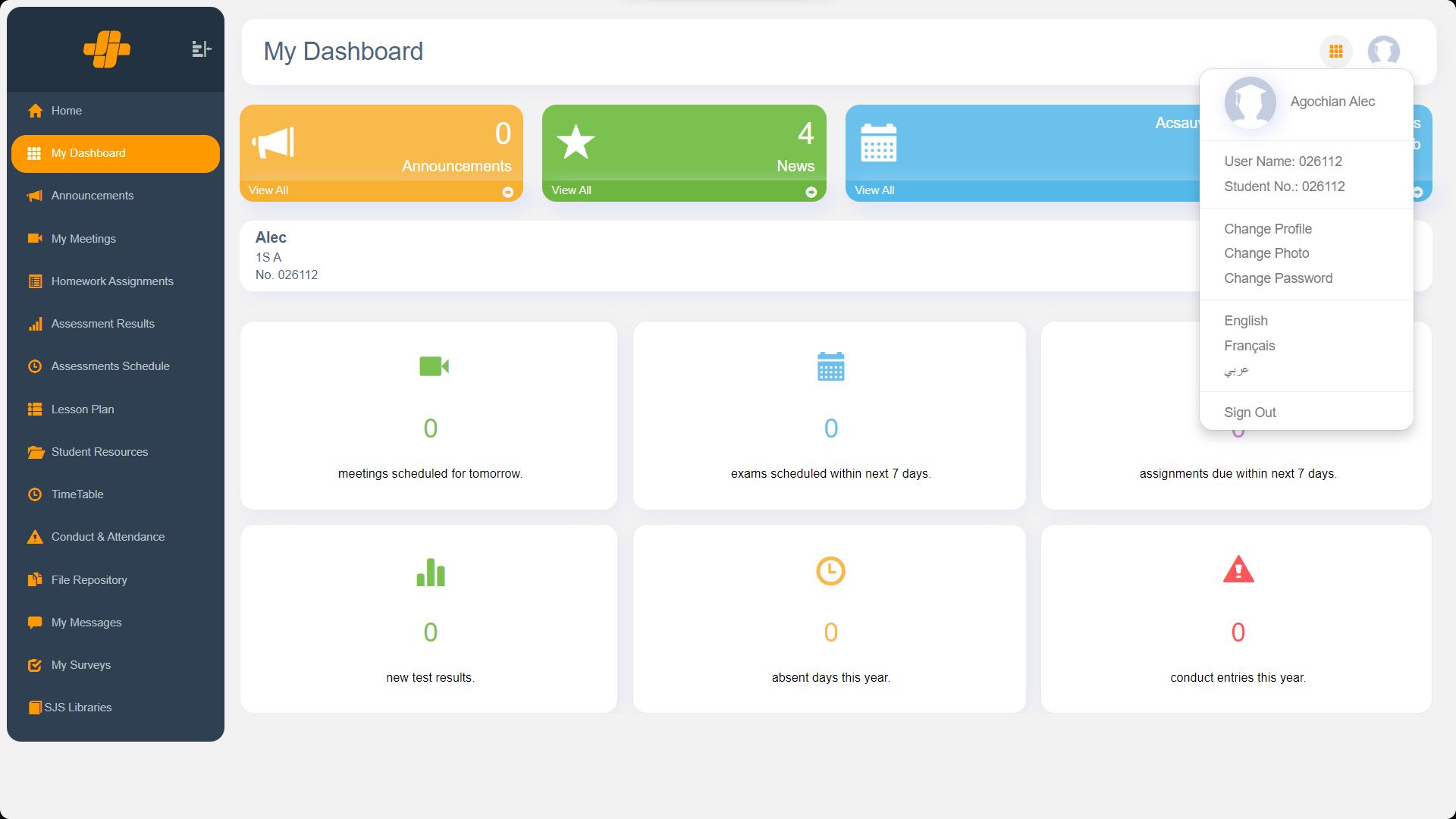
Improve your SJS (https://www.sjs.edu.lb/) experience with this simple addon.
