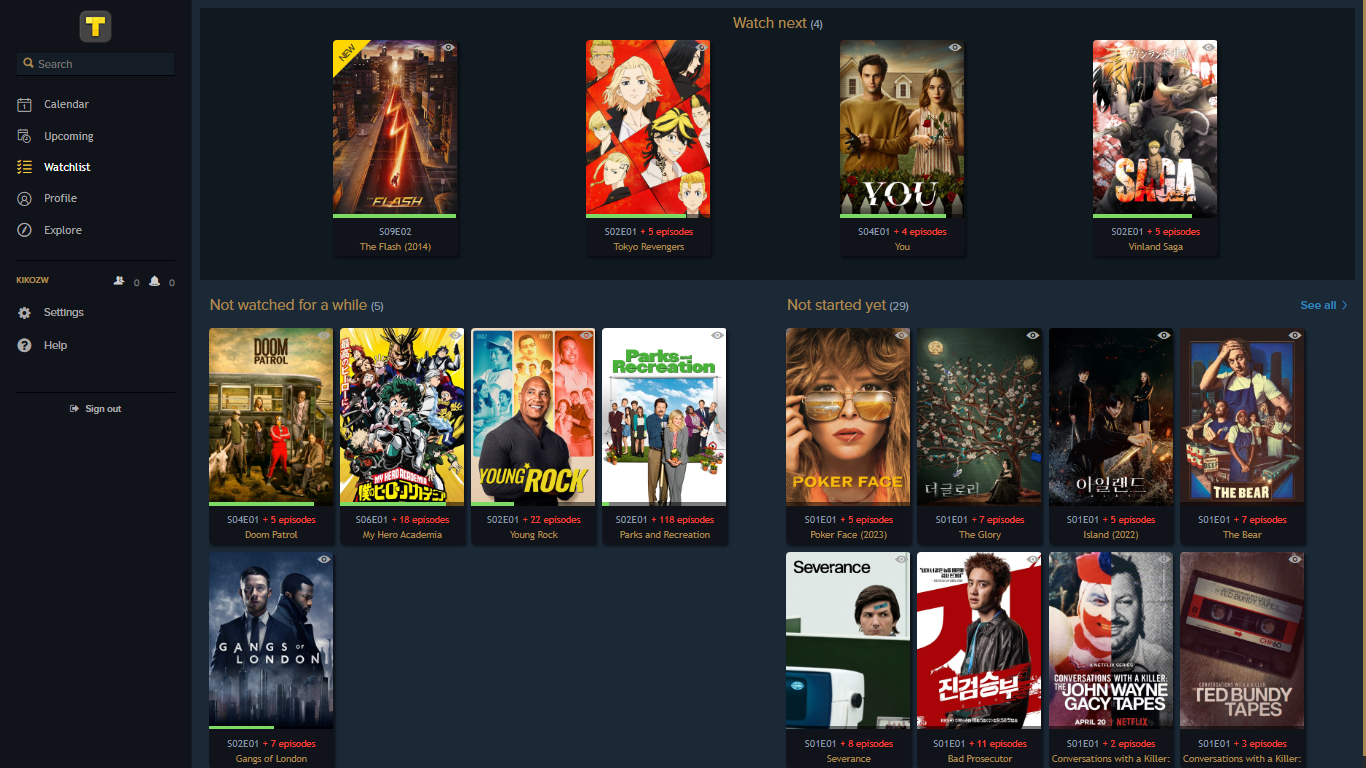
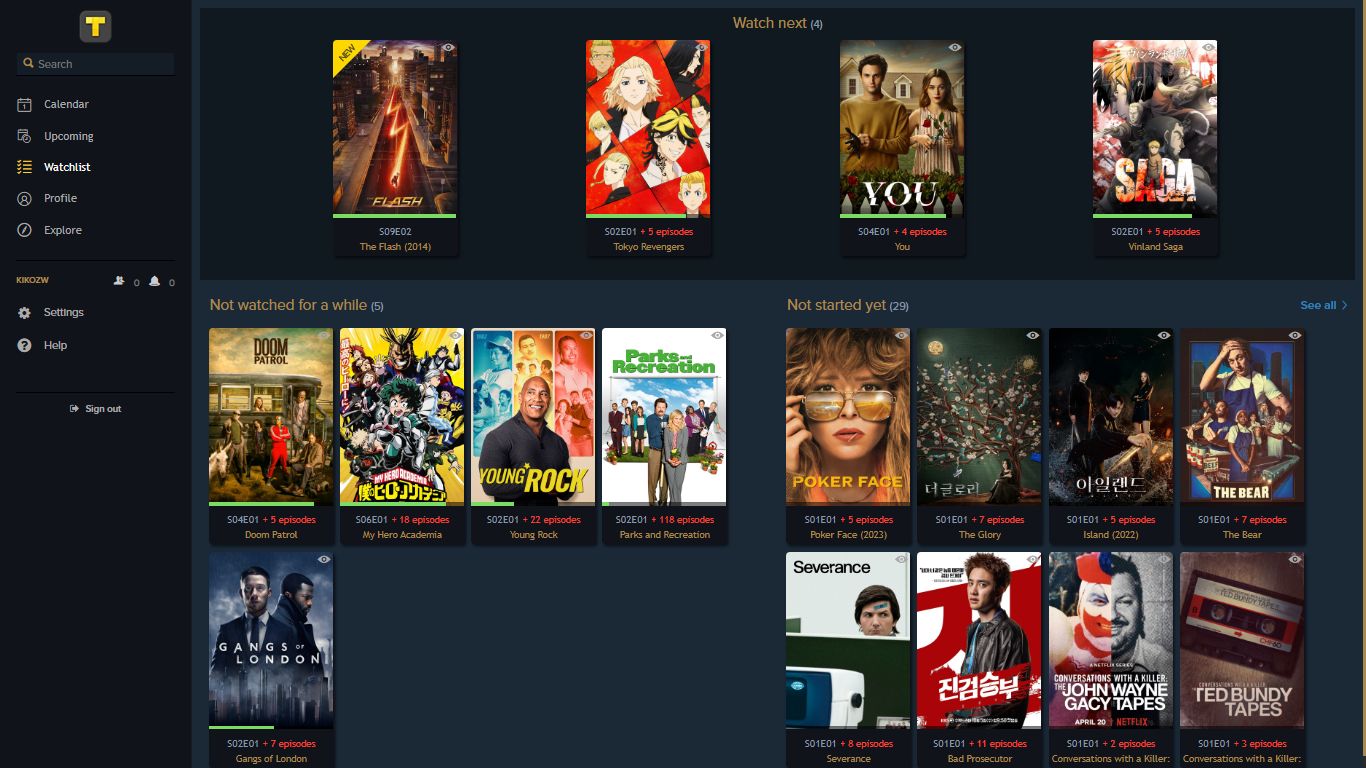
tvtime night node by mortyobnoxious with extra features.
TV Time Night Mode (defunct) by deeznews

Details
Authordeeznews
LicenseNo License
Categorytvtime
Created
Updated
Code size18 kB
Code checksum7cf06b99
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TV Time Night Mode
@version 20230216.04.03
@namespace userstyles.world/user/deeznews
@description tvtime night node by mortyobnoxious with extra features.
@author deeznews
@license No License
==/UserStyle== */
@-moz-document domain("tvtime.com") {
*
{
border-radius: 0!important;
}
::selection
{
background: #FFDA08;
color: #0C0A0A;
}
:focus
{
outline: 0;
outline: none;
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #333333 !important;
}
::-webkit-scrollbar
{
width: 4px!important;
background-color: #80c14b !important;
}
::-webkit-scrollbar-thumb
{
background-color: #A9894F !important;
border-radius: 0 !important;
}
@media screen and (max-width:767px)
{
#episode-details .episode-infos .basic-infos, #show-details .basic-infos, .posters-list {text-align: inherit;
}
.posters-list > li
{
width: 133px!important;
}
}
#user-nav .alt-user-nav
{
right: -7px;
top: 14px;
}
.page-left section h1
{
font-size: 11px;
color: #FAE64F;
}
.page-left section
{
border-top: 1px solid #00000d;
}
#show-details .seasons .episode-wrapper span
{
font-size: 12px;
}
i.fa.fa-caret-right.expand-icon
{
color: #A9894F;
}
i.fa.fa-caret-left.reduce-icon
{
color: #A9894F;
}
i.icon-tvst-arrow_left:hover
{
color: #A9894F;
}
i.icon-tvst-arrow_right:hover
{
color: #A9894F;
}
span[itemprop=name]
{
padding: 0 4px;
font-family: trebuchet ms;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.16),0 0 0 1px rgba(0,0,0,0.08);
color: #9E9E9E;
}
.posters-list>li .poster-details .secondary-link
{
color: #272727;
font-family: trebuchet ms;
font-size: 12px;
display: inline;
}
.posters-list>li .poster-details .secondary-link:hover
{
color: #272727;
background: #7CDB62;
text-decoration: none;
}
#show-details .seasons .episode-list
{
font-family: trebuchet ms;
overflow-x: hidden;
}
#show-details .seasons .episode-wrapper span
{
font-size: 11px;
}
i.to-watch-icon.icon-tvst-watch:hover
{
color: #7CDB62;
}
.posters-list>li .poster-details h2 a
{
color: #8798A5;
