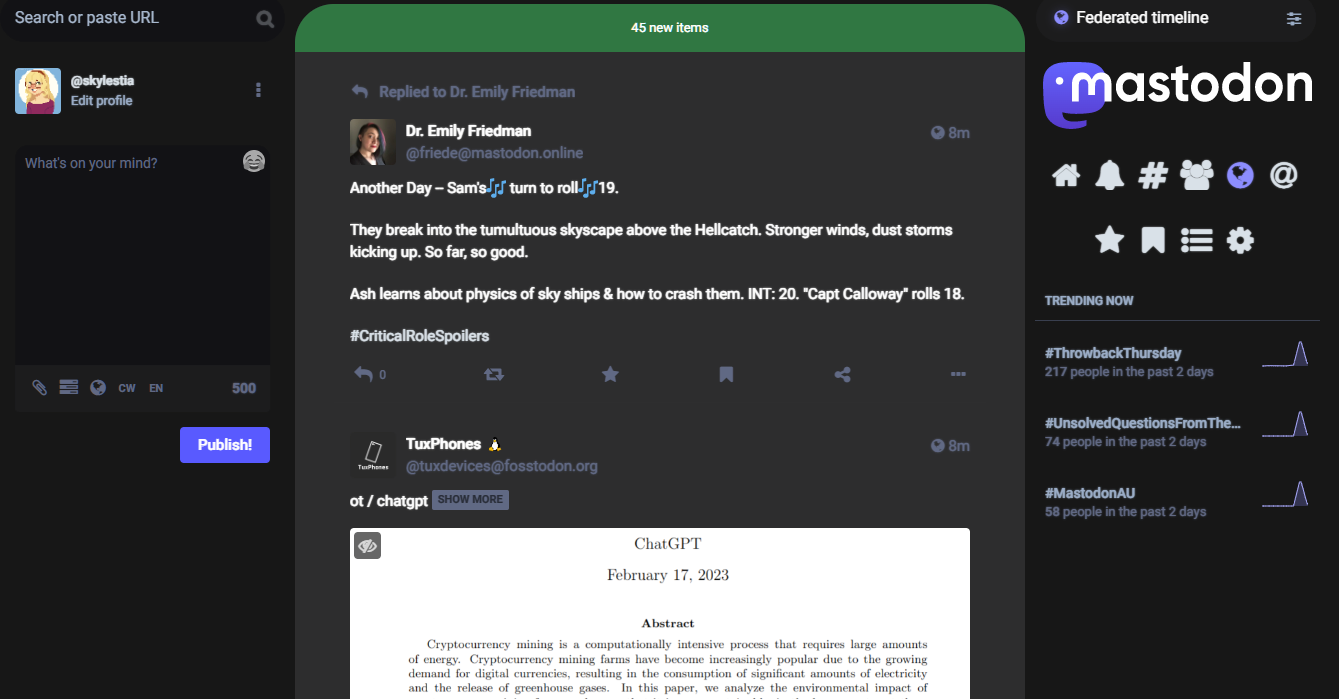
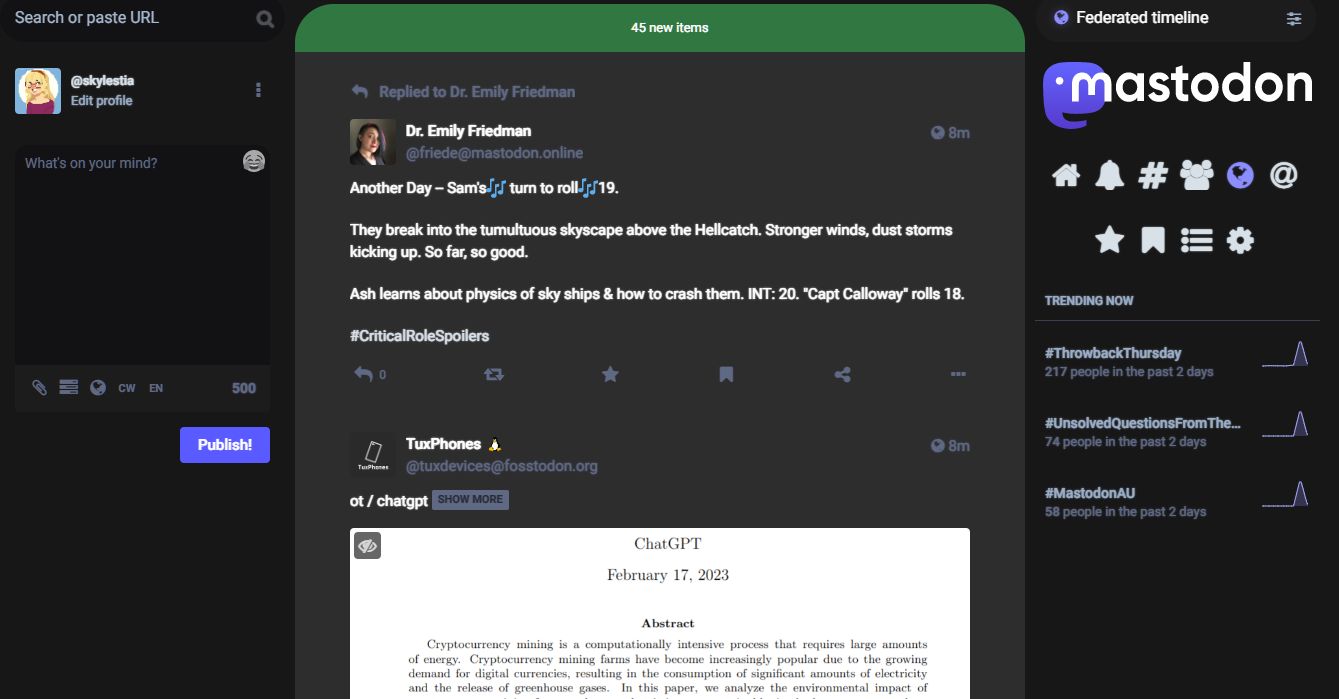
css to make mastodon look neater (in my opinion)
sky's mastodon tweaks by skylestia

Details
Authorskylestia
LicenseNo License
Categorymastodon.social
Created
Updated
Code size16 kB
Code checksum4d7e6a17
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
i haven't used Mastodon in about a year I think, i have no idea if this style still works, and it probably won't get anymore updates
latest update: minor layout tweaks in bios in user profiles
- joined date now on a different line than user's links
- hashtags in user bios now highlighted so you can see them at a quick glance
- pfps on user bios now bigger and rounder
- titles of users' links now Capitalized
- more animations
- fixed shadow at bottom of page ending a few pixels after content
- user can now scroll a little farther past content if they reach the bottom
just cuz i think it looks nice
i played around with custom fonts for a little bit but decided that Mastodon's default font is realistically really good and stopped
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name sky's mastodon tweaks
@version 20230227.21.56
@namespace userstyles.world/user/skylestia
@description css to make mastodon look neater (in my opinion)