SJS Improved by r3corded

Details
Authorr3corded
LicenseR3CORDED
Categoryschool
Created
Updated
Size18 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SJS Improved
@version 20231102.16.03
@namespace userstyles.world/user/r3corded
@description Improve your SJS (https://www.sjs.edu.lb/) experience with this simple addon.
@author r3corded
@license R3CORDED
==/UserStyle== */
@-moz-document url-prefix("https://www.sjs.edu.lb/") {
/*ALL*/
#dvPageTitle {
margin-left: 20px;
}
.main-sidebar {
background: none !important;
}
.progress {
border-radius: 50px !important;
top: 40px !important;
box-shadow: none !important;
border: solid 1px #9c9c9c3b !important;
background: #ffffff52 !important;
backdrop-filter: blur(10px) saturate(100%);
height: 50px !important;
width: 350px;
}
#ContentPlaceHolder_Body_imgprogress1 {
margin-top: 0px !important;
border-radius: 50px;
height: 40px !important;
margin-left: 10px !important;
}
#dvPageTitleContainer {
border-radius: 15px !important;
margin-top: 20px;
box-shadow: 3px 4px 20px -7px rgb(221, 225, 247);
transition: all ease 0.3s
}
#dvPageTitleContainer:hover {
border-radius: 15px !important;
margin-top: 20px;
box-shadow: 3px 4px 20px -2px rgb(221, 225, 247);
}
#dvPageTitleContainer {
background: white;
}
.main-header .logo {
background: rgb(47 64 82) !important;
border-color: rgb(47 64 82)!important;
}
.imgPhoto {
border-radius: 500px !important;
transition: all ease 0.4s;
box-shadow: 5px 7px 20px -18px rgb(221, 225, 247);
}
.imgPhoto:hover {
border-radius: 500px !important;
}
/*COPY*/
/* MENU */
.skin-blue .sidebar a:hover {
border-radius: 11px;
}
.skin-blue .sidebar a {
transition: all 0s ease;
border-radius: 16px !important;
margin: 5px;
margin-top: 0px;
scale: 1;
}
.skin-blue .sidebar a:active {
transition: all 0s ease;
border-radius: 16px !important;
margin: 5px;
margin-top: 0px;
scale: 0.98;
}
#dvSidebarMenu {
background: #2f4052 !important;
border-bottom-right-radius: 15px;
}
.sidebar-menu > li > a > .fa,
.sidebar-menu > li > a > .glyphicon,
.sidebar-menu > li > a > .ion {
width: 0px;
margin-right: 25px;
}
.sidebar-mini.sidebar-collapse .sidebar-menu > li:hover > a > span:not(.pull-right),
.sidebar-mini.sidebar-collapse .sidebar-menu > li:hover > .treeview-menu {
border-radius: 15px;
}
.sidebar ul li a:hover,
.sidebar ul li a:hover .glyphicon,
.sidebar ul li a.active,
.sidebar ul li a.active .glyphicon,
.sidebar ul li a:focus,
.sidebar ul li a:focus .glyphicon {
transition: all 0s ease;
}
.main-sidebar, .logo {
margin-left: 7px;
z-index: 10000;
margin-top: 7px;
}
.logo {
border-top-left-radius: 15px !important;
}
#dvPageTitleContainer {
margin-left: 17px !important;
}
#dvSidebarMenu {
border-bottom-left-radius: 15px !important;
}
#dvSidebarMenu{
margin-bottom: 15px !important;
}
.navbar-custom-menu > .navbar-nav > li > .dropdown-menu {
border-radius: 15px;
border-color: #83838333;
}
.navbar-custom-menu > .navbar-nav > li > .dropdown-menu > li > a {
border-radius: 8px !important;
width: 94% !important;
margin-left: 6px;
margin-right: 6px;
}
#imgUserPhotoFull {
border-radius: 50px !important;
box-shadow: 3px 4px 20px 0px rgb(221, 225, 247);
}