font-size: 13px;
font-family: trebuchet ms;
}
#to-watch .posters-list > li:not([id*="episode-item"]), #upcoming-episodes .posters-list > li:not([id*="episode-item"])
{
display: none;
}
body.white
{
background: #1B2836;
}
body.alt
{
background: #1B2836;
}
.posters-list>li .poster-details .secondary-link
{
color: #A9894F;
}
.page-column section h1
{
color: #A9894F;
}
.page-left
{
background-color: #1B2836;
}
#friend-requests, #notifications, #putio-zone, #referrals
{
background-color: #1B2836;
}
.page-center
{
background-color: #1B2836;
}
#episode-details .episode-infos
{
background-color: #1B2836;
}
#episode-details .episode-infos.extended
{
border-bottom: 1px solid #141D26;
}
.comment form.post>.top .holder
{
background: #1B2836;
border: 1px solid #141D26;
}
.mentions-input-box
{
background: #1B2836;
}
.comment form.post>.top .holder textarea
{
color: #FFF;
}
#content .content-container .right
{
background-color: #1B2836;
border-left: 1px solid #141D26;
}
#content .content-container .right section
{
border-bottom: 1px solid #141D26;
}
.comment .sub-comment
{
background: #1B2836;
border-color: #141D26;
}
.nav-tabs
{
border-bottom: 1px solid #141D26;
}
#meme-wizard .nav li a
{
color: #CCC;
}
.nav-tabs>li.active>a, .nav-tabs>li.active>a:focus, .nav-tabs>li.active>a:hover
{
color: #CCC;
background-color: #1B2836;
border: 1px solid #141D26;
}
.dropzone
{
background: #1B2836;
}
.comment:not(.new-comment) .post
{
background: #1B2836;
border: 1px solid #141D26;
}
.comment .post>.top .holder .author-label, .comment .post>.top .holder .author-label a
{
color: #A9894F;
}
.comment form.reply>.holder
{
background: #1B2836;
border: 1px solid #141D26;
}
.comment .post .options
{
border-top: 1px solid #141D26;
}
#show-details.show .show-nav
{
background-color: #1B2836;
border-bottom: 1px solid #141D26;
}
#show-details .seasons .episode-wrapper .infos a, #show-details .seasons .episode-wrapper .infos:hover i.icon-play-circle
{
color: #CCC;
}
#show-details .seasons .episode-wrapper.odd
{
background-color: #141D26;
}
.comment .post>.top .holder blockquote p
{
font-family: trebuchet ms;
font-size: 13px;
color: #CCC;
}
.comment .reply .author-label a
{
color: #A9894F;
}
.comment .reply>.holder blockquote p
{
font-size: 12px;
color: #CCC;
font-family: trebuchet ms;
}