i tried to leave a whole bunch of comments to make the code pretty customizable but i got tired of doing that, but a lot of stuff is still commented
@author skylestia
@license No License
==/UserStyle== */
@-moz-document domain("mindly.social"), domain("mastodon.social"), domain("mstdn.social"), domain("mastodon.world"), domain("mas.to"), domain("mastodon.online"), domain("universeodon.com"), domain("mastodon.sdf.org"), domain("masto.ai"), domain("mstdn.party"), domain("ohai.social"), domain("social.vivaldi.net"), domain("toot.community"), domain("det.social"), domain("masto.nu"), domain("toot.io"), domain("ieji.de"), domain("stranger.social"), domain("sself.co"), domain("theblower.au"), domain("mastodon.xyz"), domain("geekdom.social"), domain("cupoftea.social"), domain("convo.casa"), domain("opalstack.social"), domain("stoners.social"), domain("expressional.social"), domain("cr8r.gg"), domain("mstdn.dk"), domain("toot.funami.tech"), domain("swisstoots.ch"), domain("norcal.social"), domain("masr.social"), domain("mastodon.ar.al"), domain("social.treehouse.systems"), domain("ml45.net"), domain("vt.social"), domain("ruby.social"), domain("mastodon.art"), domain("mastodonapp.uk") {
/* i don't consider this theme "finished"
* and i do plan to continue working on it
* but it is functional and good enough
* to post!