#imgPhotoMini, #hlHeaderDashboard {
scale: 1;
transition: all 0.25s ease;
filter: none;
}
#imgPhotoMini:hover, #hlHeaderDashboard:hover {
scale: 1;
}
}
@-moz-document url("https://www.sjs.edu.lb/default.aspx"), url("https://www.sjs.edu.lb/Default.aspx") {
/*HOME*/
.c-page-on-scroll .c-layout-header.c-layout-header-4, .c-layout-header.c-layout-header-4 {
border-radius: 10px;
margin-left: 0.5%;
margin-top: 10px;
width: 99%;
}
.c-layout-header .c-topbar-light {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.c-layout-page > section {
margin-top: 0px !important;
}
#ContentPlaceHolder_BodyFull_dvWelcomeText > div {
margin-top: -11% !important;
padding-top: 100px !important;
}
.cbp-l-filters-work .cbp-filter-item, .cbp-l-filters-button .cbp-filter-item, .cbp-l-filters-buttonCenter .cbp-filter-item, .cbp-l-filters-buttonCenter .cbp-filter-item:hover .cbp-filter-counter, .cbp-l-filters-buttonCenter .cbp-filter-counter, .c-content-title-1 > .c-line-center {
border-radius: 100px !important;
}
.c-layout-header .c-navbar .c-mega-menu.c-mega-menu-dark > .nav.navbar-nav > li > .dropdown-menu, .c-layout-header .c-navbar .c-mega-menu.c-mega-menu-dark > .nav.navbar-nav > li > .dropdown-menu.c-menu-type-classic .dropdown-menu {
border-bottom-left-radius: 10px ;
border-bottom-right-radius: 10px ;
backdrop-filter: blur(10px) saturate(100%) !important;
}
.dropdown-submenu > ul {
border-radius: 10px !important;
backdrop-filter: blur(10px) saturate(100%) !important;
}
.c-layout-header .c-navbar .c-mega-menu.c-mega-menu-dark > .nav.navbar-nav > li .dropdown-menu > li.c-active > a, .c-layout-header .c-navbar .c-mega-menu.c-mega-menu-dark > .nav.navbar-nav > li .dropdown-menu > li:hover > a {
margin: 0px;
border-radius: 10px;
}
.c-layout-header .c-topbar-light .c-top-menu > .c-ext > li.c-lang > .dropdown-menu{
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.c-layout-header .c-topbar-light .c-top-menu > .c-ext > li.c-lang > .dropdown-menu > li > a:hover {
border-radius: 10px;
}
.btn.c-btn-border-1x.c-btn-white, .btn.c-btn-border-2x.c-btn-white, .btn.btn-sm {
border-radius: 50px;
}
.cbp-caption-active .cbp-caption, .cbp-caption-active .cbp-caption-defaultWrap, .cbp-caption-active .cbp-caption-activeWrap, .c-content-overlay, .c-border-grey {
border-radius: 15px;
}
}
@-moz-document url-prefix("https://www.sjs.edu.lb/AcademicAssignment.aspx") {
/*HW*/
.table-responsive > table > tbody > tr:not(:first-child) {
opacity: 0; /* Start with 0 opacity (invisible) */
transform: scale(0.9); /* Slightly smaller size to create a pop effect */
animation: fadeIn 0.5s forwards; /* Apply the animation */
}
@keyframes fadeIn {
to {
opacity: 1; /* End opacity: fully visible */
transform: scale(1); /* End size: normal size */
}
}
/* Delay the animation for each subsequent row */
.animate-row:nth-of-type(2) {
animation-delay: 0.5s; /* Delay for the second row */
}
.animate-row:nth-of-type(3) {
animation-delay: 1s; /* Delay for the third row */
}
/* Add similar rules for each row you have */
.btn-primary {
/* Your button styles here */
transition: transform 0.3s ease-in-out;
}
.btn-primary:hover {