.comment .reply:not(form)
{
border-bottom: 1px solid #141D26;
}
.comment .other-user-comments a
{
color: #AAA;
background-color: #1B2836;
}
.comments-filters li a.active
{
color: #CCC;
background-color: #141D26;
}
.comments-filters li:nth-child(2)
{
border-left: 1px solid #141D26;
border-right: 1px solid #141D26;
}
.comments-filters li a
{
background-color: #141D26;
color: #555;
}
#episode-details.episode .episode-main .emotions li a:hover, #episode-details.episode .episode-main .emotions li.active a
{
background-color: #141D26;
border: 1px solid #FFD908;
}
#episode-details.episode .episode-main .emotions li a:hover
{
color: #CCCCCC;
}
#profile .profile-nav
{
background-color: #141D26;
border-bottom: 1px solid #1B2836;
}
#profile .profile-nav .nav-tabs>li.active, #profile .profile-nav .nav-tabs>li:focus, #profile .profile-nav .nav-tabs>li:hover
{
border-bottom: 2px solid #A9894F;
}
#profile .profile-nav .nav-tabs>li.active .count, #profile .profile-nav .nav-tabs>li.active .label
{
color: #FBFBFB;
}
.nav>li>a:focus, .nav>li>a:hover
{
background-color: #141D26;
}
#profile .profile-nav .nav-tabs>li .label
{
color: #FFE509;
}
#profile
{
background-color: #1B2836;
}
#profile h2.small
{
color: #A9894F;
}
.posters-list>li .poster-details h2 span
{
font-family: trebuchet ms;
color: #F44336;
}
.header .menu>li a, .page-left .menu>li a
{
font-family: trebuchet ms;
}
#calendar .day.today .day-header .day-info .month-label
{
color: #4CAF50;
}
#calendar .day.today .day-header .day-info .day-number
{
color: #4CAF50;
}
#calendar .day
{
border-bottom: 2px solid #141D26;
}
#calendar .day.today .day-header .relative-date, #calendar .day.tomorrow .day-header .relative-date, #calendar .day.yesterday .day-header .relative-date
{
color: #A9894F;
}
#calendar .day .day-header .relative-date
{
border-top: 1px solid #141D26;
}
#calendar .day .day-header
{
color: #A9894F;
}
.page-right
{
border-left: 1px solid #141D26;
}
.page-sidebar
{
background-color: #11131a;
}
#calendar-filters .mode
{
background: #1B2836;
color: #666;
border: 1px solid #141D26;
}
.datepicker table tr td.today, .datepicker table tr td.today.disabled, .datepicker table tr td.today.disabled:hover, .datepicker table tr td.today:hover
{
background-color: #4CAF50;
}
#calendar-picker
{
border-top: 1px solid #141D26;