*/
/* color palette */
:root {
/* base colors dark */
--green-dark: #307742;
/* base colors light */
--green-light: #cfe;
/* dark theme backgrounds */
--bg-dark: #171717;
--bgPost-dark: #2d2d2e;
--bgInput-dark: #121215;
--bgMenu-dark: #1c1c1d;
--bgVerified-dark: #3077421a;
--active-toot-dark: #262626;
/* dark theme text */
--fgMenu-dark: #fff;
/* light theme backgrounds */
--bg-light: #eef0f2;
--bgPost-light: #fff;
--bgInput-light: #fff;
--bgMenu-light: #dcdedf;
--bgVerified-light: #3077421a;
--active-toot-light: #e6e7ea;
/* light theme text */
--fgMenu-light: #000;
/* other stuff */
--border: 1px solid #444446a3;
--border-subtle: 1px solid #44444614;
--border-subtle-light: 1px solid #acacae30;
--shadow-light: #b7bfc7;
--no-border: none;
--transitionTime: 0.5s;
}
html,body {transition: 0.2s;}
/* dark mode */
.theme-default {background: var(--bg-dark);}
/* setings page */
body.admin.theme-default {background-color: var(--bg-dark);}
.theme-default .admin-wrapper .sidebar ul ul {background-color: var(--bg-dark);}
.theme-default .admin-wrapper .sidebar ul a.selected {background: var(--bg-dark);}
.theme-default .admin-wrapper .sidebar ul .simple-navigation-active-leaf a {background-color: #595aff;}
.theme-default .admin-wrapper .sidebar-wrapper__inner {
background-color: var(--bgMenu-dark);
}
/* user profiles */
.theme-default .column-back-button {background-color: var(--bgMenu-dark);}
.theme-default .account__header {
background-color: var(--bgMenu-dark);
}
.theme-default .account__section-headline,
.theme-default .notification__filter-bar {
background-color: var(--bgMenu-dark);
}
.theme-default .account__section-headline a.active,
.theme-default .account__section-headline button.active,
.theme-default .notification__filter-bar a.active,
.theme-default .notification__filter-bar button.active {
background-color: var(--bgPost-dark);
}
.account__header__bio .account__header__fields {
background-color: transparent;
}
.theme-default .account__header__bio .account__header__fields dt {
color: var(--fg-dark);
}
.theme-default .account__header__bio .account__header__fields dl {
background-color: var(--bgMenu-dark);
border-bottom: var(--border-subtle);
}
.theme-default .account__header__bio .account__header__fields .verified {
background-color: var(--bgVerified-dark);
border: 1px solid var(--green-dark);
}
/* toots */
.theme-default .tabs-bar__wrapper {background-color: var(--bg-dark);}
.theme-default .column-header {background-color: var(--bgMenu-dark);}
.theme-default .column-header__button {background-color: var(--bgMenu-dark);}
.theme-default .load-gap {
color: white;
background-color: var(--green-dark);
transition: var(--transitionTime);
}
.theme-default .column>.scrollable {background-color: var(--bgPost-dark);}
.theme-mastodon-light .columns-area {background-color: var(--bgPost-dark);}
.theme-default .focusable {transition: var(--transitionTime);}
.theme-default .focusable:focus,.theme-default .focusable:hover {
background-color: var(--active-toot-dark);
transition: var(--transitionTime);
}
.theme-mastodon-dark .focusable:focus,
.theme-mastodon-dark .focusable:focus .detailed-status,
.theme-mastodon-dark .focusable:focus .detailed-status__action-bar {
background-color: var(--active-toot-dark);
}
.theme-default .detailed-status,
.theme-default .detailed-status__action-bar {
background-color: var(--active-toot-dark);
}
/* notifications, search results, etc */
.theme-default .account__section-headline button,
.theme-default .notification__filter-bar button {
background-color: var(--bgMenu-dark);
}
/* search box */
.theme-default .search__input,.theme-default .search__input:focus {
background-color: var(--bgInput-dark);
}
/* toot box */
.theme-default .compose-panel .compose-form__autosuggest-wrapper,
.theme-default .autosuggest-textarea .autosuggest-textarea__textarea,
.theme-default .compose-form .compose-form__modifiers {
background-color: var(--bgInput-dark);
color: var(--fgMenu-dark);
