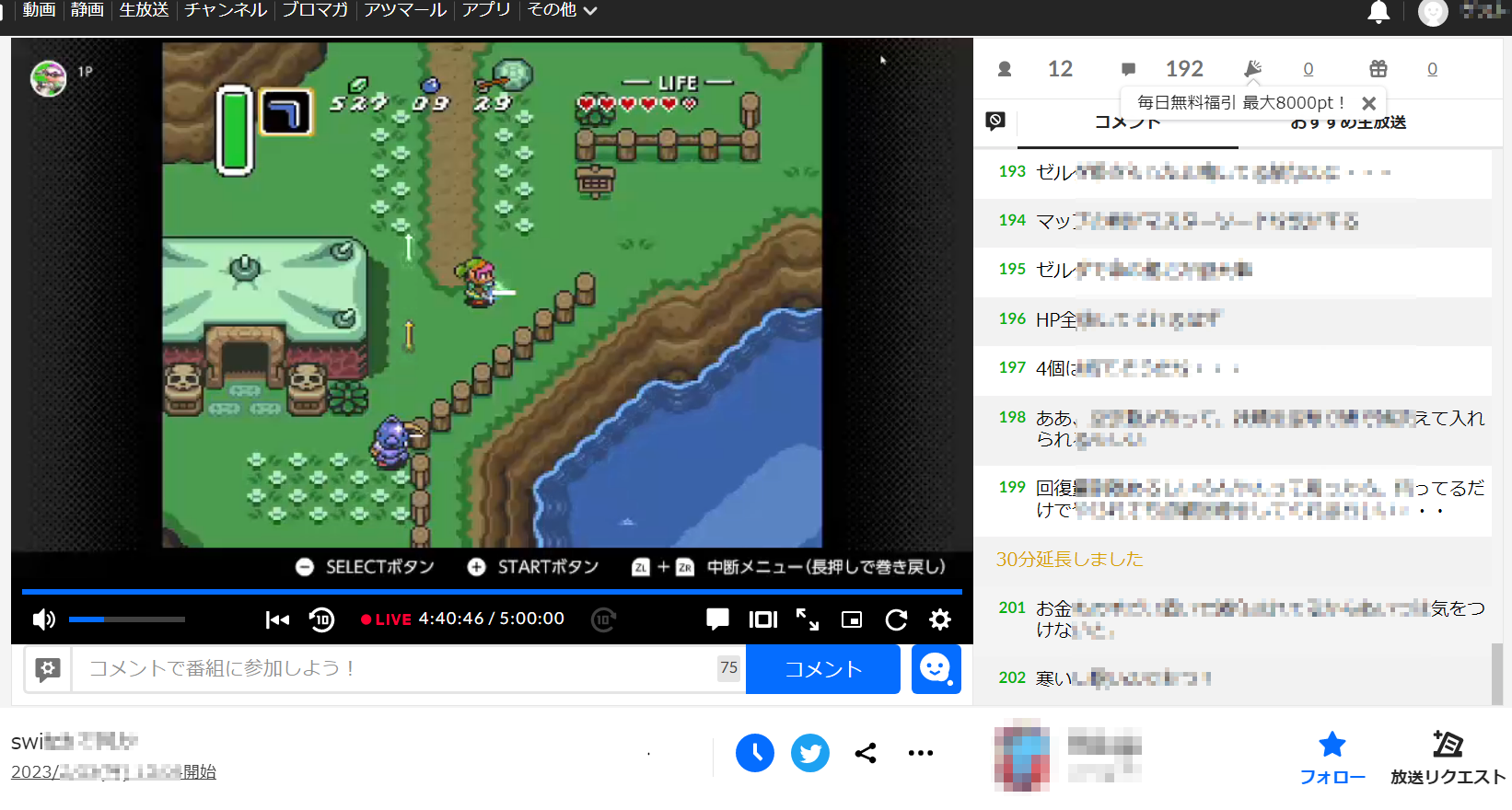
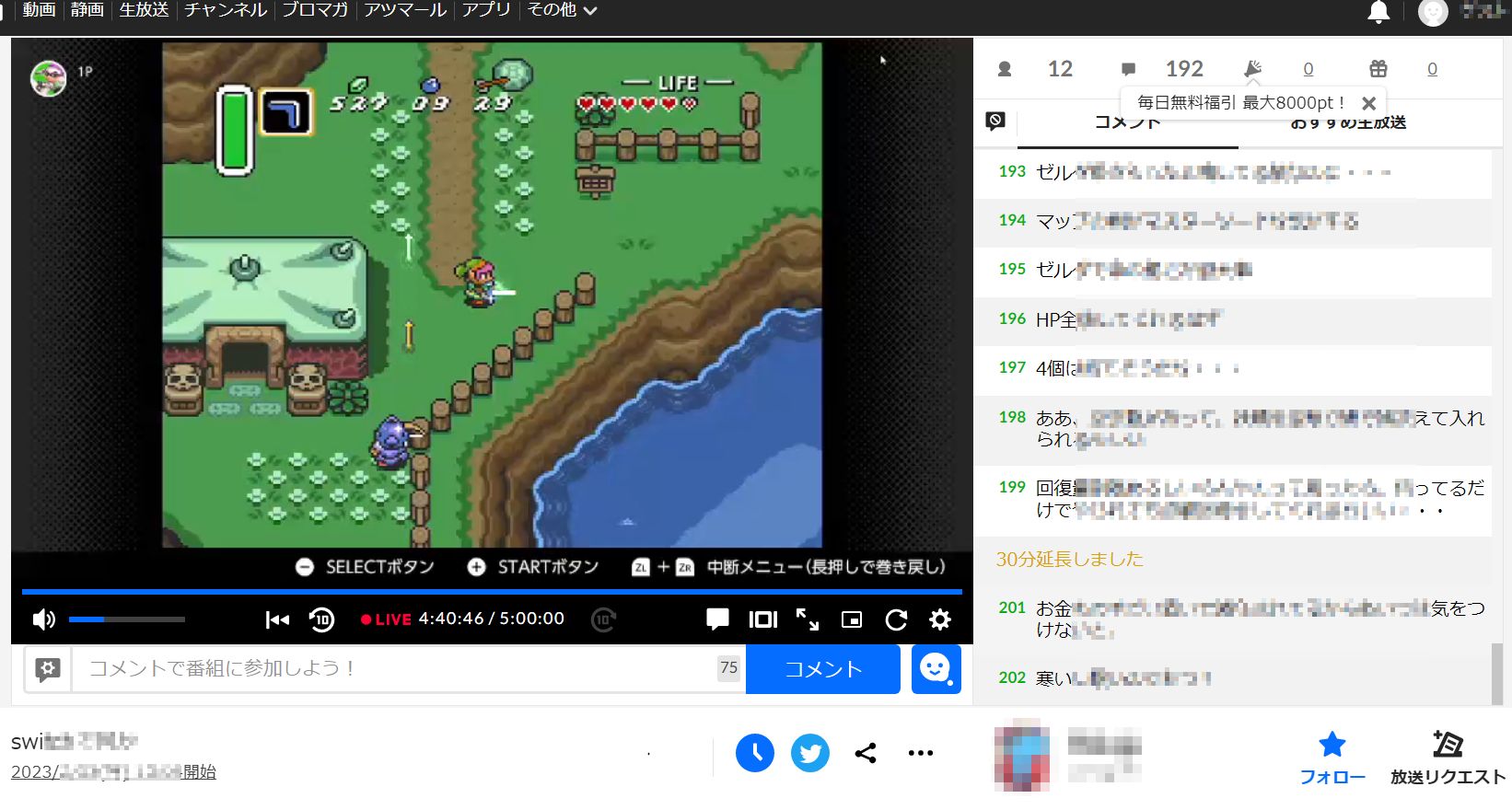
ニコ生視聴ページを見やすくする
live nicovideo (ニコ生レイアウト改善) by seijiro

Details
Authorseijiro
LicenseNo License
Categorynicovideo
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
不要な物非表示
コメント欄の改善
Source code
/* ==UserStyle==
@name live nicovideo (ニコ生レイアウト改善)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description ニコ生視聴ページを見やすくする
@author Seijiro
==/UserStyle== */
@-moz-document url-prefix("https://live.nicovideo.jp/watch/") {
/* ここにコードを挿入... */
}
/* 検索欄非表示 */
.___page-header-area___2jSB0{
display: none !important;
}
/* プレミアム会員登録非表示*/
.nico-CommonHeaderRoot .common-header-m5ds7e{
display:none !important;
}
/* 広告非表示*/
.___player-ad-panel___3wPeh{
display: none !important;
}
.___player-ad-panel___2A0sU{
display: none !important;
}
.___promotion-panel___23Vpj{
display: none !important;
}
/* プレイヤー下のギフト ミニゲーム追加ボタンパネル... */
.___ichiba-counter-section___11CKm{
display: none !important;
}
/* コメント間隔... */
.___table-row___3DxXW {
box-sizing: border-box;
display: flex;
height: auto;
padding: 10px 4px 10px 0;
width: 98%;
}
/* コメント文字サイズ... */
.___comment-text___2Gom1 {
display: block;
flex-grow: 1;
font-size: 13px;
overflow: hidden;
white-space: nowrap;
width: 100%;
font-weight: normal;
}