}
.fanarts-list>li .fanart-container
{
background-color: #141D26;
border: 1px solid #A9894F;
}
.fanarts-list>li .fanart-details p
{
border-top: 1px solid #1B2836;
color: #CCC;
}
.fanarts-list>li .fanart-details h2 a
{
color: #4CAF50;
}
#episode-details #content .not-watched-episode .not-watched-infos
{
border-top: 1px solid #141D26;
border-bottom: 1px solid #141D26;
}
#episode-details #content .not-watched-episode .stats-list .stat-item
{
color: #A9894F;
border-left: 1px solid #141D26;
}
.followers img
{
border: 1px solid #141D26;
}
#episode-details #content .not-watched-episode .display-btn
{
border-bottom: 2px solid #A9894F;
background-color: #141D26;
}
#news .story .comment-infos-author .author-infos .author-name a
{
color: #A9894F;
}
#news .story .comment-infos-about
{
color: #CCC;
border-bottom: 1px solid #141D26;
}
#news .story .comment-infos-about a
{
color: #4CAF50;
}
#news .story .comment-infos-about a:hover
{
color: #FFD90E;
}
body a:hover
{
color: #FFD300;
}
body a
{
color: #7CDB62;
}
a:focus, a:hover
{
color: #7CDB62;
}
#explore section h1
{
color: #A9894F;
}
.posters-list>li .nav .follow-btn
{
background: #141D26;
}
.posters-list>li .nav a.followed
{
background: #4CAF50;
opacity: 0.8;
}
#friend-requests ul li, #notifications ul li, #referrals ul:not(.nav-tabs) li, header #global-search-results ul li
{
background-color: #1B2836;
border: 1px solid #141D26;
color: #AAAAAA;
}
#notifications ul li a:first-child
{
color: #A9894F;
}
#friend-requests ul:after, #notifications ul:after, #putio-zone ul:after, #referrals:after, header #global-search-results ul:after
{
border-color: transparent transparent #A9894F;
}
#friend-requests, #notifications, #putio-zone, #referrals
{
box-shadow: 0 0 1px 1px #A9894F;
}
.comment.extended.full .post>.top .review-content, .comment.full .post>.top .holder blockquote p
{
color: #bbb;
}
.users-list>li .user-details h2 a
{
color: #999;
}
#settings .tab-content
{
border: 1px solid #141D26;
background: #1B2836;
}
#settings section .title
{
background: #141D26;
border-bottom: 1px solid #A9894F;
}
#settings section h2
{
background-color: #141D26;
color: #bbb;
}
#settings
{
color: #bbb;
}
#settings section .no-input
{
color: #FFDA0E;
}
#settings section h3
{
border-bottom: 1px solid #141D26;
}
#profile .activity .com...