border-radius: 1em 1em 0 0;
}
.theme-default .compose-form .compose-form__buttons-wrapper {
background: var(--bgMenu-dark);
}
/* light mode */
.theme-mastodon-light {
color: var(--fg-light);
background: var(--bg-light);
}
/* setings page */
.theme-mastodon-light .admin-wrapper .sidebar-wrapper__inner {
background-color: var(--bgMenu-light);
}
body.admin.theme-mastodon-light {background-color: var(--bg-light);}
.theme-mastodon-light .admin-wrapper .sidebar ul ul {background-color: var(--bg-light);}
.theme-mastodon-light .admin-wrapper .sidebar ul a.selected {background: var(--bg-light);}
.theme-mastodon-light .admin-wrapper .sidebar ul .simple-navigation-active-leaf a {background-color: #595aff;}
/* user profiles */
.theme-mastodon-light .column-back-button {background-color: var(--bgMenu-light);}
.theme-mastodon-light .account__header {
background-color: var(--bgMenu-light);
}
.theme-mastodon-light .account__section-headline,
.theme-mastodon-light .notification__filter-bar {
background-color: var(--bgMenu-light);
}
.theme-mastodon-light .account__section-headline a.active,
.theme-mastodon-light .account__section-headline button.active,
.theme-mastodon-light .notification__filter-bar a.active,
.theme-mastodon-light .notification__filter-bar button.active {
background-color: var(--bgPost-light);
}
.theme-mastodon-light .account__header__bio .account__header__fields dl {
background-color: var(--bgMenu-light);
border-bottom: var(--border-subtle);
}
.theme-mastodon-light .account__header__bio .account__header__fields .verified {
background-color: var(--bgVerified-light);
border: 1px solid var(--green-light);
}
/* toots */
.theme-mastodon-light .tabs-bar__wrapper {background-color: var(--bg-light);}
.theme-mastodon-light .column-header {
background-color: var(--bgMenu-light);
box-shadow: 0 0 2px var(--shadow-light);
}
.theme-mastodon-light .column-header__button {background-color: var(--bgMenu-light);}
.theme-mastodon-light .load-gap {background-color: var(--green-light);}
.theme-mastodon-light .columns-area {
background-color: var(--bgPost-light);
box-shadow: 0 0 5px var(--shadow-light);
}
.theme-mastodon-light .column>.scrollable {background-color: var(--bgPost-light);}
.theme-mastodon-light .focusable {transition: var(--transitionTime);}
.theme-mastodon-light .focusable:focus,.theme-mastodon-light .focusable:hover {
background-color: var(--active-toot-light);
transition: var(--transitionTime);
}
.theme-mastodon-light .focusable:focus,
.theme-mastodon-light .focusable:focus .detailed-status,
.theme-mastodon-light .focusable:focus .detailed-status__action-bar {
background-color: var(--active-toot-light);
}
.theme-mastodon-light .detailed-status,
.theme-mastodon-light .detailed-status__action-bar {
background-color: var(--active-toot-light);
}
/* search box */
.theme-mastodon-light .search__input,.theme-mastodon-light .search__input:focus {
background-color: var(--bgInput-light);
}
/* toot box */
.theme-mastodon-light .compose-panel .compose-form__autosuggest-wrapper,
.theme-mastodon-light .autosuggest-textarea .autosuggest-textarea__textarea,
.theme-mastodon-light .compose-form .compose-form__modifiers {
background-color: var(--bgInput-light);
border-radius: 1em 1em 0 0;
}
.theme-mastodon-light .compose-form .compose-form__buttons-wrapper {
background: var(--bgMenu-light);
}
.theme-mastodon-light .audio-player,
.theme-mastodon-light .compose-form .spoiler-input__input,
.theme-mastodon-light .compose-form__autosuggest-wrapper,
.theme-mastodon-light .compose-form__poll-wrapper select,
.theme-mastodon-light .poll__option input[type=text],
.theme-mastodon-light .report-dialog-modal__textarea,
.theme-mastodon-light .search__input,
.theme-mastodon-light .setting-text {
border: var(--border-none);
box-shadow: 0 0 2px var(--shadow-light);
}
/* LAYOUT TWEAKS */
/* taller toot box */
.compose-form .autosuggest-textarea__textarea {min-height: 15em;}
.audio-player, .compose-form .spoiler-inpu...