.___comment-text___2Gom1{
white-space: normal;
}
/* コメント上揃え */
.___table-cell___1atIo{
align-items: start;
}
/* コメントナンバー... */
.___comment-number___2cqn8 {
color: #00b10b;
margin-right: 7px;
font-weight: bold;
font-size: 11px;
}
/* コメントエモーション文字色... */
.___table-row___3DxXW[data-comment-type=emotion] .___comment-text___2Gom1 {
color: #388bff;
margin-left:0px;
}
.___table-row___3DxXW[data-comment-type=emotion] .___comment-text___2Gom1:before{
background-color: #388bff;
margin-left:0px;
}
/* プレイヤー上と下の余白... */
.___player-area___3p4-P {
background-position: top;
background-size: cover;
padding: 1px 0;
}
/* ニコ生タイトル文字サイズ... */
.___program-title___2JFq_ {
color: #252525;
font-size: 15px;
font-weight: 400;
line-height: 1.4;
margin: 0;
}
/* ニコ生 公開日付 文字サイズ... */
.___airtime___29RyY, .___onair-time___1alWf {
color: #404040;
font-size: 12px;
font-weight: 400;
text-decoration : underline;
}
/* ニコ生 お知らせ。コメント... */
.___table-row___3DxXW[data-comment-type=cruise] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=nicoad] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=programExtend] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=quote] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=ranking] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=spi] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=transparent] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=userFollow] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=userLevelup] .