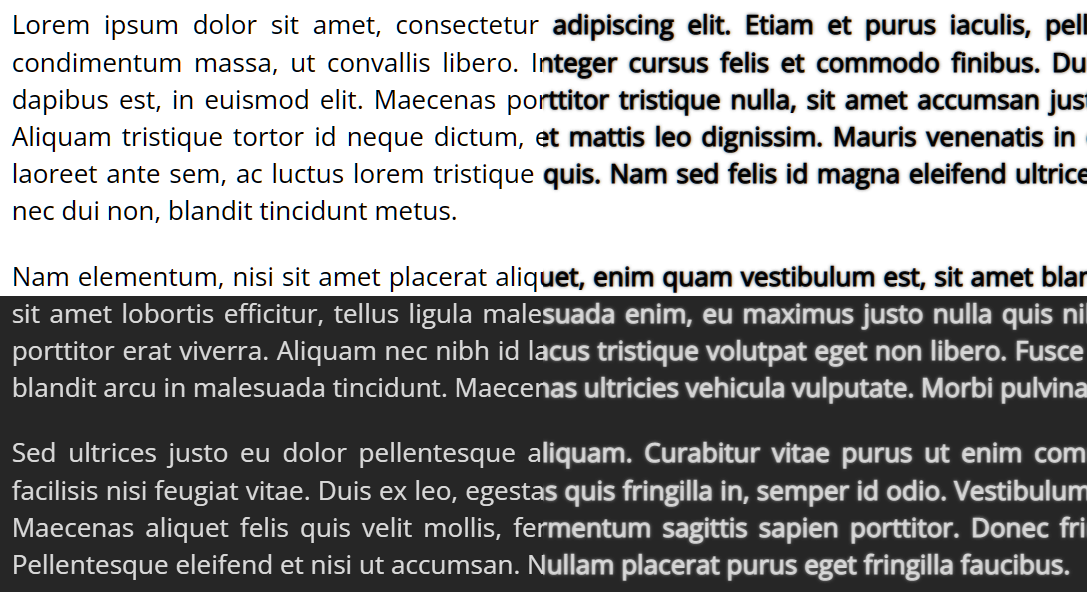
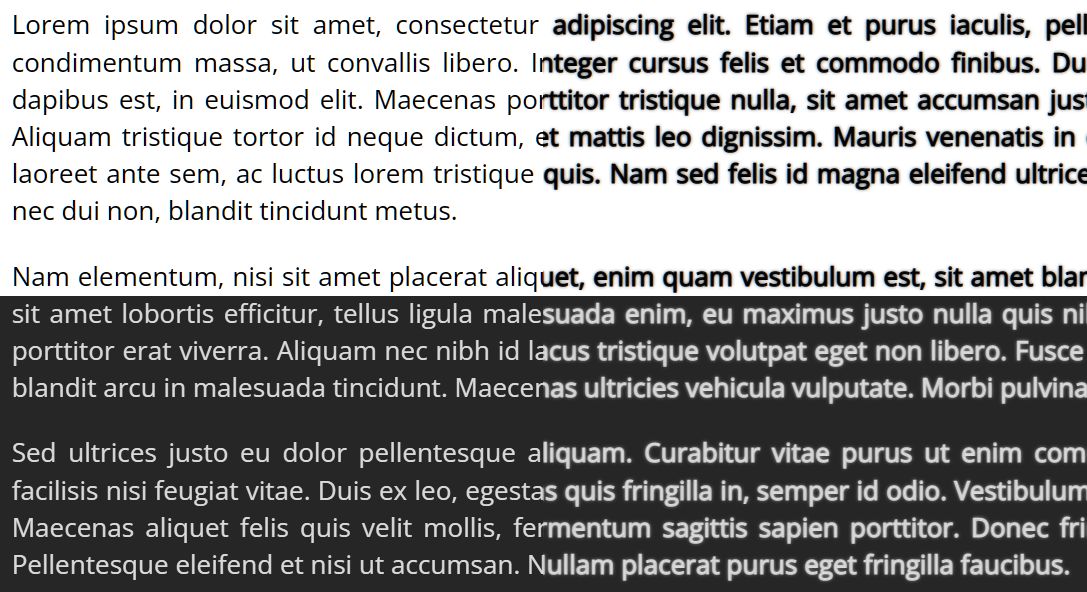
simple css to make fonts smooth and thick on all sites, doesn't necessarily always help with readability but subjectively looks nice
pretty text by skylestia

Details
Authorskylestia
LicenseNo License
Categoryall
Created
Updated
Code size1.6 kB
Code checksum3ad6526e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
latest update:
- my bf told me the text looked blurry so i decreased the shadow size and increased the text stroke
Source code
/* ==UserStyle==
@name pretty text
@version 20230303.02.07
@namespace userstyles.world/user/skylestia
@description simple css to make fonts smooth and thick on all sites, doesn't necessarily always help with readability but subjectively looks nice
@author skylestia
@license No License
last update
--- i fixed the css trying to force apply Arial and increased text stroke
==/UserStyle== */
@-moz-document url-prefix("http://"), url-prefix("https://") {
html,body {
-webkit-text-stroke: 0.6px;
text-shadow: 0 0 1px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}
/* h1,h2,h3,a,p {
filter: invert(0) contrast(2);
mix-blend-mode: difference;
} */
/* don't prettify code */
pre,code {
-webkit-text-stroke: initial;
text-shadow: initial;
-webkit-font-smoothing: initial;
-moz-osx-font-smoothing: initial;
text-rendering: initial;
}
}
@-moz-document domain(github.com) {
/* don't prettify code on github */
.blob-code,.blob-code-inner,.pl-ent,
#diff-0eb547304658805aad788d320f10bf1f292797b5e6d745a3bf617584da017051 > div.js-file-content.Details-content--hidden.position-relative {
-webkit-text-stroke: initial !important;
text-shadow: initial !important;
-webkit-font-smoothing: initial !important;
-moz-osx-font-smoothing: initial !important;
text-rendering: initial !important;
}
}