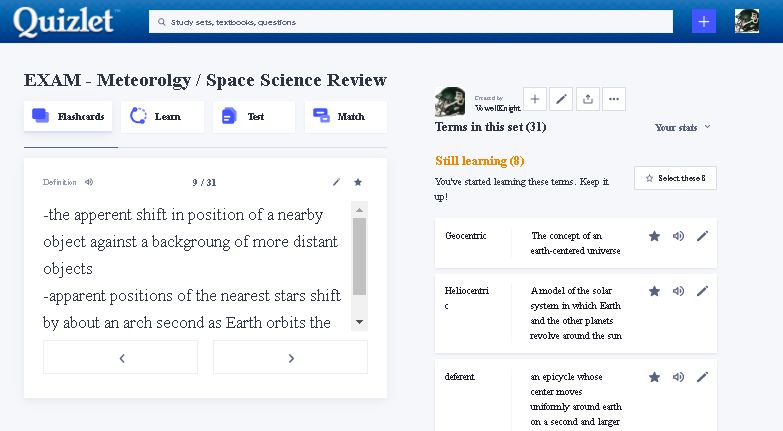
Brings back old Header, Layout, Fonts, and stuff.
2006 Quizlet by vknight20

Details
Authorvknight20
LicenseNo License
Categoryquizlet.com
Created
Updated
Code size4.8 kB
Code checksum93a1dbd9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v 1 - Init Release
Source code
/* ==UserStyle==
@name Old Quizlet
@version 20230212.08.07
@namespace userstyles.world/user/vknight20
@description Brings back old Header, Layout, Fonts, and stuff.
@author vknight20
@license No License
==/UserStyle== */
@-moz-document domain("quizlet.com") {
.TermContent.rt-clean-design .StudiableItemToolbar.is-mobile-toolbar {
padding-bottom: .25rem;
padding-top: .25rem;
display: none !important;
}
.TermContent-context {
padding: 1rem;
display: none !important;
}
.TermRowSeparator {
height: .625rem;
display: none !important;
}
.TermContent.rt-clean-design .StudiableItemToolbar {
margin-bottom: 0;
margin-top: 50;
padding: .75rem;
display: none !important;
}
.TermContent-inner-padding {
padding: 0px !important;
}
div[class="TopNavigationItem isGlobalNavInExperiment LogoNavigationItem"] {
background: url(https://web.archive.org/web/20070218114041im_/http://quizlet.com/i/header.jpg);
background-repeat: no-repeat;
height: 67px;
width: 210px !important;
margin-left: -18px !important;
}
.SiteHeaderLogo svg {
vertical-align: middle;
}
.SiteHeaderLogo-link {
font-size: .875rem;
-webkit-letter-spacing: normal;
-moz-letter-spacing: normal;
-ms-letter-spacing: normal;
letter-spacing: normal;
line-height: 1.4285714285714286;
margin-top: -10px !important;
width: 300px !important;
height: 200px !important;
}
.NavigationTabs {
-ms-flex-negative: 0;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-shrink: 0;
flex-shrink: 0;
height: 100%;
position: relative;
display: none !important;
}
.UILinkButton {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background: none;
border: none;
border-bottom: 0px !important;
color: var(--ui_color_default_foreground);
cursor: pointer;
display: inline-block;
font: inherit;
font-size: .9375rem;
font-weight: 700;
letter-spacing: .075rem;
line-height: 1.2;
max-width: 100%;
padding: 0 0 .75rem;
text-align: center;
text-transform: uppercase;
transition: all .12s cubic-bezier(.47,0,.745,.715);
vertical-align: middle;
width: auto;
}
.SetPage .SetPage-breadcrumb, .SetPage .SetPage-setDetailsInfo, .SetPage .SetPage-setDetailsTerms, .SetPage .SetPage-setIntro, .SetPage .SetPage-setLinks {
margin: 0 auto;
max-width: 54.5625rem;
padding: 2.5rem;
position: relative;
float: left !important;
}
div[class="SetPage-setDetailsTerms"] {
width: 620px !important;
margin-top: -120px !Important;
}
svg[class="AssemblyIcon AssemblyIcon--medium"]:after {
content: "Create"
}
.SetPageStickyHeader.is-pinned {
box-shadow: 0 .125rem .5rem 0 var(--shadow-with-opacity);
top: -.0625rem;
display: none !important;
}
.d11ucs5j {
background: var(--gray-400-gray-800);
height: .0625rem;
margin-top: 1rem;
display: none !important;
}
.c1xwz1x4 {
-webkit-box-pack: justify;
-ms-flex-pack: justify;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-justify-content: space-between;
justify-content: space-between;
padding-top: 1rem;
visibility: var(--c1xwz1x4-0);
display: none !important;
}
.sowxuhg {
height: 400px !important;
-webkit-perspective: 62.5rem;
-moz-perspective: 62.5rem;
-ms-perspective: 62.5rem;
perspective: 62.5rem;
position: relative;
}
.AssemblyPrimaryButton--upgrade {
background: #ffcd1f;
color: #282e3e;
display: none !important;
}
* {
font-family: Times New Roman;
border-radius: 0px !Important;
}
.TopNavigation {
/* background-color: var(--gray-100-twilight-900); */
border-bottom: .0625rem solid var(--gray-300-gray-800);
color: var(--gray-800-gray-100);
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 73px !Important;
padding: 0 1rem;
z-index: 300;
background: url(https://web.archive.org/web/20070218114041im_/http://quizlet.com/i/headerback.jpg);
}
.d17q9lq7 {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 100%;
display: none !important;
}
.theme-default .CreateSetHeader.is-sticky .CreateSetHeader-sticky, .theme-night .CreateSetHeader.is-sticky .CreateSetHeader-sticky {
box-shadow: 0 0.25rem 1rem 0 #00000029;
display: none !important;
}
}