___comment-text___2Gom1, .___table-row___3DxXW[data-comment-type=visited] .___comment-text___2Gom1 {
color: #d9a300;
margin-left:0px;
}
.___table-row___3DxXW[data-comment-type=nicoad] .___comment-text___2Gom1:before{
background-color: #d9a300;
margin-left:0px;
}
.___table-row___3DxXW[data-comment-type=gift] .___comment-text___2Gom1{
color: #d9a300;
margin-left:0px;
}
.___table-row___3DxXW[data-comment-type=gift] .___comment-text___2Gom1:before{
background-color: #d9a300;
margin-left:0px;
}
/* 来場者 文字サイズ */
.___watch-count-item___kinSR:not([aria-hidden=true])>.count:not([data-update-version="0"]):not([data-update-version="1"])>.content{
font-size: 14px;
font-weight: bold;
}
/* コメント数 文字サイズ */
.___comment-count-item___2UDdB:not([aria-hidden=true])>.count:not([data-update-version="0"]):not([data-update-version="1"])>.content{
font-size: 14px;
font-weight: bold;
}
/* 背景色 行を交互に色分け*/
.___table-row___3DxXW:nth-child(even) {
background-color: #F2F2F2;
}
/* コメント欄のスクロールバー*/
.___comment-data-grid___KL0cC {
width: 100%;
}
/* プレイヤー下部 他配信のおすすめ非表示*/
.___player-foot-area___ZoLXr {
display: none !important;
}