transform: scale(1.1); /* Adjust the scaling factor as desired */
}
.button, html input[type=button], input[type=reset], input[type=submit] {
/* Your button styles here */
transition: transform 0.3s ease-in-out;
}
.button:hover, html input[type=button], input[type=reset], input[type=submit] {
transform: scale(1.1); /* Adjust the scaling factor as desired */
}
/* Animate buttons after a delay once the table rows have finished */
.btn-primary, .button, html input[type=button], input[type=reset], input[type=submit] {
opacity: 0;
transform: translateX(100%); /* Initial position off-screen to the right */
animation: slideButtons 0.5s forwards;
}
.table-responsive {
overflow: hidden;
}
@keyframes slideButtons {
/* Delay the button animation after the table row animation */
0% {
opacity: 0;
transform: translateX(100%);
}
50% {
opacity: 0;
transform: translateX(100%);
}
100% {
opacity: 1;
transform: translateX(0); /* End position: normal position */
}
}
#ContentPlaceHolder_Body_UserMsg_pnlMessage {
border-radius: 50px !important;
margin-top: 20px !important;
width: 265px !important;
margin-left: auto !important;
margin-right: auto !important;
border-left: none !important;
}
#ContentPlaceHolder_Body_tcMain_header {
border-radius: 18px !important;
}
.ajax__tab_xp .ajax__tab_header .ajax__tab_active .ajax__tab_tab {
border: none !important;
border-radius: 18px;
margin-right: 3px !important;
margin-left: 3px !important;
background: #f2f2f2;
box-shadow: inset 0 0 0 0 #ff9900;
color: #4a6582;
margin: 0 -.25rem;
padding: 0 .25rem;
transition: color .45s ease-in-out, box-shadow .3s ease-in-out;
}
.ajax__tab_xp .ajax__tab_header .ajax__tab_tab:hover, .ajax__tab_xp .ajax__tab_header .ajax__tab_active .ajax__tab_tab:hover {
border: none !important;
border-radius: 18px;
background: #f2f2f2ba;
box-shadow: inset 200px 0 0 0 #ff9900;
color: white;
}
.ajax__tab_xp .ajax__tab_header .ajax__tab_tab {
margin-top: -4px !important;
border-radius: 50px;
height: 100% !important;
margin-right: 3px !important;
margin-left: 3px !important;
box-shadow: inset 0 0 0 0 #ff9900;
color: #4a6582;
margin: 0 -.25rem;
padding: 0 .25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
#ContentPlaceHolder_Body_tcMain_header {
padding-top: 10px !important;
padding-left: 5px !important;
}
.toolbar {
border-radius: 18px !important;
padding-left: 0px !important;
}
.toolbar .btn {
border-radius: 15px;
margin-left: -8px;
}
.form-control {
border-radius: 15px;
background: #fefefe;
}
#ContentPlaceHolder_Body_dvNav{
margin-top: 10px !important;
margin-bottom: 20px !important;
padding-right: 39% !important;
}
#ContentPlaceHolder_Body_lblCurrentPageA {
padding-right: 24px !important;
}
.btn-primary, .btn-default {
border-radius: 50px;
}
.eDocGridHeaderStyle > td:nth-child(1) {
border-top-left-radius: 18px;
padding-left: 10px !important;
border-bottom-left-radius: 18px;
}
.eDocGridHeaderStyle > td:nth-child(11) {
border-top-right-radius: 18px !important;
border-bottom-right-radius: 18px !important;
}
#ContentPlaceHolder_Body_tcMain_header {
margin-bottom: 5px;
}
table.table-borderless > tbody > tr > td:nth-child(1) {
border-top-left-radius: 15px;
border-bottom...