changes border radius and shadows
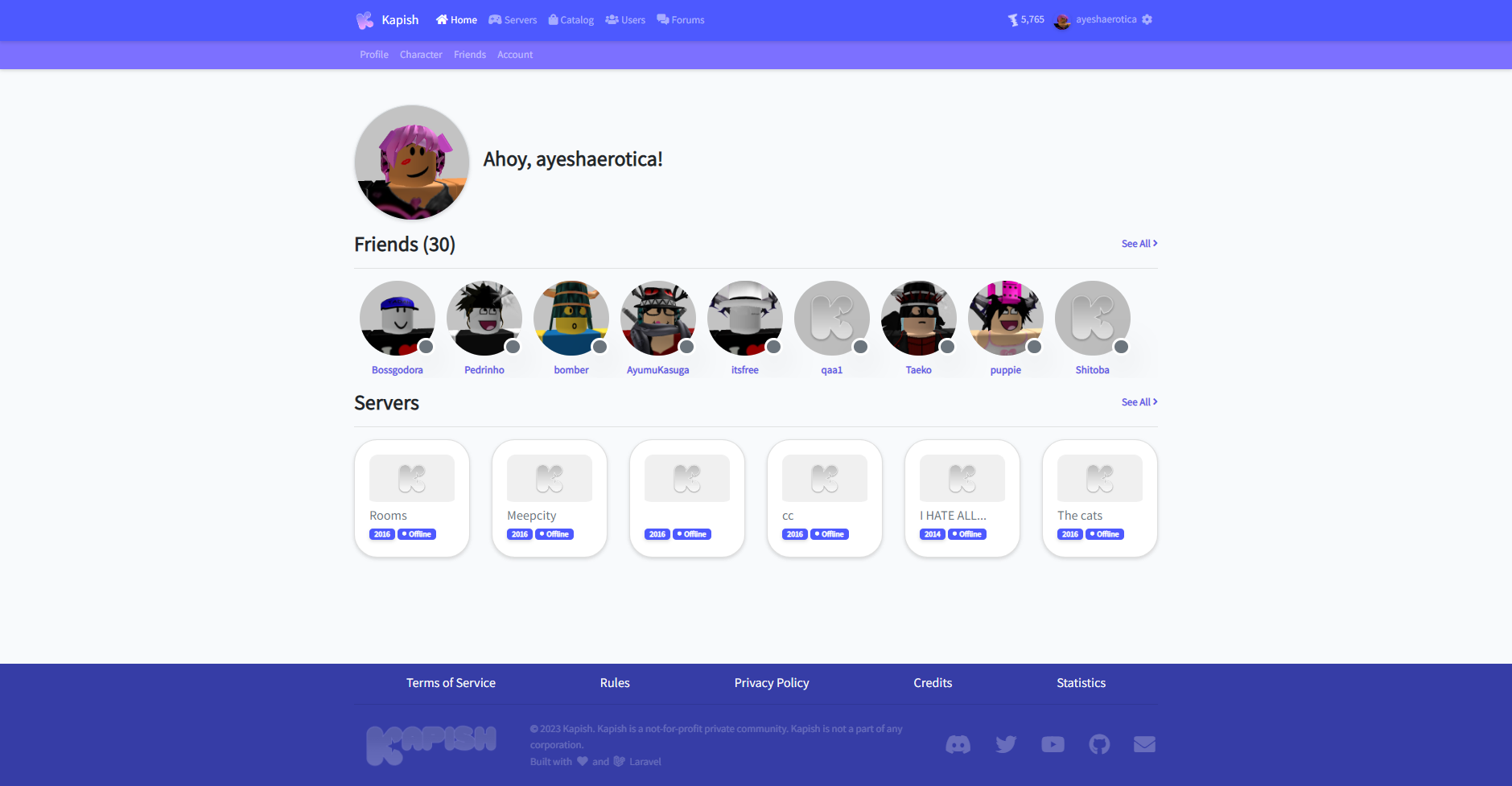
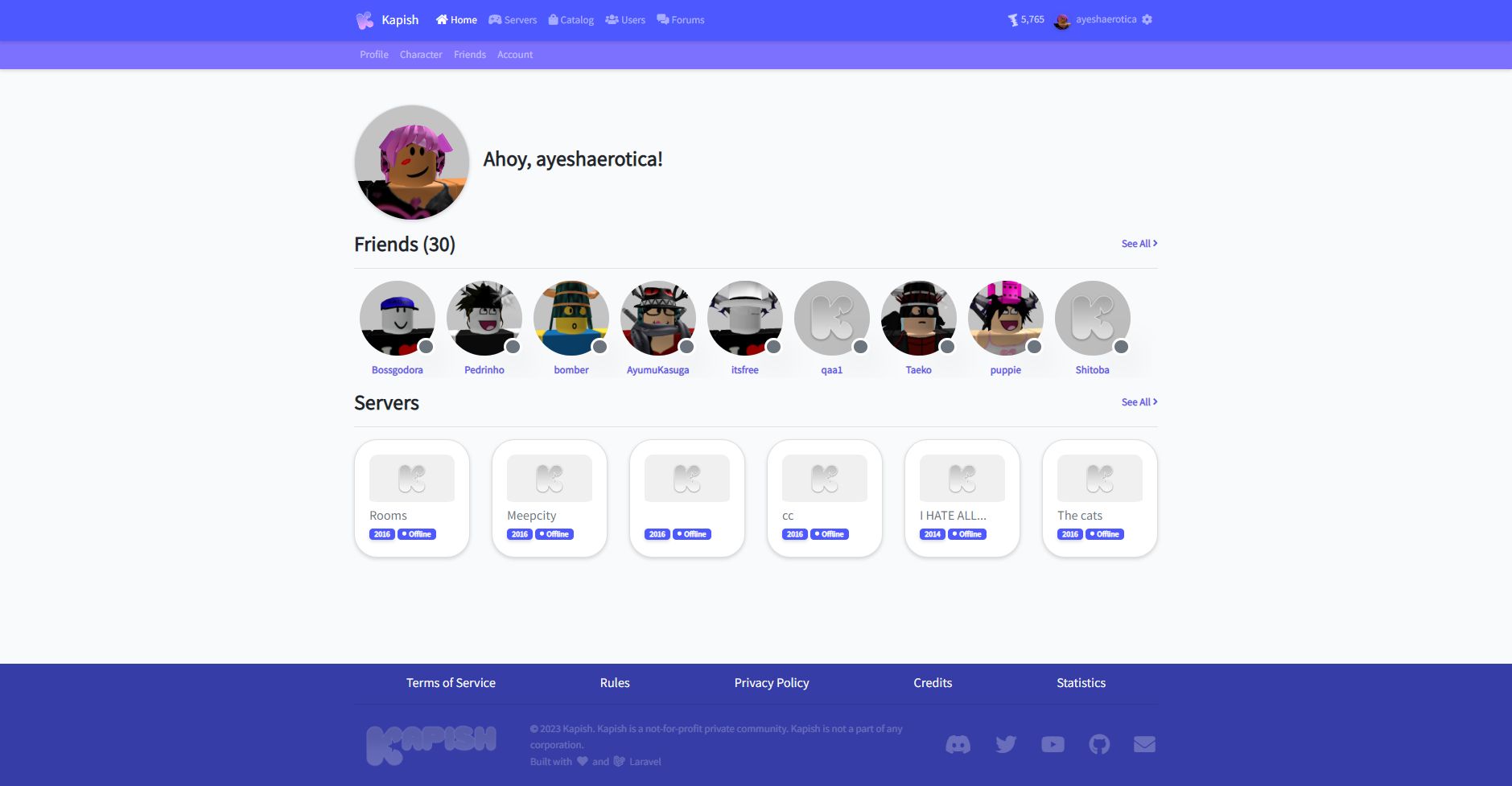
Kapish Re-Design by ema

Details
Authorema
LicenseNo License
Categoryhttps://kapish.fun/
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kapish Re-Design
@version 20230214.22.58
@namespace userstyles.world/user/ema
@description changes border radius and shadows
@author ema
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://kapish.fun/") {
.navbar {
background-color: #4d59ff !important;
}
/*.navbar-dark .navbar-brand .mr-2 {
content: url(https://cdn.discordapp.com/attachments/1063523296420835338/1072730263043444766/k2.png)
}*/
.py-4 {
background-color: #e8e8e800 !important;
}
/*body {
background-color: #e8e8e8 !important;
}*/
.navbar-second {
background-color: #7c70ff !important;
}
.footer-dark {
background-color: #363da6 !important;
}
.navbar-dark .navbar-text {
color: #ffffffb0
}
.btn-primary {
background-color: #fc80ff !important;
border-color: #ed89f0 !important;
}
.btn-success {
background-color: #fc80ff !important;
border-color: #ed89f0 !important;
}
.btn-success.disabled, .btn-success:disabled {
background-color: #f7a8f9 !important;
border-color: #fec9ff !important;
}
.alert-success {
background-color: #de84ff !important;
border-color: #e598ff !important;
}
.nav-pills .nav-link.active, .nav-pills .show > .nav-link {
background-color: #727cff !important;
}
.badge-success {
background-color: #7c70ff !important;
}
.badge-secondary {
background-color: #4d59ff !important;
}
.rounded {
border-radius: 0.75rem !important;
}
.btn-group-lg > .btn,.btn-lg {
border-radius: 0.8rem !important;
}
.card {
border-radius: 1.5rem !important;
}
.rounded-0 {
border-radius: 1.5rem !important;
}
.dropdown-menu {
border-radius: 0.6rem !important;
}
.shadow-sm {
box-shadow: 0px 2px 5px rgba(0, 0, 0, .15) !important;
}
.card-header:first-child {
border-radius: calc(1.5rem - 1px) calc(1.5rem - 1px) 0 0;
}
.p-2 {
border-radius: 1rem !important;
}
.badge-pill {
border-radius: 0.3rem;
padding-left: 0.65em;
padding-right: 0.65em;
}
}